iPadOS provides dynamic pointer effects and behaviors that enhance the experience of using a pointing device with iPad. This experimental library help you to achieve this amazing effect.
Demo Page (Download the Source File)
- Use
<script>tag to load Cursor.js in your HTML file:
- UNPKG CDN:
<script src="//unpkg.com/@matoz/cursorjs" defer></script>- jsDelivr CDN:
<script src="//cdn.jsdelivr.net/npm/@matoz/cursorjs" defer></script>- Follow the exmaples below.
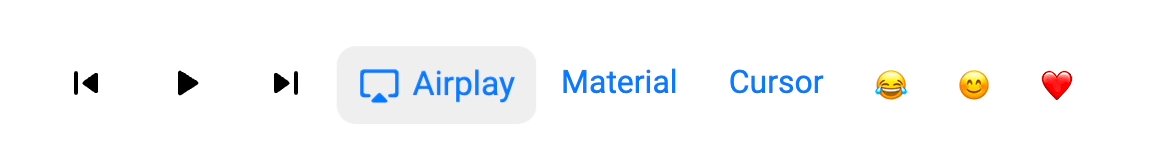
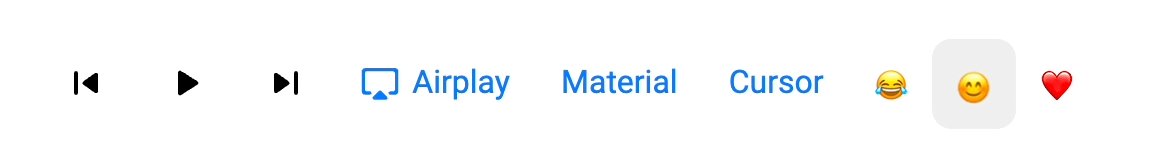
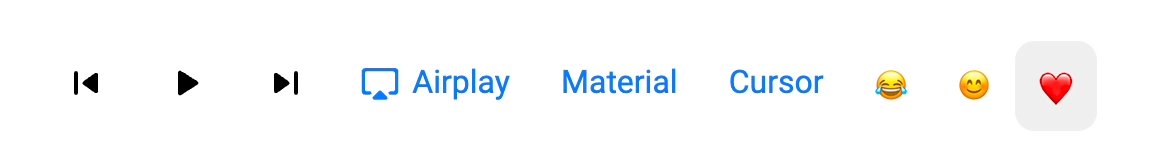
<button>
<img src="./assets/airplay.svg" style="margin-right: 6px" />
Airplay
</button>
<button>Material</button>
<button>Cursor</button>
<button>😂</button>
<button>😊</button>This experimental version will only work with the default internal button style, we will make the button customizable in future release.
<img class="icon" id="icon" src="./assets/Message.svg" alt="Message" />
<img class="icon" id="icon" src="./assets/Phone.svg" alt="Phone" />Simply add
id="icon"attribute to<img>tag
<p>
With a content effect, the UI element or region beneath the pointer can
also change its appearance when the pointer hovers over it.
</p>Since there is no way to get each line of text, you need to manually set each line.
Feel free to fork this repository and submit pull requests. Bugs report in GitHub Issues.
Cursor.js is MIT Licensed.