- Ensure to have Node 8 LTS or above.
- run
npm ito install the dependencies - run
npm startto start the application
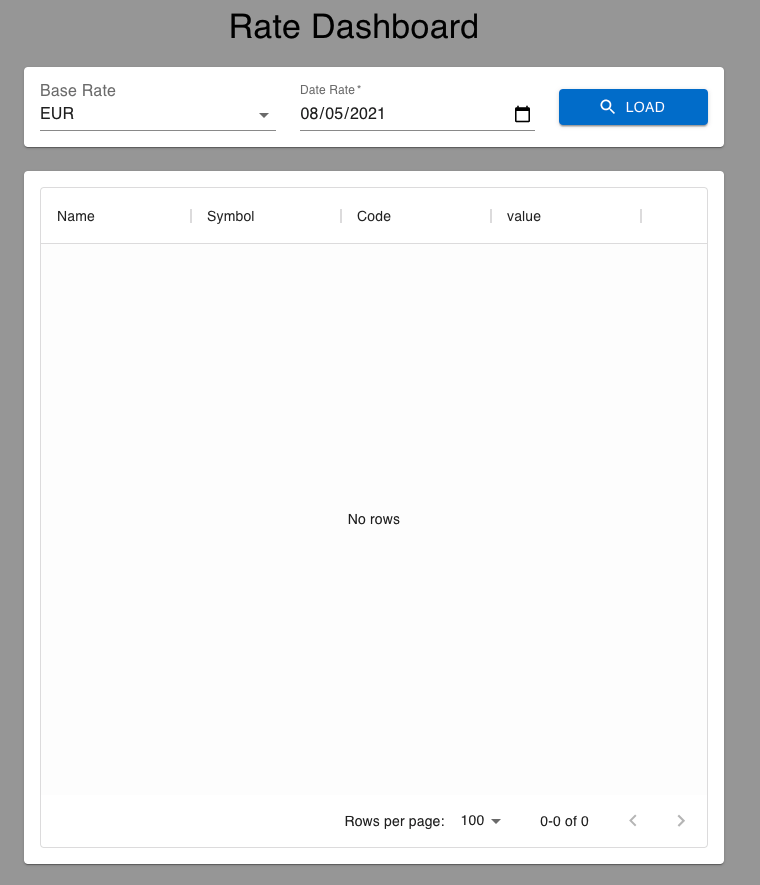
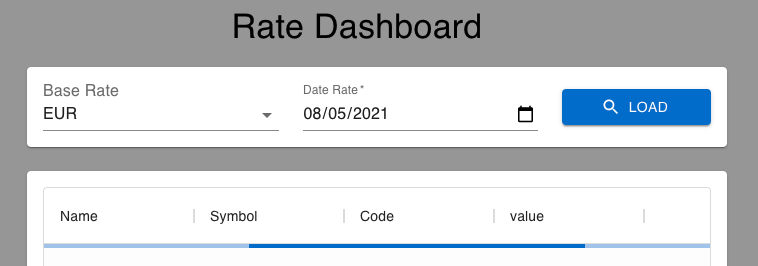
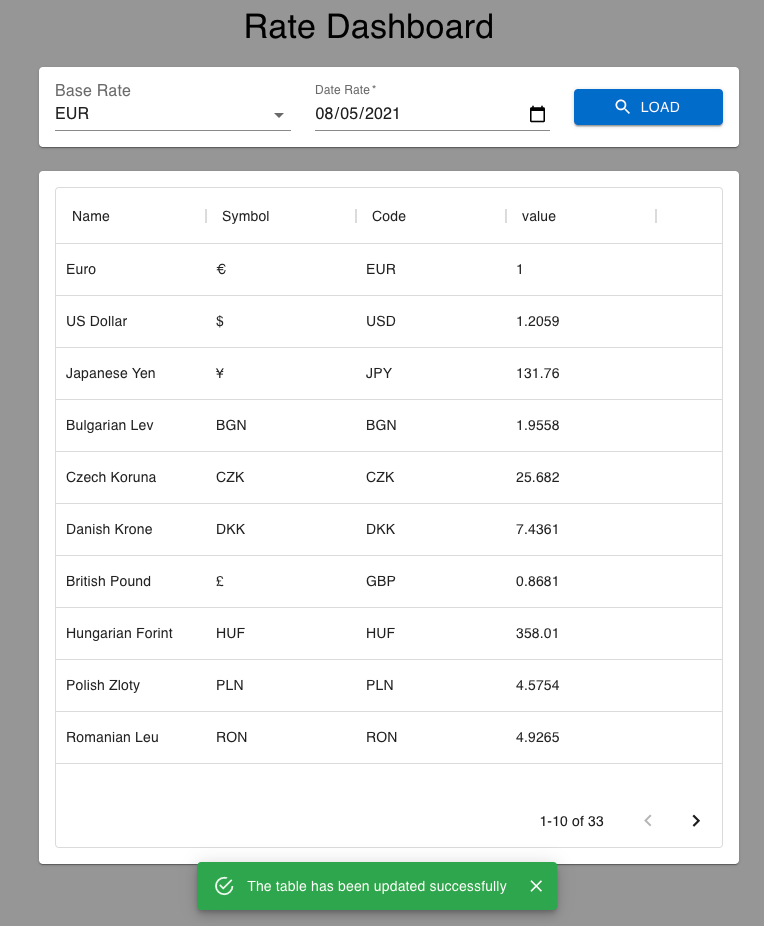
This repo contains a currency exchange dashboard. The app displays a list
of currencies based on the params provided by the user.
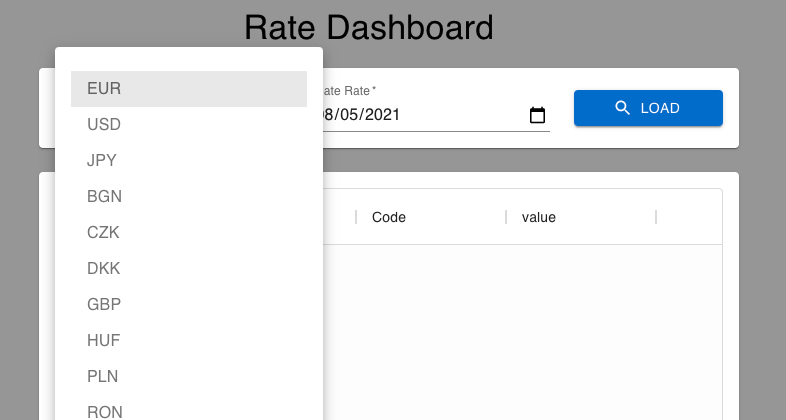
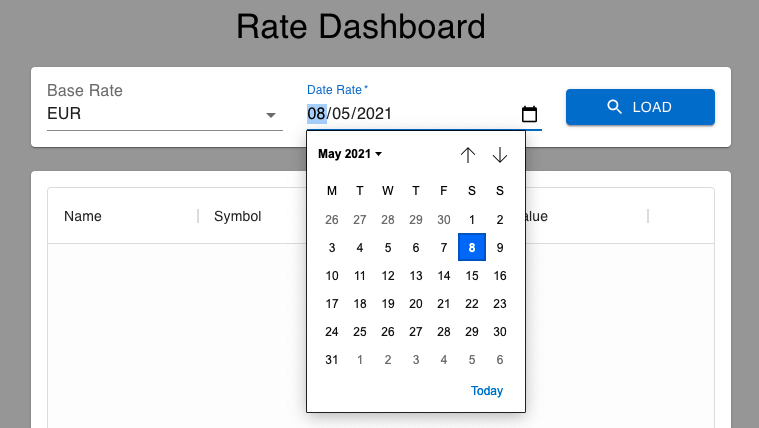
Users can set a base currency and date of reference, once they click the
button load a table will be filled with all currencies.
Data is to be retrieved from the following open source API:
www.vatcomply.com/documentation#rates.
- React framework is used.
- ReactMaterial UI is used for basic styling, for the Datagrid component
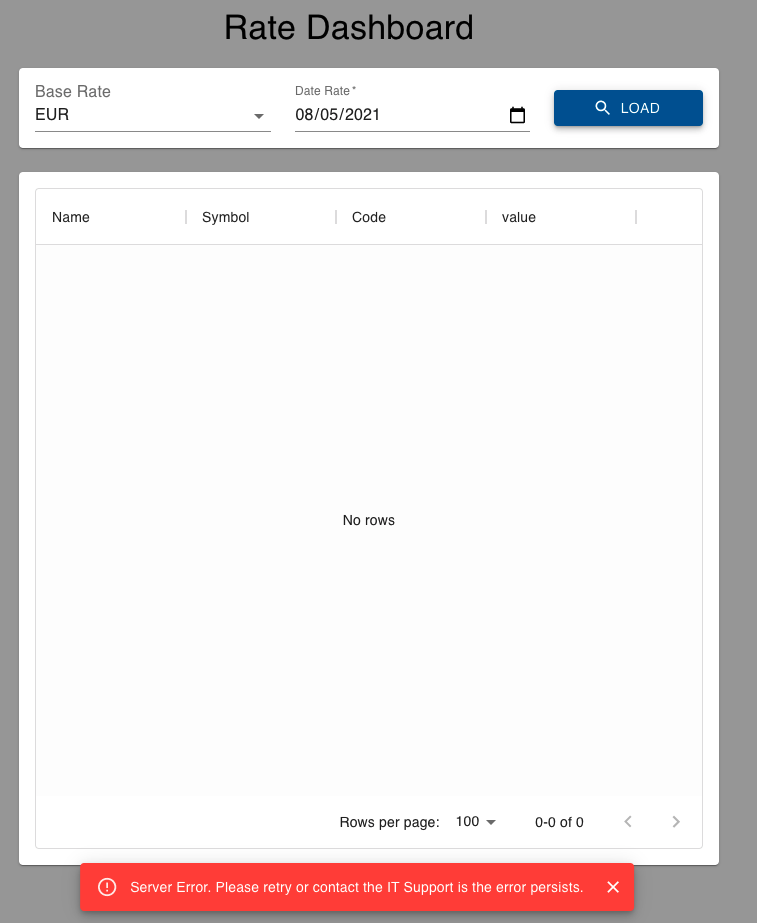
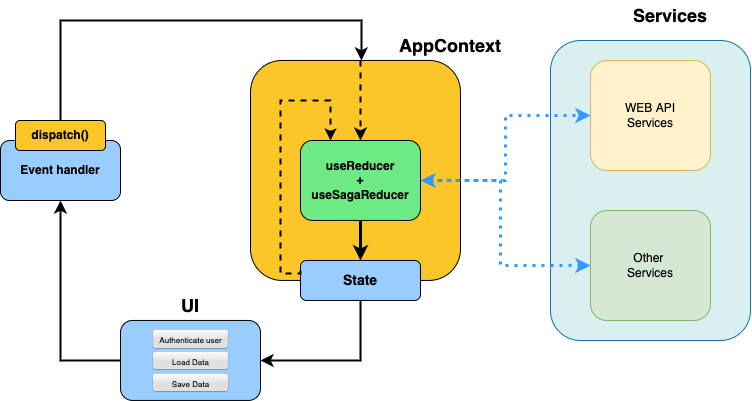
and the message feedback - Application state management uses
useReducerhook as layer to handle the business logicredux-sagato hnadle asyncronous actionsContext APIto share state beween nested components
- Appplication uses
ESlintto keep code style consistency - Appplication uses
JSDOCto documentate the code and to enforce
data type consistency such:
/**
* @typedef {{
* filter?: {
* date?: string
* base?: RateCodes
* }
* feedback?: {
* severity: string
* message: string
* autoHideDuration: number | null
* }
* rate?: Rate
* loading?: boolean
* error?: any
* tableRate?: RateTableRow []
* }} AppState
*
* */
/** @type {import("../model/rate").AppState} */
const initialState = {
rate: null,
loading: false,
error: null,
tableRate: [],
};- Appplication uses the tool
huskyto runnpm run lintbefore everygit commit
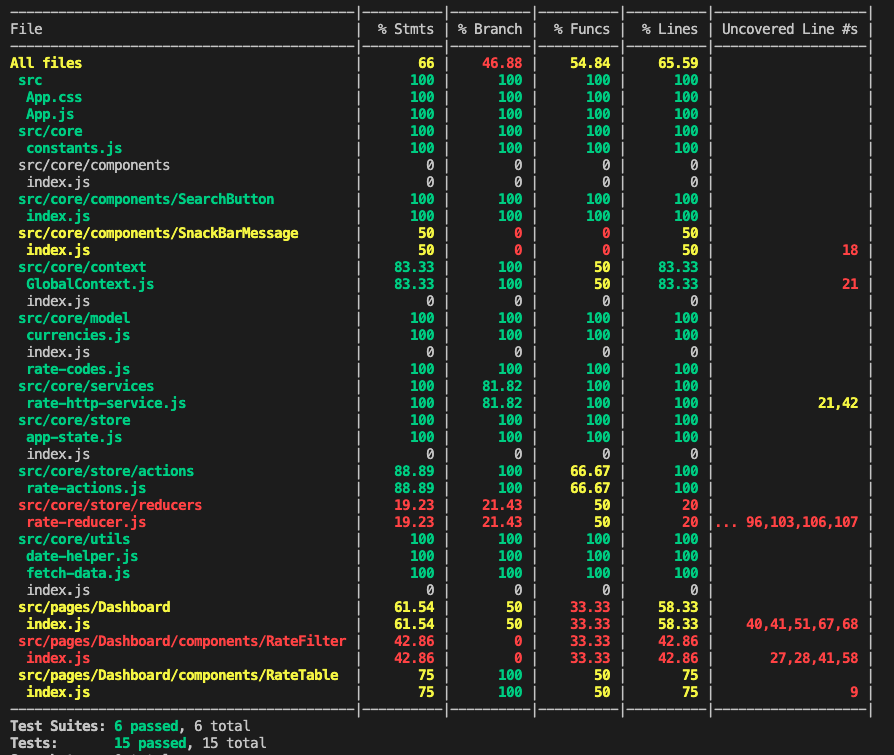
andnpm run testbefore everygit push - Application was unit tested by using the tool
Jest. Although the entire
application is not fully covered, I implemented different kind of unit testing
for the main components and business logic.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!