Zettelkasten Markdown Notes for VS Code
This package is a fork of the excellent vscode-markdown-notes package, made to be a bit more compatible for Zettelkasten workflows introduced by apps like Zettlr or The Archive.
Warning: Ideally I'd love to get these merged into the upstream, and if that happens, this package will be deprecated in favor of the original. Publishing it this way now because I'd like to make use of the changes I made!
Features:
- Use
[[wiki-links]],backlinks, and#tagsfor fast-navigation of markdown notes. - Automatically create notes from new inline
[[wiki-links]]. - Autocomplete to any files in the directory when you start typing a
[[link]] - Add timestamp-based IDs before all new files that get generated
- Generate new IDs with a command
Bring some of the awesome features from apps like Notational Velocity, nvalt, Bear, FSNotes, Obsidian to VS Code, where you also have (1) Vim key bindings and (2) excellent extensibility.
Install from the VSCode Marketplace.
[[wiki-links]]
A popular feature in Roam Research and Bear is the ability to quickly reference other notes using "Cross-Note Links" in the [[wiki-link]] style.
Markdown Notes provides syntax highlighting, auto-complete, Go to Definition (editor.action.revealDefinition), and Peek Definition (editor.action.peekDefinition) support for wiki-links to notes in a workspace.
By default, the extension assumes each markdown file in a workspace has a unique name, so that note.md will resolve to the file with this name, regardless of whether or not this file exists in any subdirectory path. This tends to be a bit cleaner, but if you want support for multiple files with the same name, in settings.json set "vscodeMarkdownNotes.workspaceFilenameConvention": "relativePaths", and you'll get completions like note1/note.md and ../note2/note.md.
#tags
Syntax highlighting for #tags.
New Note command
Provides a command for quickly creating a new note.
You can bind this to a keyboard shortcut by adding to your keybindings.json:
{
"key": "alt+shift+n",
"command": "vscodeMarkdownNotes.newNote",
},New ID command
Provides a new commmand for quickly adding a new ID to the active editor
You can bind this to a keyboard shortcut by adding to your keybindings.json:
{
"key": "alt+shift+i",
"command": "vscodeMarkdownNotes.generateNewId",
},Screenshots
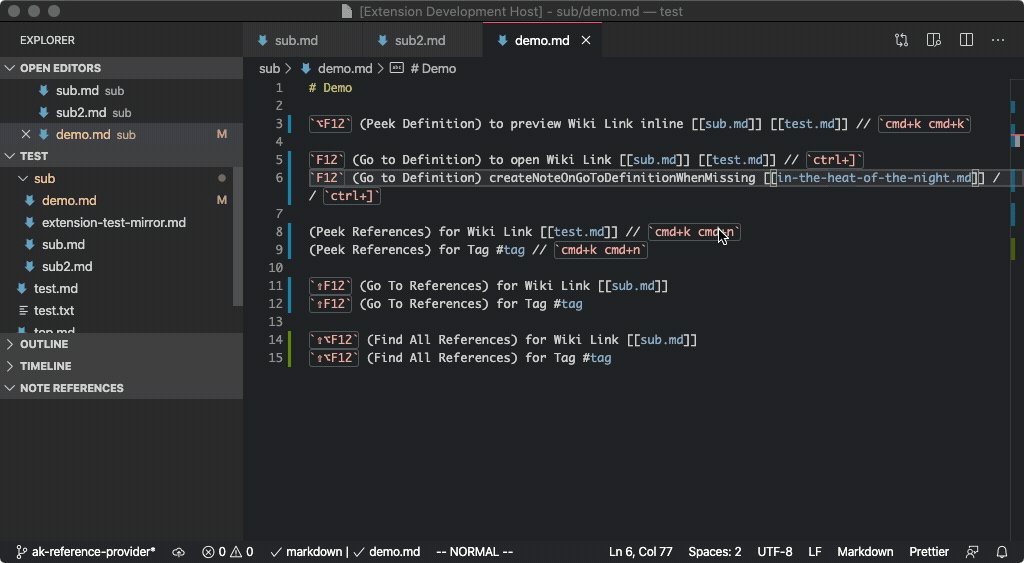
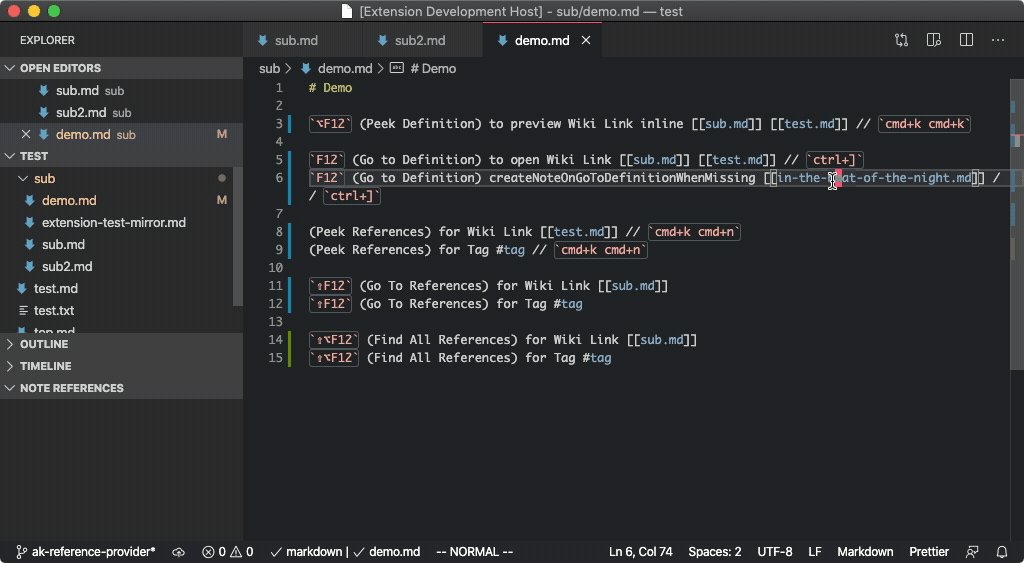
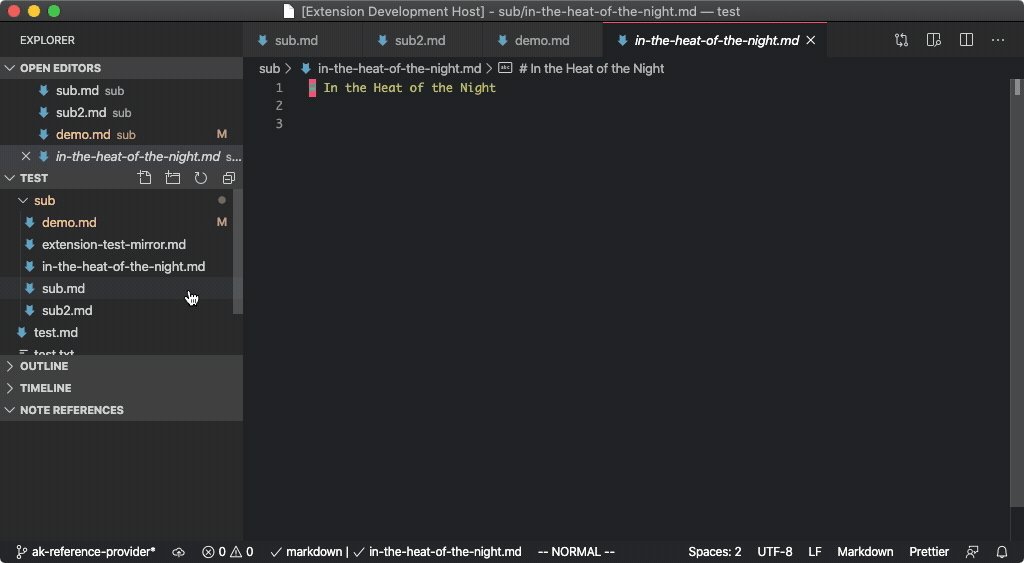
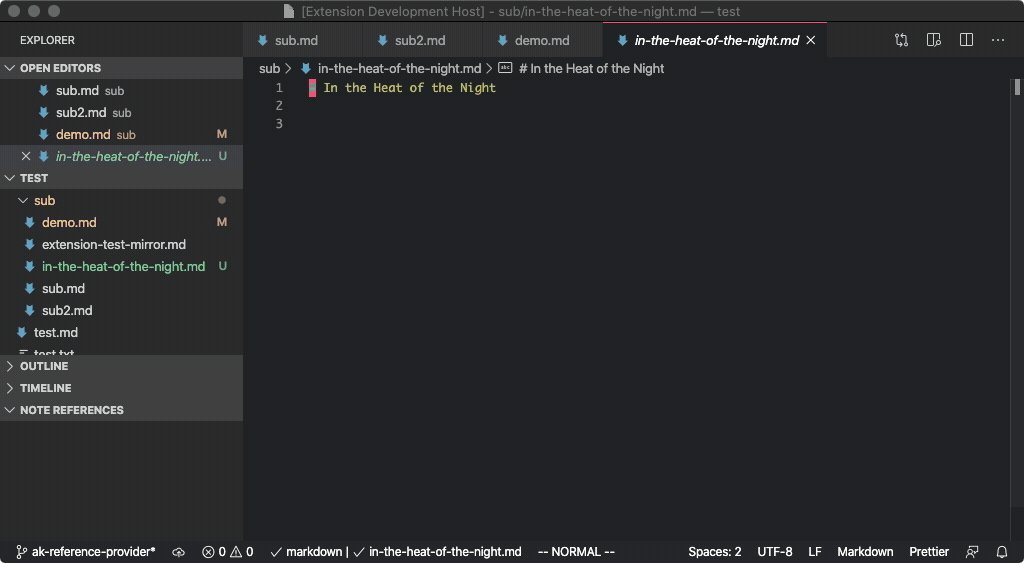
Create New Note On Missing Go To Definition
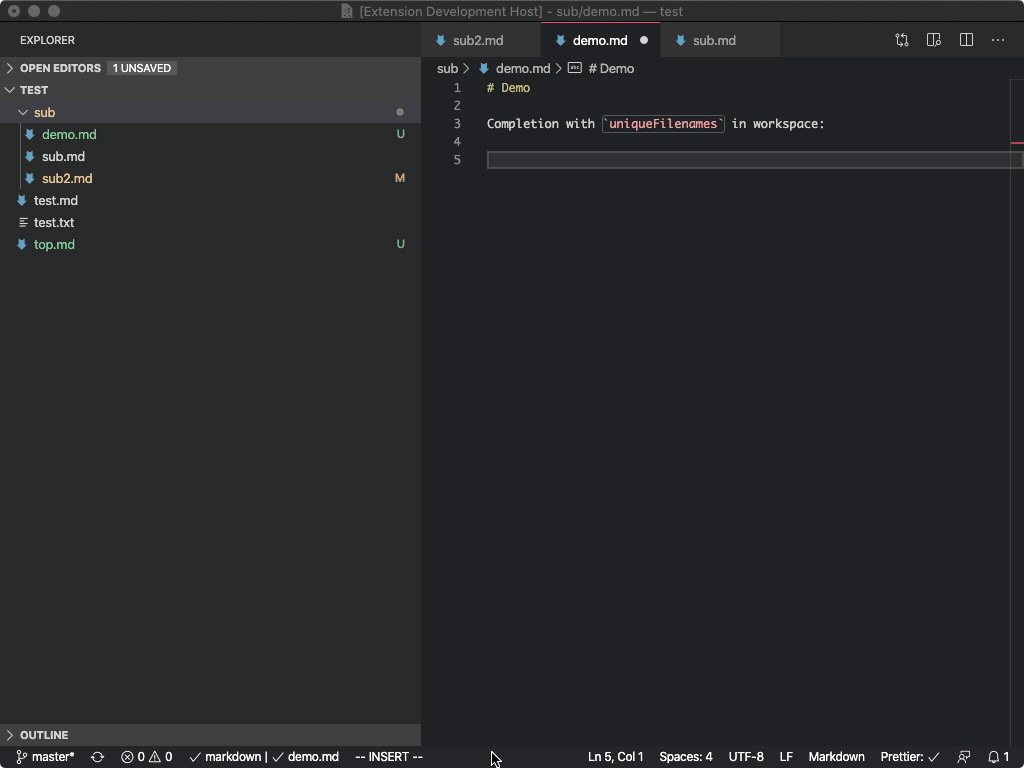
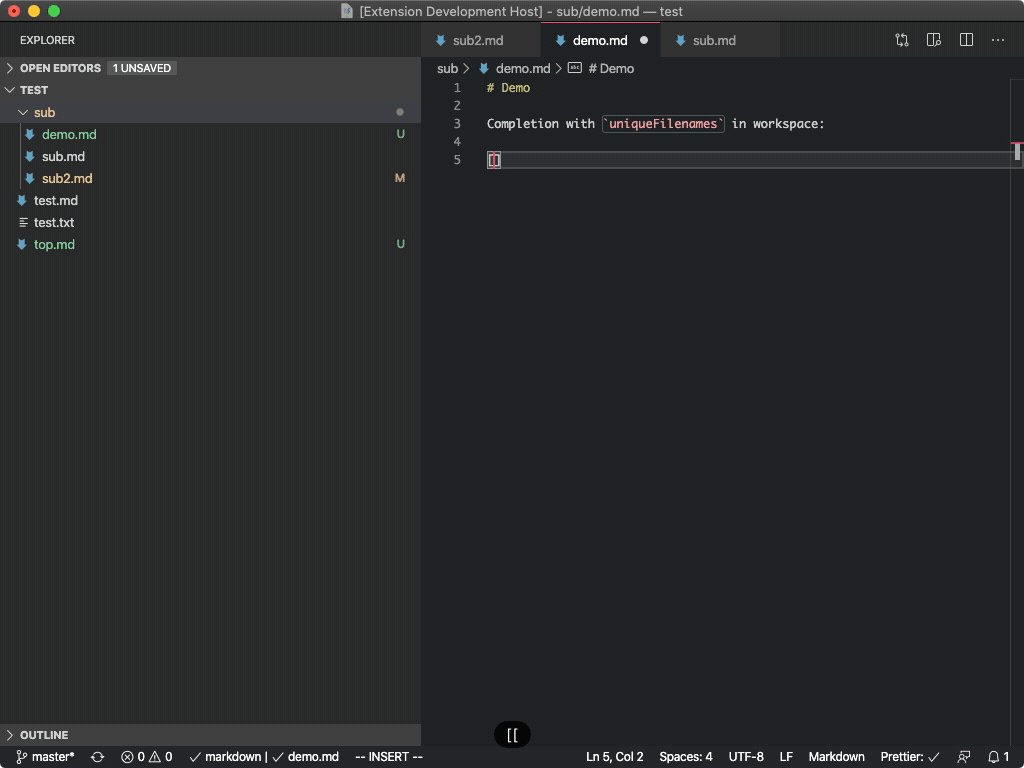
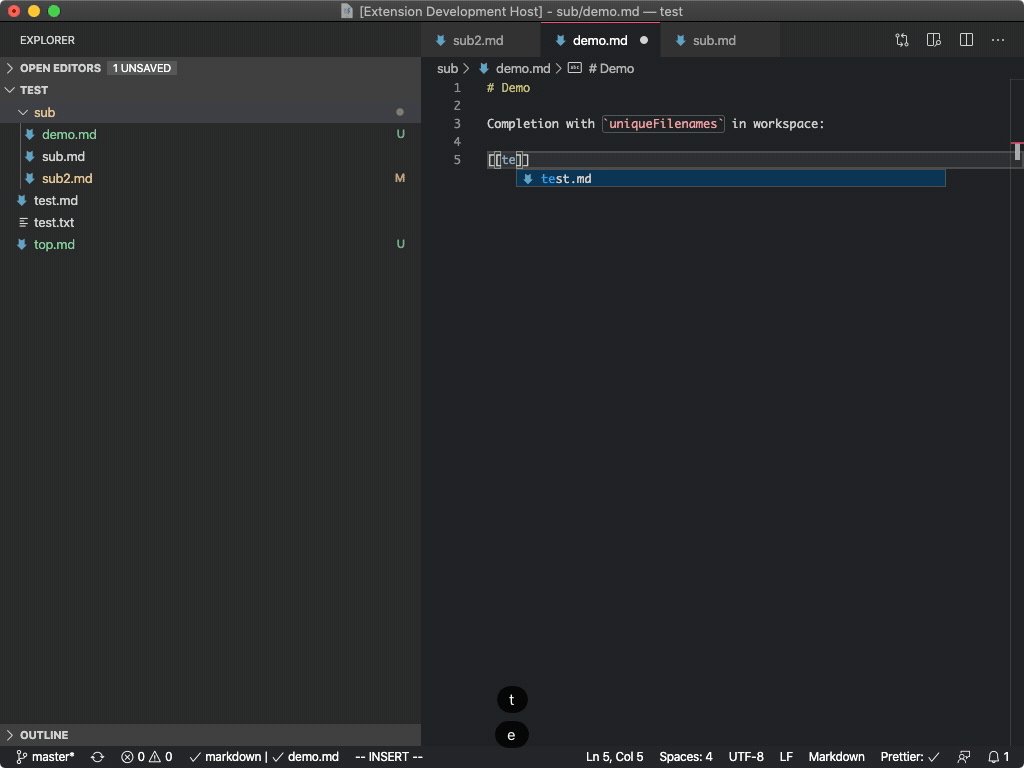
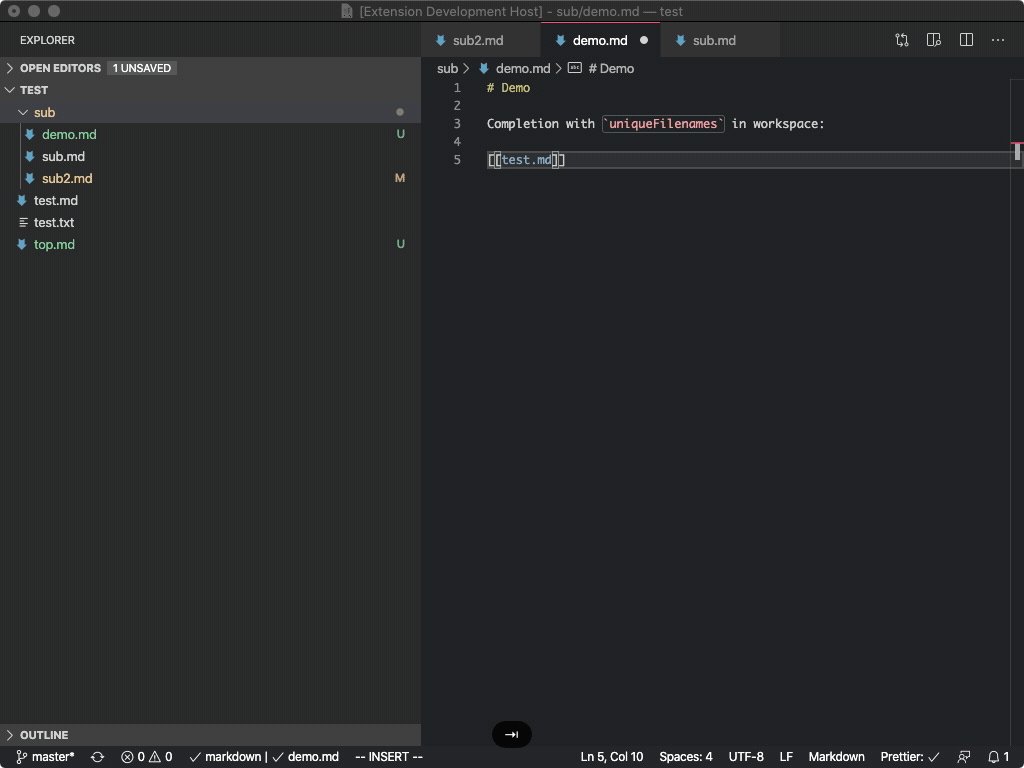
Intellisense Completion for Wiki Links, uniqueFilenames
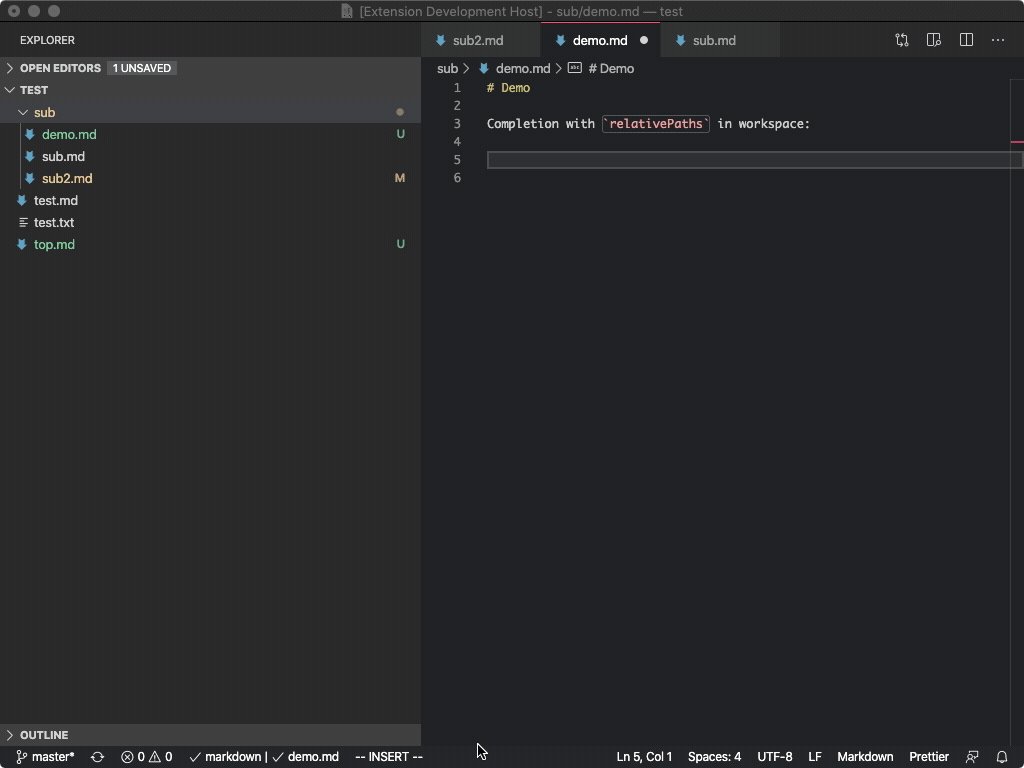
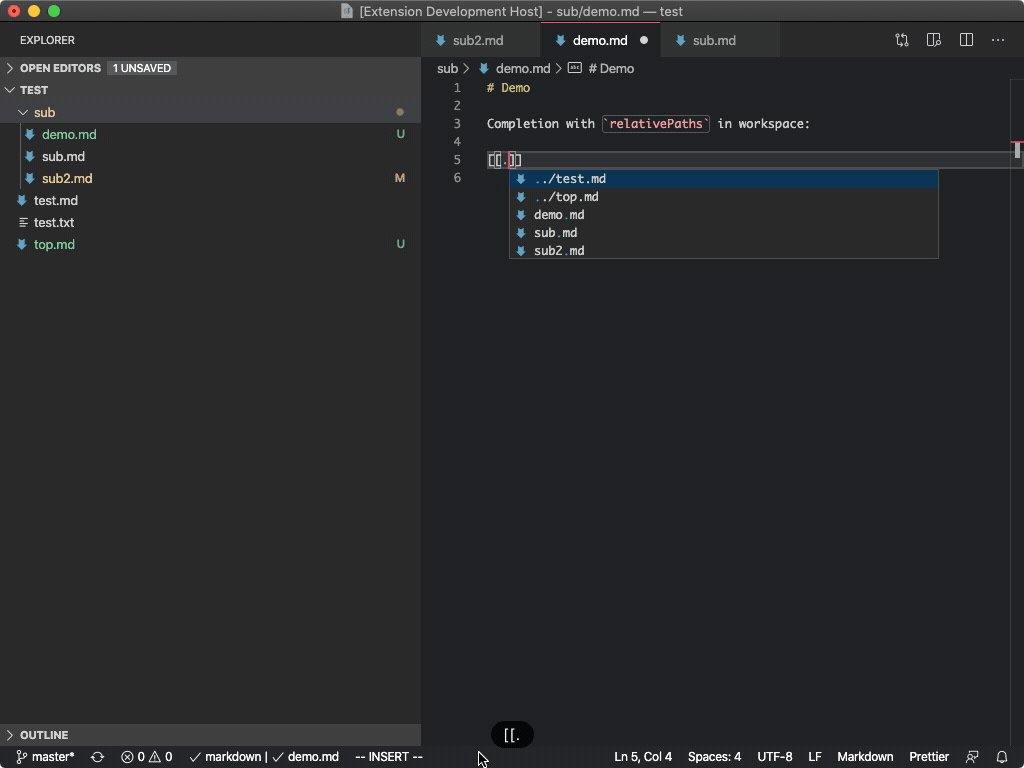
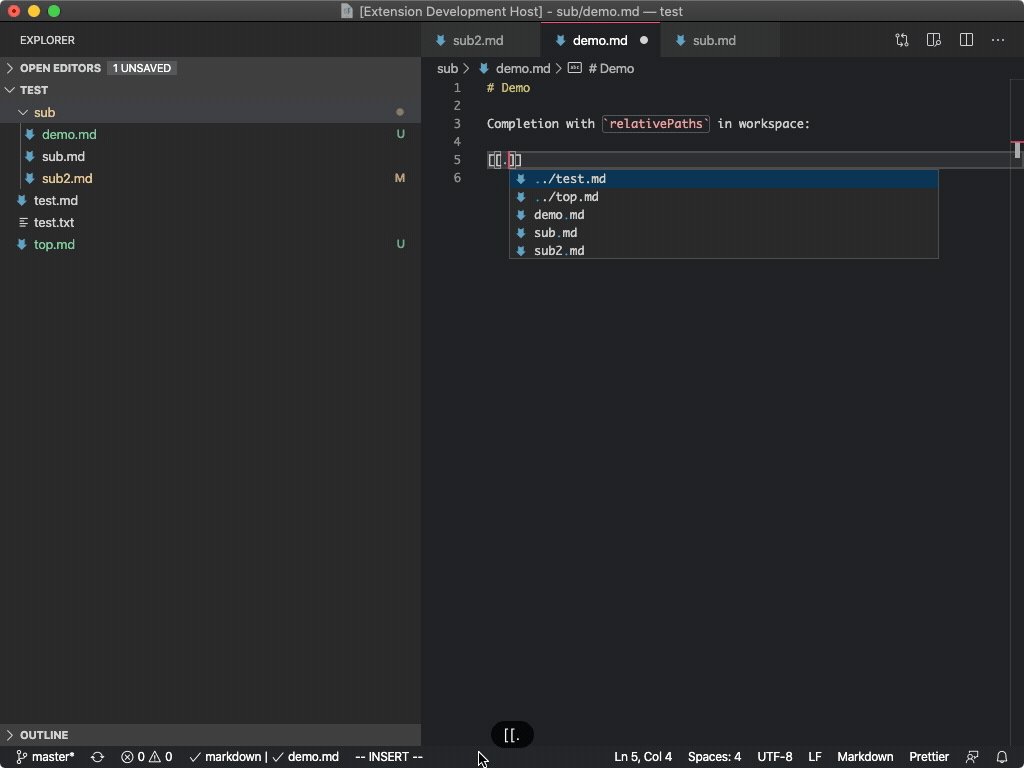
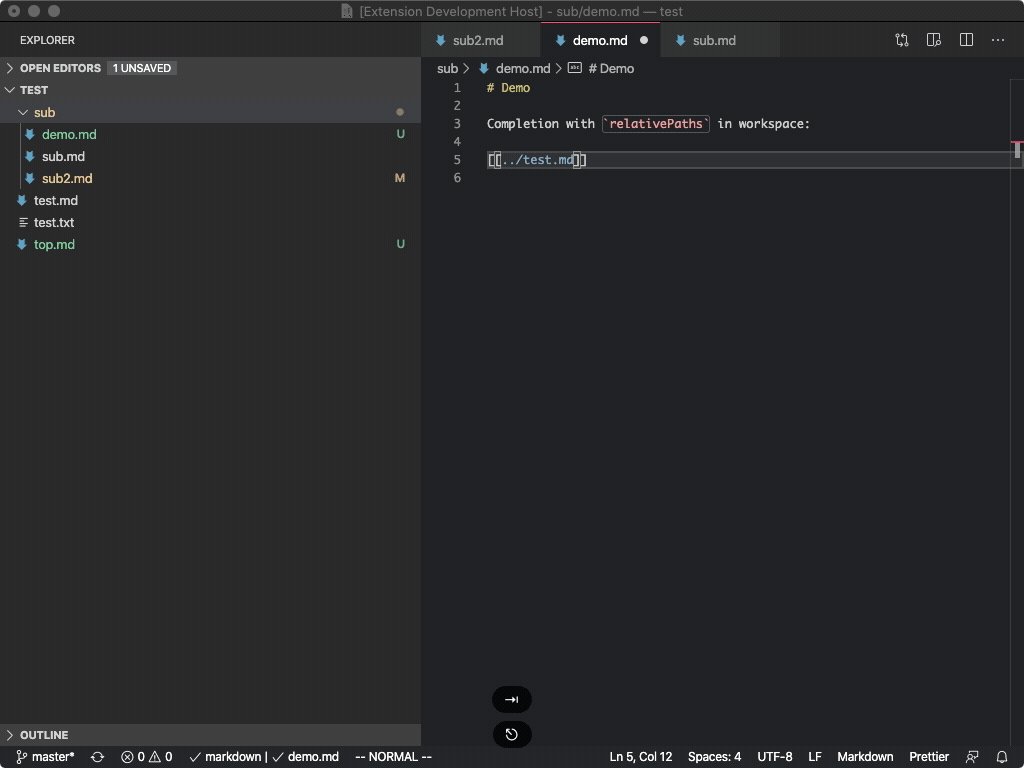
Intellisense Completion for Wiki Links, relativePaths
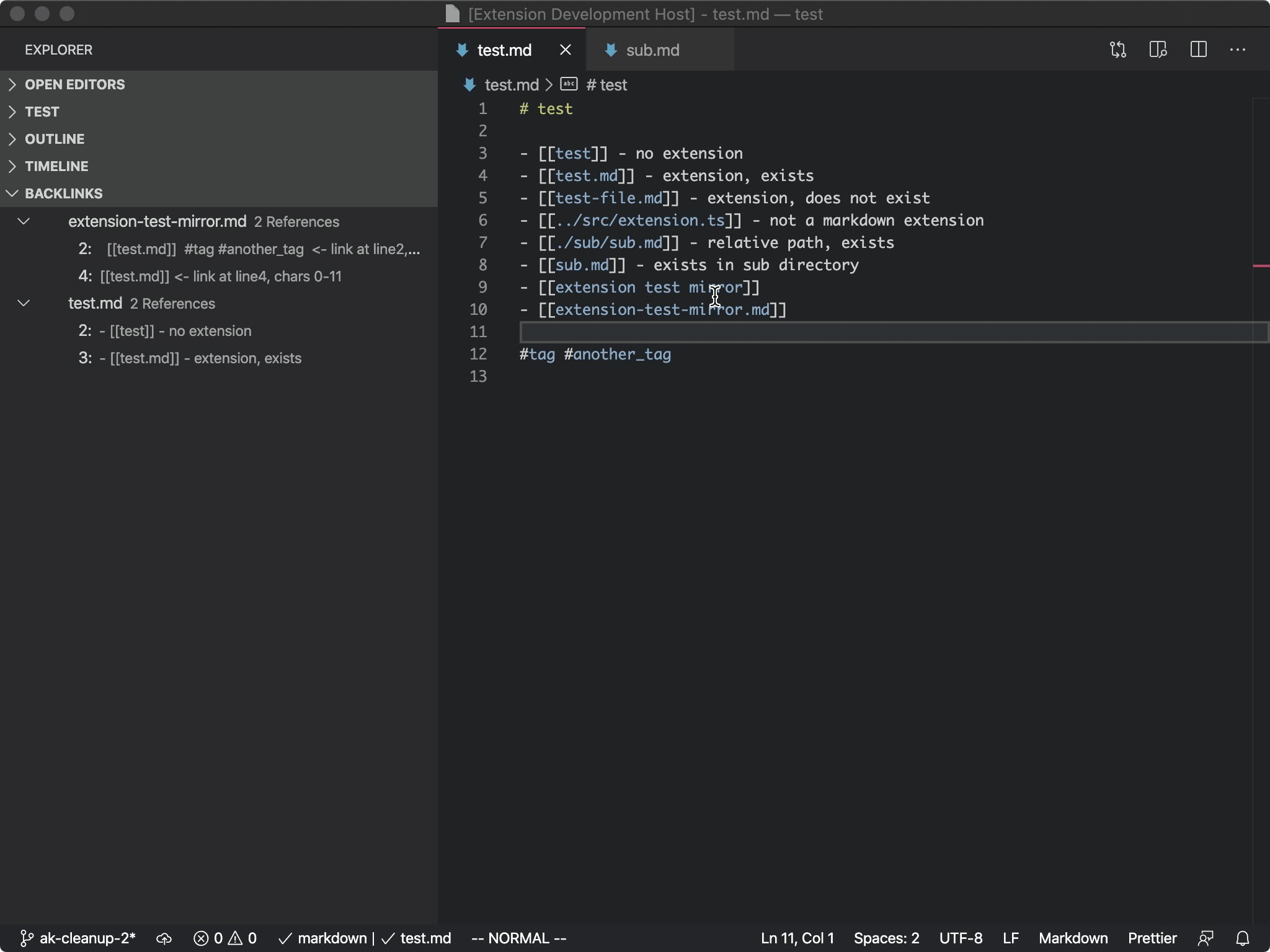
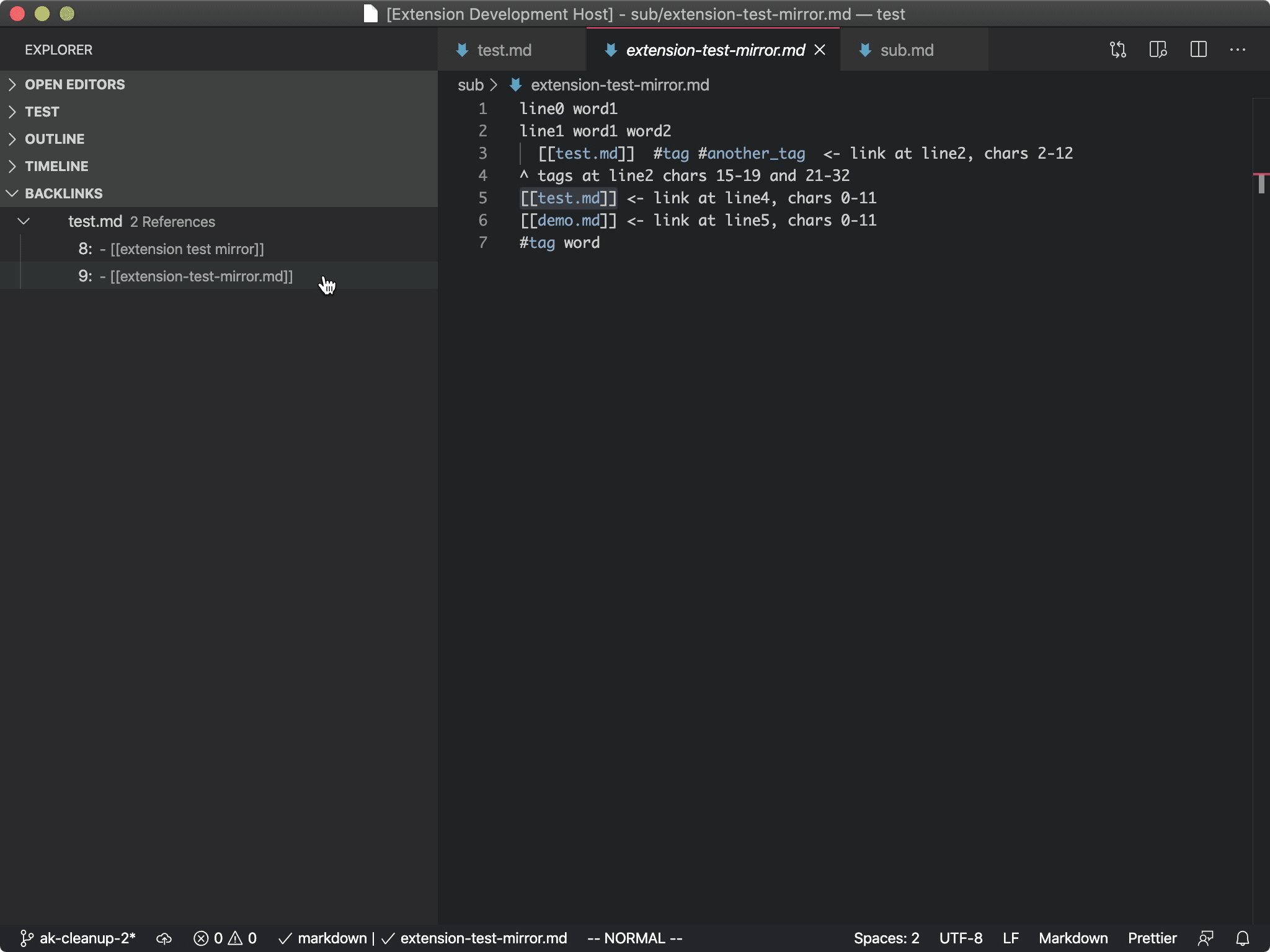
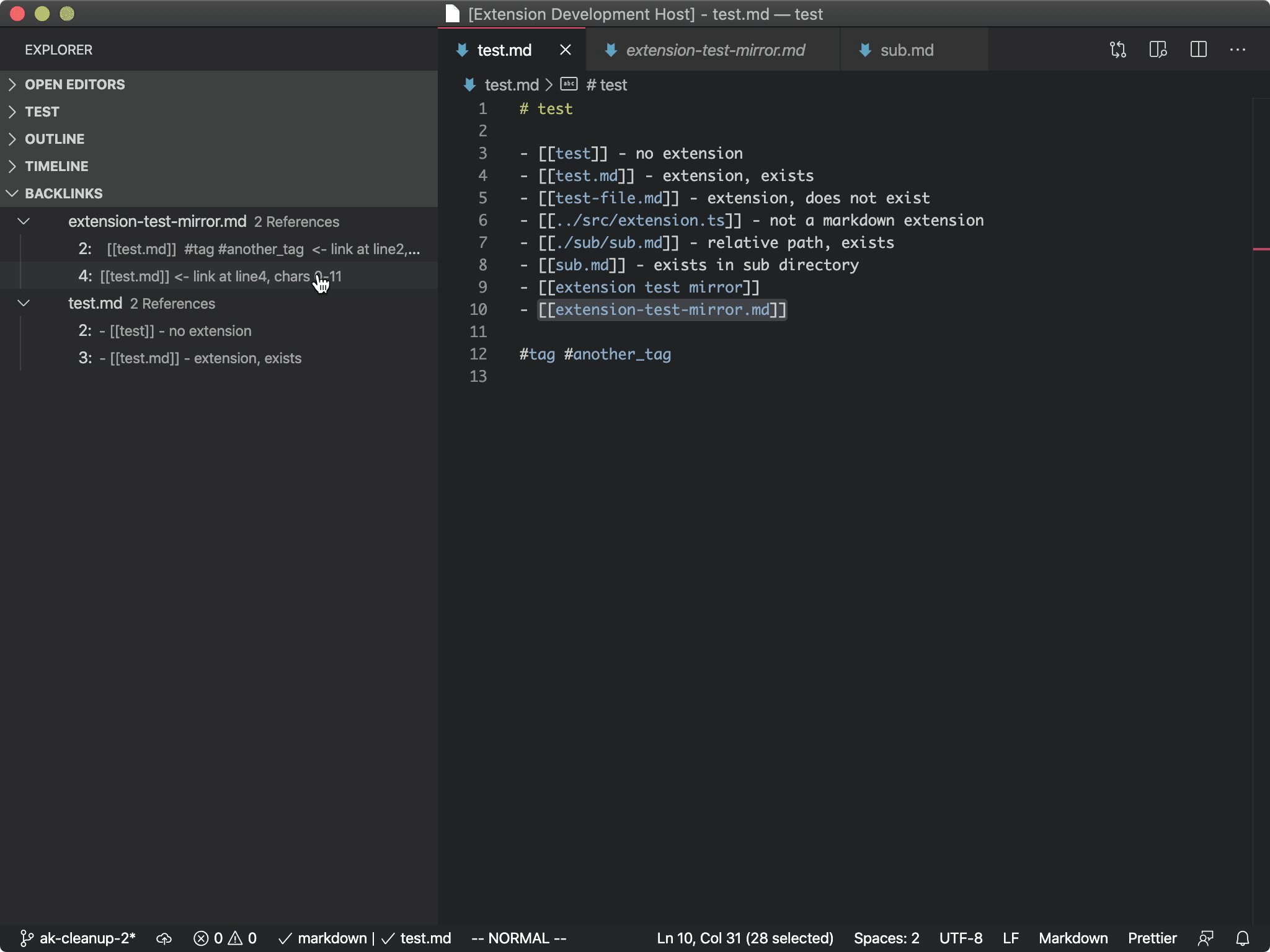
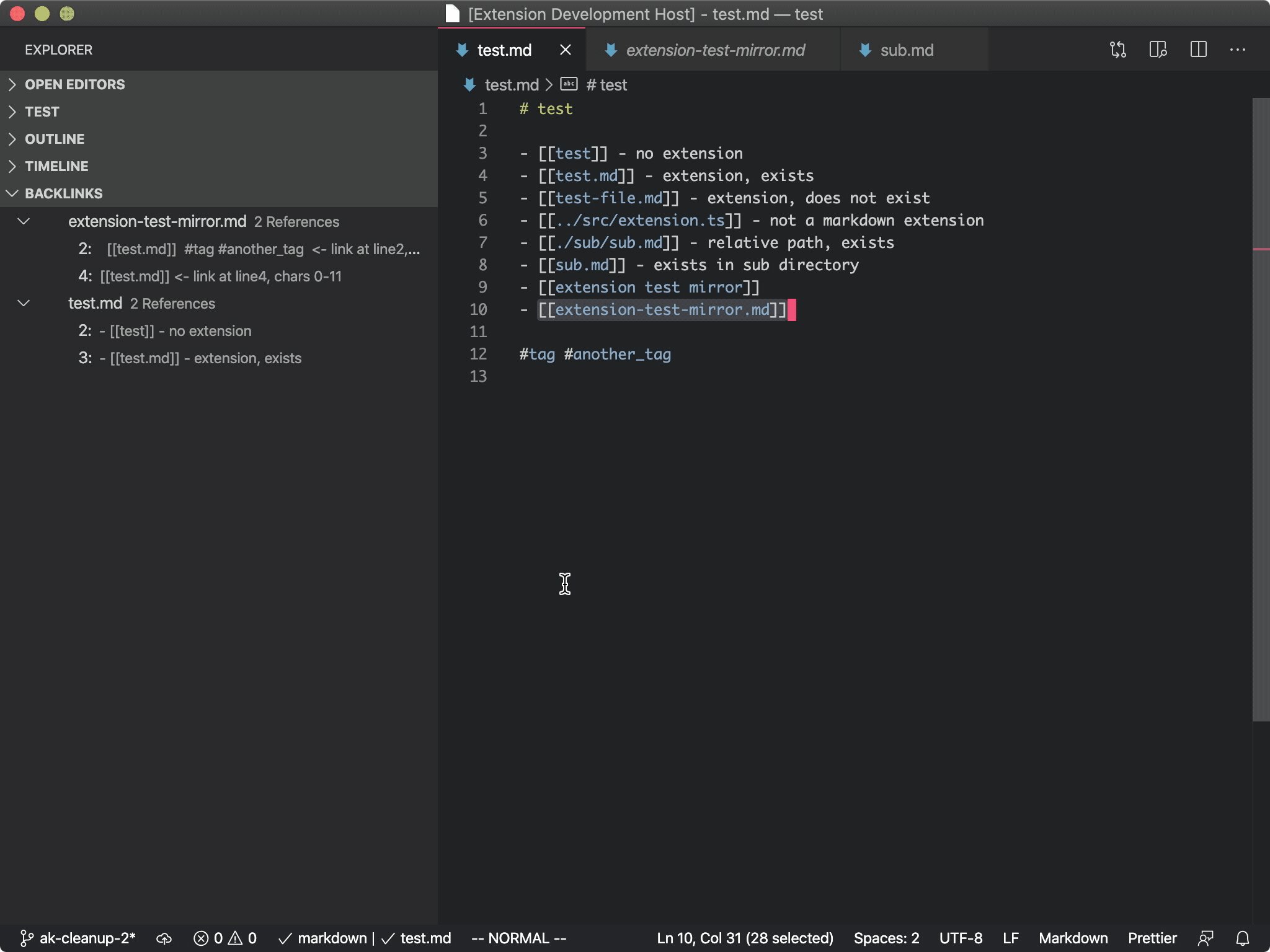
Backlinks Explorer Panel
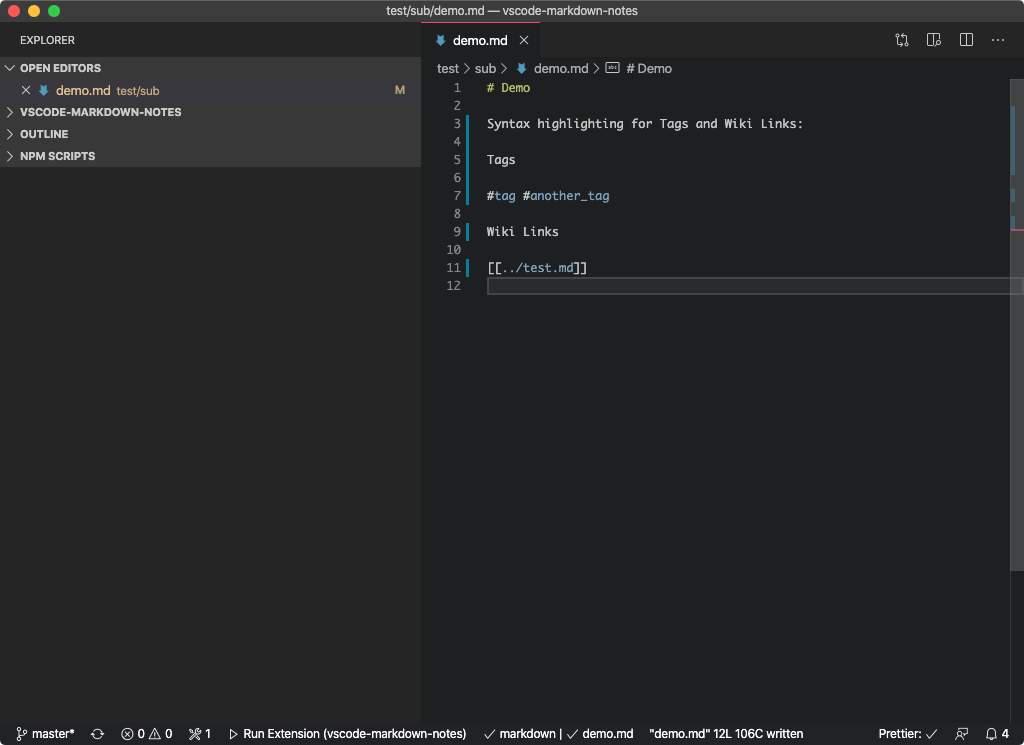
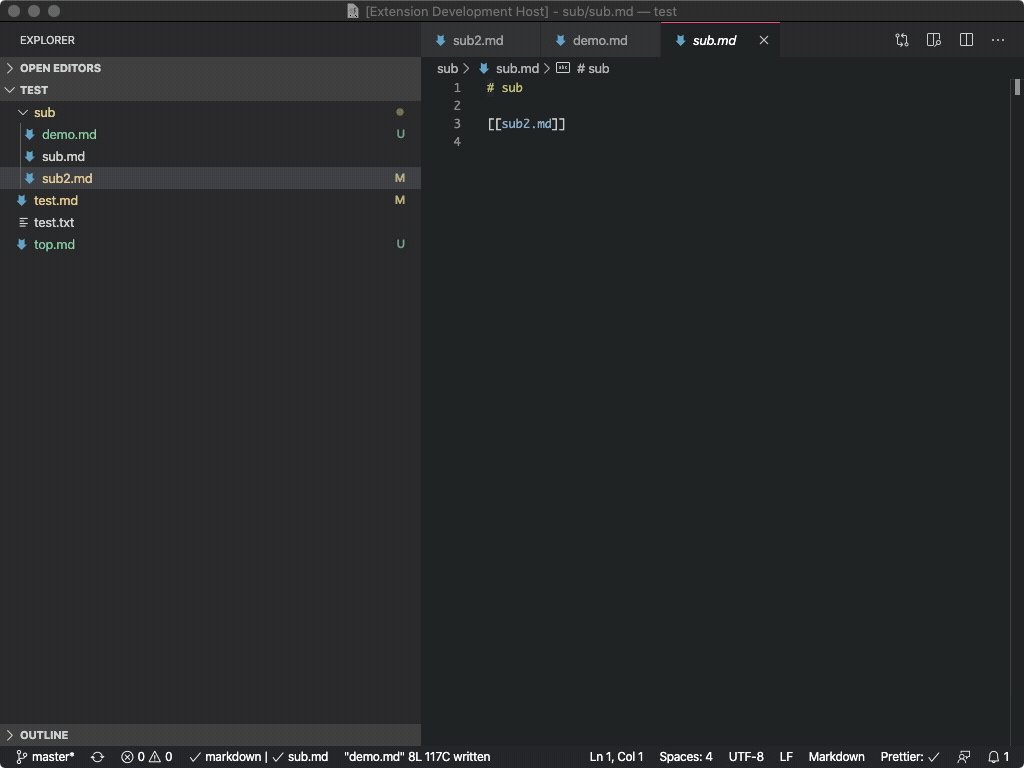
Syntax Highlighting for Tags and Wiki Links
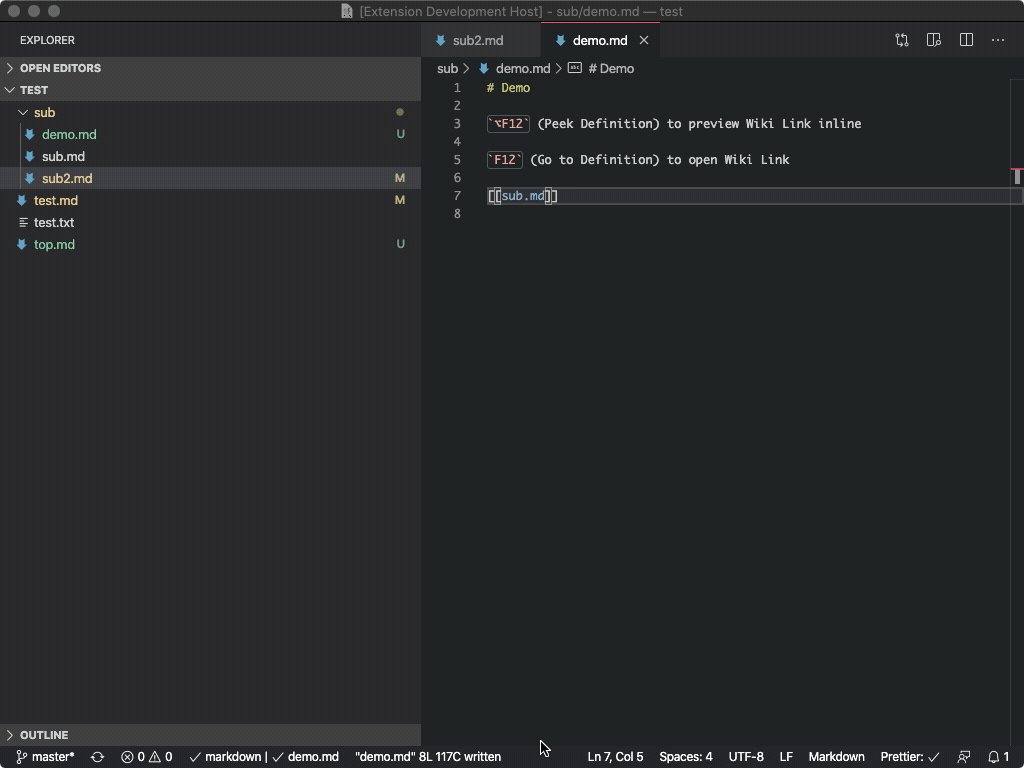
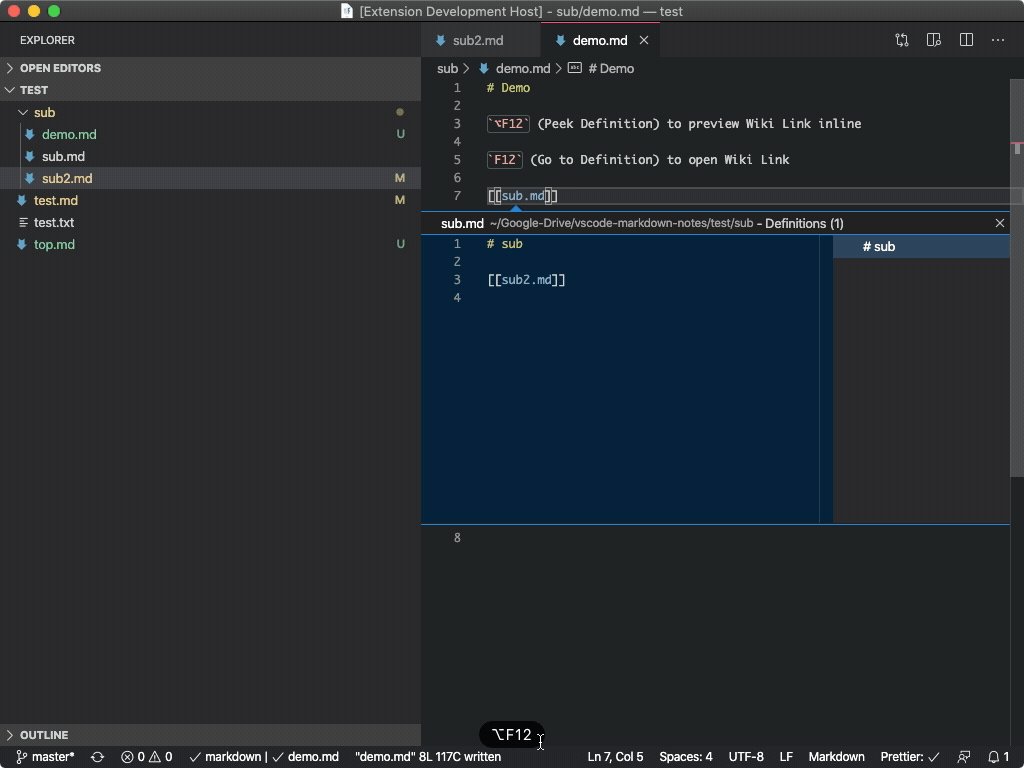
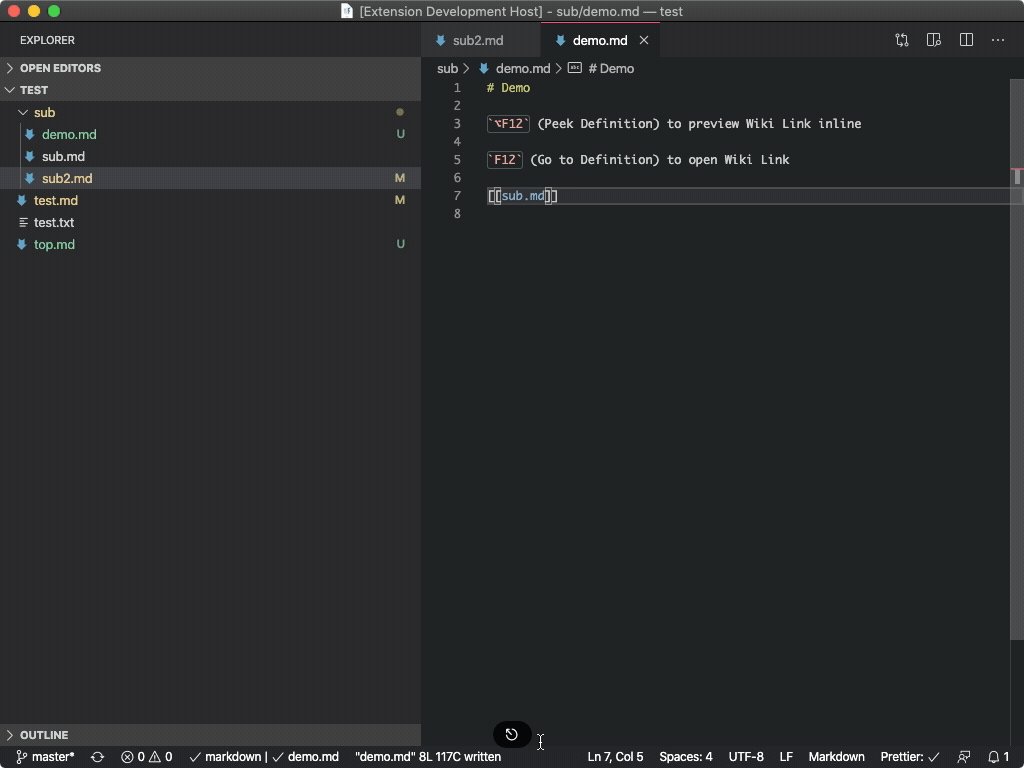
Peek and Go to Definition for Wiki Links
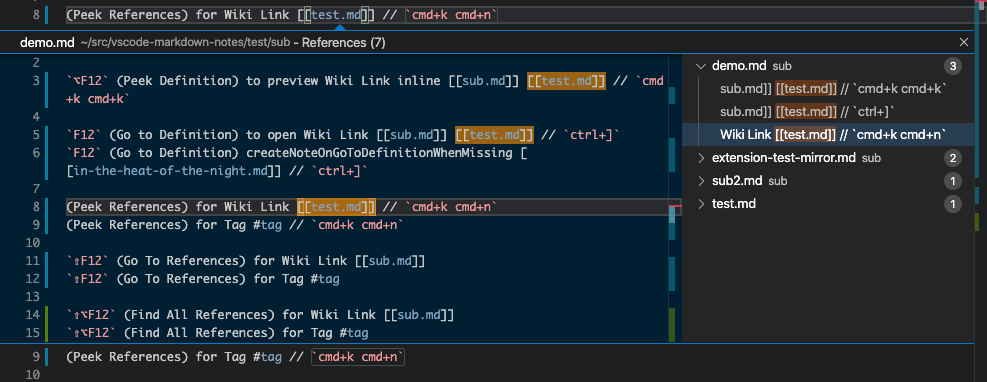
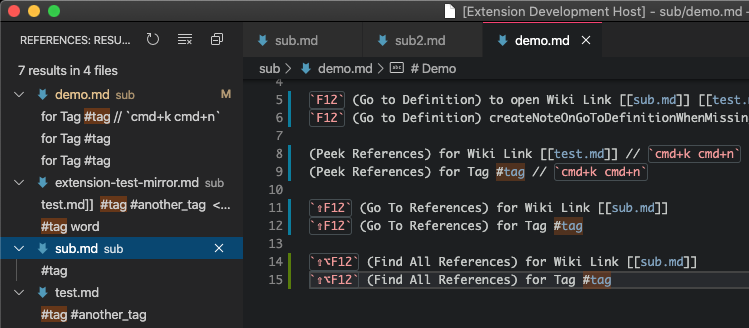
Peek References to Wiki Links
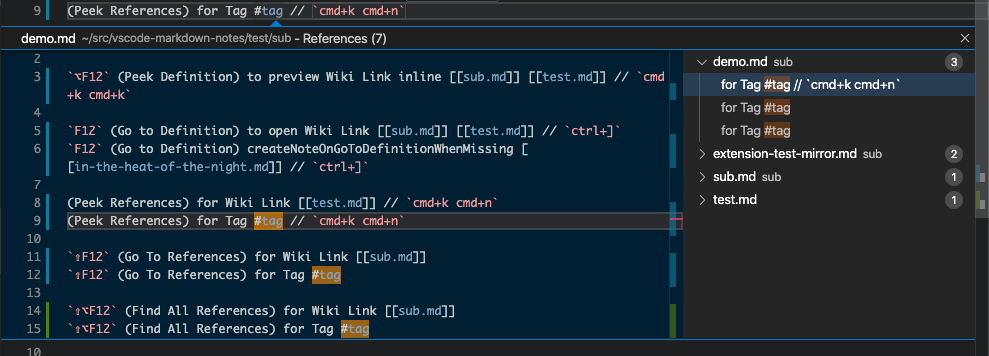
Peek References to Tag
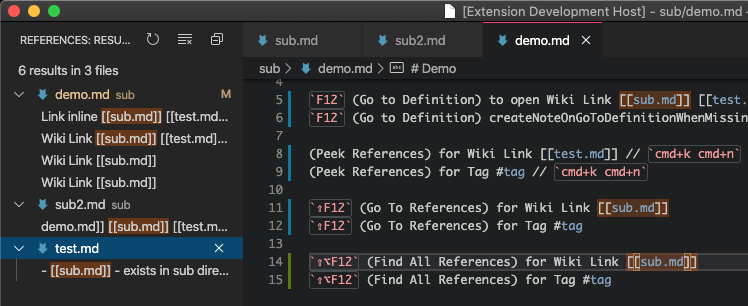
Find All References to Wiki Links
Find All References to Tag
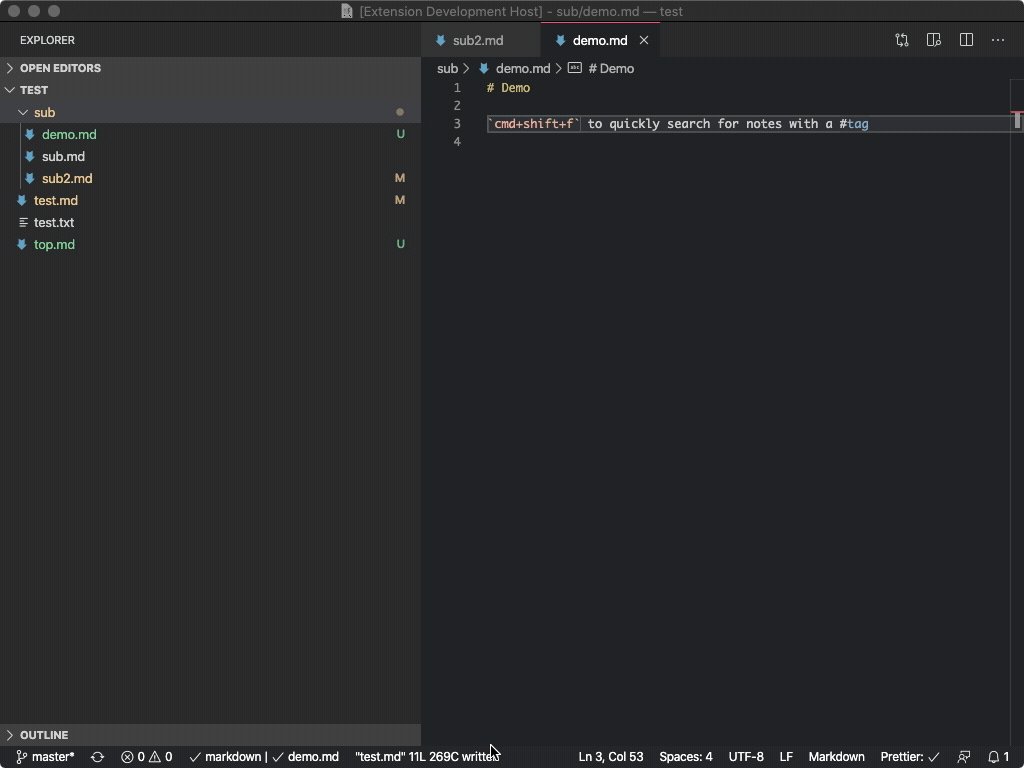
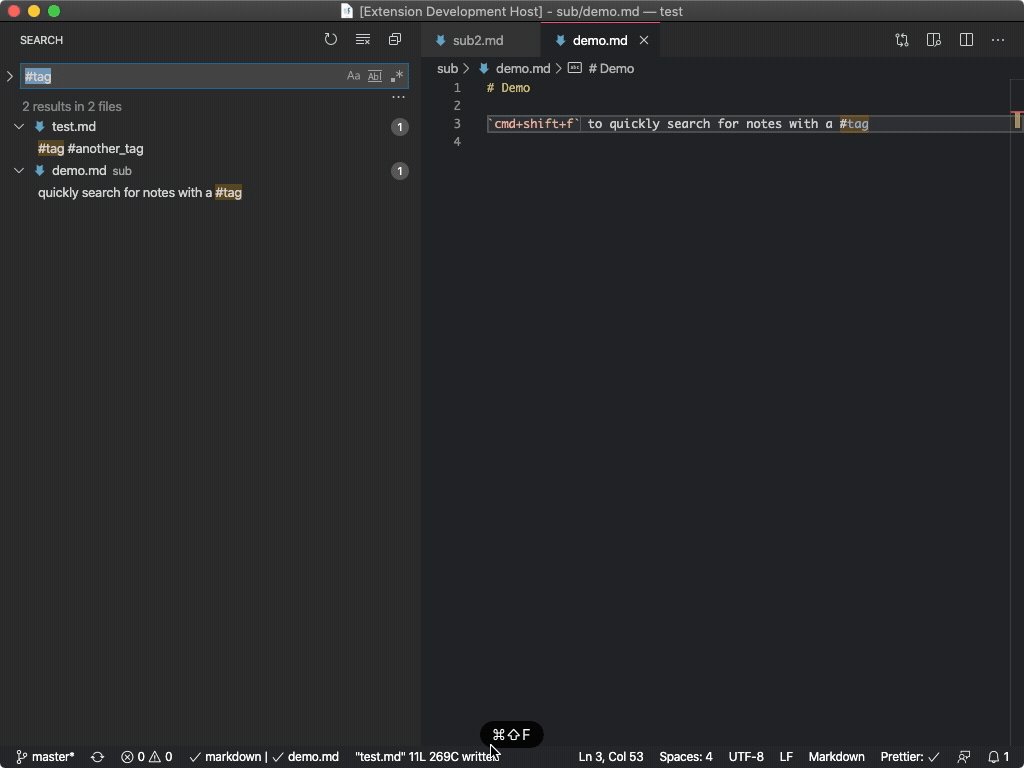
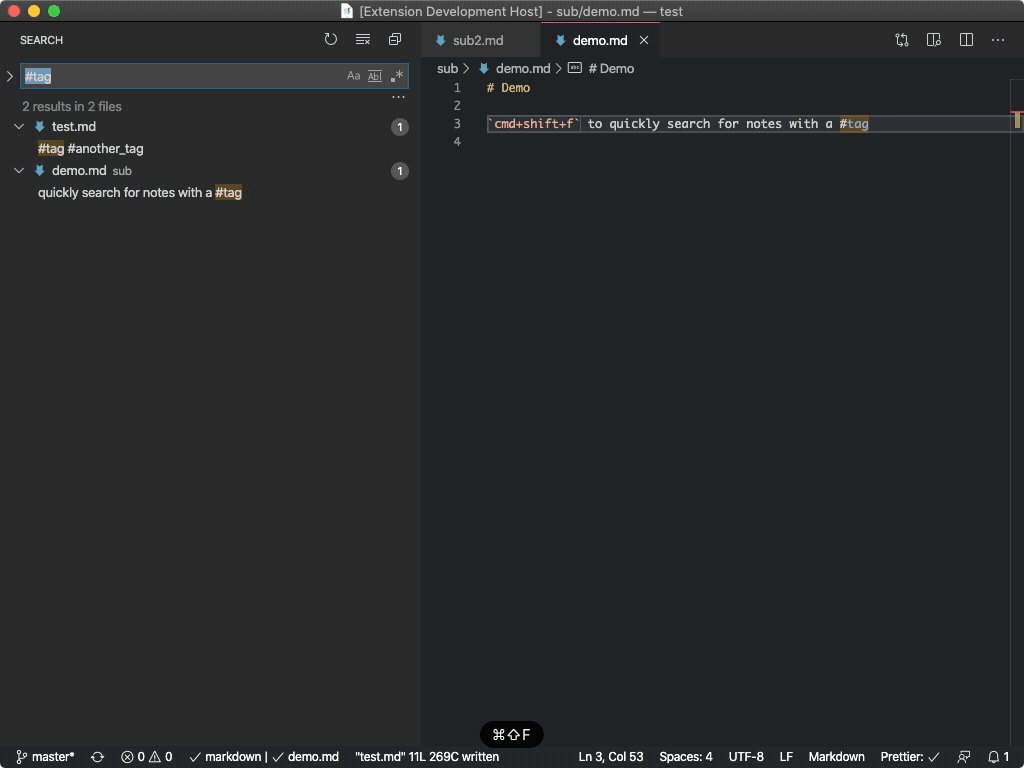
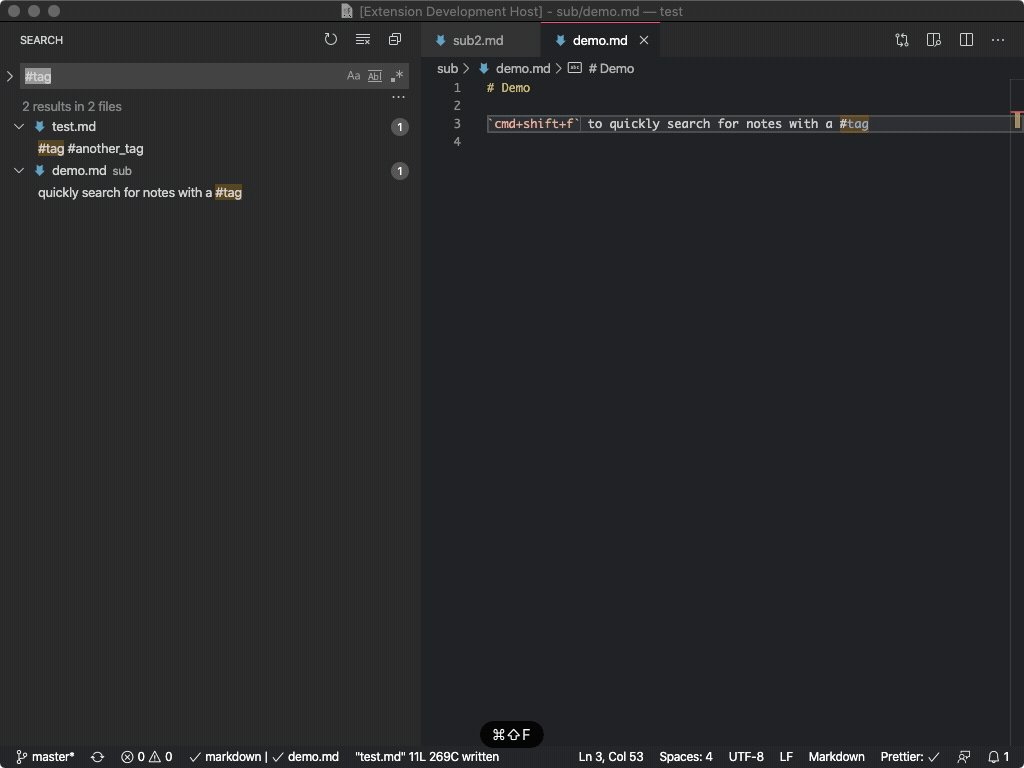
cmd+shift+f to Search Workspace for Notes with Tag
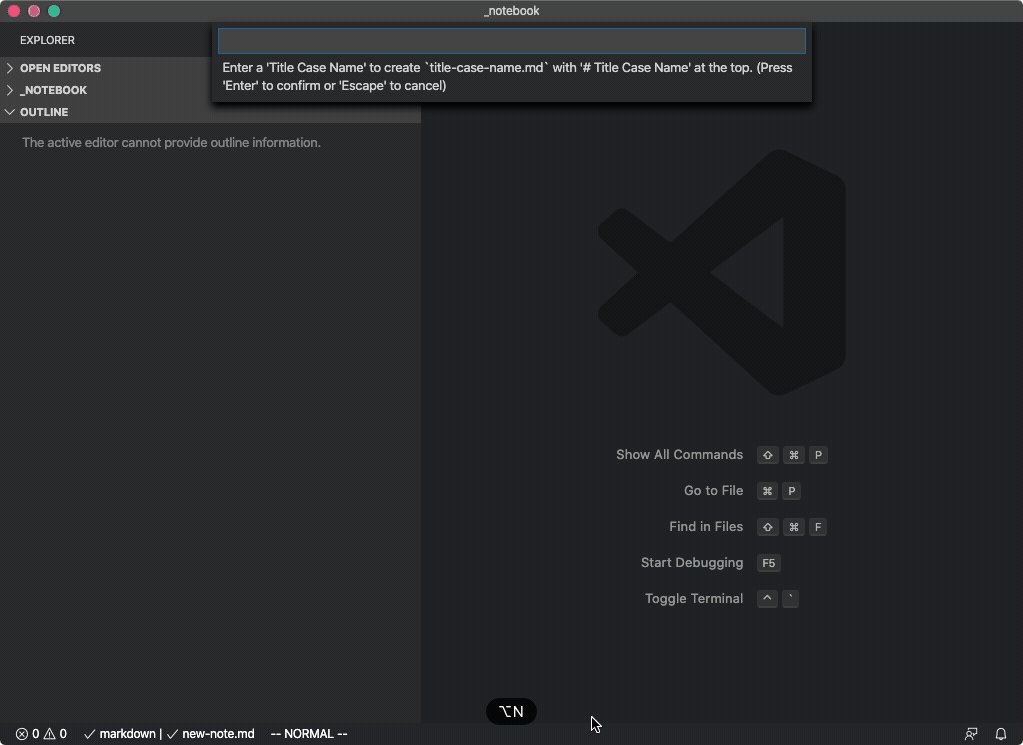
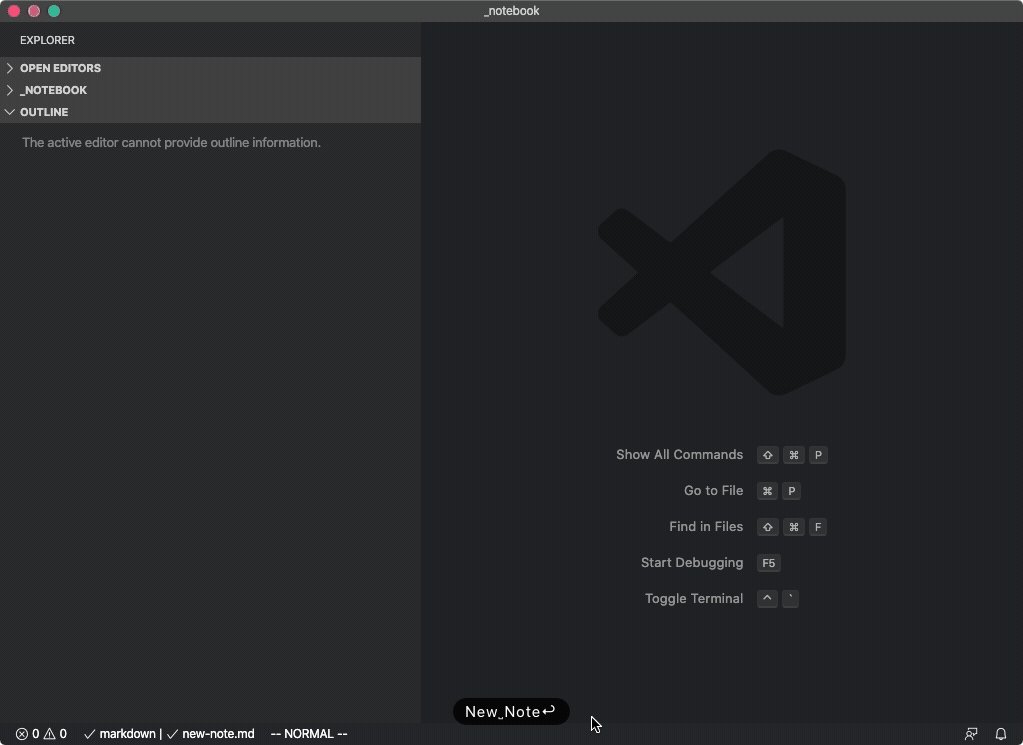
New Note Command
dev
Run npm install first.
TODO
- Provide better support for ignore patterns, eg, don't complete
file.mdif it is withinignored_dir/ - Add option to complete files without extension, to
[[file]]vsfile.md - Should we support links to headings? eg,
file.md#heading-text?
Development and Release
Test
For focused jest tests,
- install: https://marketplace.visualstudio.com/items?itemName=kortina.run-in-terminal
- and https://marketplace.visualstudio.com/items?itemName=vscodevim.vim
Run a focused test with ,rl on a line in a test file, eg line 8, which will make a call to:
./jest-focused.sh ./src/test/jest/extension.test.ts:8to run only the test at that line. NB, you will also need these bindings for ,rl
To run all tests,
npx jestAll tests are headless.
Release
To create a new release,
npm install
# bump version number in package.json
npm run vpackage # package the release, creates vsix
npm run vpublish # publish to store, see https://code.visualstudio.com/api/working-with-extensions/publishing-extension
# Will prompt for Azure Devops Personal Access Token, get fresh one at:
# https://dev.azure.com/andrewkortina/
# On "Error: Failed Request: Unauthorized(401)"
# see: https://github.com/Microsoft/vscode-vsce/issues/11
# The reason for returning 401 was that I didn't set the Accounts setting to all accessible accounts.To install the vsix locally:
- Select Extensions
(Ctrl + Shift + X) - Open
More Actionmenu (ellipsis on the top) and clickInstall from VSIX… - Locate VSIX file and select.
- Reload VSCode.
Helpful Links
- completion: https://github.com/microsoft/vscode-extension-samples/blob/master/completions-sample/src/extension.ts
- syntax: https://flight-manual.atom.io/hacking-atom/sections/creating-a-legacy-textmate-grammar/
- vscode syntax: https://code.visualstudio.com/api/language-extensions/syntax-highlight-guide