🔥 This Project will be renamed and you can expect some bigger features soon. (Updated: 16/08/2022)
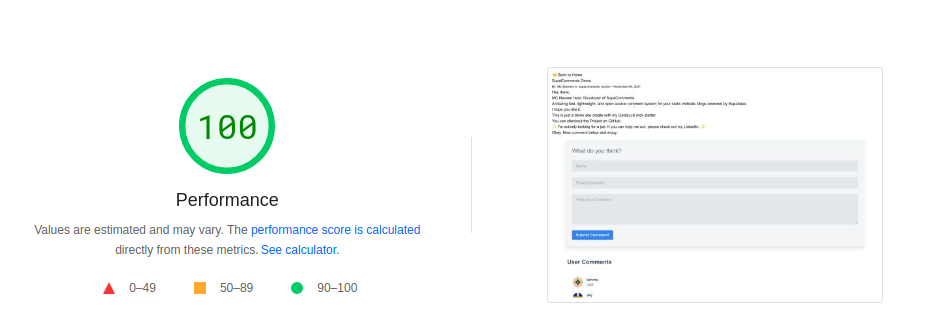
⚡ A blazing fast, lightweight, and open source comment system for your static website, blogs
You can visit the Below demo blog post to see the SupaComments in action.
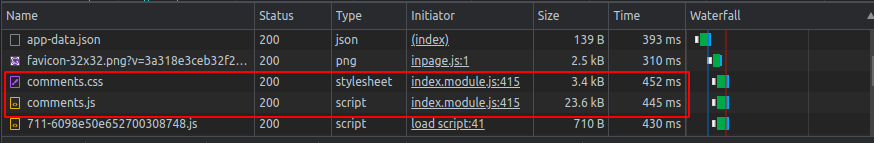
SupaComments js bundle is less than 25kb and CSS bundle is less than 5kb.
Static Blog or Website
- Clone the Repo
git clone https://github.com/mcnaveen/supacomments.git
- cd into the directory
cd supacomments
- Install dependencies
yarn install
- Configure the environment variables
cp .env.example .env
- In the Supabase Dashboard create a new project and database.
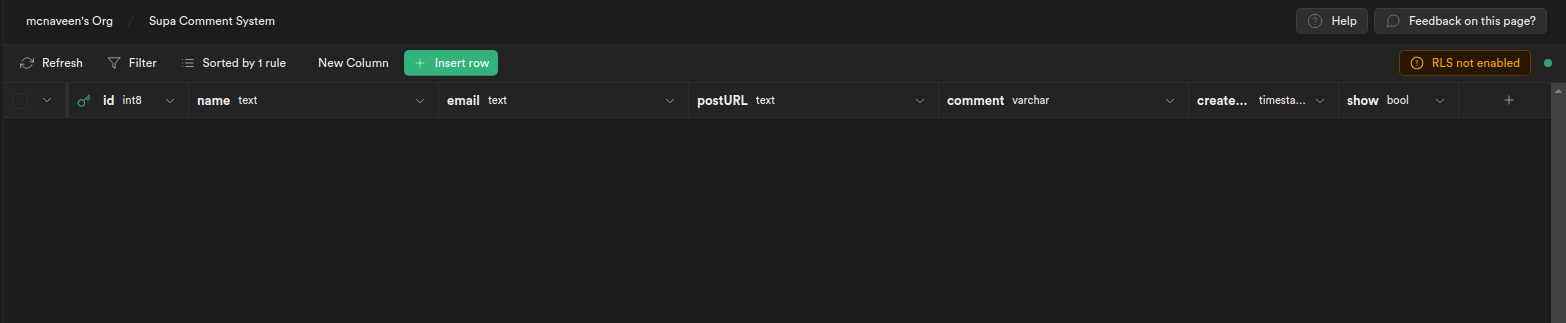
- Table name should be:
comments - Make sure you have the same table structure like below.
id - int8
name - text
email - text
postURL - text
comment - text
created_at - timestamp
show - boolean- Default value for
showshould betrue
- Copy API URL and Key (Supabase Guide for Creating API URL and Key)
- Now open the
.envand change the values copied from the above step
SUPACOMMENT_SUPABASE_URL=https://xxxxxxxxxxxx.supabase.co SUPACOMMENT_SUPABASE_ANON_KEY=xxxxxxxxxxxxxxxxx
Once you have the environment variables set, run the following command to start the build process.
yarn build
-
This will create a
comments.js&comments.cssfiles under thepubic/builddirectory. -
Copy and paste the two files to root of your static website or blog.
- To import the
comments.js&comments.cssfile, paste the below code before</head>closing tag.
<script src="./comments.js">
<link rel="stylesheet" href="./comments.css" />- Then, paste the Below code where you want to show the comments.
- Change the
yoursite.comto your website URL. (No https:// or http:// or / at the end) - Example:
mysupacomments.com
<div id="comments" data-url="yoursite.com" clickToLoad="false"></div>- Optionally, You can set the
clickToLoadattribute totrueto disable autoloading of comments, the User has to click Load Comments button. (Default isfalse)
Now, If you open your static website or blog, you will see the comments section like below.
- Ability to add comment section based on div element
- Click to load user's comments
- Add native styling instead of Tailwind CSS
- Add Docker support
- Add Reply to comment feature
- Add ability to edit and delete comment
- Add ability to add comment as logged in user or anonymous user
- Add Admin Panel for managing comments (As Monorepo)
These are the planned features, if you have any feature request, please open an feature request on Github
Checkout the Contributing Guide
You can add features and fixes but please don't claim this project as your own.
This project uses Supabase for the database, Svelte for the frontend and Tailwind CSS for the styling and Demo is built with Next.js
I hope you find this project useful. If you have any questions, please create an issue.
Copyright (c) 2022 SupaComments