日々のローテーションをお知らせする Slack アプリ
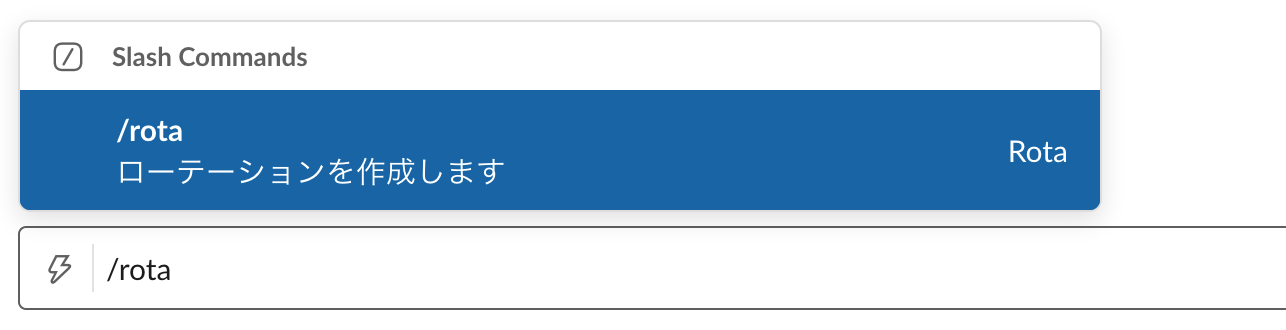
ローテーションをお知らせしたいチャンネルで、/rota コマンドを実行します。
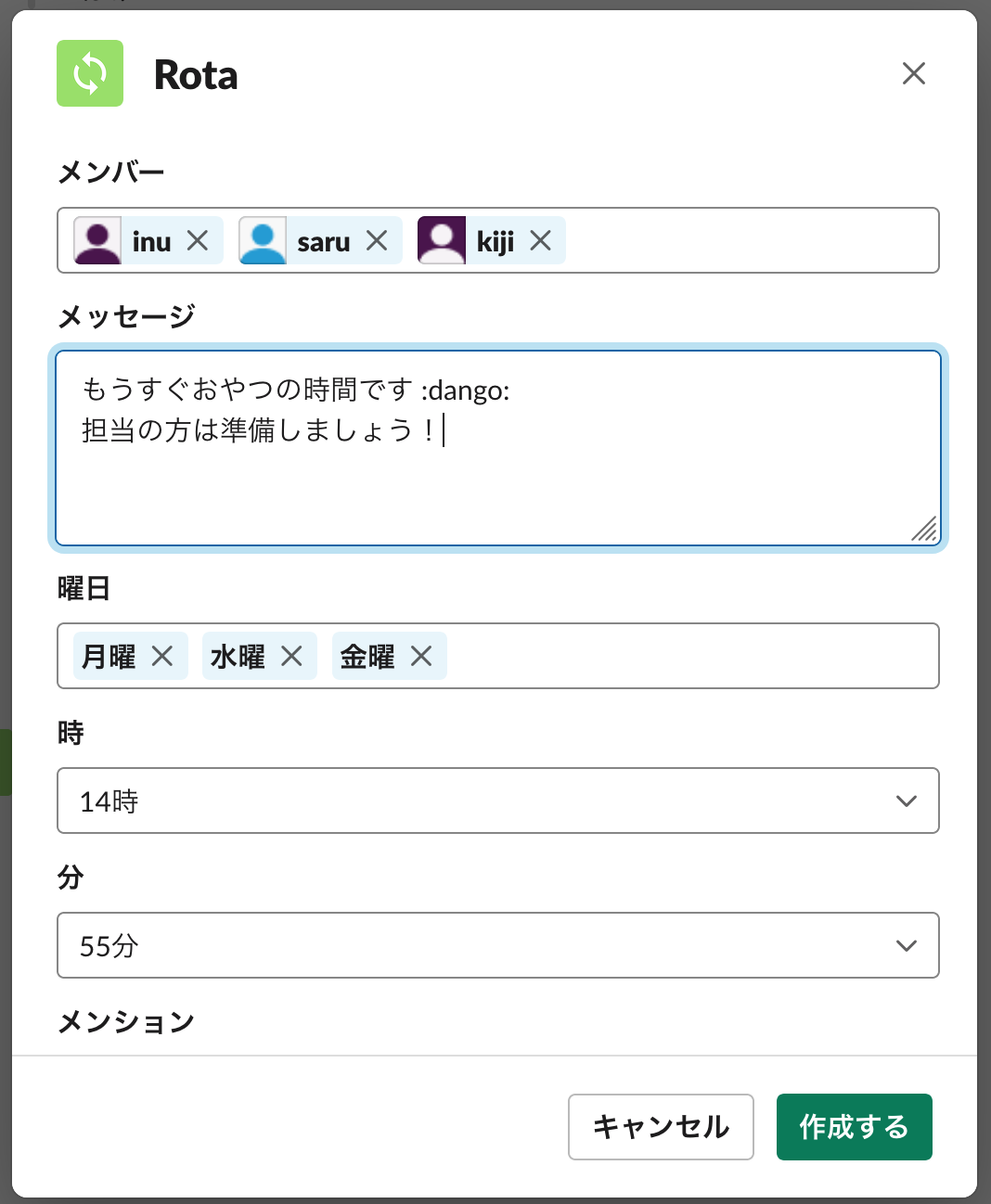
すると、ローテーションを作成するためのモーダルが開きます。ローテーションを回すメンバーや、お知らせするメッセージ、曜日・時刻を入力しましょう。
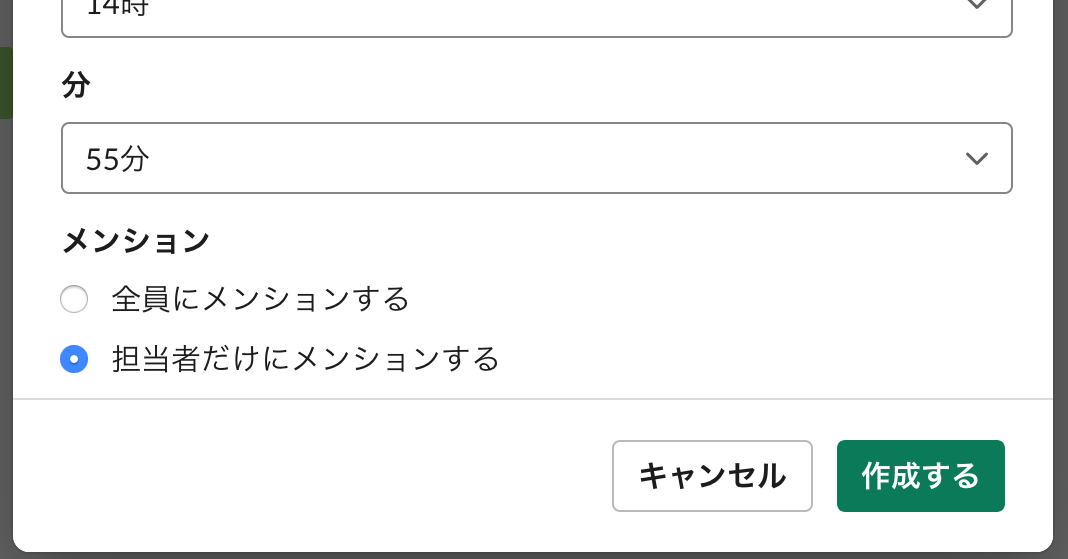
お知らせ時にメンションする範囲を選ぶこともできます(スクロールで隠れていて少々わかりにくいですが…)。
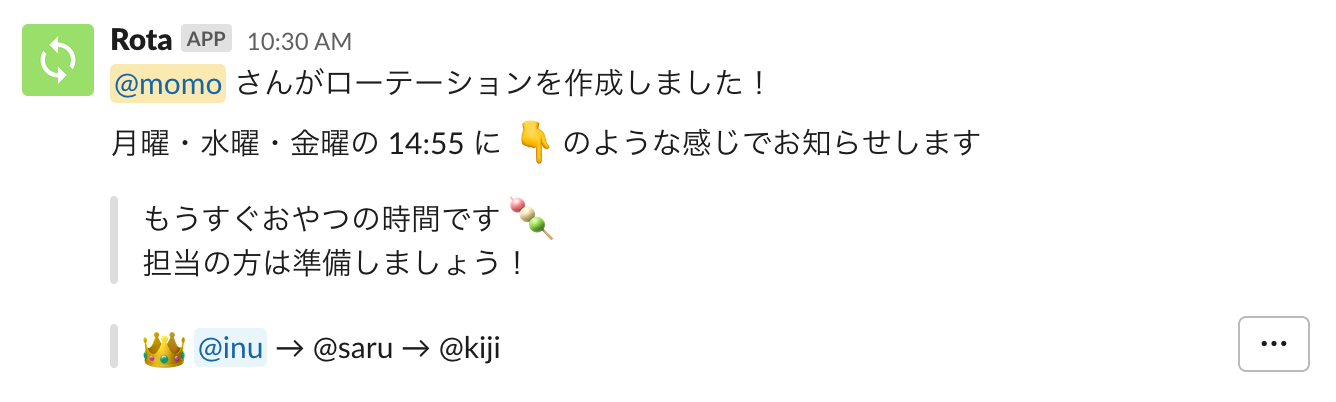
[作成する] をクリックして完了です。「ローテーションを作成しました!」というメッセージが表示されます。
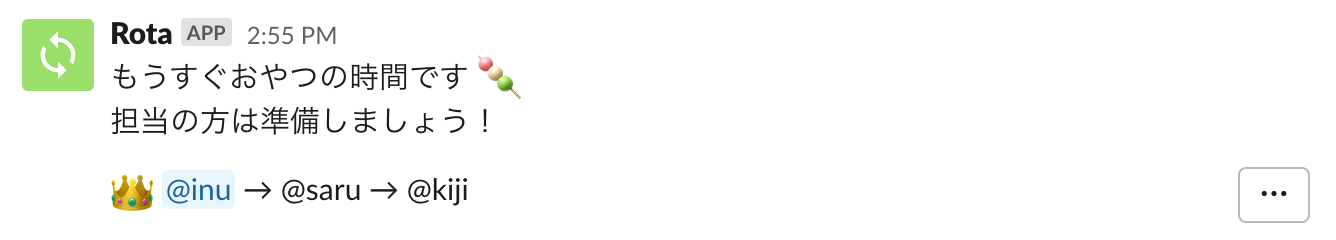
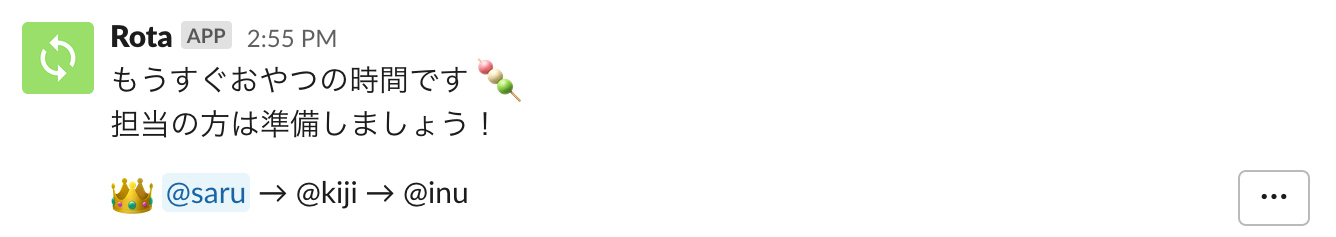
指定した日時になると、Rota が今日の担当者をお知らせします。
指定した日時がもう一度来ると、ローテーションがひとつ進み、次の担当者になります。以降も同様です。
右端の […] メニューから、手動でローテーションを進めたり、戻したりもできます。ローテーションの編集も、ここからできます。
- メッセージ部分には Slack の
mrkdwnフォーマットが使えます。作成モーダル上では整形表示されませんが、実際のお知らせではきちんと表示されます。 - 権限上、Rota はパブリックチャンネルのみで動作します。プライベートチャンネルや DM では利用できません。
まずは、アプリを動かすための Firebase プロジェクトを用意します。
-
Firebase コンソールから、新規プロジェクトを作成
-
⚙️ > プロジェクトを設定 > 全般 のページに移動し、デフォルトのリソースロケーションを
asia-northeast1(東京)に設定 -
⚙️ > 使用量と請求額 > 詳細と設定 のページに移動し、料金プランを Spark(無料)から Blaze(従量制)に変更
-
開発 > Database のページに移動し、Cloud Firestore データベースを作成
-
Firebase CLI をインストール
$ npm install -g firebase-tools -
作成したプロジェクトを選択し、適当なエイリアス名を設定
$ firebase use --add
-
Bolt 入門ガイド の「アプリを作成する」を参考にして、Slack アプリを作成
- アプリ作成ページ に移動
- 適当なアプリ名と、インストール先のワークスペースを入力し、アプリを作成
- Manage Distribution > Share Your App with Other Workspaces を開き、Remove Hard Coded Information のチェックを入れたら [Activate Public Distribution] をクリック
- Scopes > Bot Token Scopes に
chat:write,chat:write.public,commands,users:readを追加
Slack アプリの Basic Information > App Credentials の情報を Firebase に設定し、デプロイします。
-
Slack アプリの Client ID, Client Secret, Signing Secret を、Firebase Functions の
slack.*に設定$ firebase functions:config:set \ slack.client_id="012345678.1234567..." \ slack.client_secret="01234567890abcdef..." \ slack.signing_secret="01234567890abcdef..."
-
Firebase Functions の
rota.*に任意のランダム値を設定$ firebase functions:config:set \ rota.state_secret="state_secret" \ rota.encryption_secret="encryption_secret"
-
Firebase にデプロイ 🚀
$ firebase deploy
Slack から Firebase Functions を呼び出せるようにします。
-
「アクションの送信と応答」を参考にして Interactivity を有効化
- Interactivity & Shortcuts の Interactivity を On に変更
- Request URL に
https://asia-northeast1-<FirebaseのプロジェクトID>.cloudfunctions.net/slack/eventsと入力 - 設定を保存
-
Slash Commands を設定
- Slash Commands の [Create New Command] をクリック
- Command に
/rotaと入力 - Request URL に
https://asia-northeast1-<FirebaseのプロジェクトID>.cloudfunctions.net/slack/eventsと入力 - 設定を保存
-
Redirect URLs を設定
- OAuth & Permissions の Redirect URLs に
https://asia-northeast1-<FirebaseのプロジェクトID>.cloudfunctions.net/slack/oauth_redirectと入力して、[Add] をクリック - [Save URLs] をクリックして設定を保存
- OAuth & Permissions の Redirect URLs に
-
Event Subscriptions を有効化
- Event Subscriptions の Enable Events を On に変更
- Request URL に
https://asia-northeast1-<FirebaseのプロジェクトID>.cloudfunctions.net/slack/eventsと入力 - Subscribe to bot events に
user_changeを追加 - 設定を保存
https://asia-northeast1-<FirebaseのプロジェクトID>.cloudfunctions.net/slack/install にアクセスして、ワークスペースにインストールします。
以上で完了です。適当なパブリックチャンネル上で /rota コマンドを実行し、Rota が動作するか確認してください。
Firebase Emulator で Functions と Firestore を起動します。
$ cd functions/
$ firebase functions:config:get > .runtimeconfig.json
$ npm run servehttp://localhost:4000 で、Functions のログや Firestore の状態を確認することができます。slack 関数のエンドポイントは、http://localhost:5001/your-project-id/asia-northeast1/slack になります。
Slack からのイベントを受け取るためには、ngrok などを利用して、このエンドポイントを外部に公開する必要があります。別のターミナルで
$ ngrok http 5001を実行すると、https://12345abcde.ngrok.io のような URL で、http://localhost:5001 にアクセスできるようになります。Slack アプリの以下の設定に、ngrok の URL をそれぞれ指定しましょう。Firebase で動かす本番用 Slack アプリとは別に、開発用の Slack アプリを作成しておくと楽です。
- Interactivity & Shortcuts > Interactivity > Request URL
https://12345abcde.ngrok.io/your-project-id/asia-northeast1/slack/events
- Slash Commands >
/rota> Request URLhttps://12345abcde.ngrok.io/your-project-id/asia-northeast1/slack/events
- OAuth & Permissions > Redirect URLs
https://12345abcde.ngrok.io/your-project-id/asia-northeast1/slack/oauth_redirect
- Event Subscriptions > Request URL
https://12345abcde.ngrok.io/your-project-id/asia-northeast1/slack/events
Cloud Functions シェルを使うと、Firebase Emulator 上の cron 関数を手動で実行することができます。
$ npm start
firebase > cron()
'Successfully invoked function.'$ npm run testfunctions/src/__tests__/online.test.ts はオンラインテストになっているため、Firebase 上にある実物の Firestore を使用します(一方、Functions はローカルで動作します)。以下の手順で、テスト用のプロジェクトを用意してください。
- テスト用の Firebase プロジェクトを作成する
- プロジェクトにウェブアプリを追加する
- ⚙️ > プロジェクトを設定 > サービス アカウント > Firebase Admin SDK を表示し、[新しい秘密鍵の生成] をクリックする
- ダウンロードした秘密鍵ファイルをリネームし、ルートディレクトリの
serviceAccountKey.jsonに配置する - プロジェクト ID を
.envファイルのTEST_PROJECT_IDに設定する
MIT
Masaya Nakamura (@mashabow)






![[…] メニュー](https://raw.githubusercontent.com/mashabow/slack-rota/main/assets/overflow.png)