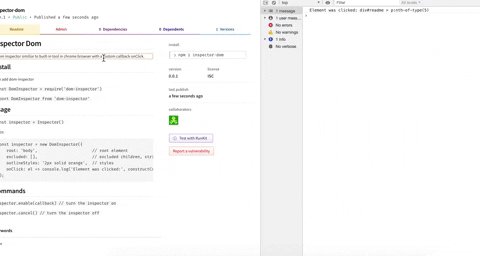
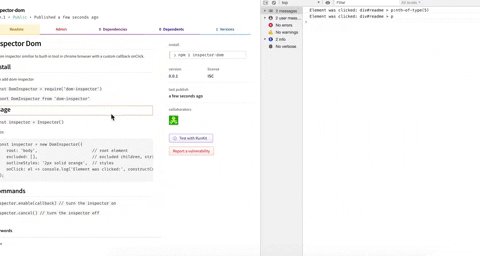
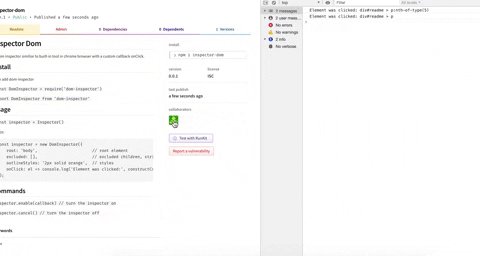
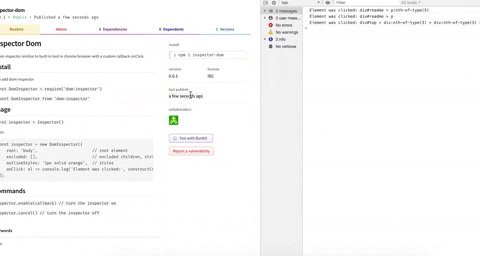
Pure vanilla-js ultra-lightweight dom inspector similiar to built-in tool in chrome browser with a custom callback onClick.

yarn add inspector-dom
const Inspector = require('inspector-dom')
import Inspector from 'inspector-dom'
Initialize:
const inspector = Inspector()
Props:
const inspector = Inspector({
root: 'body', // root element
excluded: [], // excluded children, string or node Element
outlineStyles: '2px solid orange', // styles
onClick: el => console.log('Element was clicked:', constructCssPath(el) //onClick callback
});inspector.enable() // turn the inspector on
inspector.cancel() // turn the inspector off