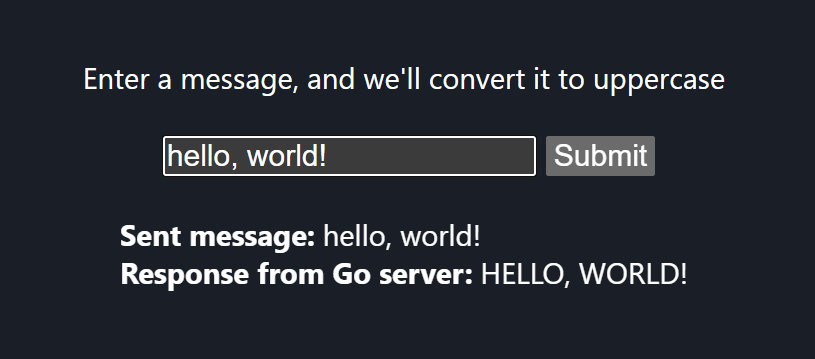
Goで実装された簡単なWebサーバーとReactを使ったフロントエンドのアプリケーション
フロントエンドの依存関係をDockerコンテナを使用してインストール
docker run -it --rm -v "$PWD/frontend:/app" -w /app node:16-bullseye sh -c "npm install"-
Docker Composeでコンテナをビルド
docker-compose -f docker-compose.yaml build
-
Docker Composeでコンテナを起動
docker-compose -f docker-compose.yaml up
-
ブラウザで http://localhost:3000 にアクセス
最初にReactのプロジェクトを作成する場合は以下のコマンドを実行
my-appディレクトリの中身をfrontendディレクトリに移動する
docker run -it --rm -v "$PWD/frontend:/app" -w /app node:16-bullseye sh -c "npm install -g create-react-app && create-react-app my-app"