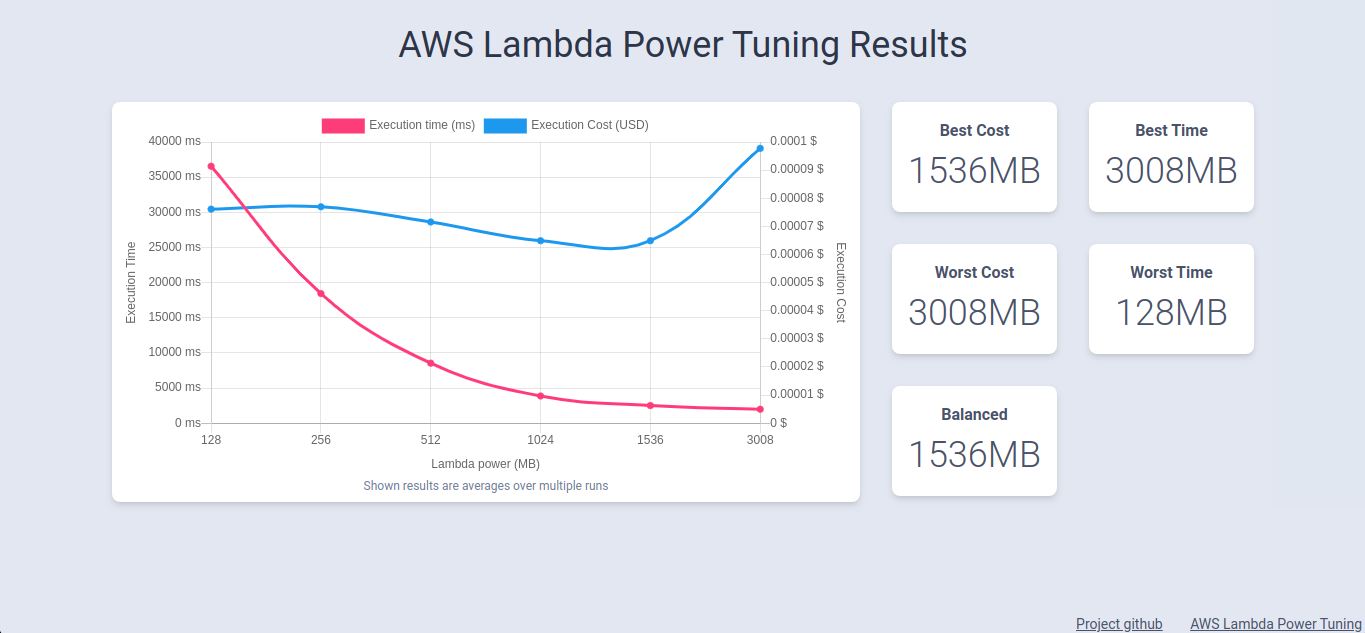
This project provides a simple UI to visualize the results of AWS Lambda Power Tuning. The UI is a static HTML page that reads data from URL hash.
First you need to clone the source and install the bundler by running
git clone https://github.com/matteo-ronchetti/aws-lambda-power-tuning-ui.git
cd aws-lambda-power-tuning-ui
npm installThen run
npm startto build and serve at localhost:3000.
The URL hash is formatted as <lambda_size>;<execution_time>;<execution_cost>
where each parameter <x> is a list encoded in base64 with proper data type
(int16 for size, float32 for time and cost).
This can be achieved using the encode function defined here:
let sizes = [128, 256, 512, 1024, 1536];
let times = [16.0, 8.0, 4.0, 2.8, 2.1];
let costs = [0.01, 0.008, 0.005, 0.009, 0.012];
window.location.hash = encode(sizes, Int16Array) + ";" + encode(times) + ";" + encode(costs)# Lint the code
npm run lint
# Build the website
npm run build
# Serve the built-website in a standalone server on port 4000
npm run serve