Based on KTibow/fullscreen-card for card design and full screen
Wake lock part from https://web.dev/wake-lock/
Control your browser from a Home Assistant lovelace card: full screen, disable screen lock, zoom...
This card is intended for:
- mobile devices
- devices with "locked" browser (browser in kiosk mode, without user menu/commands...)
Note: some features may be disabled if your browser does not support them
If you cannot identify the browser your device is using, browse the following website https://www.whatsmyua.info/
Search the result for a string like Chrome/92.0
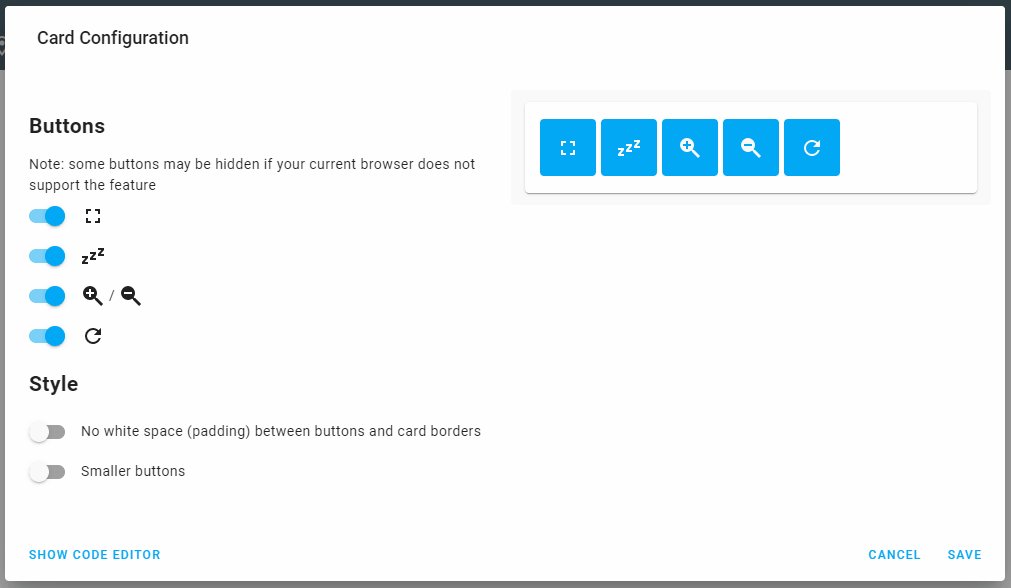
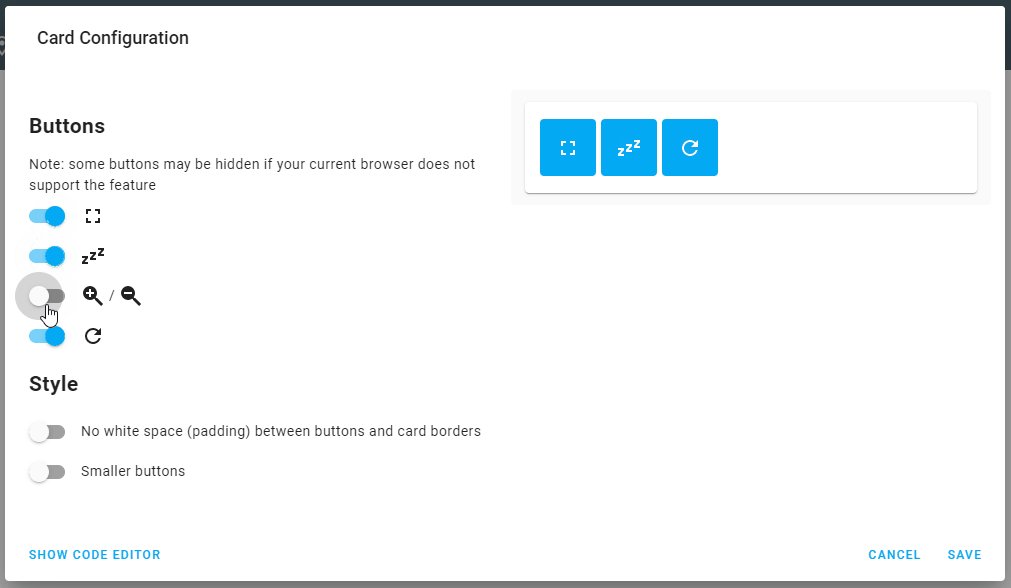
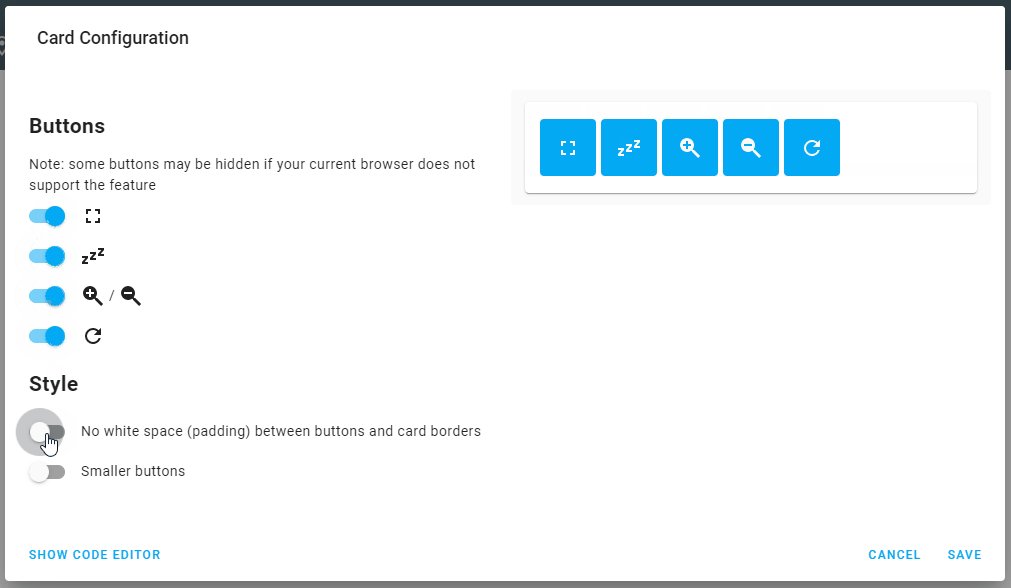
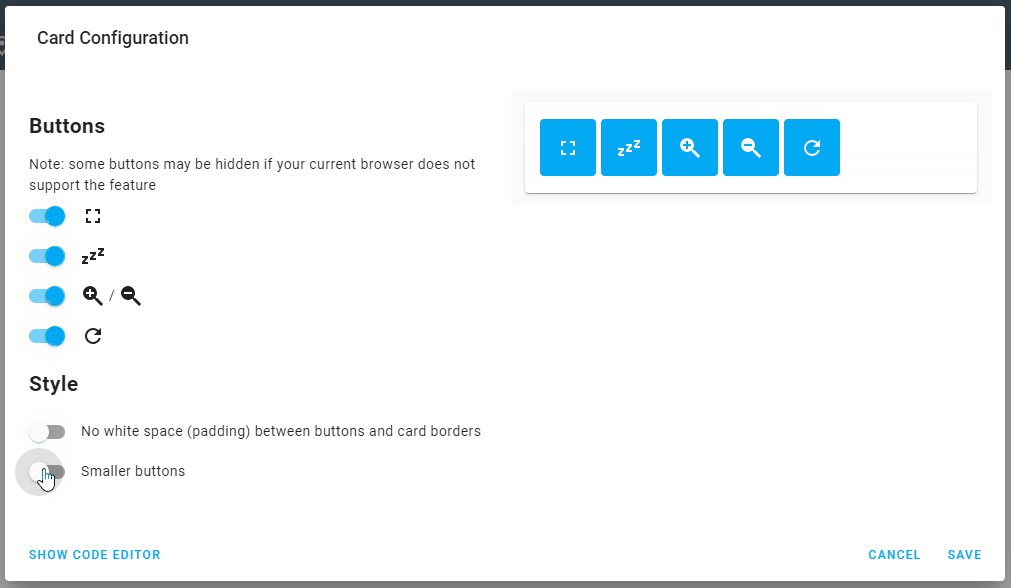
The card supports configuration through Home Assistant UI:
YAML configuration is also supported:
type: custom:browser-control-card
hide_fullscreen: false
hide_screenlock: false
hide_zoom: false
hide_refresh: false
no_padding: false
small_buttons: false- Make sure HACS is installed.
- Go to HACS > Frontend > Explore & download repositories
- Search and install "Browser Control Card" that appeared in your Frontend tab
- Add the card to your dashboard
- Copy
browser-control-card.jsfrom this repository to your HomeAssistant configuration folderconfig/www/ - Go to HomeAssistant configuration page > Dashboards > Resources tab
- Add resource
/local/browser-control-card.js(Resource type: JavaScript module) - Reload the web UI by flushing cache (Ctrl + F5)
- Add the card to your dashboard