Start by cloning this repository, installing necessary dependencies, and running the server:
> git clone git@github.com:mark-when/vue-view-template.git
> cd vue-view-template
> npm i
> npm run dev
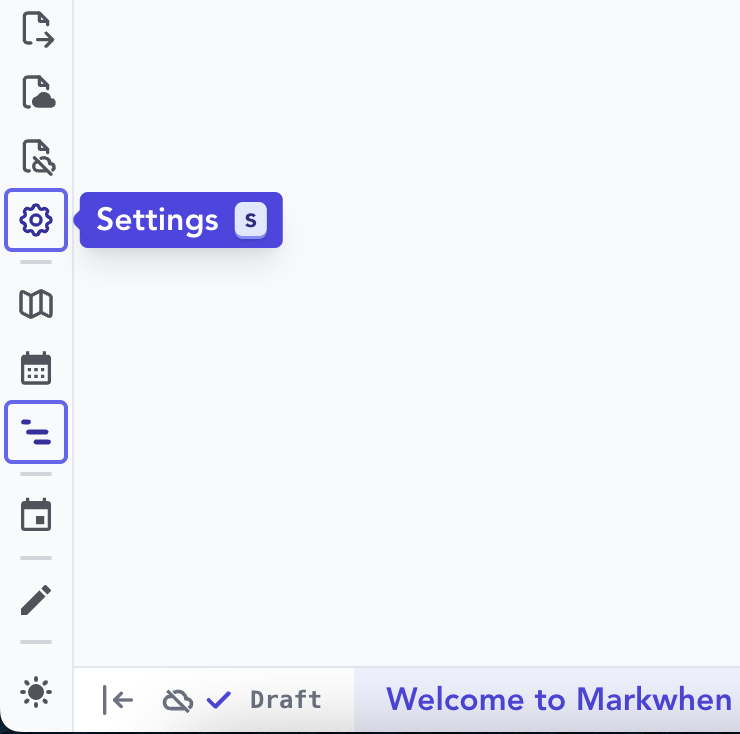
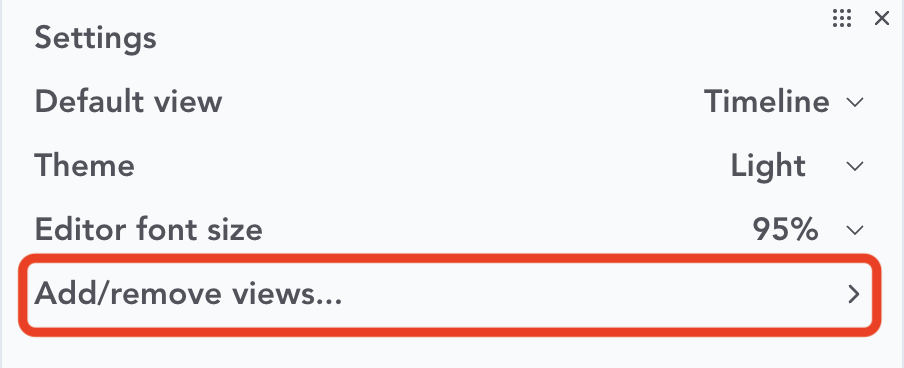
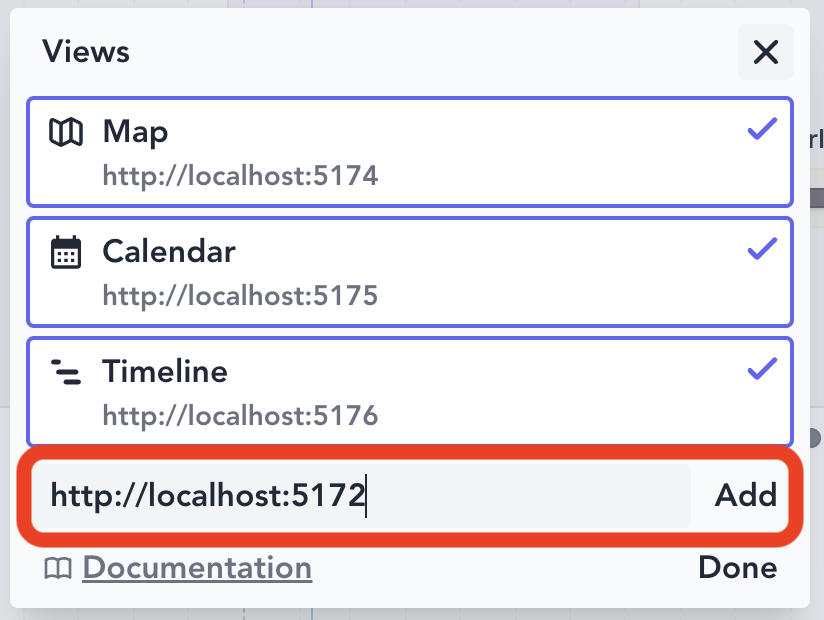
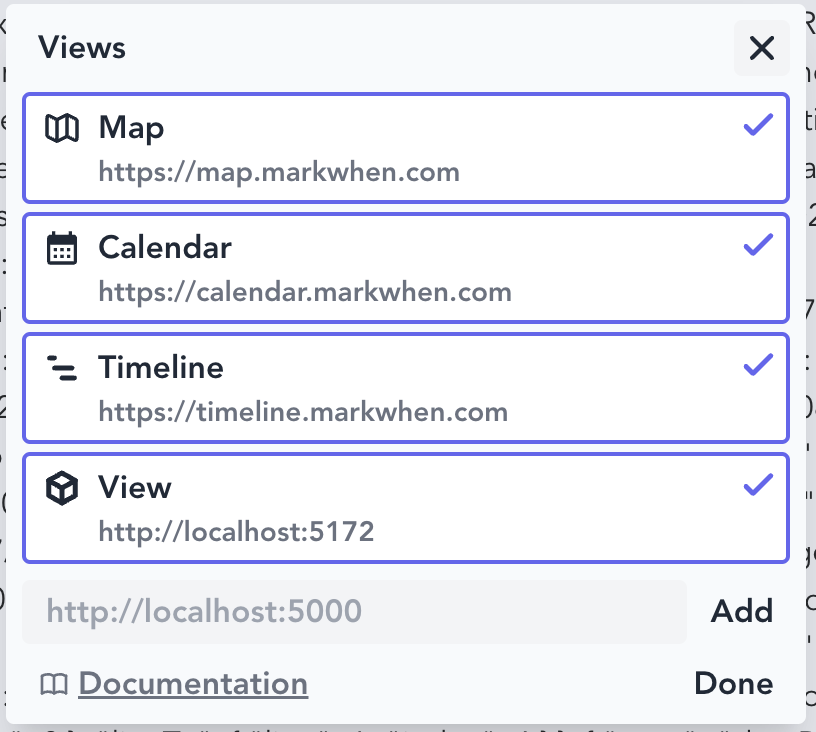
Either clone markwhen or go to markwhen.com and add your new view:
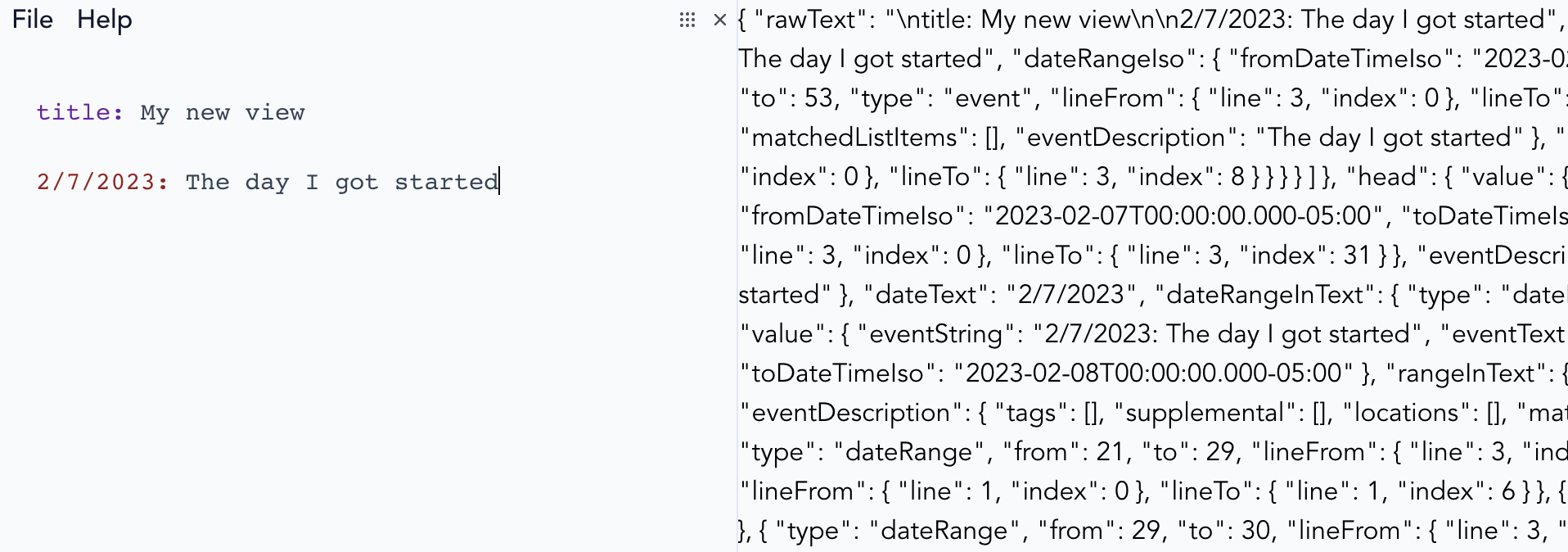
This template view merely spits out the entire parser output:
Get started changing things in App.vue.