#EDUCATIONAL PURPOSES ONLY.
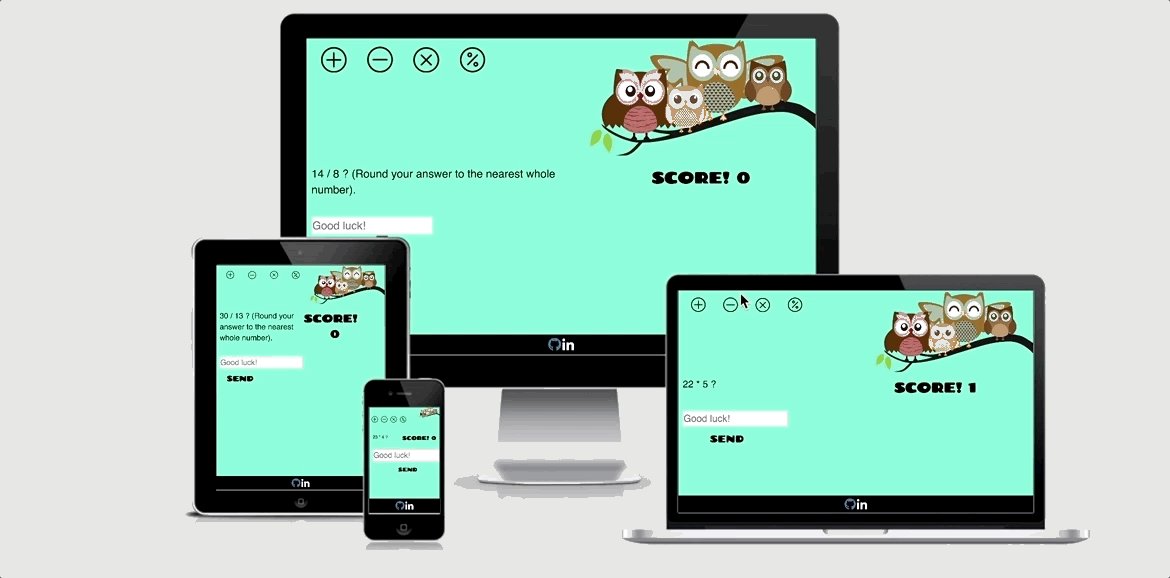
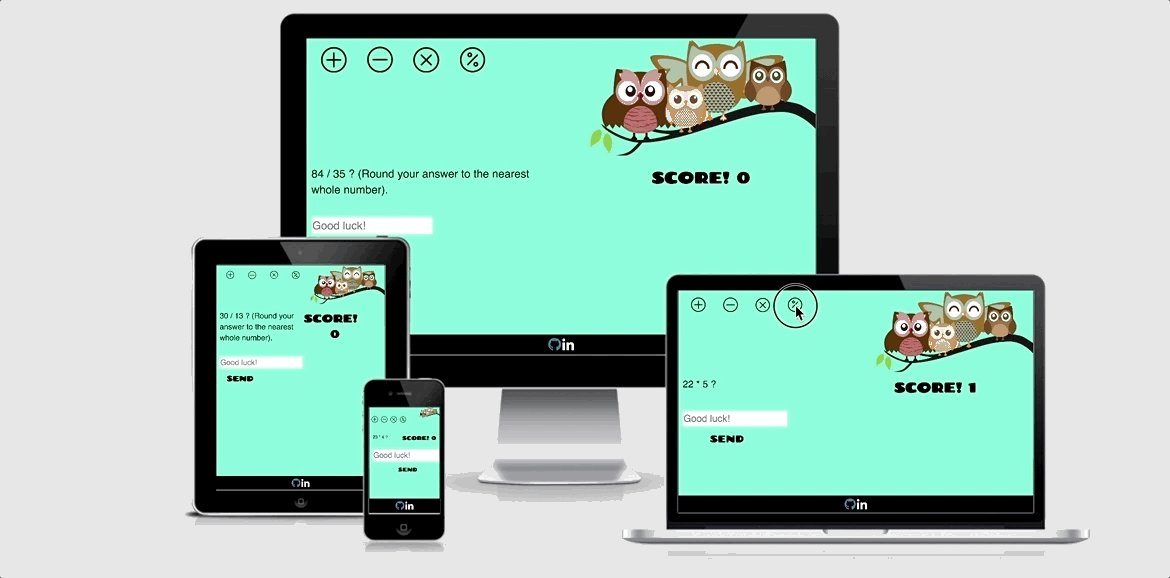
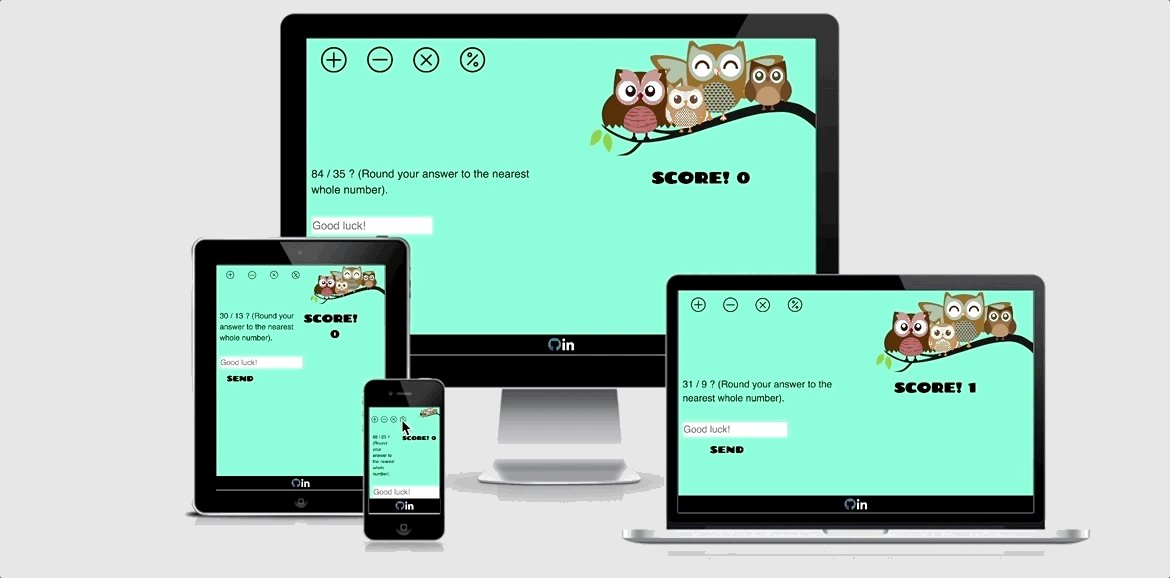
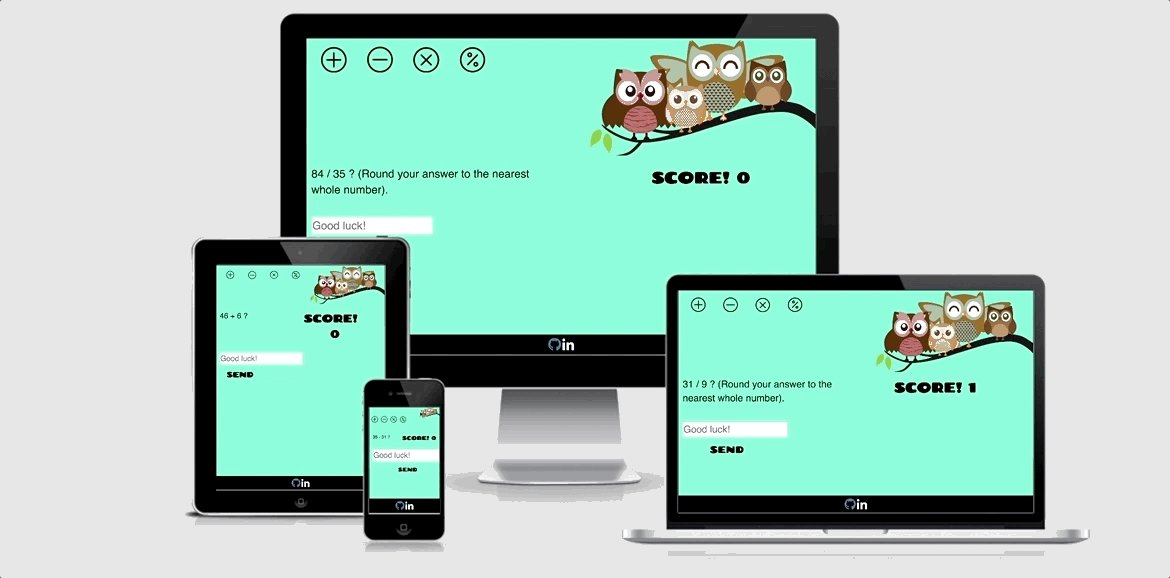
Math game is a game created to further learn Javascript during Code Institute´s Full-stack Software developer bootcamp.
This website uses Java-Script and HTML5 to route viewers through the site. The site is styled with Bootstrap, css3 and Google Fonts.
- HTML5, CSS3 and Javascript
- Base languages used to create website.
- Bootstrap
- We use Bootstrap to give the project a simple, responsive layout.
- Google Fonts
- We use Google Fonts to give our project the fonts.
- Navigate to the repository where you're setting up your deployments.
- Under your repository name, click Settings.
- Go to GitHub Pages section.
- Click and choose master branch.
- Click save.
- Firstly you will need to clone this repository by running the
git clone <project's Github URL>command. - After you've done that you'll need to make sure that you have npm installed. Link npm package serve
- The project will now run locally.
- Make changes to the code and if you think it belongs in here then just submit a pull request.
- The photos used in this site were obtained from Google