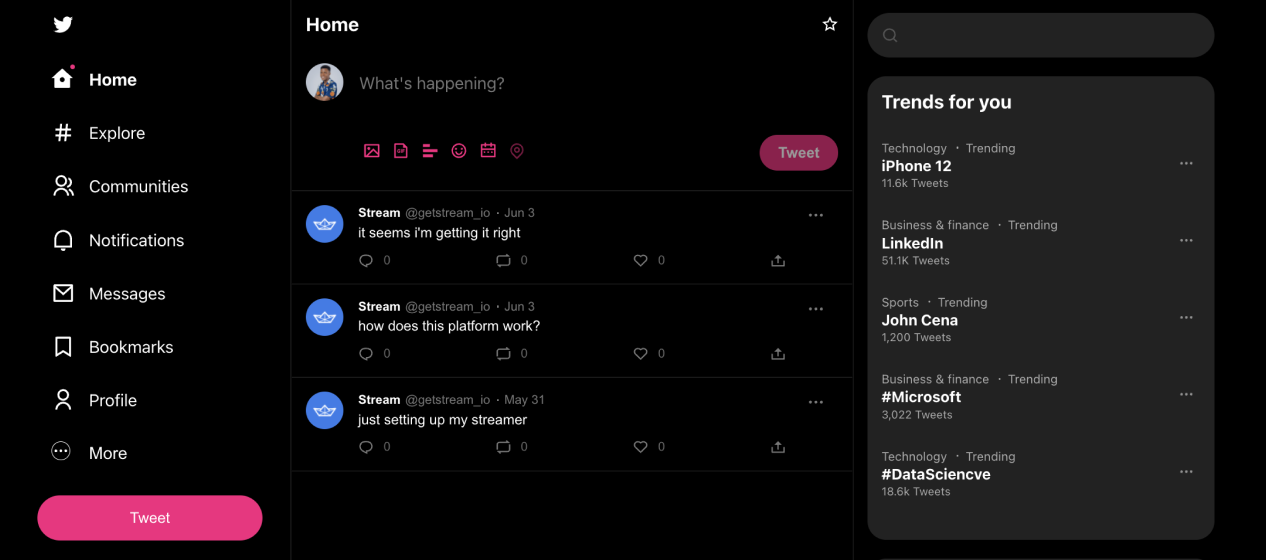
streamer
streamer is a Twitter Clone built with Stream Feeds and the React Feeds SDK:
Quick Links
- Register to get an API key for your Stream App
- React Feeds SDK
- React Feeds Tutorial
What is Stream?
Stream allows developers to rapidly deploy scalable feeds and chat messaging with an industry-leading 99.999% uptime SLA guarantee. With Stream’s chat components, developers can quickly add chat to their app for a variety of use-cases:
- Livestreams like Twitch or Youtube
- In-Game chat like Overwatch or Fortnite
- Team style chat like Slack
- Messaging style chat like Whatsapp or Facebook’s messenger
- Commerce chat like Drift or Intercom
Repo Overview 😎
This repo contains full source code for the Build a Twitter Clone tutorial series on Stream's blog.
Supported functionalities in this clone include:
- Sign in using different user accounts
- Create tweets
- React to tweets (like and comments)
- Follow users
- Notifications for reactions and follows
Requirements 🛠
- Register and create a Stream app (you can call it streamer or whatever you want)
- Install Node v16.13.1 (16.13.1 is the version used for this project)
Steps to Run Locally 🧑💻👩💻
-
Clone this repo:
git clone https://github.com/GetStream/react-twitter-clone
-
Install dependencies:
npm install ## or yarn -
Add the API key and APP ID of your Stream app to src/App.js, line 15 and 16
-
Using your API key and API Secret, generate user tokens for all users in users.js and replace the token property accordinly
-
Create three feed groups on your Stream dashboard for your app:
- timeline feed group of flat type
- user feed group of flat type
- notification feed group of notification type
-
Start server:
npm run start
Your Twitter clone will be live on localhost:3000 and you can begin experimenting the functionalities or adding yours 😁
Kindly leave a star on the React Feeds SDK if you enjoyed the result of the tutorial 😁