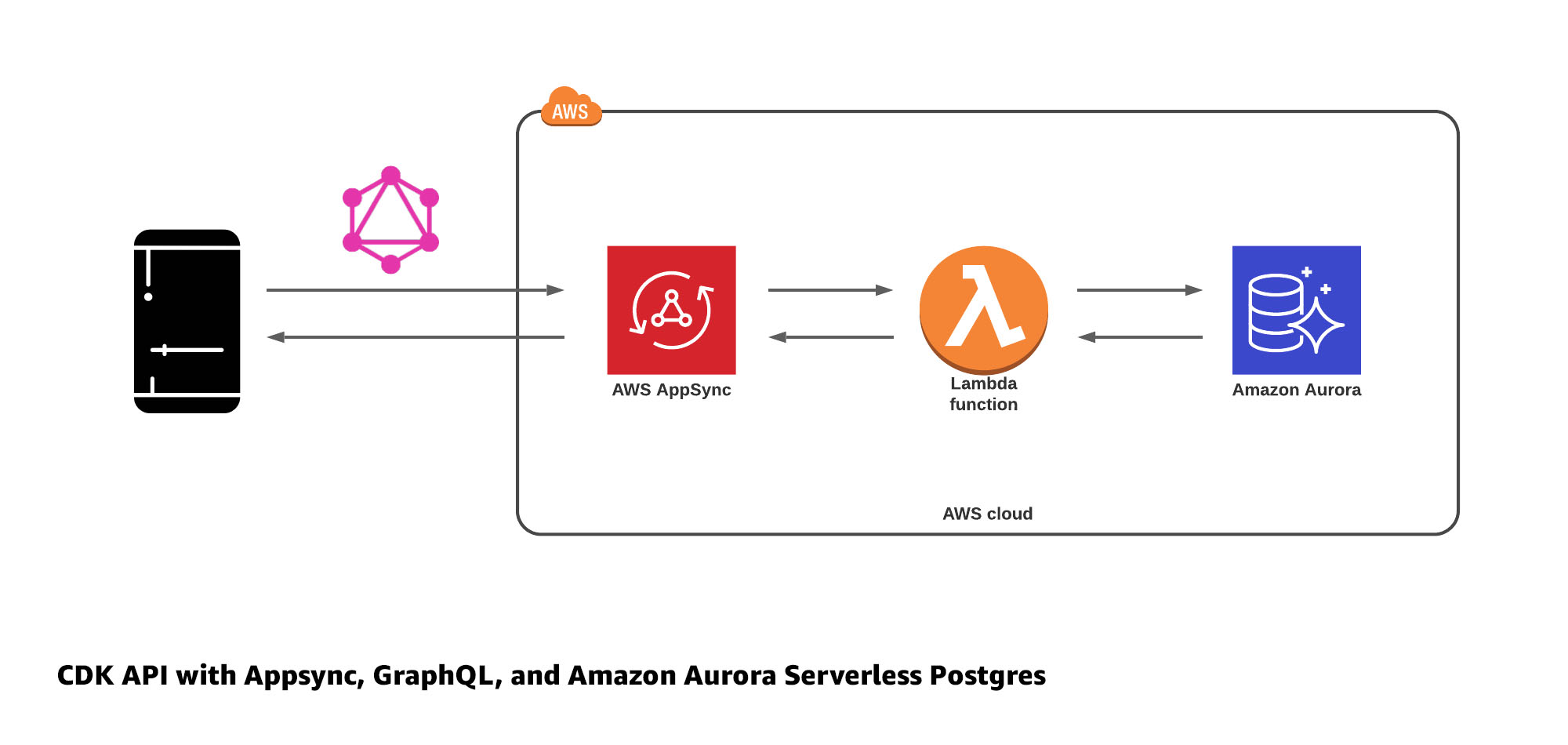
This CDK stack deploys a real-time GraphQL API built with AWS AppSync, Amazon Aurora Serverless PostgreSQL, and AWS Lambda.
To deploy this project, follow these steps.
- Clone the project
git clone https://github.com/dabit3/graphql-api-cdk-serverless-postgres.git- Change into the new directory and install dependencies
cd graphql-api-cdk-serverless-postgres
npm install- Change into the lambda-fns directory and install the dependencies for the Lambda function package:
cd lambda-fns
npm install
cd ..- Run the build
npm run build- Deploy the stack
cdk deploy --O cdk-exports.json- Create the posts table
Visit the RDS dashboard and click on Query Editor. From the dropdown menu, choose the database (it should begin with appsynccdkrdsstack-aurorablogcluster).
For the Database username, choose Connect with a Secrets Manager ARN.
To sign in, you will need the ARN from the secret that was created by CDK. To get this secret, in a new window open AWS Secrets manager. Here, click on the secret that was created by CDK (it should start with AuroraBlogClusterSecret). Copy the Secret ARN to your clipboard and go back to the RDS Query Editor.
Next, use the Secret ARN as the Secrets Manager ARN and BlogDB as the name of the database. Next, press enter and click on Connect to Database.
Once signed in, create the posts table by executing the following query:
CREATE TABLE posts (
id text UNIQUE,
title text,
content text
);- Testing the API
Next, visit the AppSync console and click on cdk-blog-appsync-api to view the dashboard for your API.
Next click on Queries in the left hand menu to view the query editor. From here, we can test out the API by running the following queries and mutations:
mutation createPost {
createPost(post: {
id: "001"
title: "My first post!"
content: "Hello world!"
}) {
id
title
content
}
}
query listPosts {
listPosts {
id
title
content
}
}
query getPostById {
getPostById(postId: "001") {
id
title
content
}
}
mutation updatePost {
updatePost(post: {
id: "001"
title: "My updated post!"
}) {
id
title
}
}
mutation deletePost {
deletePost(postId: "001")
}