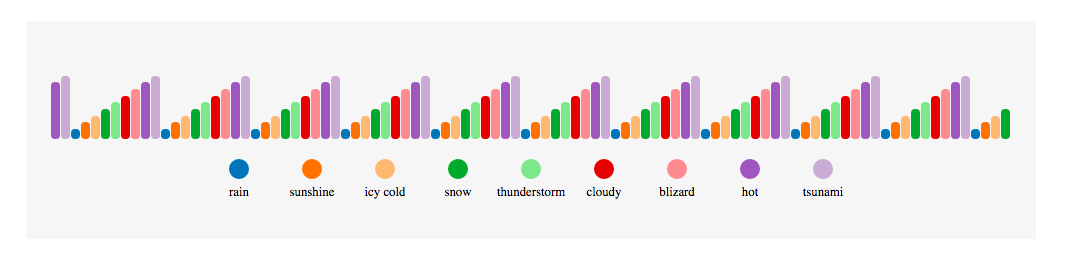
time series plot for categorical data
See here.
- a running plot with bars representing categorical events
- input: Rx streams (e.g. live websocket or MQTT data)
- multiple plots on one page
- leverages
d3 v5andrx-lite - browser and node.js friendly
Include this into your html:
<link rel="stylesheet" href="src/karandashee.css">
<div id="karandasheeGraph"></div><script src="https://cdnjs.cloudflare.com/ajax/libs/d3/5.7.0/d3.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/Reactive-Extensions/RxJS/dist/rx.lite.min.js"></script>
<script src="dist/karandashee.min.js"></script>Define your data stream (rx-lite):
const items = ["rain", "sunshine", "icy cold", "snow", "thunderstorm", "cloudy", "blizard", "hot", "tsunami"];
const dataObservable = Rx.Observable
.interval(500)
.map(x => {
return {
item: items[x % items.length],
timestamp: new Date().getTime(),
};
}).share();Instantiate a Karandashee object:
let karandasheeOptions = {
graphdiv: "#karandasheeGraph",
observable: dataObservable,
key: "item",
values: items
};
let karandashee = new Karandashee(karandasheeOptions);Karandashee can be used either in the Browser or in the Node.js environment.
This project is licenced under the MIT License.