Marcus Vinicius Ramos Rodrigues
link para o surge do projeto:
https://marcus-proj-reactapi.surge.sh/
Este projeto terá como fonte de dados para a sua criação a Poke Api, uma Api pública, muito usada para aplicações focadas em aprendizado de programação e também usada em cases de processos seletivos.
É objetivo deste projeto criar um site com três páginas usando a Poke Api com as seguintes ferramentas:
- React
- React Router
- Styled-components
- React Context
- Axios
-
Gerais:
- O site deve ter 3 páginas: Home, Pokedex e Detalhes;
- Projeto deve seguir o design proposto;
- O fluxo de trocas de páginas devem ser semelhante ao fluxograma;
-
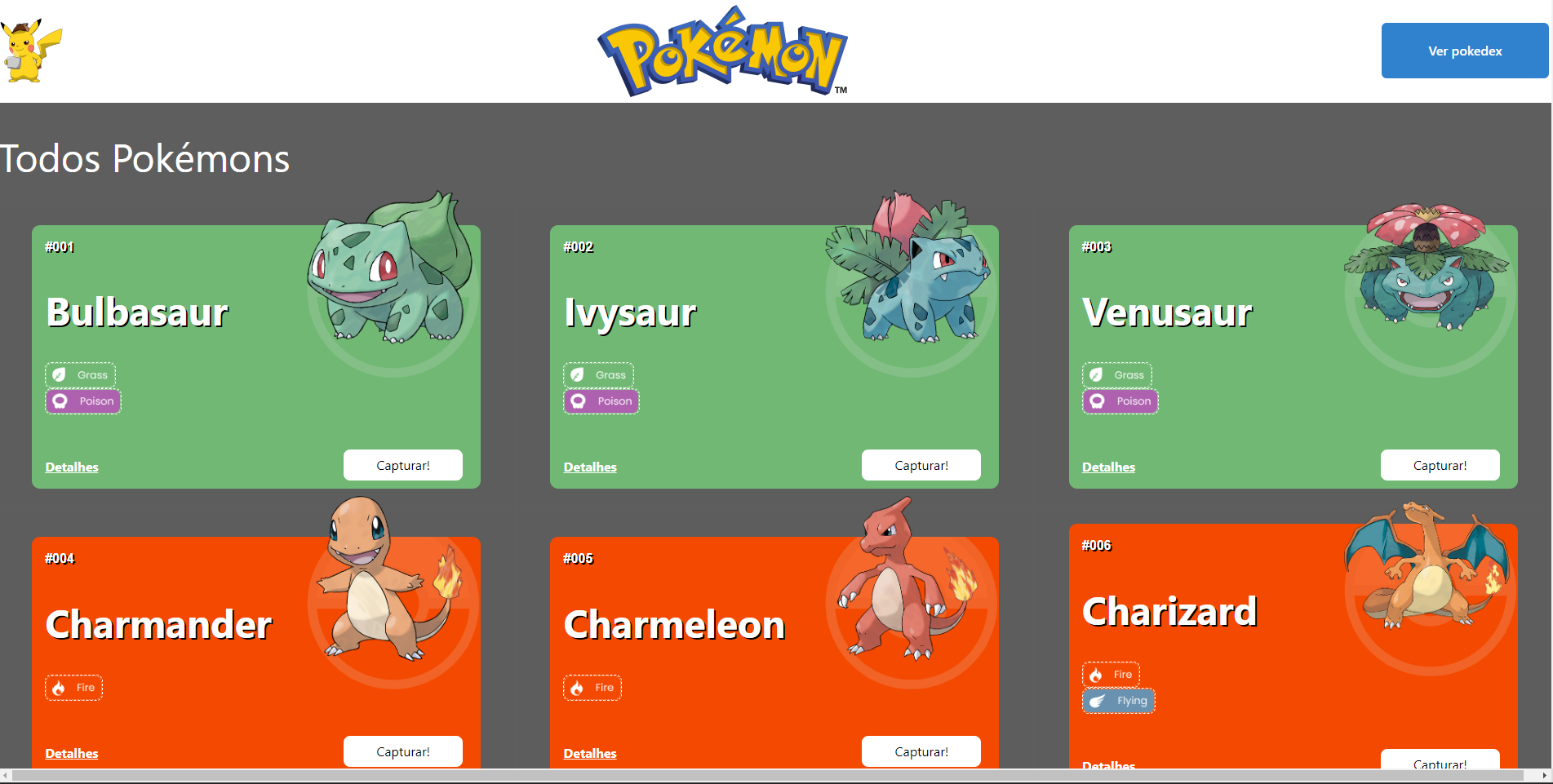
Página Home:
- Mostrar uma lista de Pokemons, contendo ao menos 20 Pokemons;
- Cada Pokemon será representado por um Card;
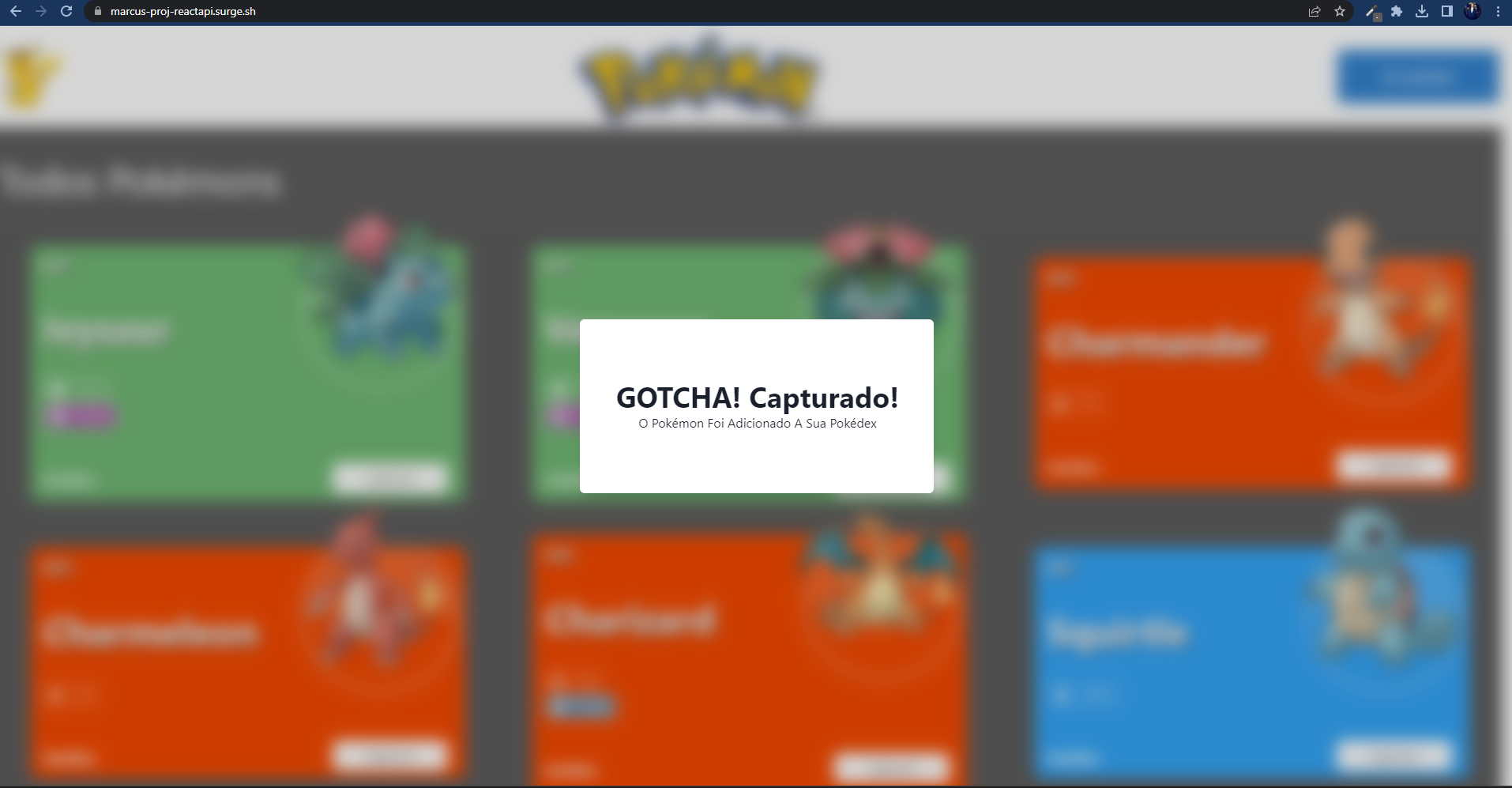
- Em cada card de Pokemon tem um botão para adicioná-lo à Pokedex e um outro botão para acessar os detalhes do Pokemon;
- Header dessa página terá um botão para acessar a página da Pokedex
-
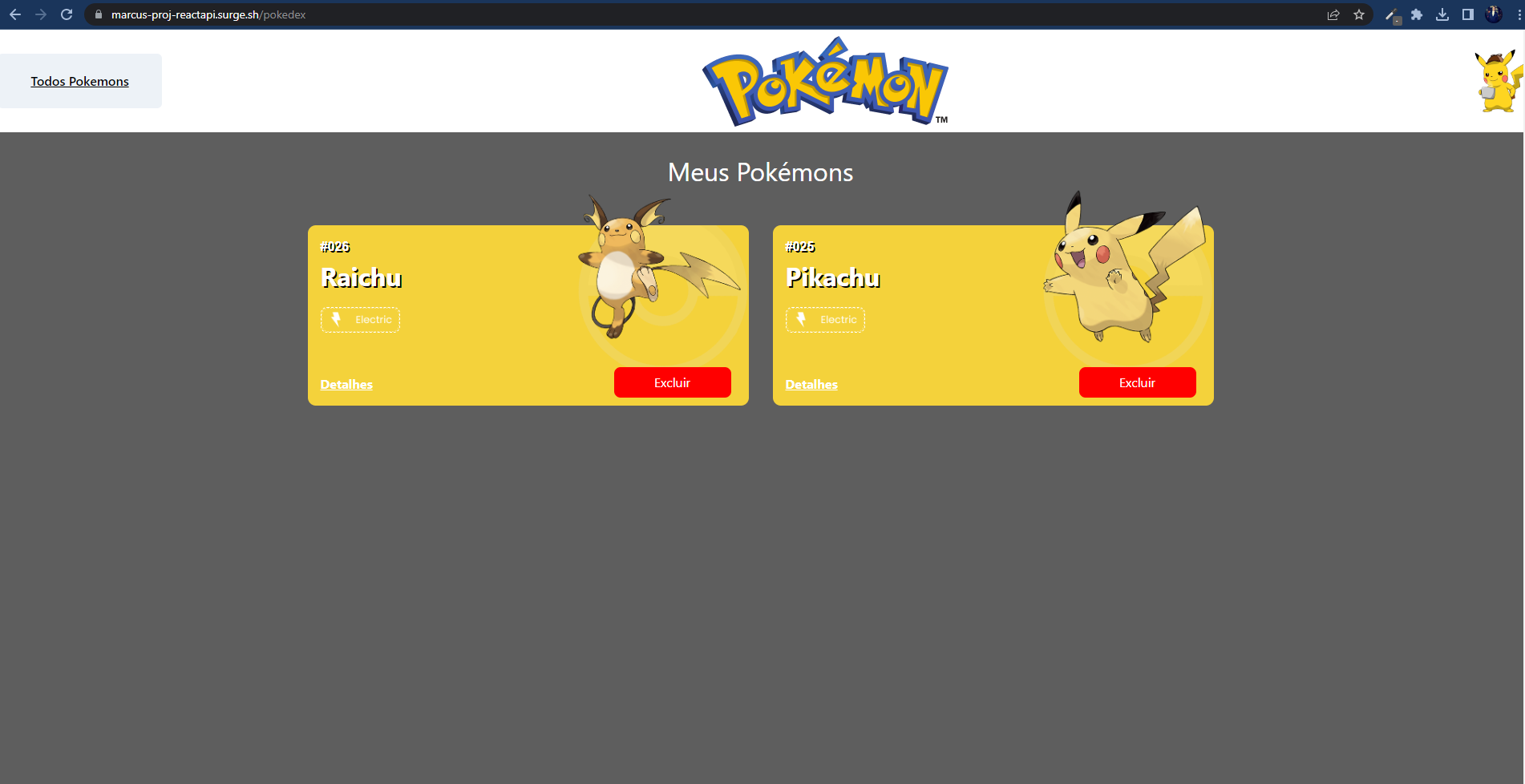
Página Pokédex
- Renderizar a lista de pokémons adicionados na pokedex;
- Em cada card de Pokemon deve ter um botão para removê-lo da Pokedex e um outro botão para acessar os detalhes do Pokemon.
- Header deve ter um botão para voltar para a Home
- Não deve ser possível adicionar o mesmo Pokemon duas vezes na Pokedex
-
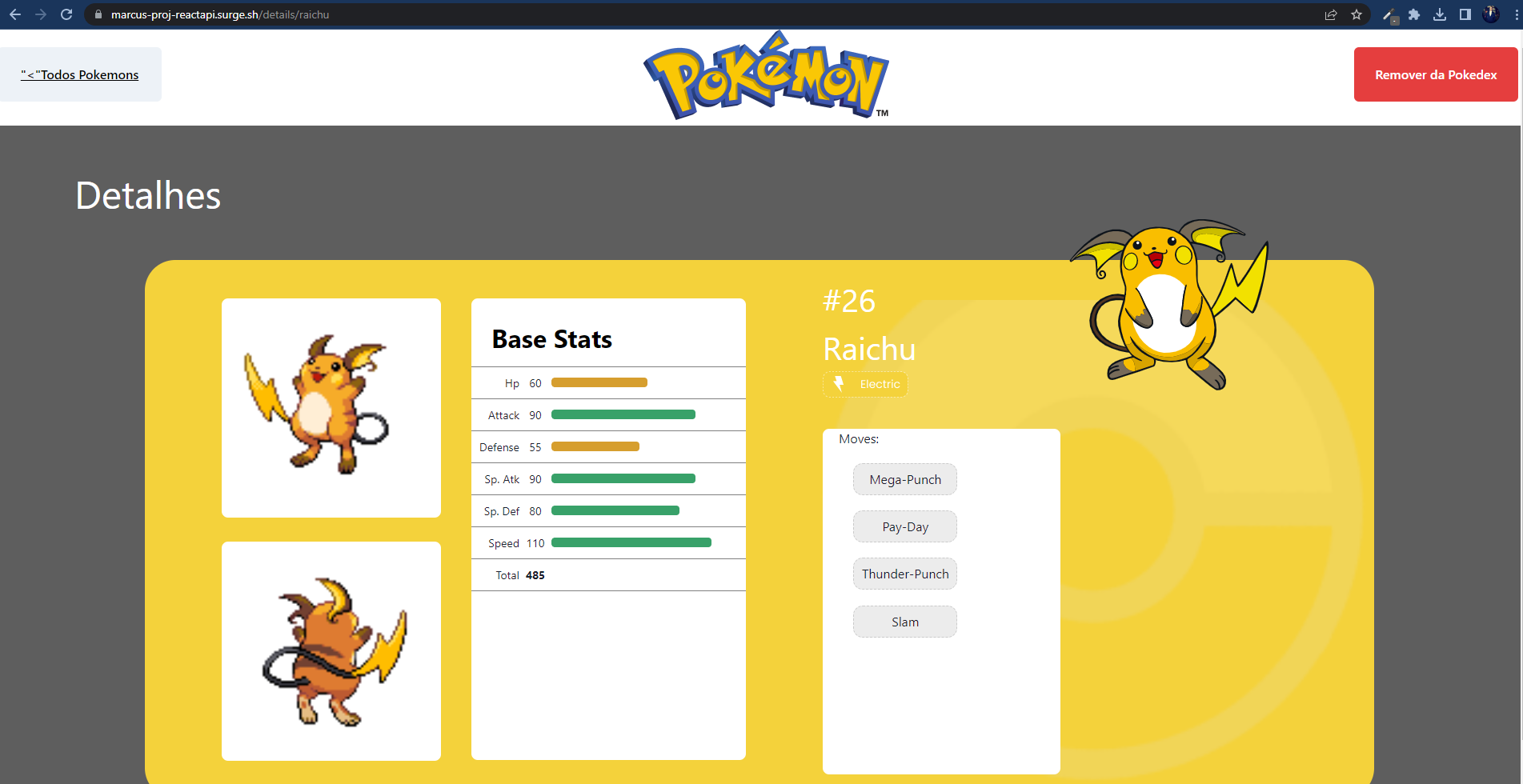
Página de Detalhes
- Mostrar os detalhes do Pokemon selecionado, com informações descritas
- Header deve ter um botão para adicionar ou remover da Pokedex e outro para voltar a página home.
- Criar um readme para o projeto;