This project was generated with Angular CLI version 11.2.9.
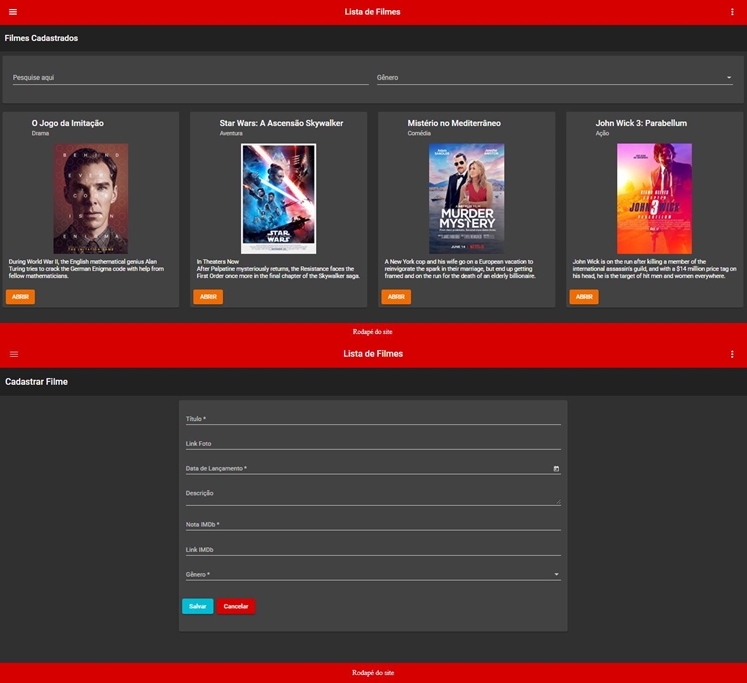
This project was carried out during the Digital Innovation One course "Advanced techniques in Angular 8". The project consists of a film system, with the possibility to register, edit, list and view the films.Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run npm install -g json-server to globally install the json server. After installation enter the project folder and run json-server --watch db.json, with that a server will be started at the url http://localhost:3000/, after initialization it will be possible to make http requests.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.