A To-do App with MongoDB, Express, React, Node.js, and TypeScript.
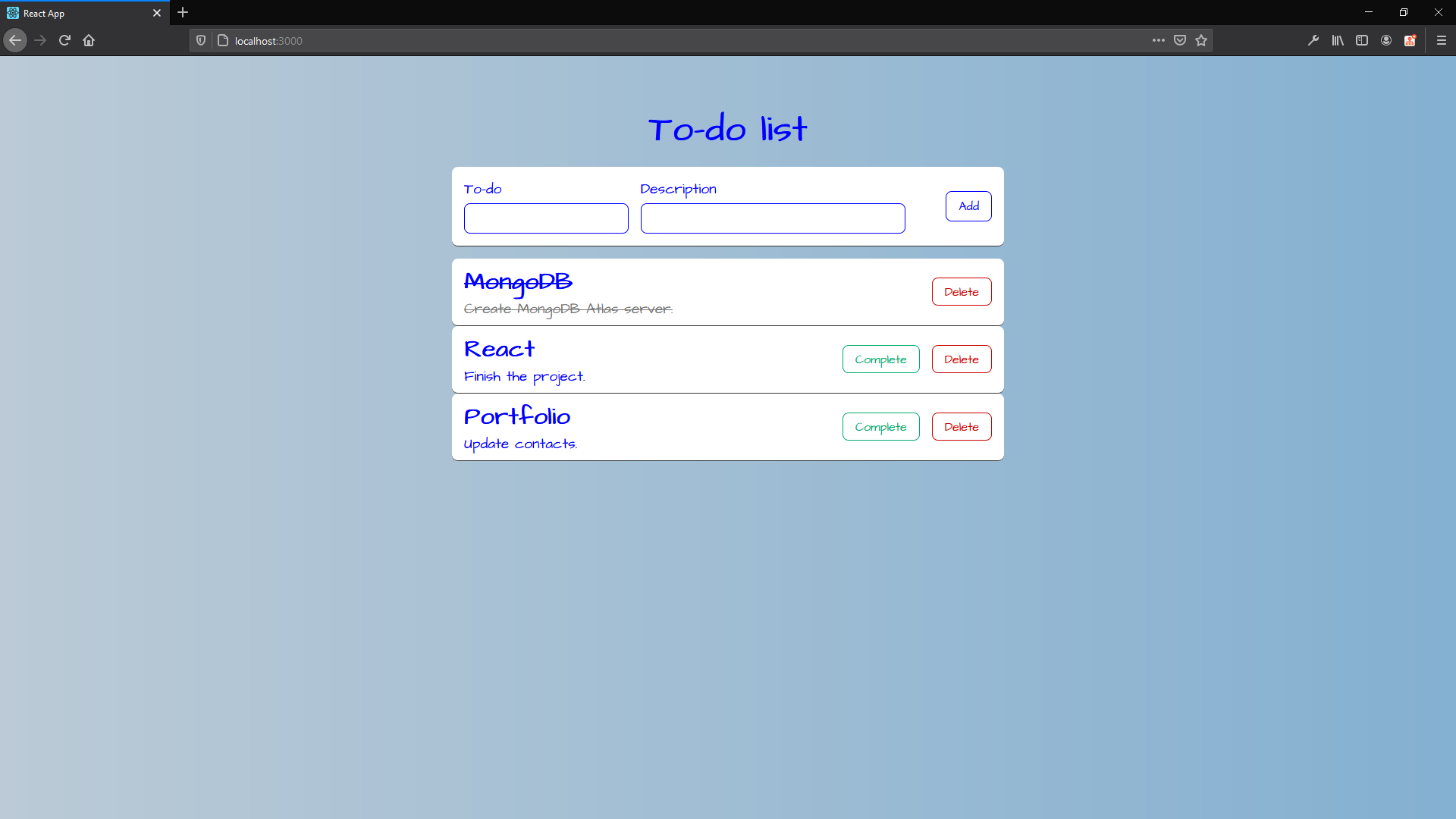
App
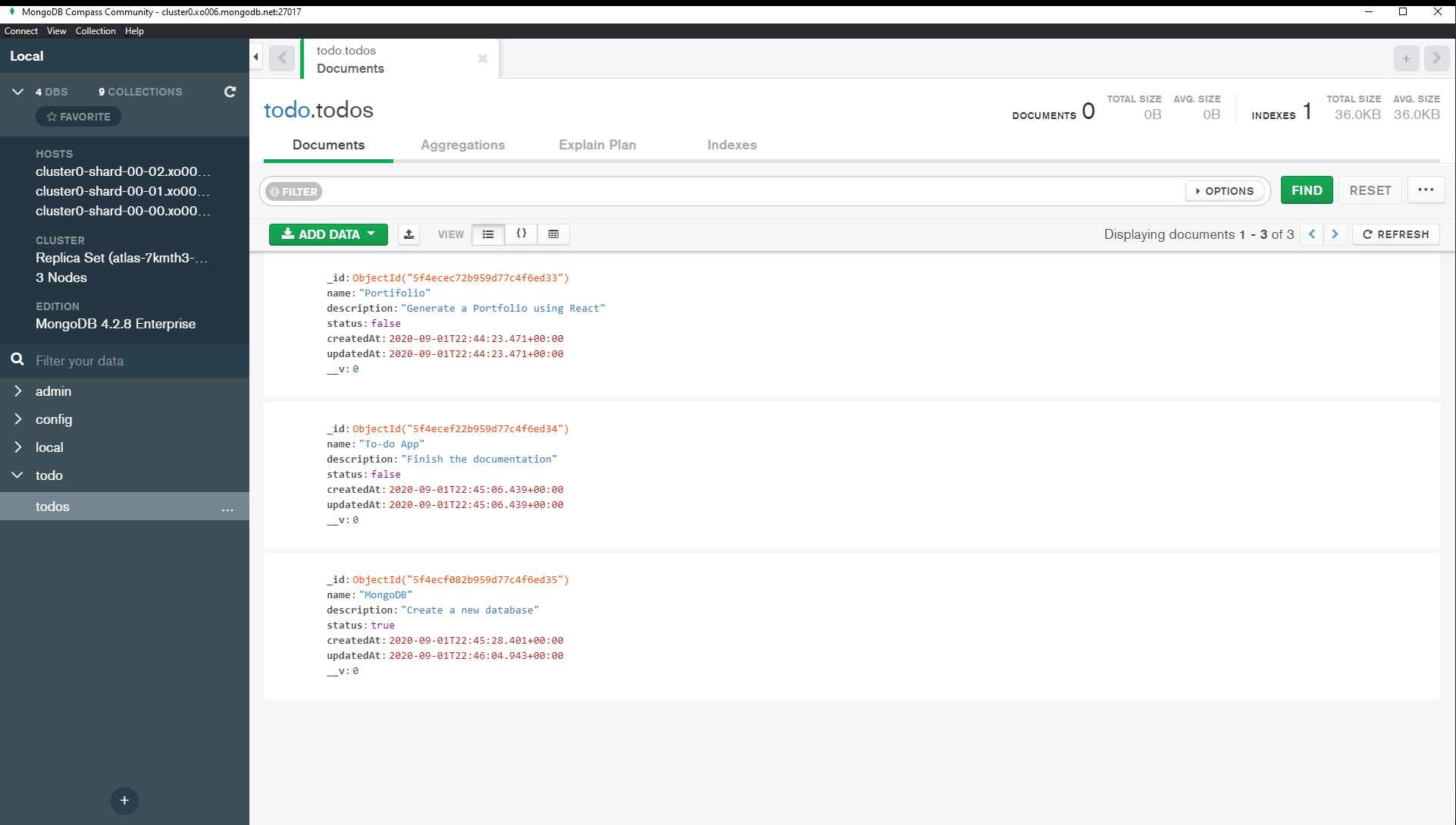
MongoDB Compass Community
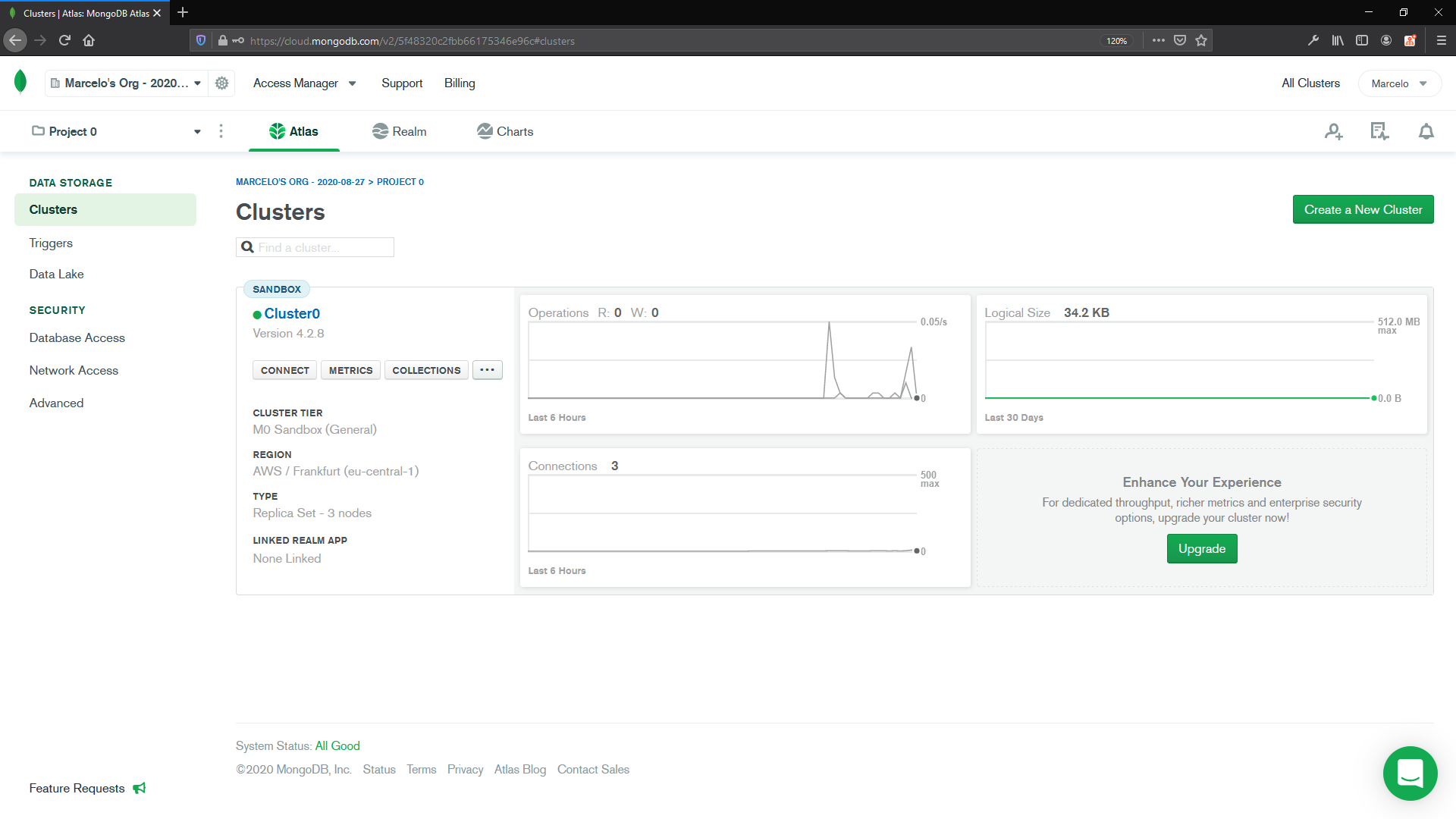
MongoDB Atlas
How to Build a Todo App with React, TypeScript, NodeJS, and MongoDB by Ibrahima Ndaw on freeCodeCamp.org
yarn init -y
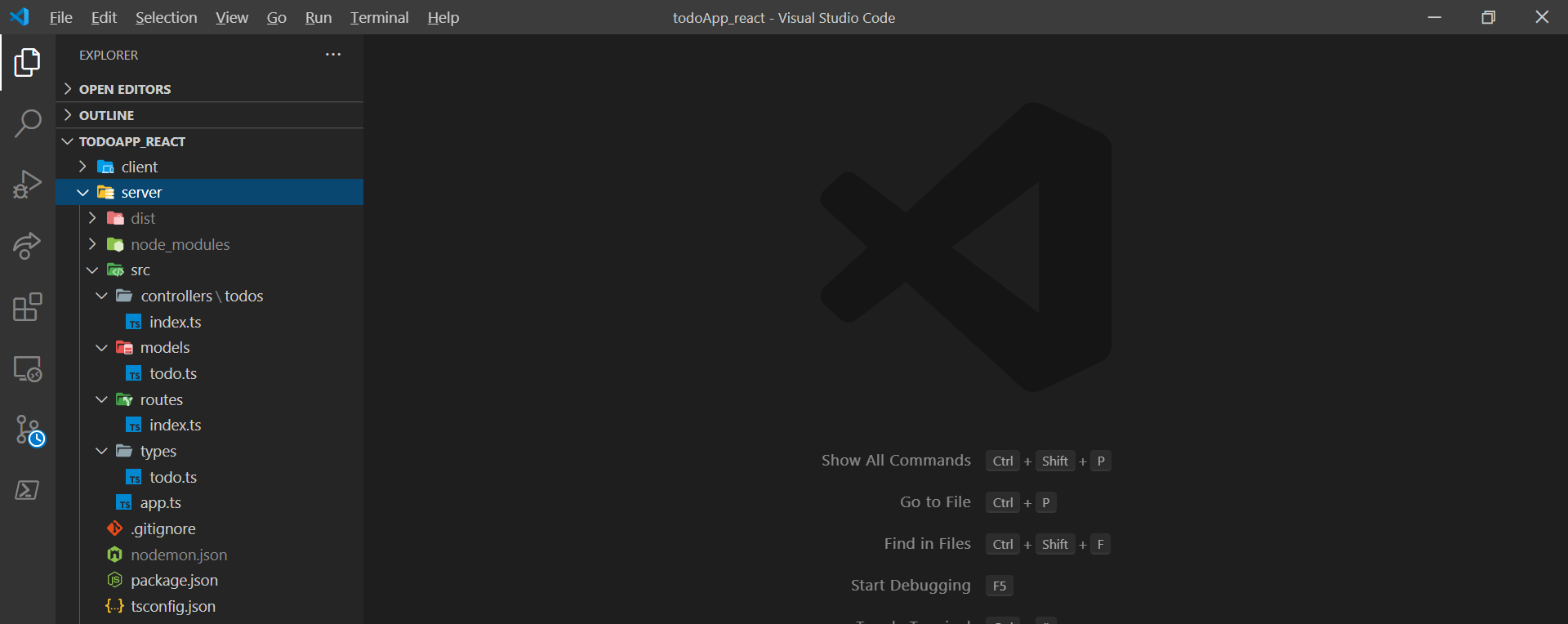
├── server
├── dist
├── node_modules
├── src
├── controllers
| └── todos
| └── index.ts
├── models
| └── todo.ts
├── routes
| └── index.ts
└── types
└── todo.ts
├── app.ts
├── nodemon.json
├── package.json
├── tsconfig.json
tsc --init
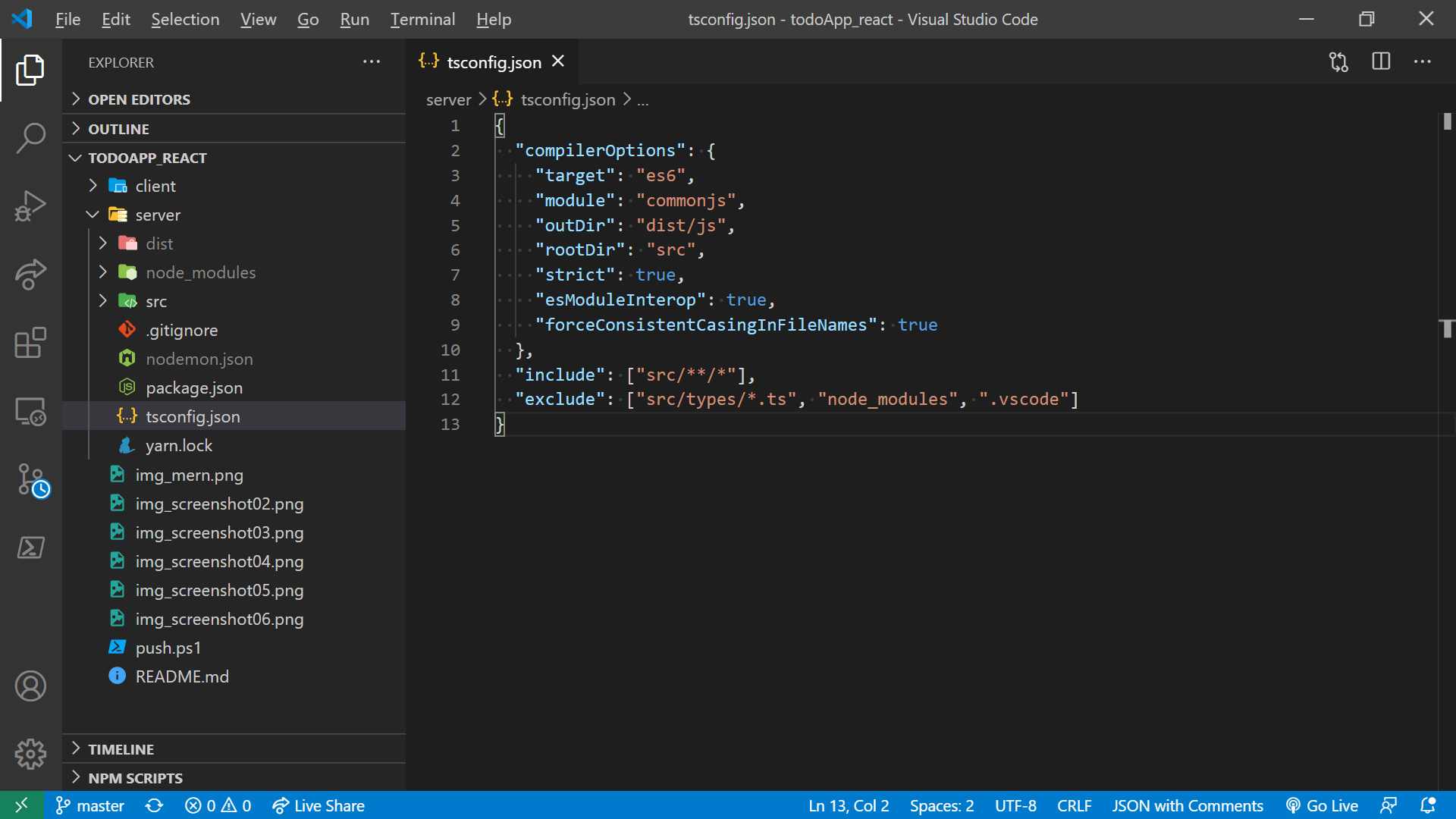
Delete the tsconfig.json original settings and paste the text below:
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"outDir": "dist/js",
"rootDir": "src",
"strict": true,
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true
},
"include": ["src/**/*"],
"exclude": ["src/types/*.ts", "node_modules", ".vscode"]
}
▪️ outDir: tells the compiler to put the compiled code into the dist/js folder.
▪️ rootDir: informs TypeScript to compile every .ts file located in the src folder.
▪️ include: tells the compiler to include files that are in the src directory and sub-directory.
▪️ exclude: will exclude the files or folders passed in the array during compile-time.
📀 Install the dependencies to enable TypeScript
yarn add typescript -g
yarn add express cors mongoose
❗ install their types as development dependencies to help the TypeScript compiler understand the packages.
📢 see type declarations
yarn add -D @types/node @types/express @types/mongoose @types/cors
📀 Install the dependencies Concurrently, and nodemon
Concurrently will help compile the TypeScript code, keep watching for changes, and also start the server simultaneously.
yarn add -D concurrently nodemon
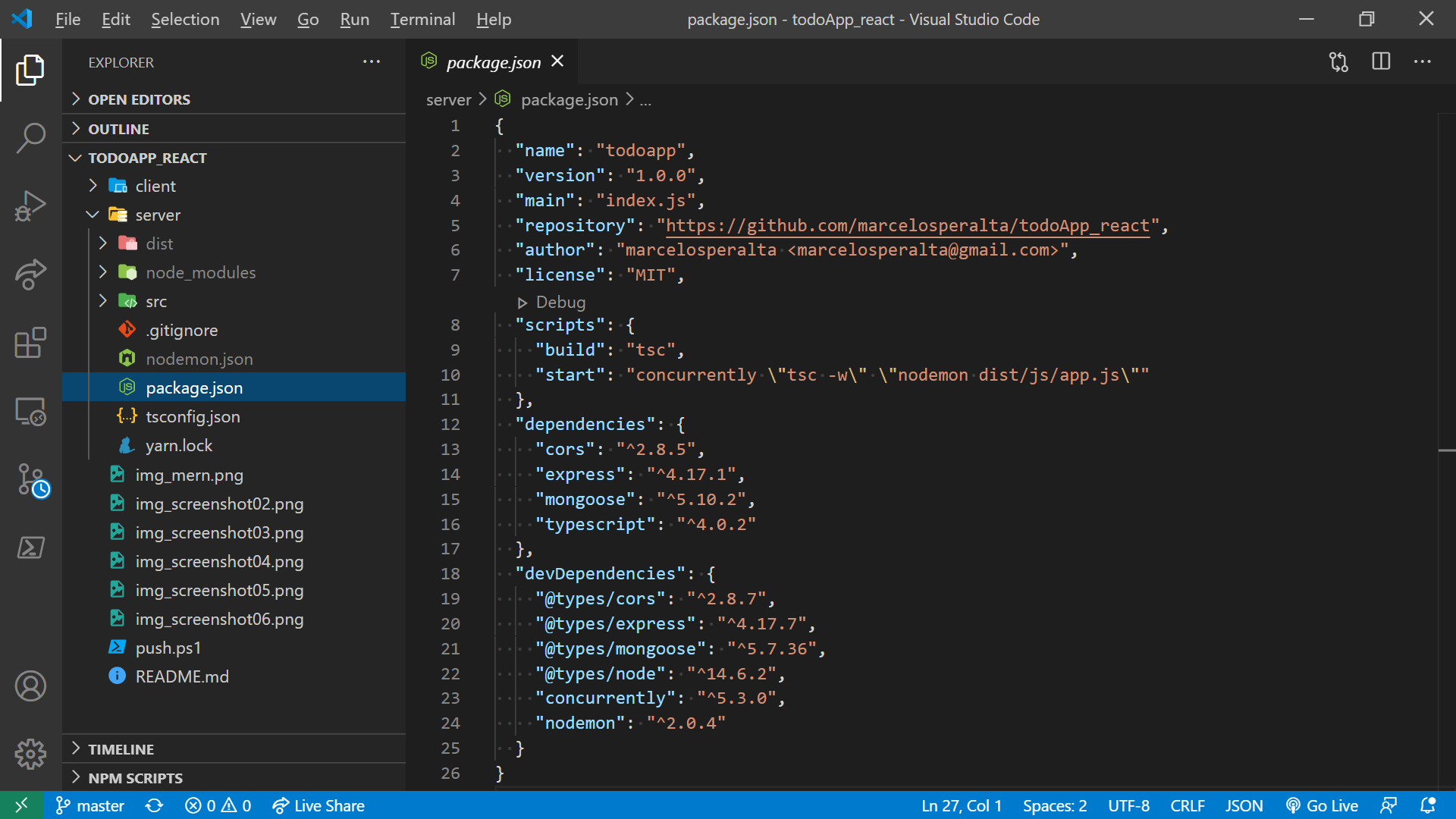
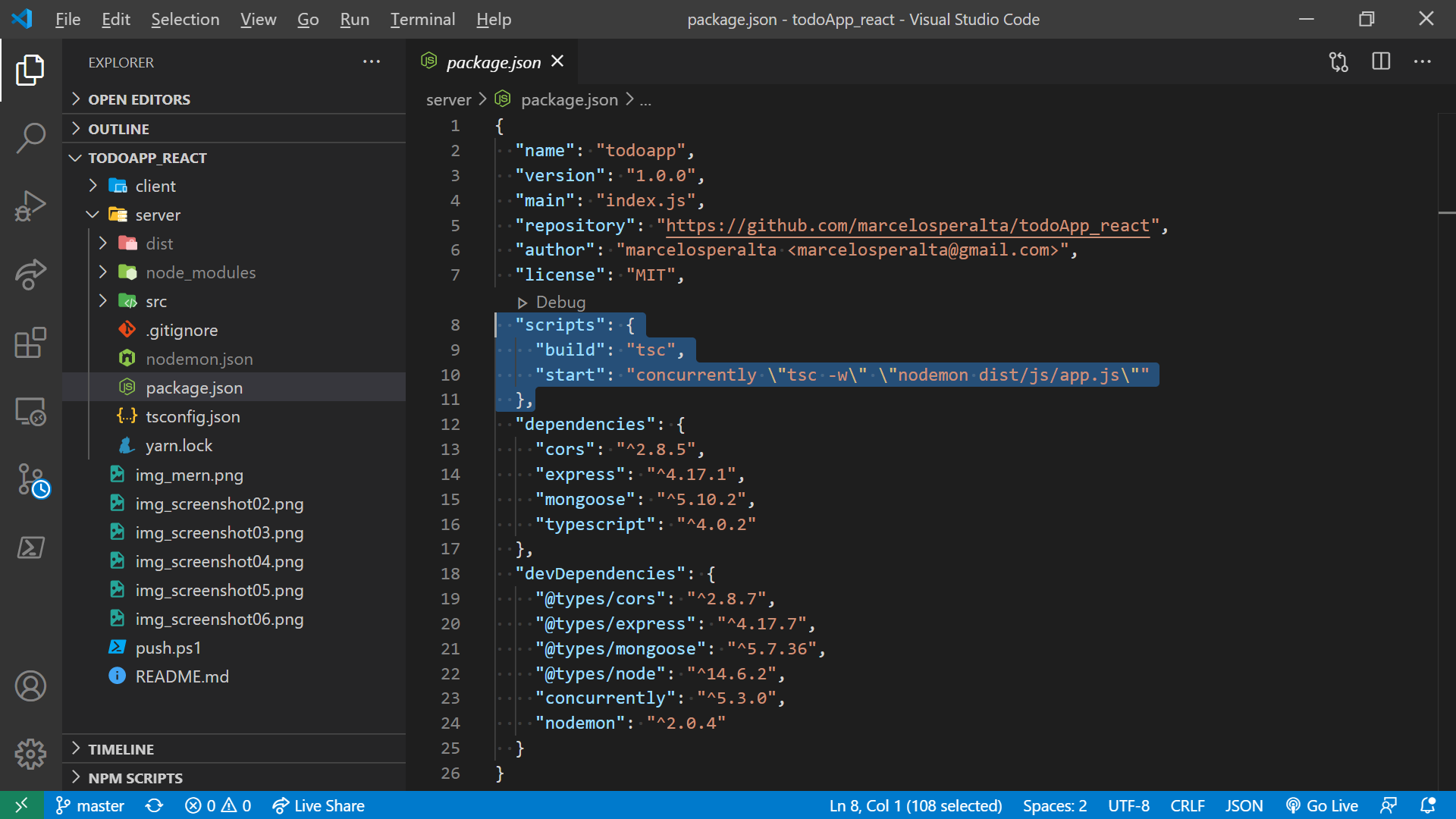
❗ update the package.json
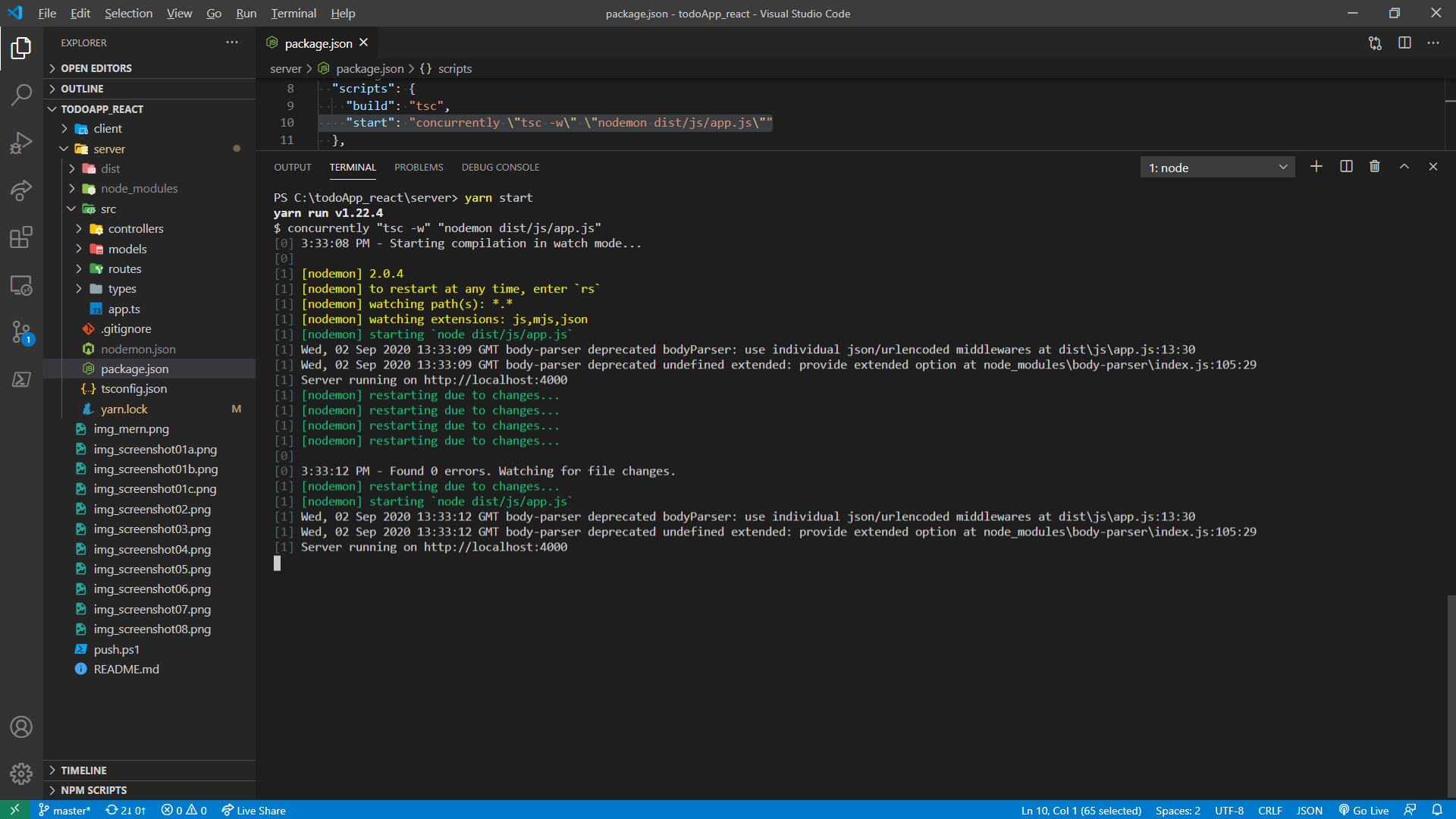
"scripts": {
"build": "tsc",
"start": "concurrently \"tsc -w\" \"nodemon dist/js/app.js\""
}
Get, Add, Update and Delete Todos
📂 server/src/controllers/todos/index.ts
📃 Create a nodemon.json file to hold the MongoDB credentials.
{
"env": {
"MONGO_USER": "your-username",
"MONGO_PASSWORD": "your-password",
"MONGO_DB": "your-db-name"
}
}
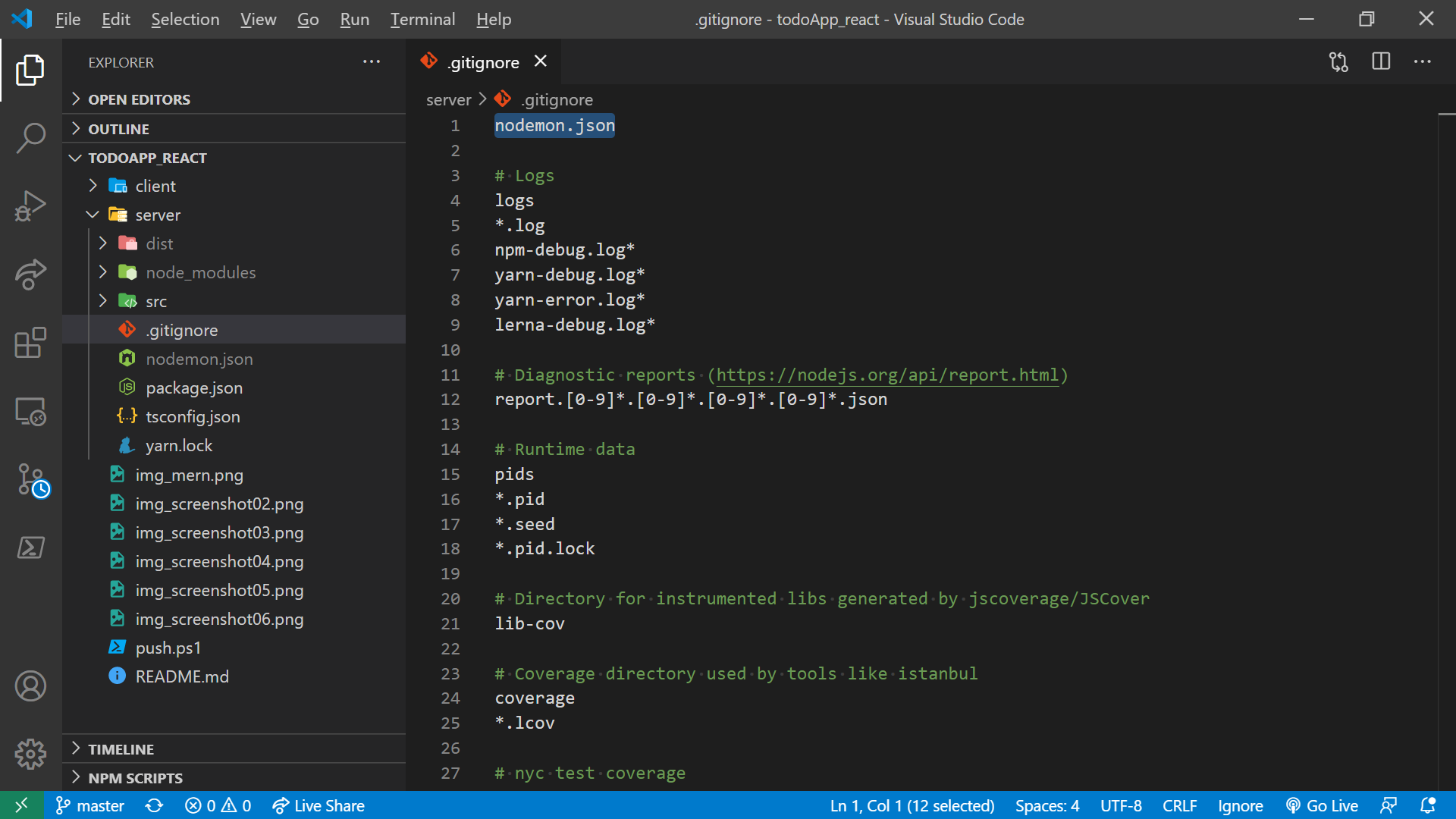
🚨 add the nodemon.json to your .gitignore file to protect your DB access data.
📢 you can get the credentials by MongoDB Atlas
import express, { Express } from 'express'
import mongoose from 'mongoose'
import cors from 'cors'
import todoRoutes from './routes'
import bodyParser from 'body-parser'
const app: Express = express()
const PORT: string | number = process.env.PORT || 4000
app.use(bodyParser())
app.use(cors())
app.use(todoRoutes)
// replace the host "cluster0.xo006.mongodb.net" with the address of your host generated in MongoDB Atlas.
// https://docs.mongodb.com/manual/reference/connection-string/
const uri: string = `mongodb+srv://${process.env.MONGO_USER}:${process.env.MONGO_PASSWORD}@cluster0.xo006.mongodb.net/${process.env.MONGO_DB}?retryWrites=true&w=majority`
const options = { useNewUrlParser: true, useUnifiedTopology: true }
mongoose.set('useFindAndModify', false)
mongoose
.connect(uri, options)
.then(() =>
app.listen(PORT, () =>
console.log(`Server running on http://localhost:${PORT}`)
)
)
.catch((error) => {
throw error
})
🚨 about the const uri above, you need to change the cluster url cluster0-shard-00-01.xo006.mongodb.net using your own cluster url generated by MongoDB Atlas.
▪️ Create a new React App adding TypeScript
🚨 the client folder needs to be at the same level of the server folder.
npx create-react-app client --template typescript
▪️ open the client folder.
cd client
▪️ Install the Axios library to be able to fetch remote data.
yarn add axios
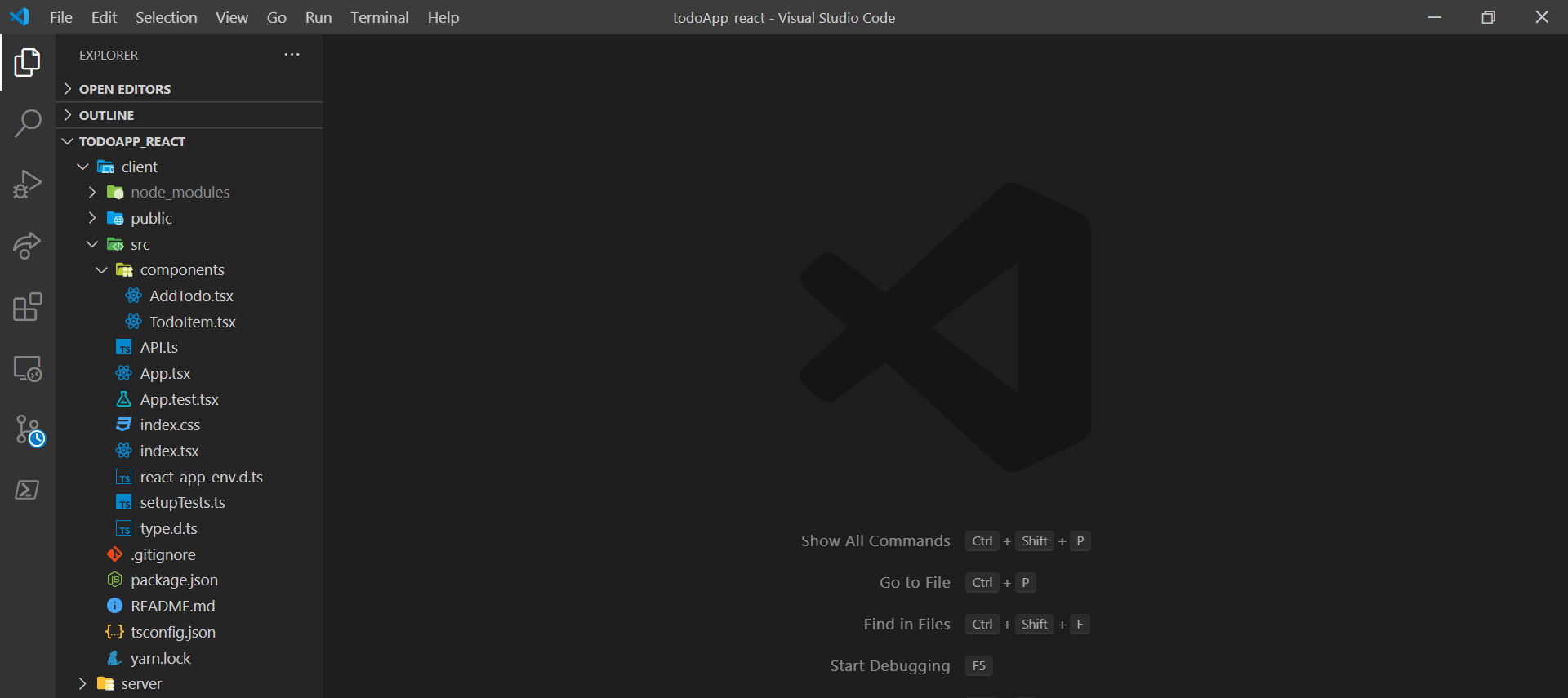
├── client
├── node_modules
├── public
├── src
| ├── components
| | ├── AddTodo.tsx
| | └── TodoItem.tsx
| ├── API.ts
| ├── App.tsx
| ├── App.test.tsx
| ├── index.css
| ├── index.tsx
| ├── react-app-env.d.ts
| ├── setupTests.ts
| └── type.d.ts
├── tsconfig.json
├── package.json
└── yarn.lock
├── server
📂 client/src/components/AddTodo.tsx
📂 client/src/components/TodoItem.tsx
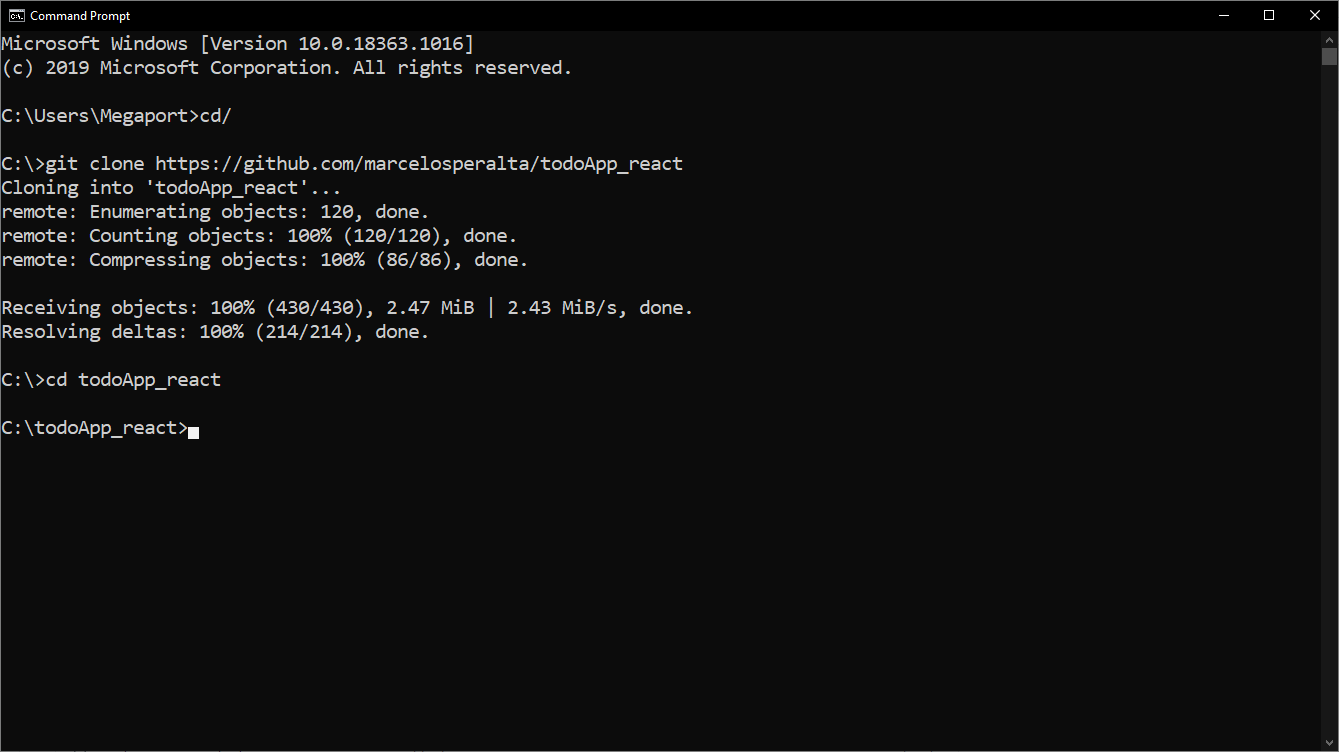
git clone https://github.com/marcelosperalta/todoApp_react
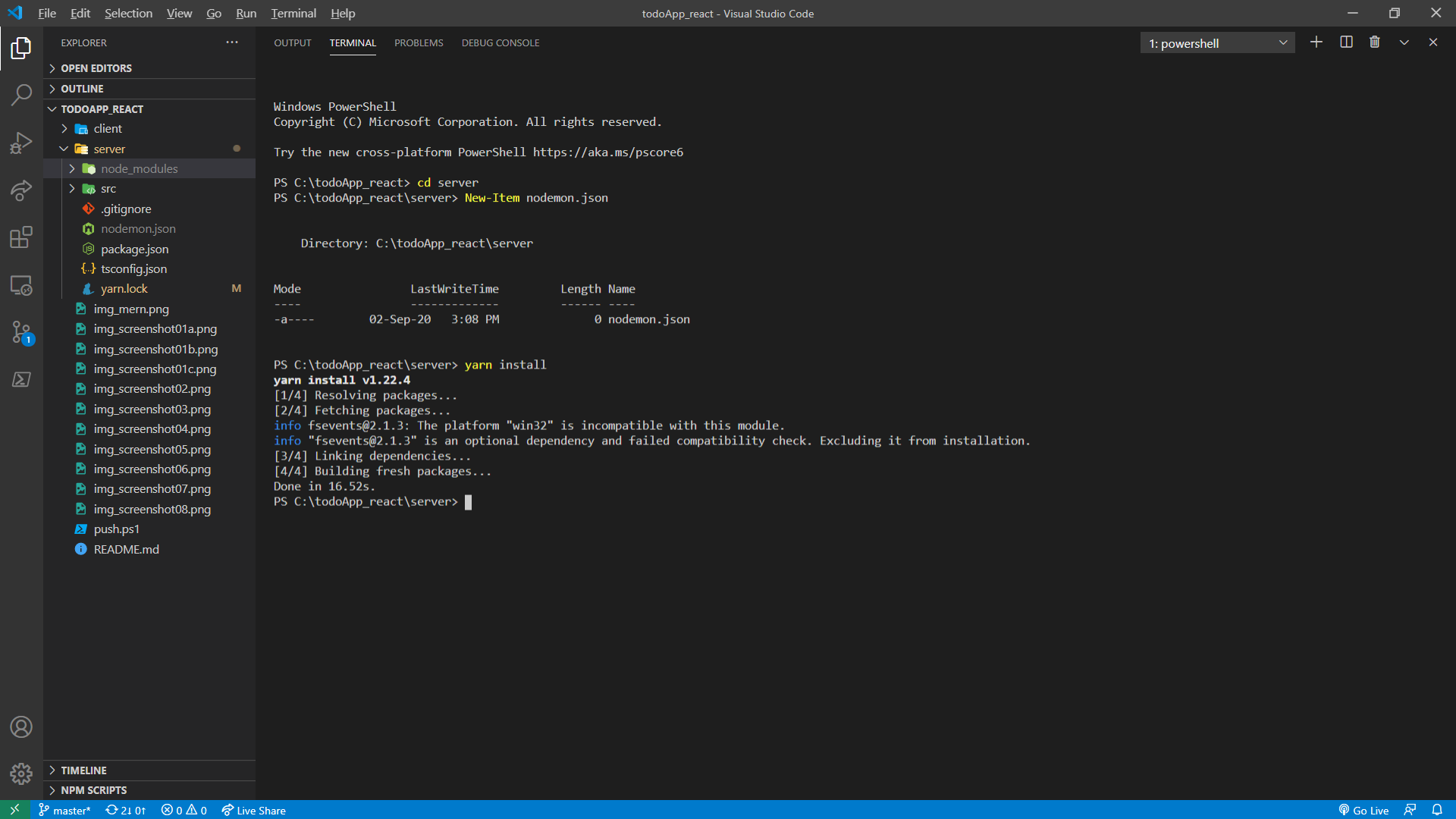
▪️ Open server folder
cd server
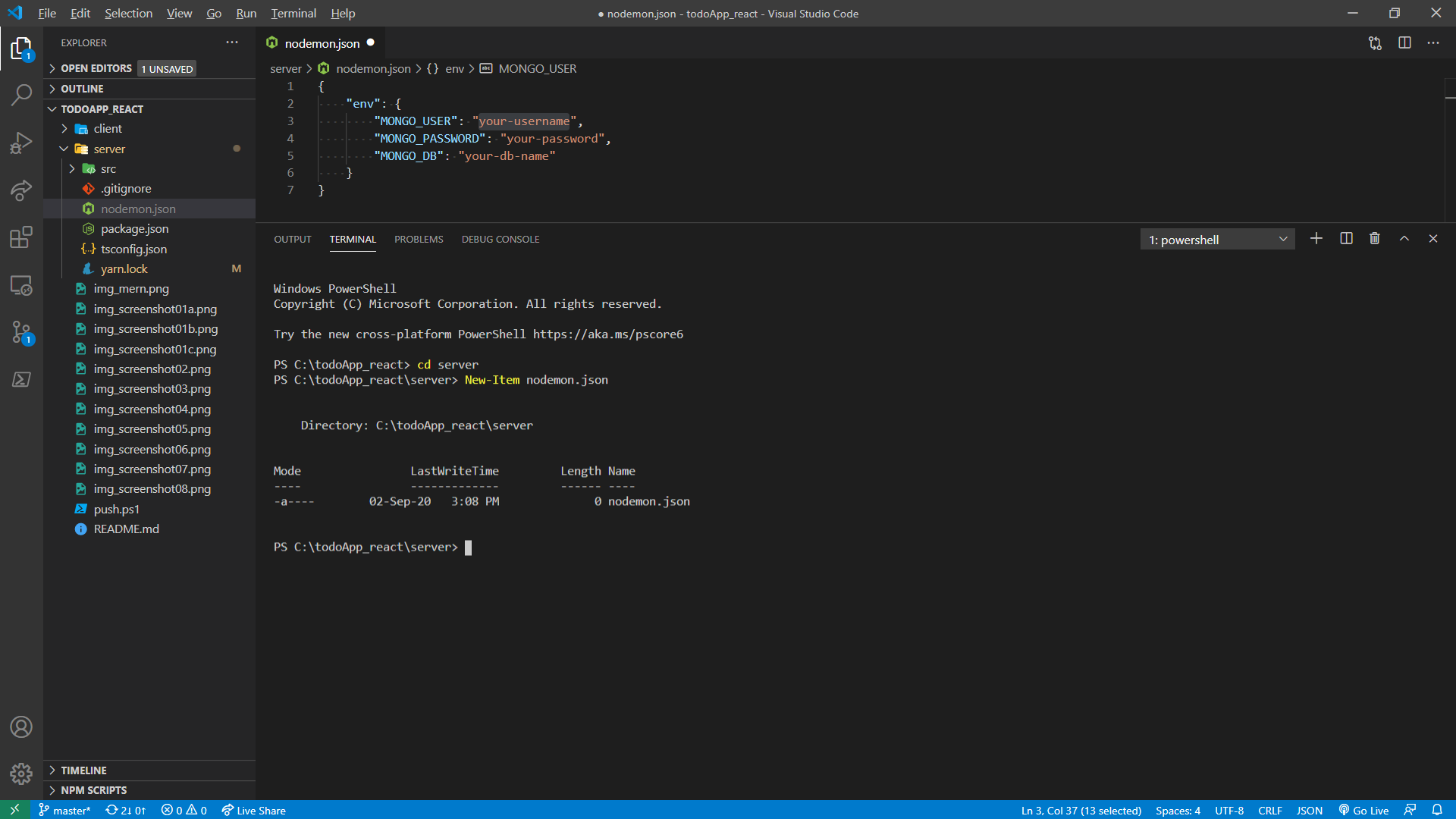
▪️ Create nodemon.json file (e.g. using PowerShell)
New-Item nodemon.json
▪️ Fill the nodemon.json file with MongoDB credentials
{
"env": {
"MONGO_USER": "your-username",
"MONGO_PASSWORD": "your-password",
"MONGO_DB": "your-db-name"
}
}
▪️ Install the project dependencies based on the package.json
yarn install
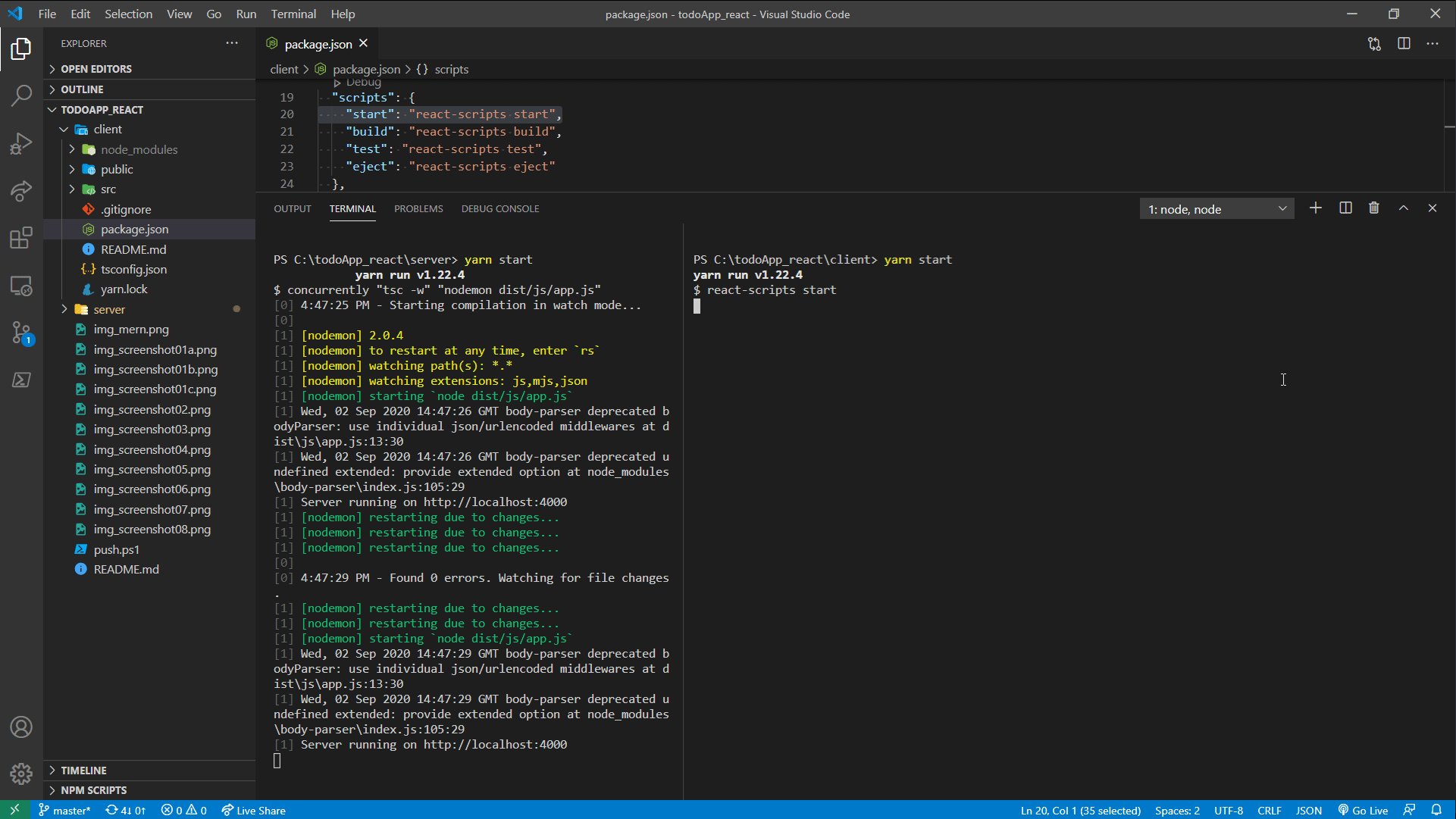
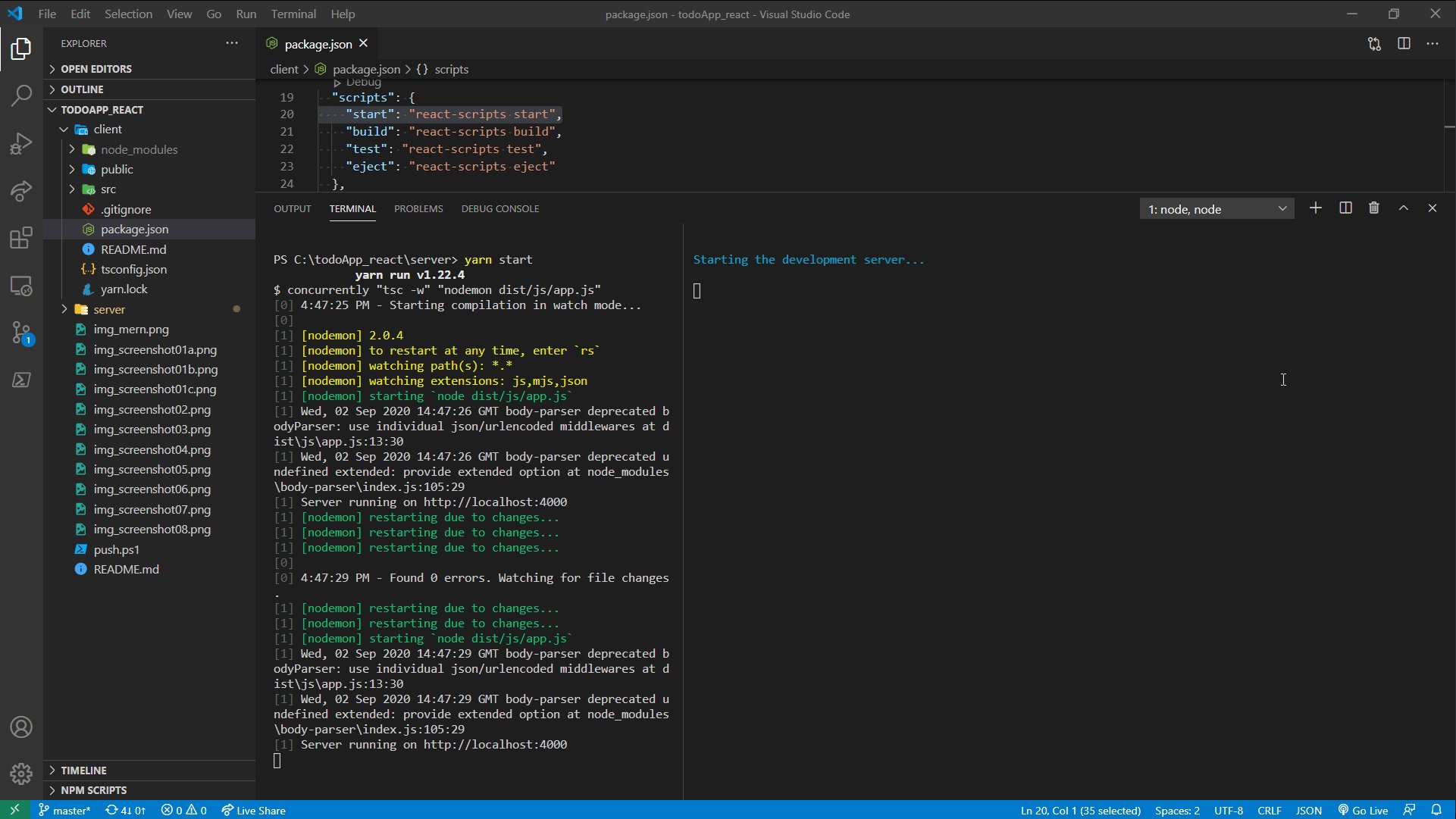
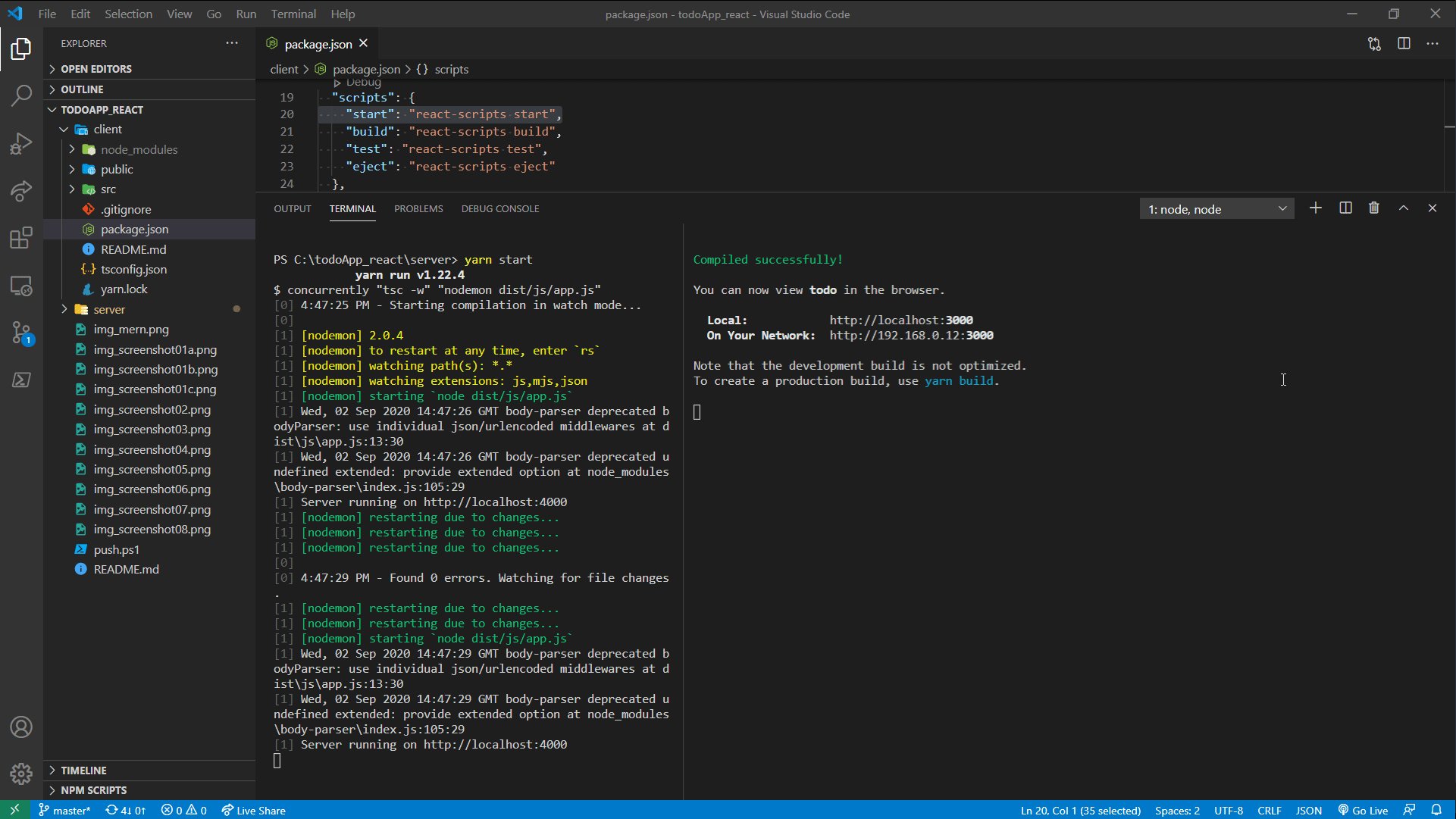
▪️ Run the project based on the package.json start script
yarn start
🚨 If you found some error during the first start, stop the app (ctrl + c) and try to run again.
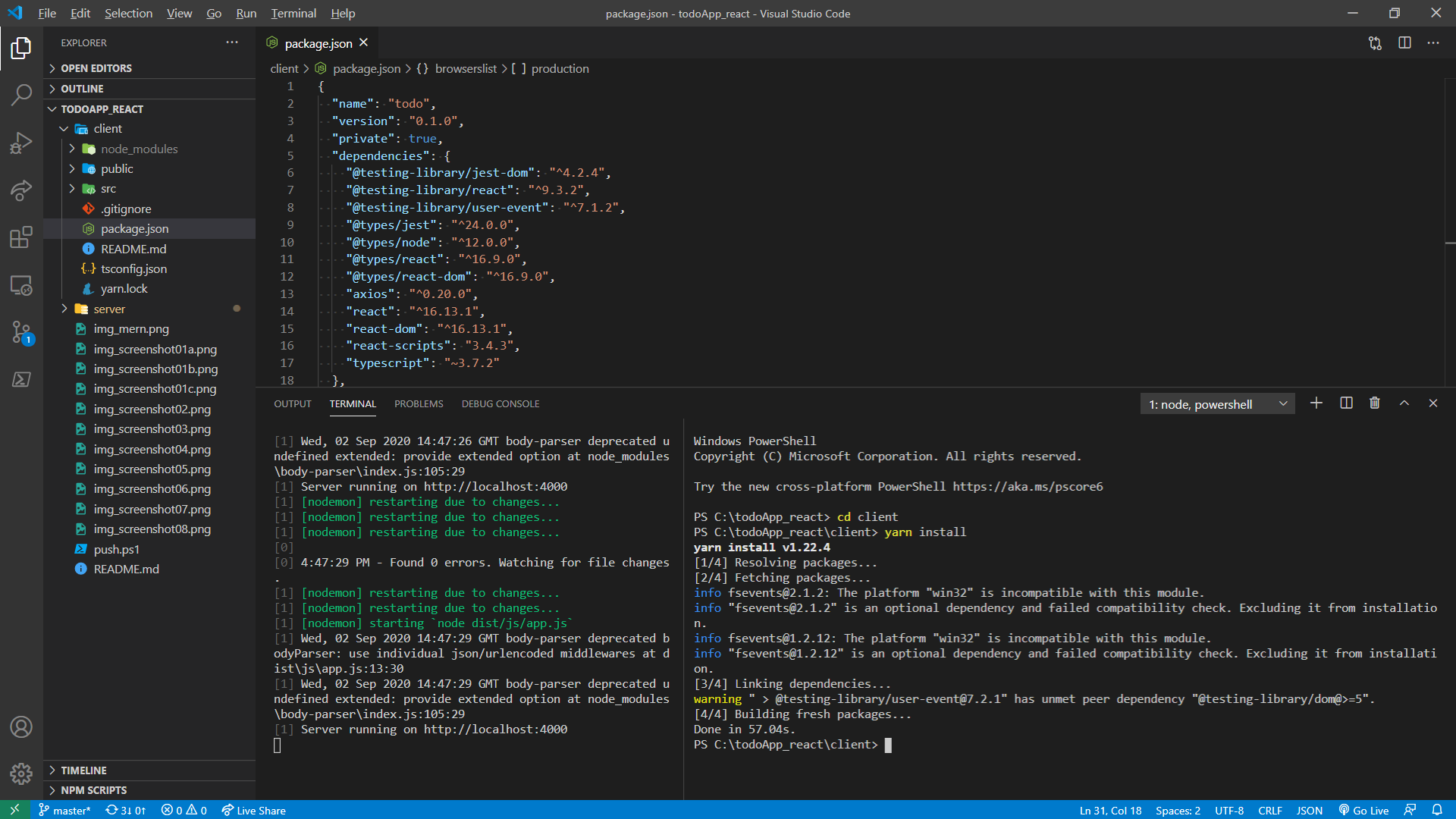
▪️ Open client folder
cd client
▪️ Install the project dependencies based on the package.json
yarn install
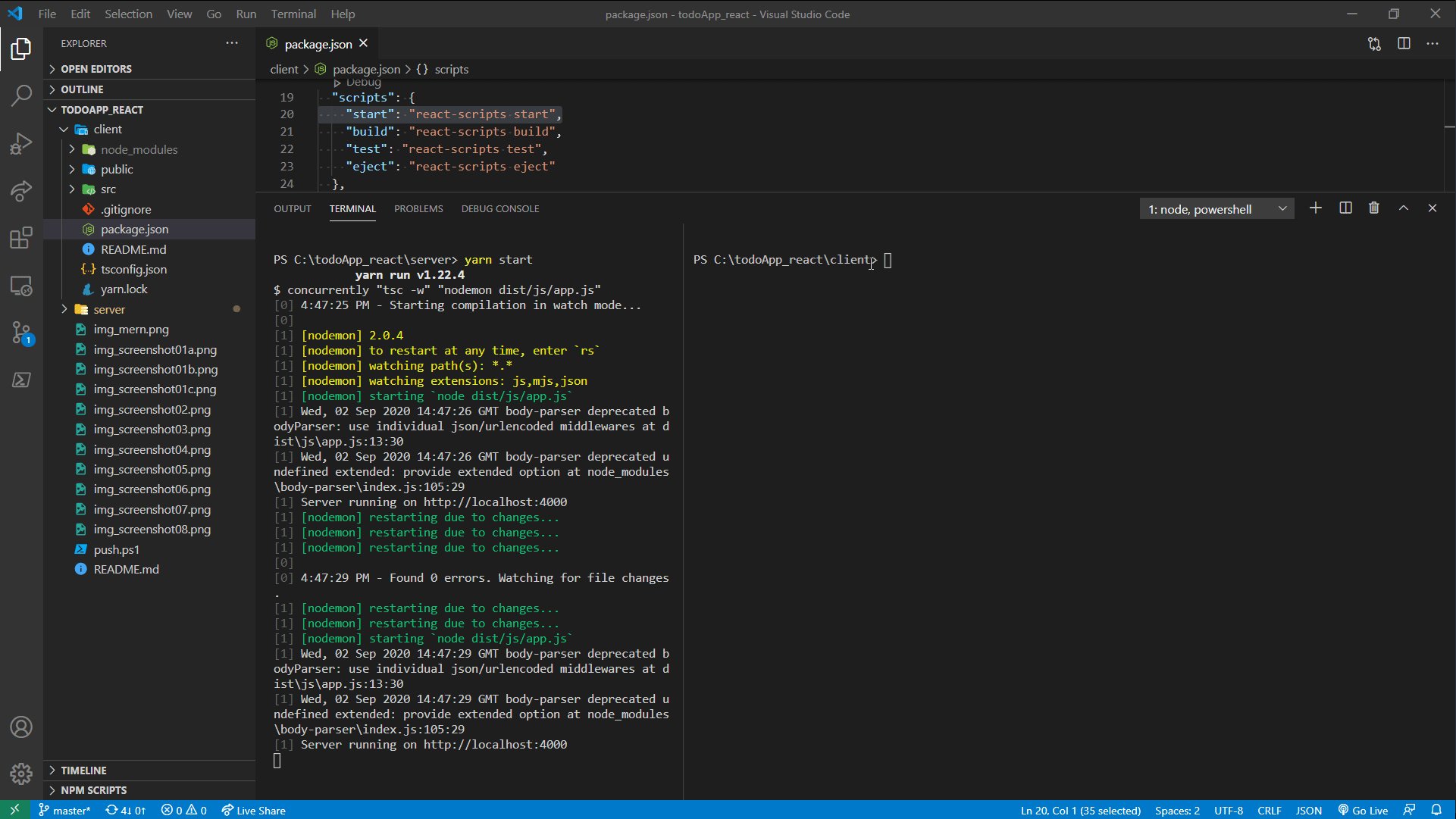
▪️ Run the project based on the package.json start script
yarn start
▪️ Open server folder
cd server
▪️ Create nodemon.json file (e.g. using PowerShell)
New-Item nodemon.json
▪️ Fill the nodemon.json file with MongoDB credentials
{
"env": {
"MONGO_USER": "your-username",
"MONGO_PASSWORD": "your-password",
"MONGO_DB": "your-db-name"
}
}
▪️ Install the project dependencies based on the package.json
yarn install
▪️ Open client folder
cd client
▪️ Install the project dependencies based on the package.json
yarn install
▪️ Return to the root folder of the project and install the dependencies based on the package.json
yarn install
▪️ Run the project based on the package.json start script
yarn start