Nesse desafio, o principal objetivo é refatorar uma página para listagem de filmes de acordo com gênero.
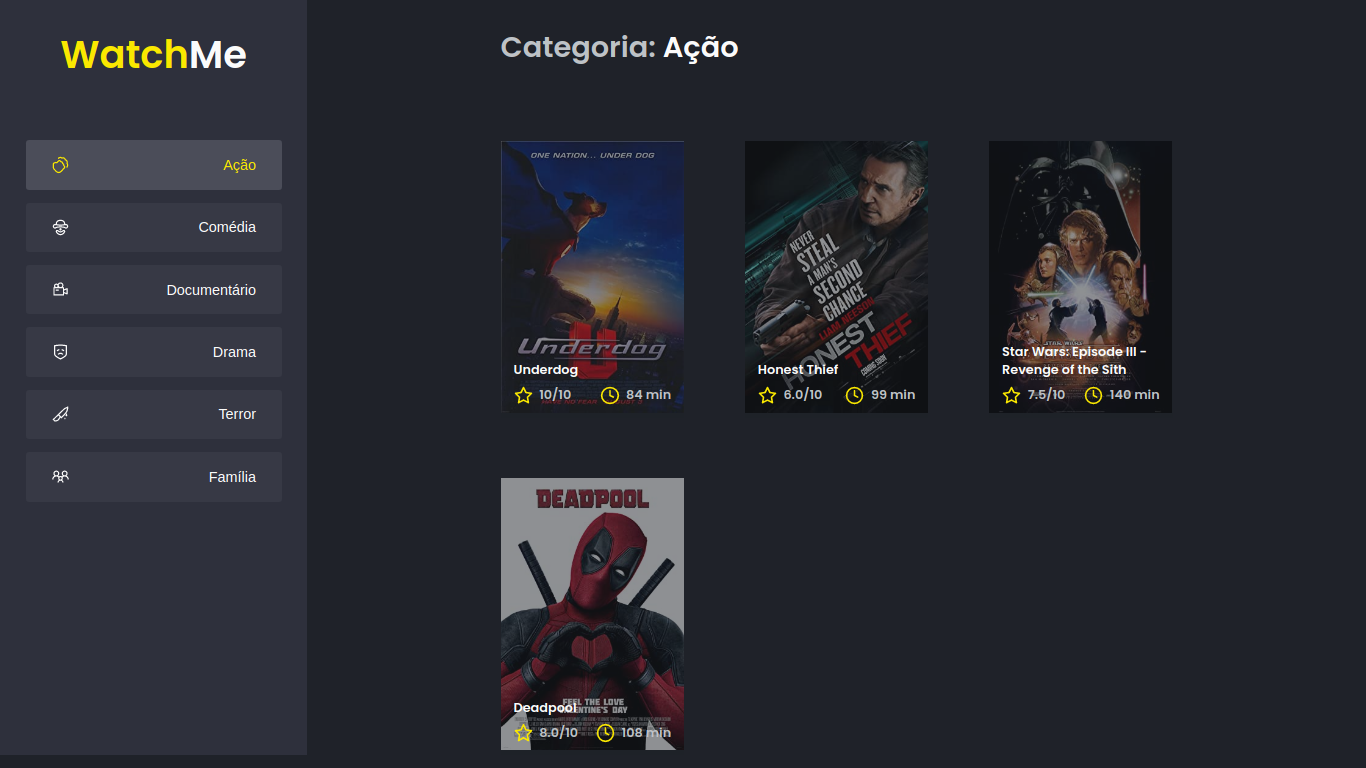
A aplicação já está totalmente funcional mas grande parte do seu código está diretamente no arquivo App.tsx. Para resolver isso da melhor forma, é necessário dividir a aplicação em pelo menos duas partes principais: sidebar e o conteúdo principal que possui o header e a listagem de filmes.
- A aplicação possui apenas uma funcionalidade principal que é a listagem de filmes;
- Na sidebar é possível selecionar qual categoria de filmes deve ser listada;
- A primeira categoria da lista (que é "Ação") já deve começar como marcada;
- O header da aplicação possui apenas o nome da categoria selecionada que deve mudar dinamicamente.
# Abra um terminal e copie este repositório com o comando
git clone https://github.com/martins-rafael/watchme
# ou use a opção de download.
# Entre na pasta com
cd watchme
# Instale as dependências
yarn install
# Inicie a Fake API
yarn server
# Rode a aplicação
yarn dev
# Acesse http://localhost:8080 no seu navagadorEsse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com 💜 by Rafael Martins