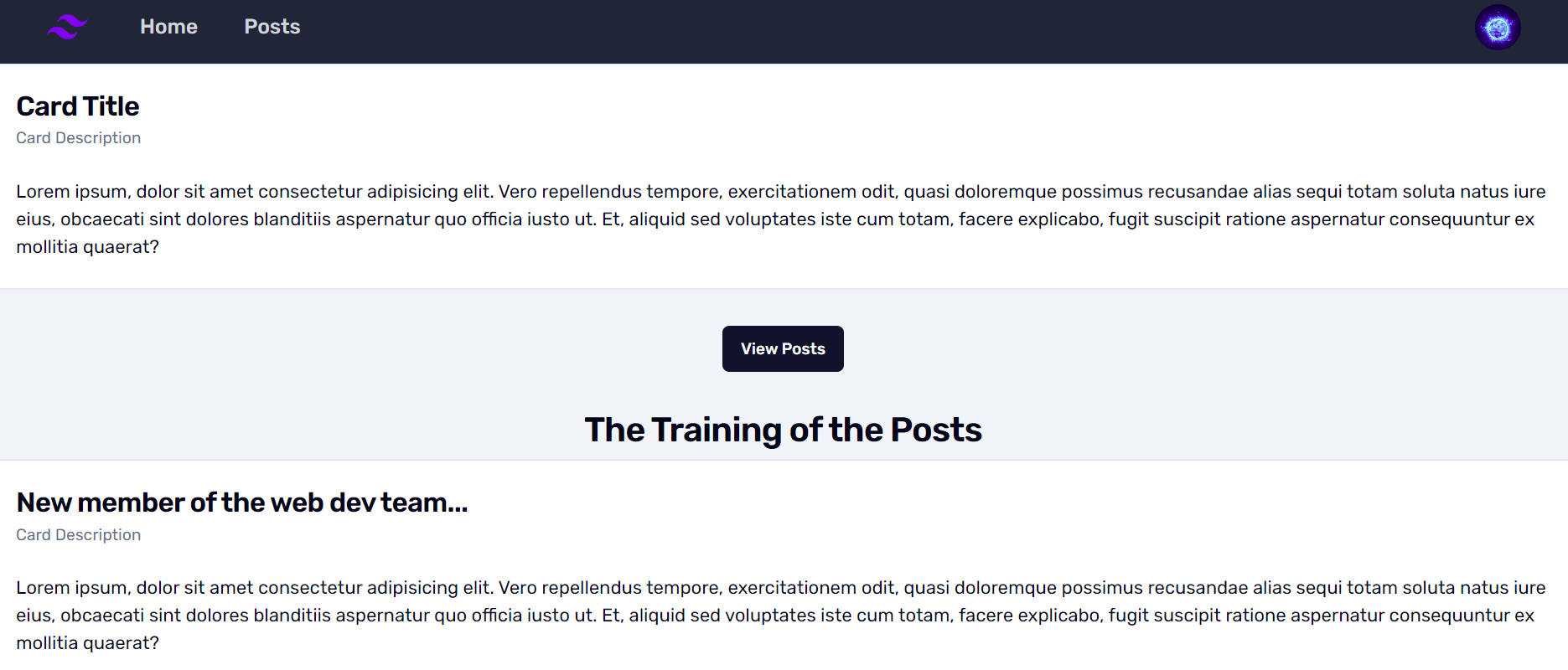
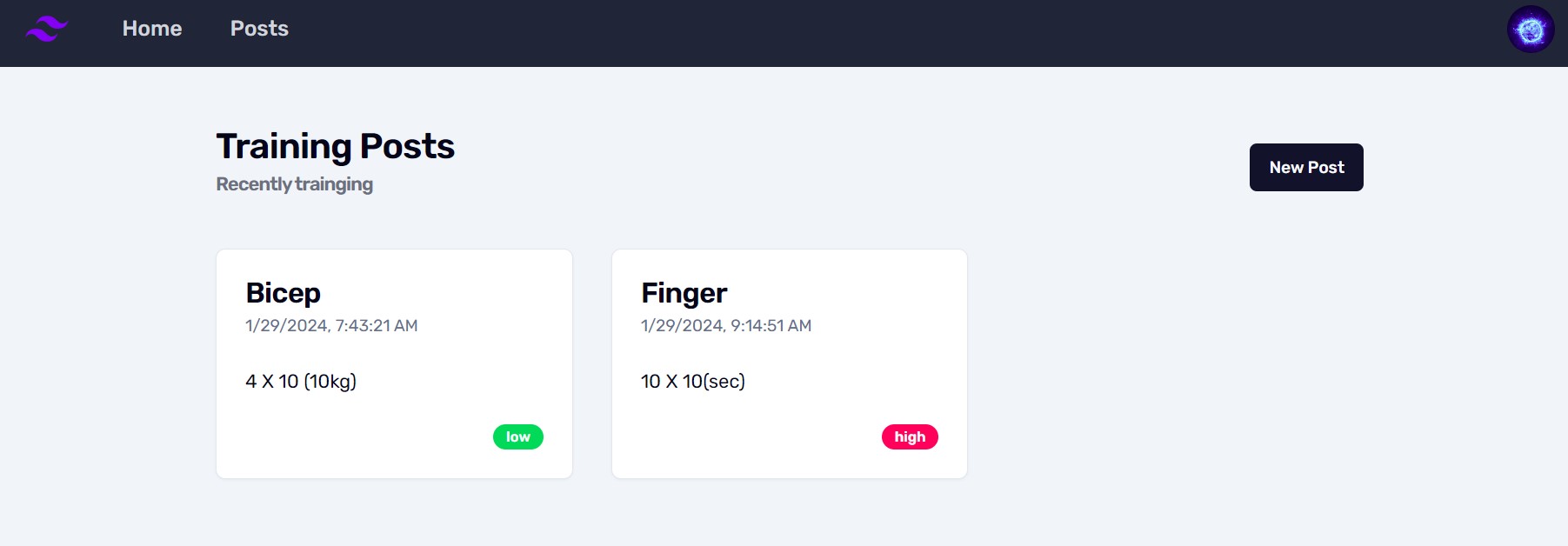
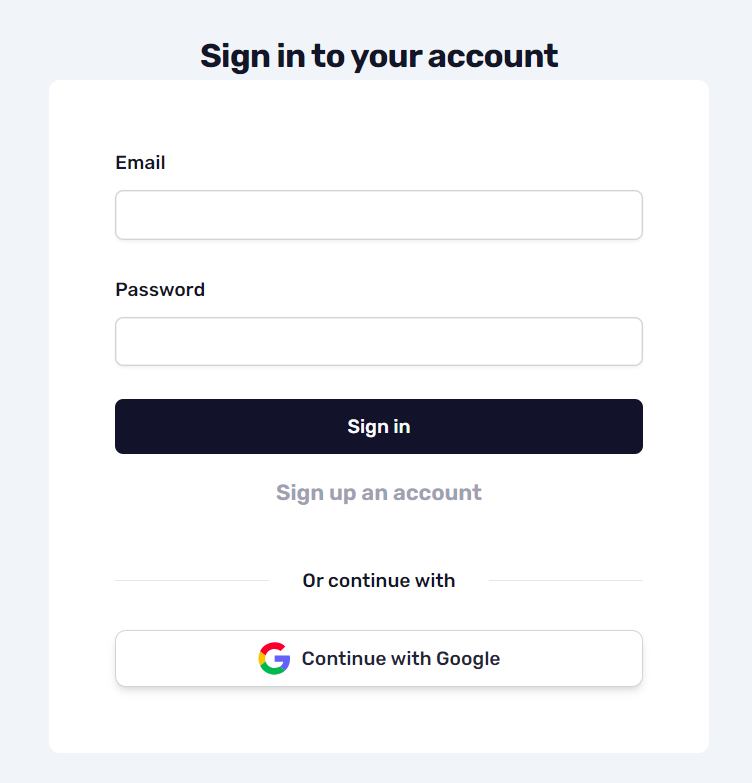
有註冊帳號才能發布文章的平台
- 創建 Supabase 帳號
- 創建 Vercel 帳號 (如果要部署到網路上)
- 創建 Google 帳號 (如果要使用 OAuth 第三方登入)
- 本機測試環境
npm installnpm run dev- .env.local setting
- Open http://localhost:3000 with your browser to see the result.
- 更改名稱
.example.env.localto.env.local - 填寫參數
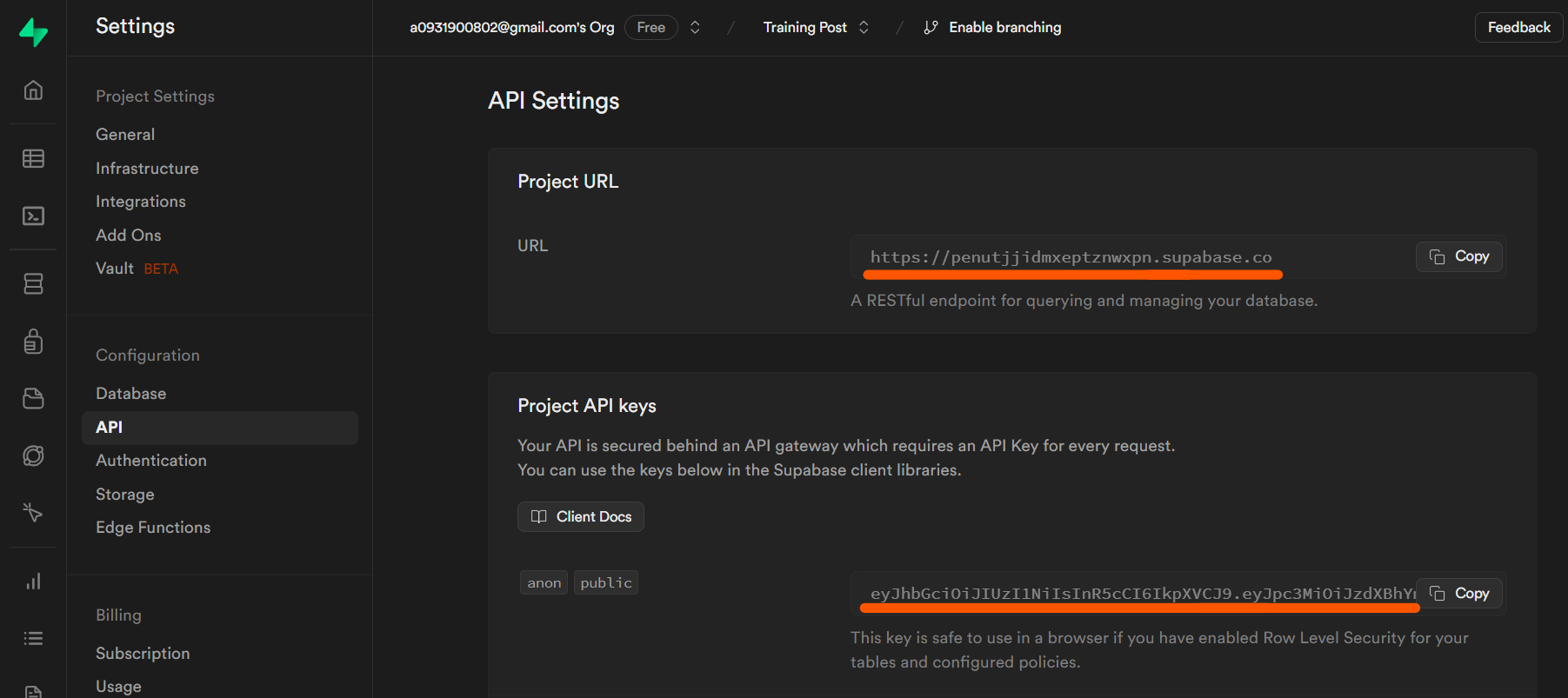
NEXT_PUBLIC_SUPABASE_URL=https://xxx.supabase.co- Supabase Project URL
NEXT_PUBLIC_SUPABASE_ANON_KEY=eyJh5cCIJ9.eyJpc3Mk2MH0.ldHnVnoFwV- Supabase Anon Key
NEXT_PUBLIC_SITE_URL=https://xxxxxxxxxxxxx.vercel.app- 網路上的正式網址,如果沒有可以先不輸入
- Supabase Project URL & Anon Key
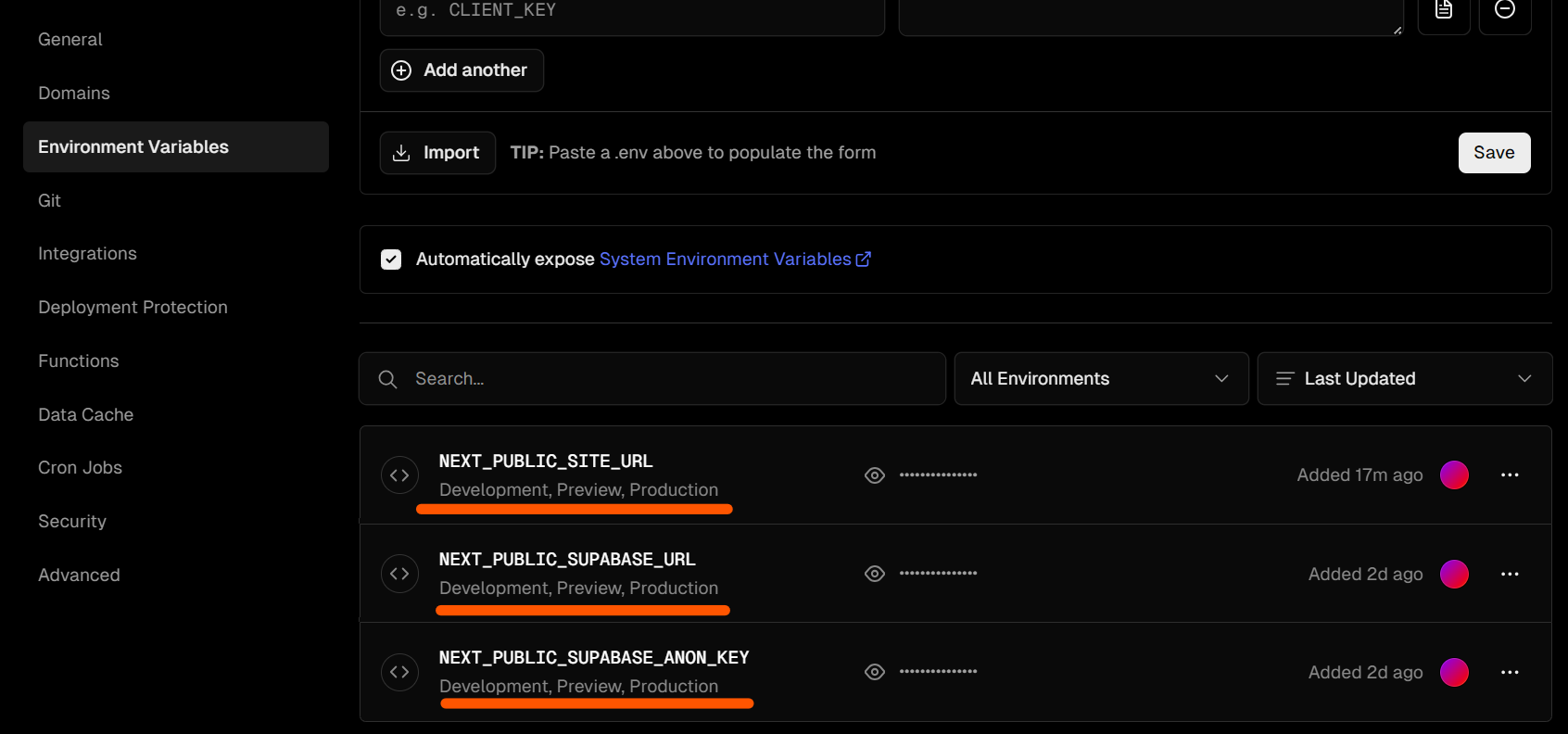
需要額外手動加入 .env.local 參數到 Vercel 的專案裡,不然 Vercel 編譯會失敗
- NEXT_PUBLIC_SUPABASE_URL
- NEXT_PUBLIC_SUPABASE_ANON_KEY
- NEXT_PUBLIC_SITE_URL
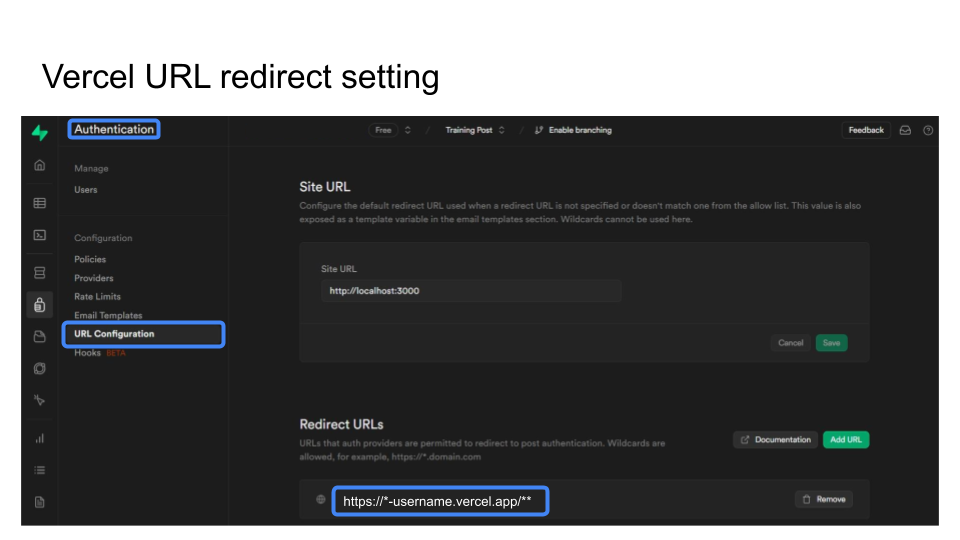
將專案部署到 Vercel,並且有使用 Google 第三方帳號登入,就要設定轉址服務
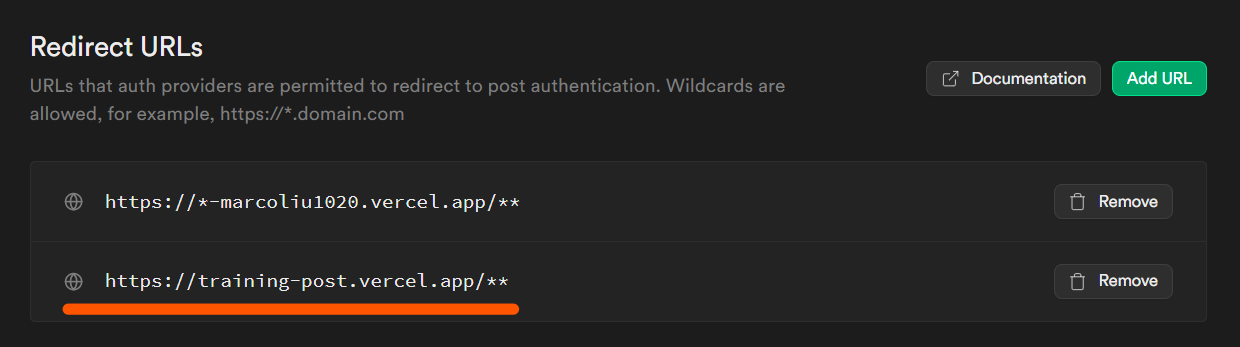
- 新增 Vercel 測試網址
https://*-username.vercel.app/,username 是 Vercel 的 username
- 如果有 production 網址,就可以新增