-
Ada Tatiana Yahuanca Chupa : UX Front End
-Encargada de la calidad del producto, además de recopilar información sobre las experiencias de los usuarios, analizar y llegar a un punto céntrico donde desarrollamos la idea. Diseño básico solo papel y lápiz para dibujar los sketches.
-
Edit Jurado Quintana: UI.
- Desarrollo parte del diseño de la experiencia, recopilo los elementos necesarios para realizo maquetado, mejora de los sketches para una presentación profesional.
-
Mariela Deysi Cerna Peralta.
- Desarrollo maquetación y entrevistas, recopilación de información sobre experiencias de usuario y sus requerimientos para mejorarlo, Diseño básico solo papel y lápiz para dibujar los sketches.
-
Entrevista
- Face to face.
- Via wasap y audios.
-
Herramienta de trabajo.
- Celular lápiz y papel.
-
Experiencia obtenida
- Muy asertiva, la experiencia salio mejor de lo que se pensó y las ideas aun mejores.
• Un newsfeed donde puedes ver las actualizaciones de todos tus contactos. • Un lugar donde poder escribir posts. • Un lugar para subir fotos. • Capacidad para poder tener amigos o para poder seguir a personas/marcas dentro de la red social. • Ser mobile friendly. • Etc.
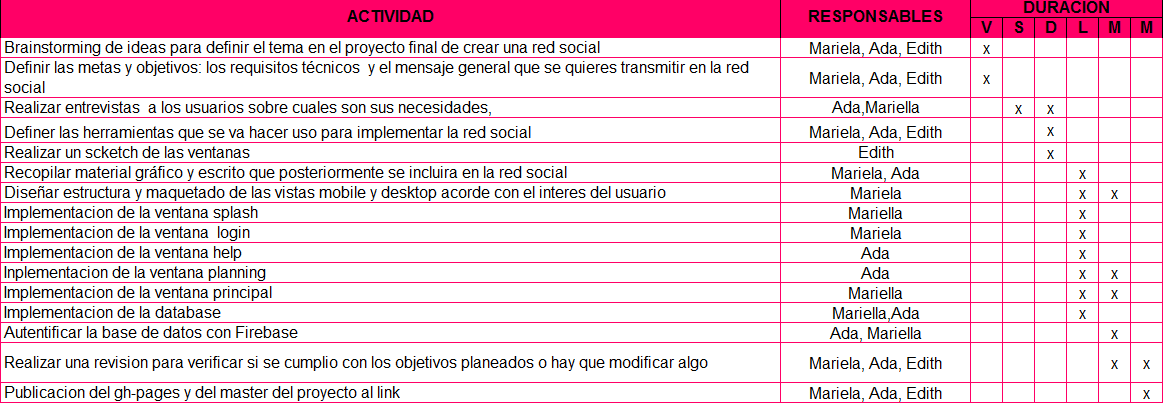
• Trabajar en parejas • Tener una planificación • La definición del diseño • Diseño mobile friendly • Desplegar el producto en Github Pages • Opcional, si se desarrolla un login o se desea almacenar la información en una base de datos, usar Firebase.
- Se analiza el fondo un tema que creemos podría ser viable, se llega a un acuerdo y se procede a entrevistar.
- La experiencia de usuario es enriquecedora, se procede a realizar los diseños básicos solo papel y lápiz para dibujar los sketches y volver a revisarlo una o las veces que sea necesario hasta que el producto tome forma y usabilidad.
- Volvemos a entrevistar de forma mas detallada y asi profundizar cual es el factor determinante que mejorara la experiencia de usuario.
- Se procede a diseñar los maquetados, cada una de las vistas desktop Tablet y mobile, y dar color al prototipo.
- Luego se le adiciona funcionalidad, rapidez y simpleza, que sea entendible al usuario y su experiencia sea enriquecedora. Se realizaron las pruebas de funcionalidad.
- Utilizamos framework Bootstrap.
- Programación en Jquery
- Se creó un logotipo en photoshop,
- Deficiòn de paleta de colores y diseño de cada una de las viewpor.
- Se utiliza una nueva herramienta de base de datos online, Firebase, que almacena la base de datos en tiempo real, asi como el login esta vinculado directo con la cuenta de usuario en gmail.
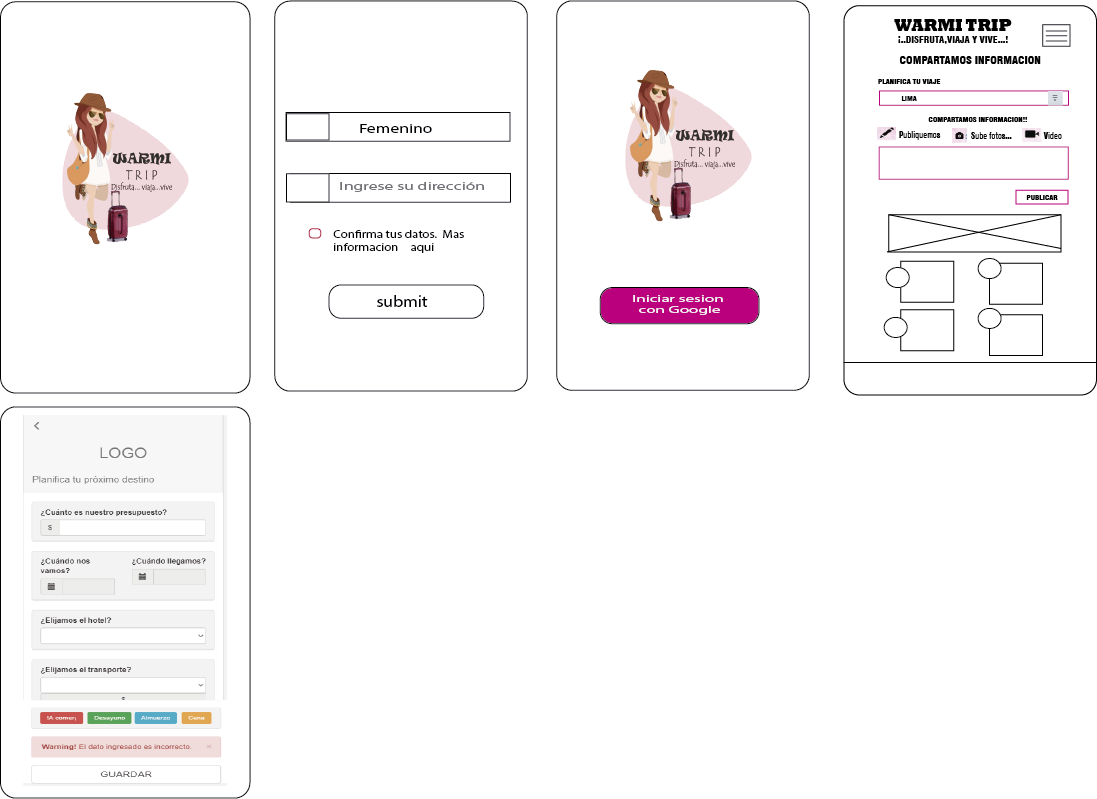
- Antes de iniciar un registro previo las vistas están compuestas por:
- Splash
- Login –Genero.
- Data Gmail.
- Pag de perfil
- Formulario de datos
- Agregar Fotos
- Agregar mensajería on line.
- Modales de ubicación.
- Monedero para presupestar los viajes.
- Se crea un repositorio.
- Se crea pàgina gh-pages para guardar información de commit adicionales por cada colaborador.
- Trabajo grupal.
En este proyecto se hizo uso de Firebase
- Es un servicio de Google para desarrollar aplicaciones para web y dispositivos con mayor rapidez con componentes de back-end desde lado del cliente.
- Para el usuario será cómodo loguearse en una aplicacion atráves de su cuenta de gmail, evitando la incomodidad de llenar un formulario de registro.
- Vista inicial En esta se presenta el logo en una ventan splash con una duración de 5 segundos.
- Vista género El requisito de la red social es que se logueen solo mujeres, por lo tanto se realiza la validación mediante esta ventana.
- vista perfil . cuenta con un select para seleccionar el departamento en que estas planificando viajar . un input que permita postear estados, recomedaciones, fotos y videos del lugar en el que estan visitando, de esta manera la persona que pueda ver su publicación de las expectativas que genera el lugar e interesarse por viajar
-Para esta aplicación se empleó : Framework Bootstrap HTML5, CSS3 y JQuery -Se utiliza firebase para la base de datos.- -Trabajo en equipo