This is a solution to the Huddle landing page with curved sections challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
- Live Site URL: github pages
- Semantic HTML5 markup
- Sass
- Flexbox
- CSS Grid
- Mobile-first workflow
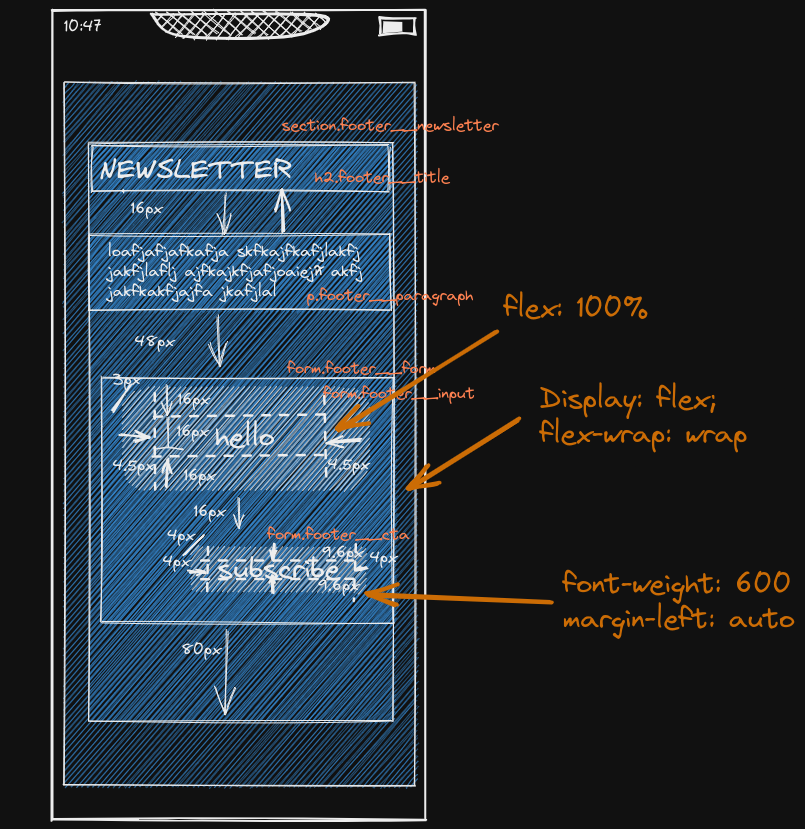
that the first thing I have to do defore starting to layout with HTML and CSS (or SASS), is to make a sketch.
 .
So I can see the tags I'm using and not use extra classes and just focus on resetting the tags,
.
So I can see the tags I'm using and not use extra classes and just focus on resetting the tags,
I missed to add the styles for when the form is wrongly filled and therefore give interactivity to the input with js.
Most of the styles I saw in Jordan Alexander's CSS course, I just realized that some styles were repeat and didn't need a class and use a preprocessor to make the code more readable.