This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Solution URL: GitHub
- Live Site URL: Product Preview Card Component
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
Learnings from this challenge:
- Better use of the BEM naming convention (compared to my submitted solutions for other challenges)
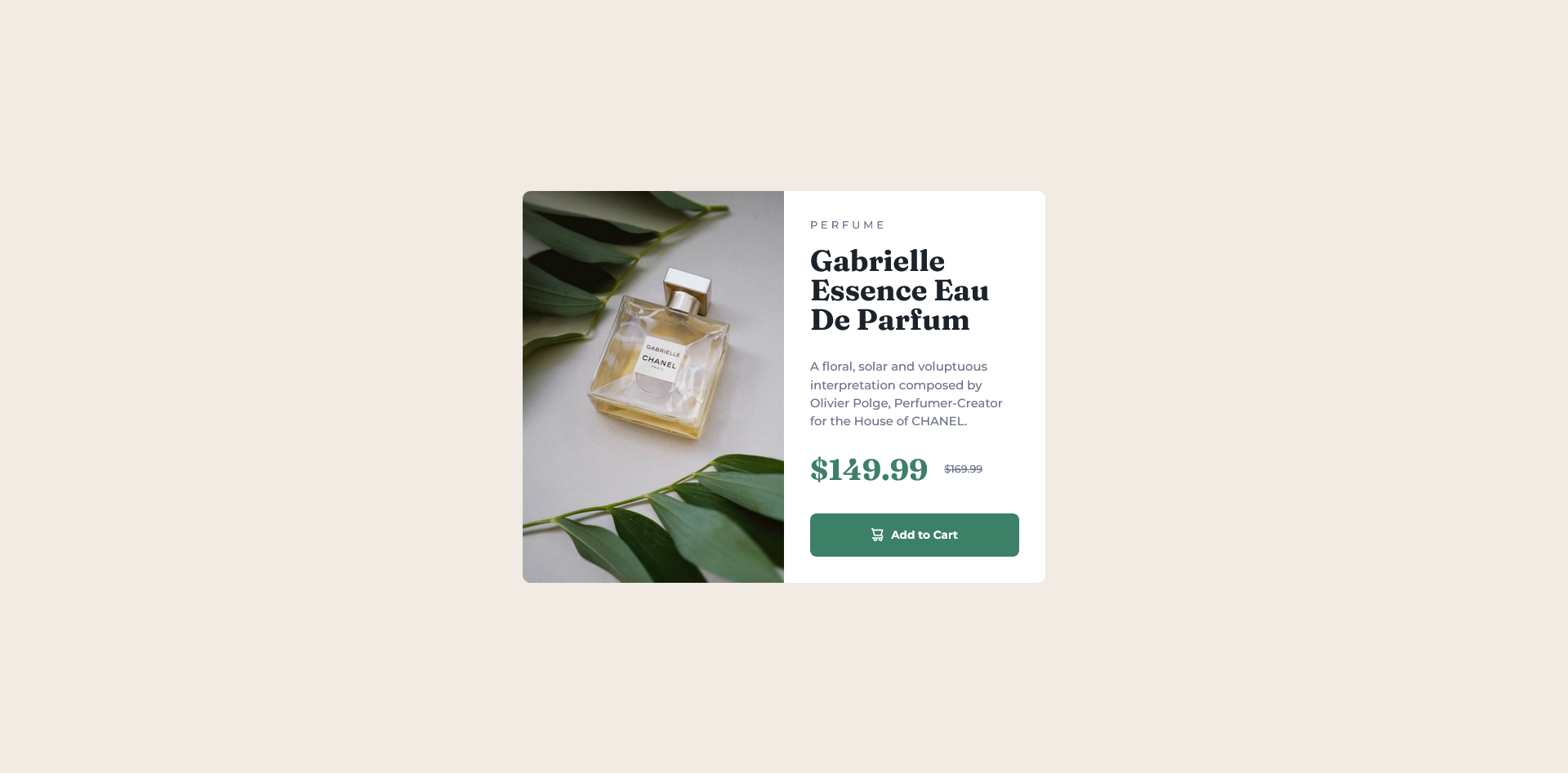
- Different ways on how to include screen reader-only text to describe the text-level styling (e.g. showing the old price with a line through it)
- For this challenge, I decided to use the
<del>tag to denote the old price, and used a pseudo-element to include the sr-only text (referenced from Adrian Roselli's "Tweaking Text Level Styles")del::before { clip-path: inset(100%); clip: rect(1px, 1px, 1px, 1px); height: 1px; width: 1px; overflow: hidden; position: absolute; white-space: nowrap; content: " Old price: "; }
- For this challenge, I decided to use the
- What a "Ribbon text" is, and that we can use the paragraph tag for it (as it is definitely NOT a heading)
Looking forward to learning and implementing best practices and design principles to make websites more accessible.
This article from FED Mentor was highly recommended as a read for this challenge, and it helped a lot to understand how to better structure the HTML—focusing on using proper semantics that also makes way for accessibility. I like how they showed that each component is carefully considered in a way that should be simple and sensible.
- Frontend Mentor - @mbdelarosa