Strapi v4 - Navigation plugin
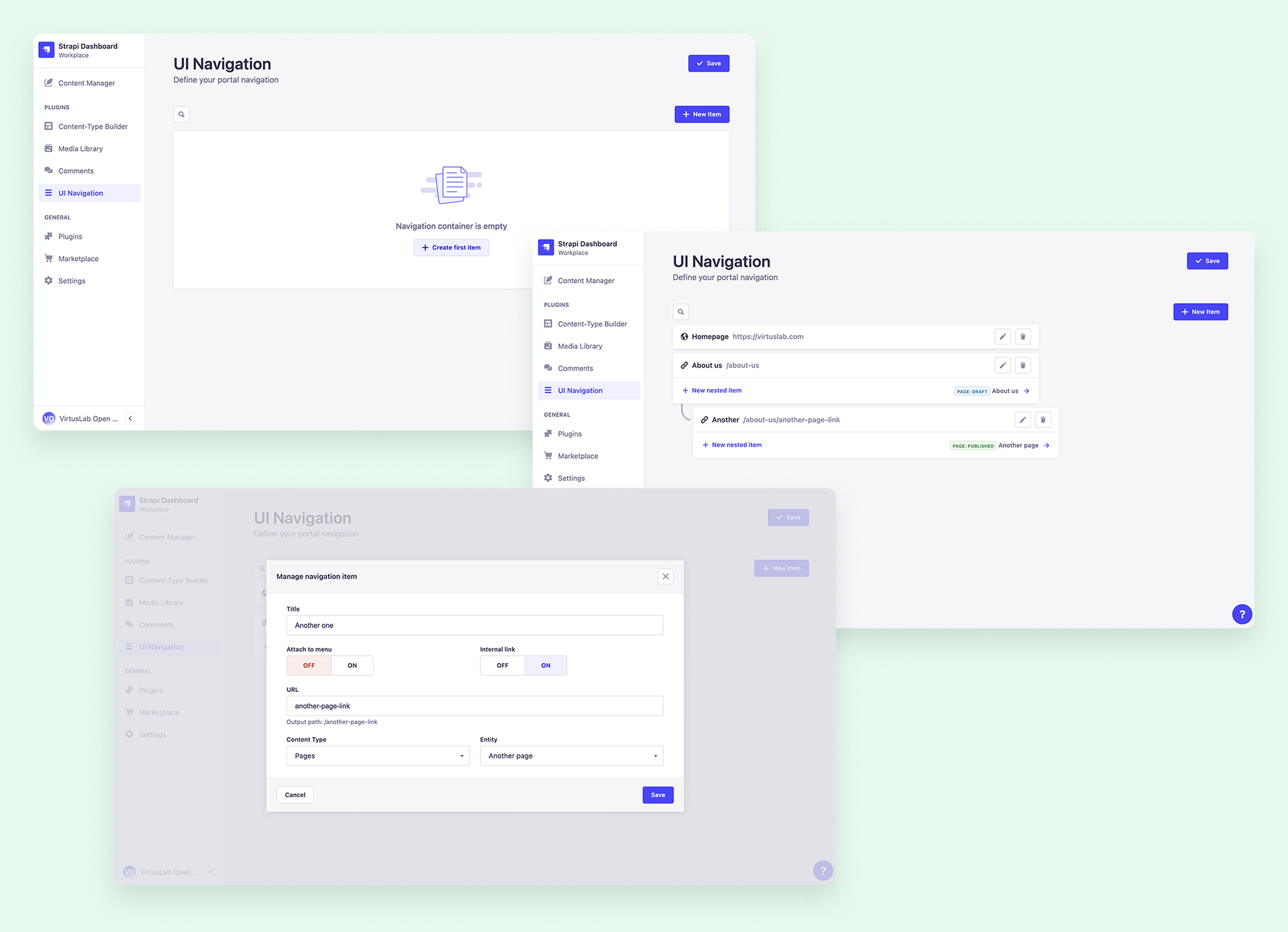
Create consumable navigation with a simple and straightforward visual builder


Strapi Navigation Plugin provides a website navigation / menu builder feature for Strapi Headless CMS admin panel. Navigation has the possibility to control the audience and can be consumed by the website with different output structure renderers:
- Flat
- Tree (nested)
- RFR (ready for handling by Redux First Router)
✨ Features
- Navigation Public API: Simple and ready for use API endpoint for consuming the navigation structure you've created
- Visual builder: Elegant and easy to use visual builder
- Any Content Type relation: Navigation can by linked to any of your Content Types by default. Simply, you're controlling it and also limiting available content types by configuration props
- Customizable: Possibility to customize the options like: available Content Types, Maximum level for "attach to menu", Additional fields (audience)
- Audit log: integration with Strapi Molecules Audit Log plugin that provides changes track record
⚙️ Versions
⏳ Installation
It's recommended to use yarn to install this plugin within your Strapi project. You can install yarn with these docs.
yarn add strapi-plugin-navigation@latestAfter successful installation you've to build a fresh package that includes plugin UI. To archive that simply use:
yarn build
yarn developor just run Strapi in the development mode with --watch-admin option:
yarn develop --watch-adminThe UI Navigation plugin should appear in the Plugins section of Strapi sidebar after you run app again.
Enjoy 🎉
🖐 Requirements
Complete installation requirements are exact same as for Strapi itself and can be found in the documentation under Installation Requirements.
Supported Strapi versions:
- Strapi v4.0.5 (recently tested)
- Strapi v4.x
This plugin is designed for Strapi v4 and is not working with v3.x. To get version for Strapi v3 install version v1.x.
We recommend always using the latest version of Strapi to start your new projects.
🔧 Configuration
Config for this plugin is stored as a part of config/plugins.js or config/<env>/plugins.js file. You can use following snippet to make sure that the config structure is correct. If you've got already configurations for other plugins stores by this way, you can use the navigation along with them.
module.exports = ({ env }) => ({
// ...
navigation: {
enabled: true,
config: {
additionalFields: ['audience'],
contentTypes: ['api::page.page'],
contentTypesNameFields: {
'api::page.page': ['title']
},
allowedLevels: 2,
gql: {...},
}
}
});Properties
additionalFields- Additional fields: 'audience', more in the futureallowedLevels- Maximum level for which your're able to mark item as "Menu attached"contentTypes- UIDs of related content typescontentTypesNameFields- Definition of content type title fields like'api::<collection name>.<content type name>': ['field_name_1', 'field_name_2'], if not set titles are pulled from fields like['title', 'subject', 'name']. TIP - Proper content type uid you can find in the URL of Content Manager where you're managing relevant entities like:admin/content-manager/collectionType/< THE UID HERE >?page=1&pageSize=10&sort=Title:ASC&plugins[i18n][locale]=engql- If you're using GraphQL that's the right place to put all necessary settings. More here
🔧 GQL Configuration
Using navigation with GraphQL requires both plugins to be installed and working. You can find instalation guide for GraphQL plugin here. To properly configure GQL to work with navigation you should provide gql prop. This should contain union types that will be used to define GQL response format for your data while fetching:
master: Int
items: [NavigationItem]
related: NavigationRelatedThis prop should look as follows:
gql: {
navigationItemRelated: ['<your GQL related content types>'],
},for example:
gql: {
navigationItemRelated: ['Page', 'UploadFile'],
},where Page and UploadFile are your type names for the Content Types you're referring by navigation items relations.
👤 RBAC
Plugin provides granular permissions based on Strapi RBAC functionality.
Mandatory permissions
For any role different than Super Admin, to access the Navigation panel you must set following permissions:
- Plugins -> Navigation -> Read - gives you the access to Navigation Panel
Base Navigation Item model
Flat
{
"id": 1,
"title": "News",
"type": "INTERNAL",
"path": "news",
"externalPath": null,
"uiRouterKey": "News",
"menuAttached": false,
"parent": 8, // Parent Navigation Item 'id', null in case of root level
"master": 1, // Navigation 'id'
"createdAt": "2020-09-29T13:29:19.086Z",
"updatedAt": "2020-09-29T13:29:19.128Z",
"related": [ <Content Type model > ],
"audience": []
}
Tree
{
"title": "News",
"menuAttached": true,
"path": "/news",
"type": "INTERNAL",
"uiRouterKey": "news",
"slug": "benefits",
"external": false,
"related": {
<Content Type model >
},
"items": [
{
"title": "External url",
"menuAttached": true,
"path": "http://example.com",
"type": "EXTERNAL",
"uiRouterKey": "generic",
"external": true
},
< Tree Navigation Item models >
]
}
RFR
{
"id": "News",
"title": "News",
"templateName": "pages:1",
"related": {
"contentType": "page",
"collectionName": "pages",
"id": 1
},
"path": "/news",
"slug": "news",
"parent": null, // Parent Navigation Item 'id', null in case of root level
"menuAttached": true
}
🕸️ Public API specification
Render
GET <host>/api/navigation/render/<idOrSlug>?type=<type>
Return a rendered navigation structure depends on passed type (tree, rfr or nothing to render as flat/raw).
Note: The ID of navigation by default is 1, that's for future extensions and multi-navigation feature.
Example URL: https://localhost:1337/api/navigation/render/1
Example response body
[
{
"id": 1,
"title": "News",
"type": "INTERNAL",
"path": "news",
"externalPath": null,
"uiRouterKey": "News",
"menuAttached": false,
"parent": null,
"master": 1,
"created_at": "2020-09-29T13:29:19.086Z",
"updated_at": "2020-09-29T13:29:19.128Z",
"related": [{
"__contentType": "Page",
"id": 1,
"title": "News",
...
}]
},
...
]
Example URL: https://localhost:1337/api/navigation/render/1?type=tree
Example response body
[
{
"title": "News",
"menuAttached": true,
"path": "/news",
"type": "INTERNAL",
"uiRouterKey": "news",
"slug": "benefits",
"external": false,
"related": {
"__contentType": "Page",
"id": 1,
"title": "News",
...
},
"items": [
{
"title": "External url",
"menuAttached": true,
"path": "http://example.com",
"type": "EXTERNAL",
"uiRouterKey": "generic",
"external": true
},
...
]
},
...
]
Example URL: https://localhost:1337/api/navigation/render/1?type=rfr
Example response body
{
"pages": {
"News": {
"id": "News",
"title": "News",
"templateName": "pages:1",
"related": {
"contentType": "page",
"collectionName": "pages",
"id": 1
},
"path": "/news",
"slug": "news",
"parent": null,
"menuAttached": true
},
"Community": {
"id": "Community",
"title": "Community",
"templateName": "pages:2",
"related": {
"contentType": "page",
"collectionName": "pages",
"id": 2
},
"path": "/community",
"slug": "community",
"parent": null,
"menuAttached": true
},
"Highlights": {
"id": "Highlights",
"title": "Highlights",
"templateName": "pages:3",
"related": {
"contentType": "page",
"collectionName": "pages",
"id": 3
},
"path": "/community/highlights",
"slug": "community-highlights",
"parent": "Community",
"menuAttached": false
},
...
},
"nav": {
"root": [
{
"label": "News",
"type": "internal",
"page": "News"
},
{
"label": "Community",
"type": "internal",
"page": "Community"
},
{
"label": "External url",
"type": "external",
"url": "http://example.com"
},
...
],
"Community": [
{
"label": "Highlights",
"type": "internal",
"page": "Highlights"
},
...
],
...
}
}
Template name
Depending on a content type templateName will be resolved differently
For collection types it will be read from content type's attribute name template holding a component which definition has option named templateName.
For single types a global name of this content type will be used as a template name or it can be set manually with an option named templateName.
🧩 Examples
Live example of plugin usage can be found in the VirtusLab Strapi Examples repository.
💬 Q&A
Content Types
Q: I've recognized Navigation Item and Navigation collection types in the Collections sidebar section, but they are not working properly. What should I do?
A: As an authors of the plugin we're not supporting any editing of mentioned content types via built-in Strapi Content Manager. Plugin delivers highly customized & extended functionality which might be covered only by dedicated editor UI accessible via Plugins Section > UI Navigation. Only issues that has been recognized there, are in the scope of support we've providing.
🤝 Contributing
Feel free to fork and make a Pull Request to this plugin project. All the input is warmly welcome!
👨💻 Community support
For general help using Strapi, please refer to the official Strapi documentation. For additional help, you can use one of these channels to ask a question:
- Slack We're present on official Strapi slack workspace. Look for @cyp3r and DM.
- Slack - VirtusLab Open Source We're present on a public channel #strapi-molecules
- GitHub (Bug reports, Contributions, Questions and Discussions)
- E-mail - we will respond back as soon as possible
📝 License
MIT License Copyright (c) VirtusLab Sp. z o.o. & Strapi Solutions.