Roadmap to becoming a Vue developer in 2019
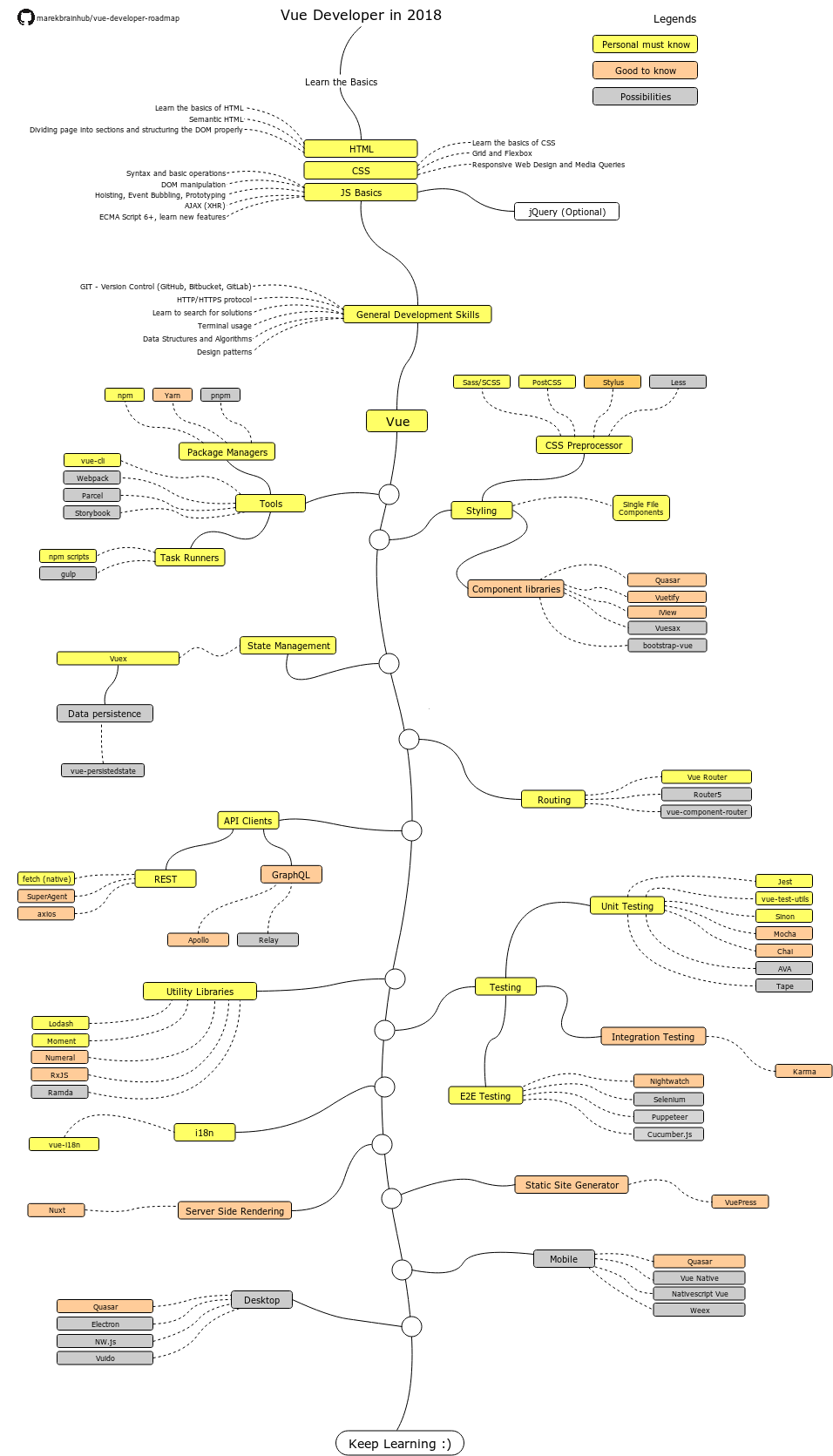
Below you can find a chart demonstrating the paths that you can take and the libraries that you would want to learn in order to become a Vue developer. This chart is inspired by adam-golab's React roadmap (with permission) as a tip for everyone who asks me "What should I learn next as a Vue developer?"
The purpose of this roadmap is to give you an idea about the ecosystem. The road map will guide you if you are confused about what to learn next, rather than encourage you to pick what is hip and trendy. You should grow some understanding of why one tool would be better suited for some cases than the other and remember hip and trendy does not always mean best suited for the job
- Basics
- HTML
- Learn the basics of HTML
- Make a few pages as an exercise
- CSS
- Learn the basics of CSS
- Style pages from previous step
- Build a page with grid and flexbox
- JS Basics
- Get familiar with the syntax
- Learn basic operations on DOM
- Learn mechanisms typical for JS (Hoisting, Event Bubbling, Prototyping)
- Make some AJAX (XHR) calls
- Learn new features (ECMA Script 6+)
- Additionally, get familiar with jQuery library
- HTML
- General Development Skills
- Learn GIT, create a few repositories on GitHub, share your code with other people
- Know HTTP(S) protocol, request methods (GET, POST, PUT, PATCH, DELETE, OPTIONS)
- Don't be afraid of using Google, Power Searching with Google
- Get familiar with terminal, configure your shell (bash, zsh, fish)
- Read a few books about algorithms and data structures
- Read a few books about design patterns
- Learn Vue on official website or complete some courses
- Get familiar with tools that you will be using
- Package Managers
- Task Runners
- Styling
- State Management 2. Vuex 1. Data persistence * vue-persistedstate
- Routing
- API Clients
- REST
- GraphQL
- Utility Libraries
- Testing
- Unit Testing
- End to End Testing
- Integration Testing
- Internationalization
- Server Side Rendering
- Static Site Generator
- Mobile
- Desktop
If you think the roadmap can be improved, please do open a PR with any updates and submit any issues. Also, I will continue to improve this, so you might want to star this repository to revisit.
The roadmap is built using Draw.io. Project file can be found at /src directory. To modify it, open draw.io, click Open Existing Diagram and choose xml file with project. It will open the roadmap for you, update it, upload and update the images in readme and create a PR (export as png).
- Open pull request with improvements
- Discuss ideas in issues
- Spread the word