Blitz is a "native" HTML/CSS renderer built to support the "Dioxus Native" project. It is effectively a lightweight webview except that the JavaScript engine is replaced with a native Rust API which allows Rust reactivity / state management libraries like Dioxus to interface with it directly.
Talk to us in: the #native channel in the Dioxus Discord
- An HTML/markdown frontend that can render an HTML string. This is useful for previewing HTML and/or markdown files but currently lacks interactivity.
- A Dioxus frontend that can render a Dioxus VirtualDom. This has full interactivity support via Dioxus's event handling.
- Stylo (Firefox's parallel browser-grade CSS engine) for CSS resolution
- Vello + WGPU for rendering
- Taffy for box-level layout
- Parley for text/inline-level layout
- Winit for windowing and input handling
- Coming Soon! AccessKit for accessibility
Note: This repo contains a new version of Blitz which uses Stylo. The source code for the old version is still available on the legacy branch but is not under active development.
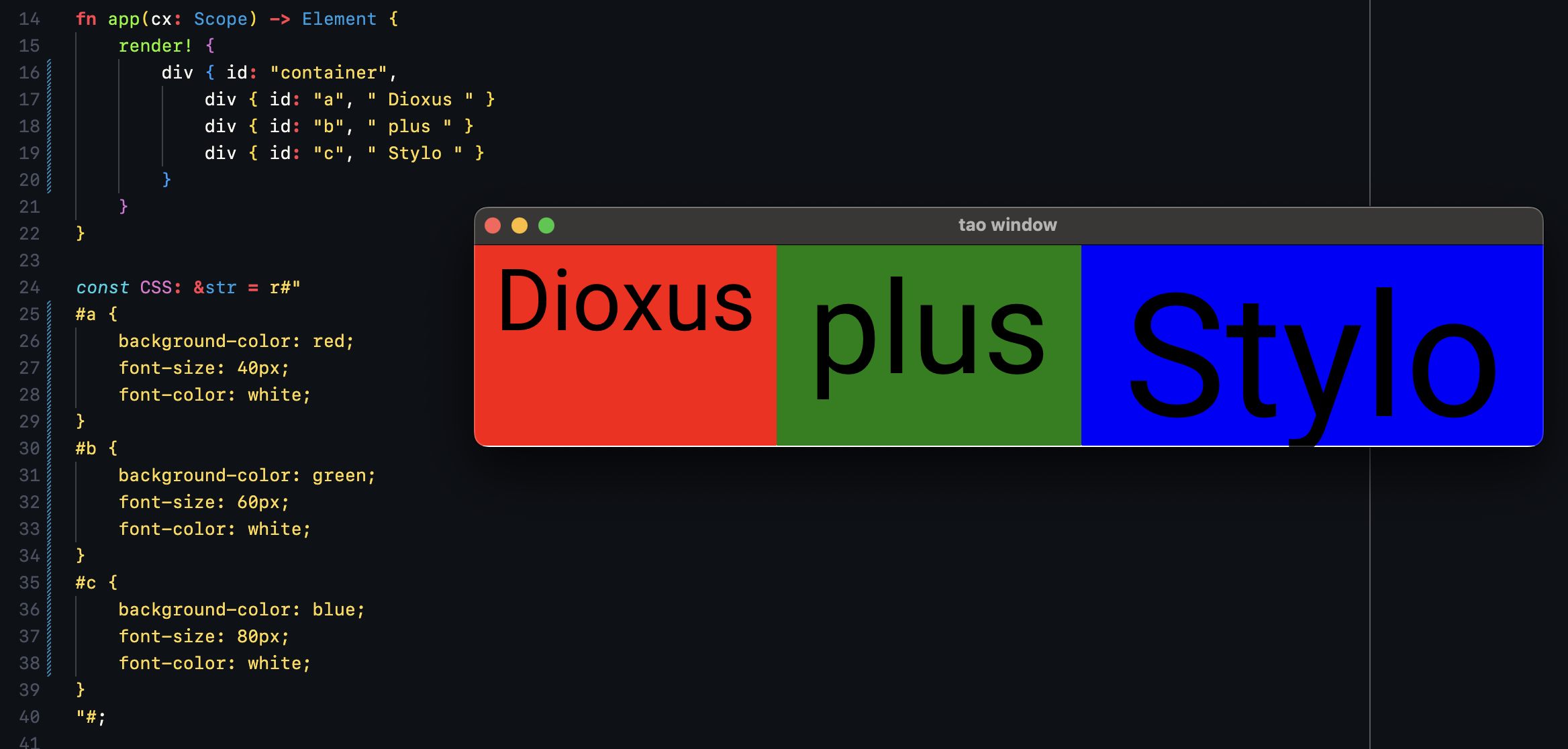
The Dioxus renderer:
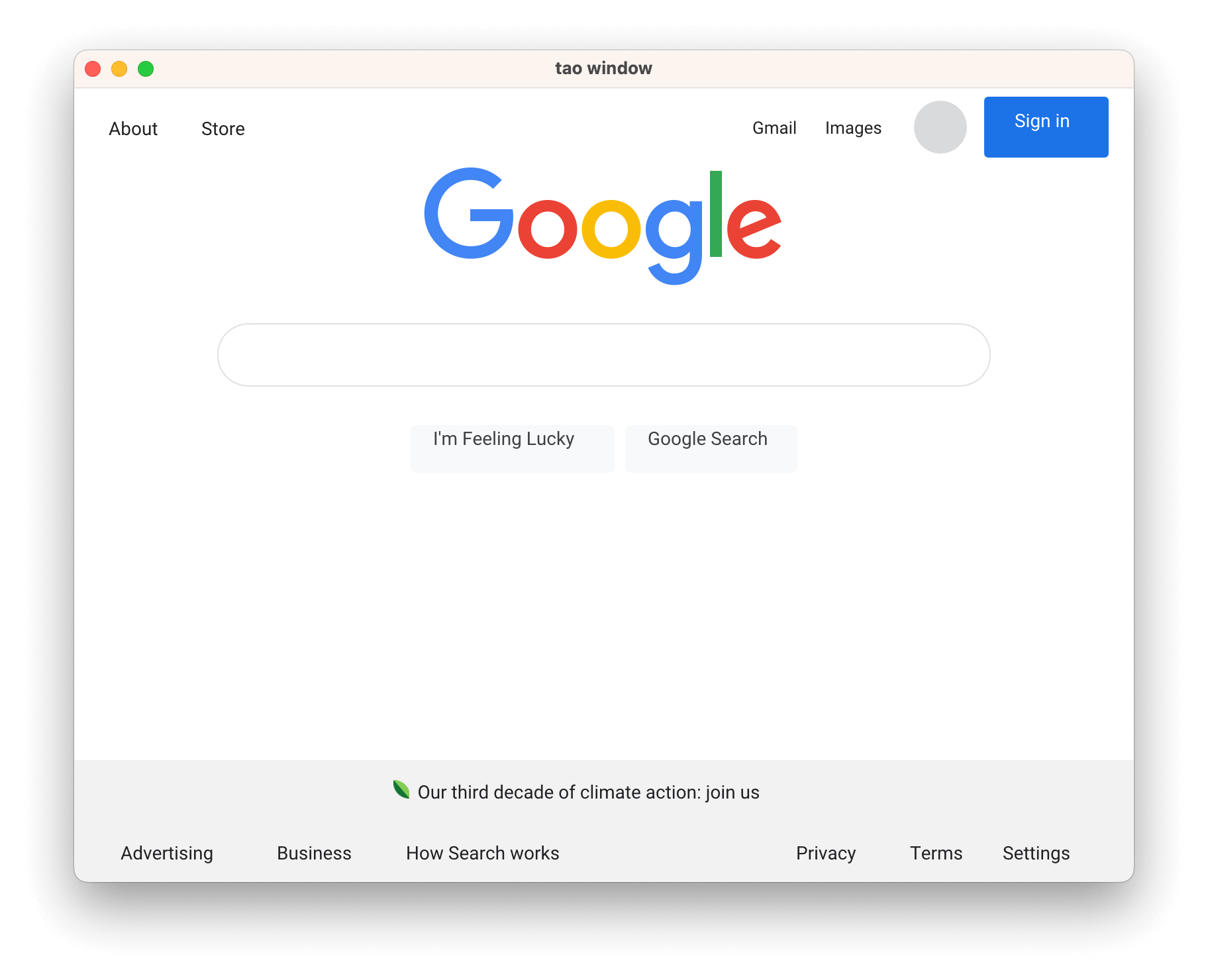
The HTML renderer (rendering google.com):
- Clone this repo
- Run an example:
cargo run --example googlecargo run --example url https://myurl.com- Other example available
- Add
--releasefor better runtime performance
- Press
Ctrl/Cmd + +/Ctrl/Cmd + -to change the scaling, press F1 to show layout rectangles
Blitz is designed to render HTML and CSS - we don't want to support the entirety of browser features (or at least we want to make all such "extra" features opt-in). In our opinion, the browser is bloated for the basic usecase of rendering HTML/CSS.
We do intend to support:
- Modern HTML layout (flexbox, grid, table, block, inline, absolute/fixed, etc).
- Advanced CSS (complex selectors, media queries, css variables)
- HTML Form controls
- Accessibility using AccessKit
- Extensibility via custom widgets
Notably we don't provide features like webrtc, websockets, bluetooth, localstorage, etc. In a native app, much of this functionality can be fulfilled using regular Rust crates and doesn't need to be coupled with the renderer.
We don't yet have Blitz bindings for other languages (JavaScript, Python, etc) but would accept contributions along those lines.
Blitz is split into several pieces:
blitz-dom: The core DOM abstraction that includes style resolution and layout but not drawing/painting. Combines the best of Stylo and Taffy that allows you to build extendable dom-like structures.blitz: Adds a Vello/WGPU based renderer toblitz-domdioxus-blitz: A dioxus integration layer for blitz. Render your Dioxus app using Blitz. Currentlydioxus-blitzalso contains the HTML renderer but this will likely be split out into it's own package in future.
Blitz is currently experimental. We are actively working on bringing into a usable state but we would not yet recommend building apps with it.
- Core DOM tree abstraction
- Parse styles using html5ever
- Compute styles for html5ever document
- Compute layout with Taffy
- Render using WGPU
- Render to window
- Render to image
- Gradients
- Border/Outline
- Raster images (png, jpeg, etc)
- SVG
- Shadows
- Animations/Transitions
- Standard form controls (Checkbox/Dropdown/slider/etc)
- Custom widgets
- Shadow elements
- Zoom
- Zoom needs to shrink available UI space (for responsive stuff)
- Inline (partial support - implementation still immature)
- Block
- Flexbox
- Grid
- Named grid lines
- Subgrid
- Table
- Z-index
- Additional CSS features
-
calc() -
position: static -
box-sizing: content-box -
direction: rtl -
transform
-
- Font loading
- System font loading
- Web font loading
- Text
- Shaping / Bidi
- Layout / line breaking
- Font size / line height
- Text color
- Bold / Italic
- Underline / Strikethrough
- Text selection
- Scrolling
- The root view
- Any
overflow: scrollelement
- Hover detection
- Click handling
- Text input
- Scrolling without re-resolving style and layout
- Style caching
- Layout caching
- Hot reloading
- Multiwindow
- Hooks for context menu
- Accessibility tree
- Focus
- Devtools
- use_wgpu_context() to grab an element as an arbitrary render surface
This project is dual licensed under the Apache 2.0 and MIT licenses
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in stylo-dioxus by you, shall be licensed as MIT, without any additional terms or conditions.