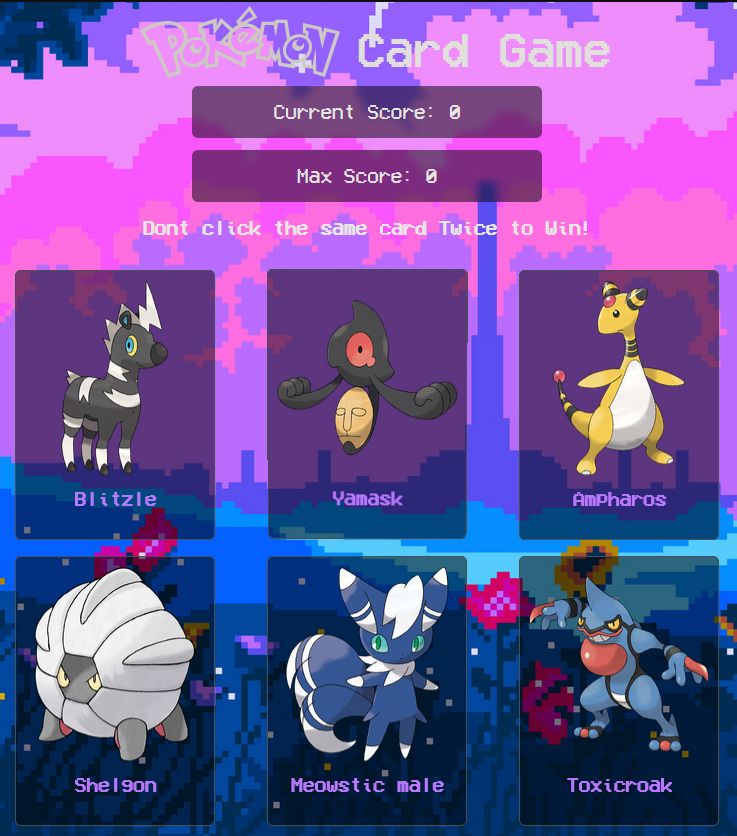
The Memory Card Game - Pokémon Edition is an engaging web-based game built using React, TypeScript, and styled with Tailwind CSS. In this game, players are presented with a grid of Pokémon cards, and their objective is to uncover all the cards without clicking the same card twice during a set number of turns. After each turn, the cards are shuffled and repositioned, challenging players to exercise their memory and strategy skills while enjoying a Pokémon-themed experience.
-
Pokémon Cards: The game features Pokémon card images fetched from the PokeAPI, offering a wide array of Pokémon to uncover.
-
Turn-Based Gameplay: Players have a limited number of turns to uncover all the cards without clicking the same card twice.
-
Card Shuffling: After each turn, the cards are shuffled and repositioned, increasing the challenge.
-
Move Counter: The game keeps track of the number of moves taken to uncover all the cards.
-
Responsive Design: The game is designed for playability on both desktop and mobile devices.
-
React: The core framework for building the game's user interface.
-
TypeScript: Enhances code quality and helps prevent runtime errors.
-
Tailwind CSS: A utility-first CSS framework for responsive and visually appealing styling.
-
PokeAPI: Used to fetch Pokémon images for the game cards.
To play the Memory Card Game - Pokémon Edition, follow these steps:
-
Clone the repository to your local machine.
-
Navigate to the project directory.
-
Install the required dependencies with
npm install. -
Start the development server using
npm run dev.