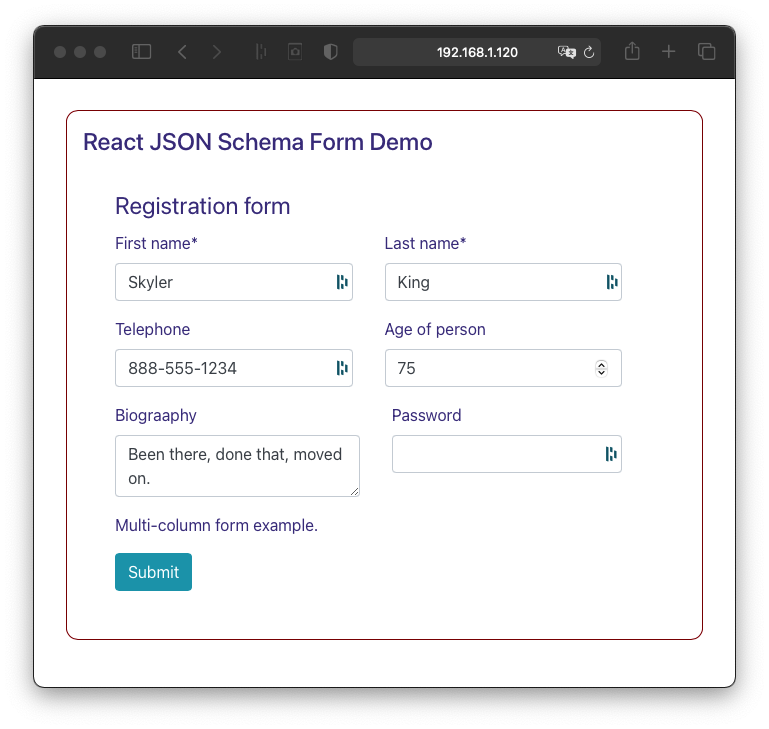
This web application displays a styled from based on a JSON document, a JSON schema describing the document, and a JSON UI schema that says how to render the form items of the document.
It uses a custom object field template in its Ui schema to force fields into multiple columns according to parent weidth.
- Clone this project
yarn install
yarn start- Browser address: http://localhost:3000
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Like yarn test but outputs a coverage table.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is "minified", and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.