- 🇬🇧 A repository to store the projects made during the Web Development course at Trybe.
- 🇧🇷 Repositório para armazenar os projetos construídos durante a formação de 'Desenvolvimento Web' na Trybe
Trybe
🇬🇧 "Trybe is a technology school that has a genuine commitment to the professional success of its students. There are more than 1.500 hours of training that covers fundamentals of web development, Front-end, Back-end, computer science, agile methodologies and soft skills."
🇧🇷 "A Trybe é uma escola de tecnologia que tem comprometimento genuíno com o sucesso profissional das pessoas estudantes. São mais de 1.500 horas de formação que aborda fundamentos de desenvolvimento web, Front-end, Back-end, ciência da computação, metodologias ágeis e habilidades comportamentais."
✔️ Project - Lessons Learned
Um site que contenha uma série de informações. Ele deverá estar com elementos posicionados e estilizados e além disto, deverá conter semântica apropriada para que seja acessível e melhor ranqueado.
✔️ Project - Playground Functions
Escrever códigos em JavaScript que usam variáveis e tipos primitivos; Utilizar conceitos da linguagem como a tipagem dinâmica e operadores lógicos/aritméticos/de atribuição no seu código; Criar códigos que usam estruturas condicionais, como o if/else; Manipular arrays (listas); Utilizar o comando for; Quebrar grandes problemas em pequenos; Utilizar a lógica de programação na resolução de problemas; Manipular objetos; Utilizar o comando for/in; Utilizar funções para organizar e estruturar o seu código.
✔️ Project - Pixels Art
Manipular o DOM para implementar uma página web que contém uma paleta de cores funcional que poderá ser utilizada para criar desenhos em pixels. Para isto você irá utilizar javascript, css e html.
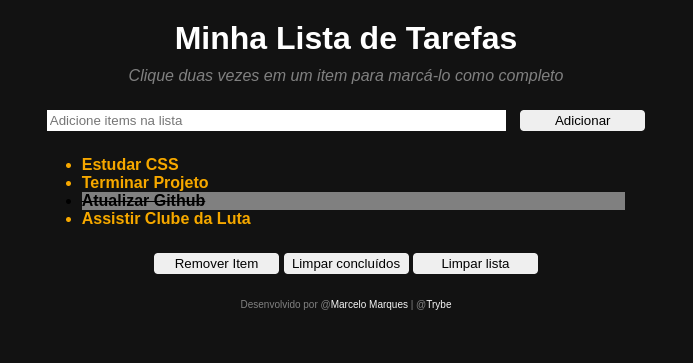
✔️ Project - To-do List
Será desenvolvido uma lista de tarefas usando HTML, CSS e JavaScript.
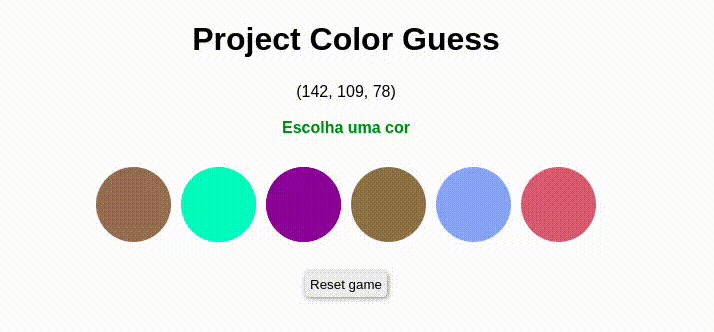
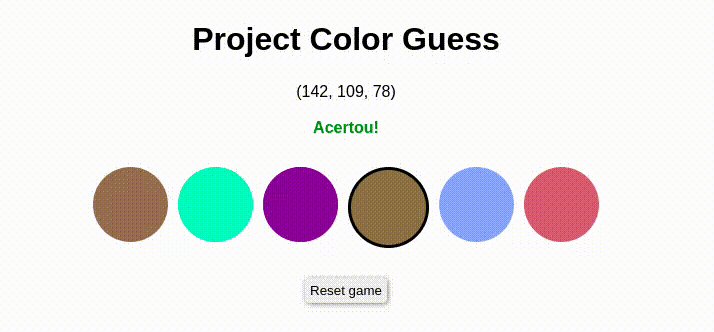
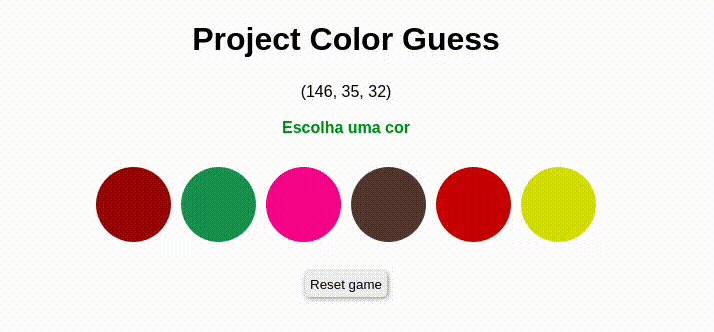
✔️ Project - Color Guess
Nesta aplicação deverá ser criado um jogo de adivinhação de cores, em que o usuário deve clicar na cor correta dentro de uma paleta aleatória. A pontuação deverá atualizar de acordo com os acertos.
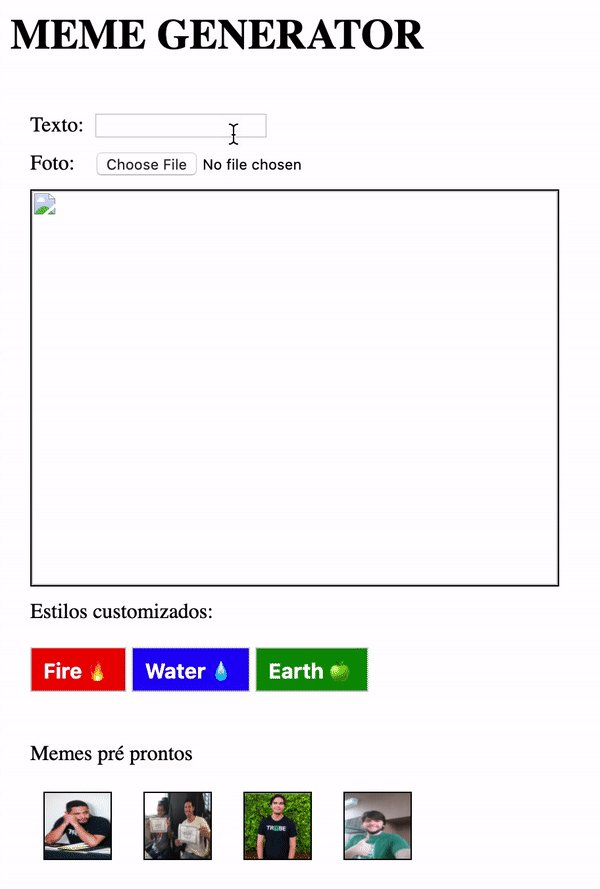
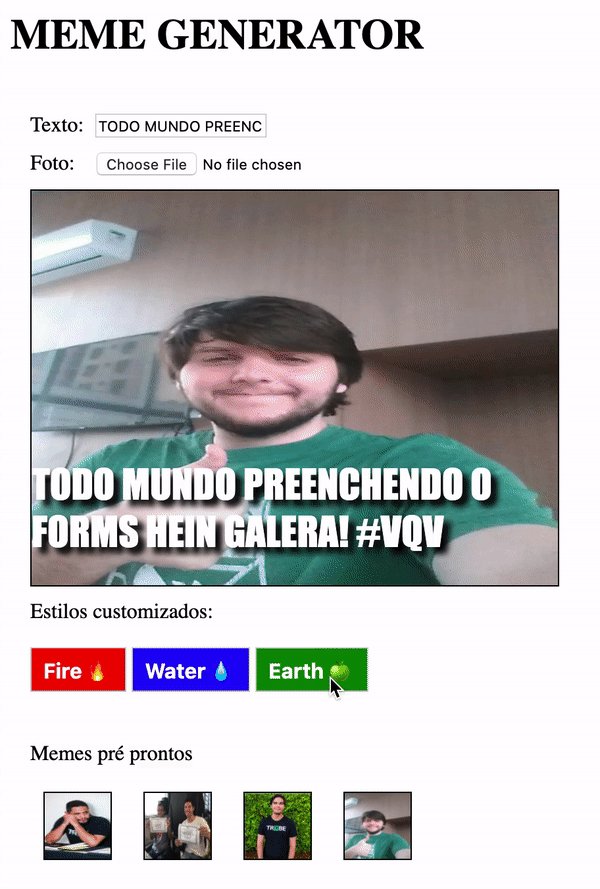
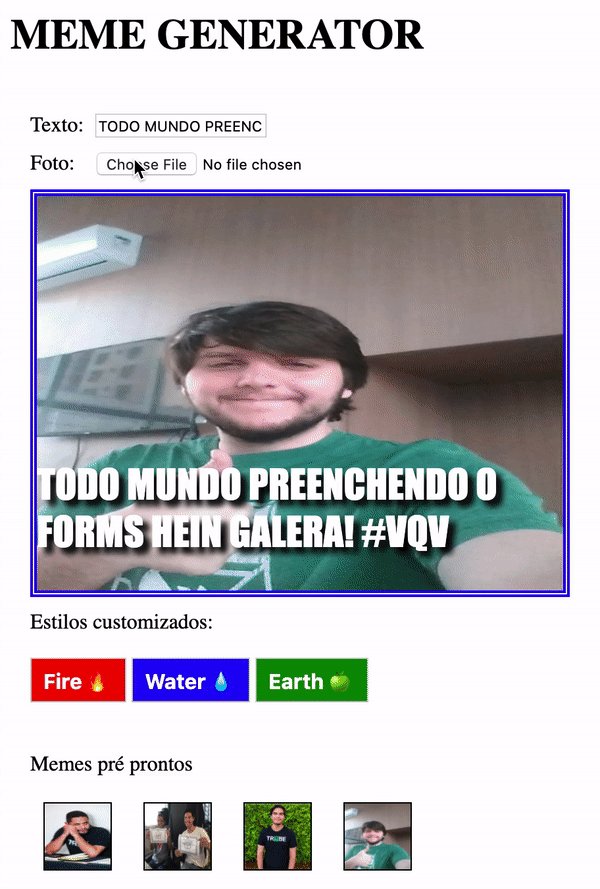
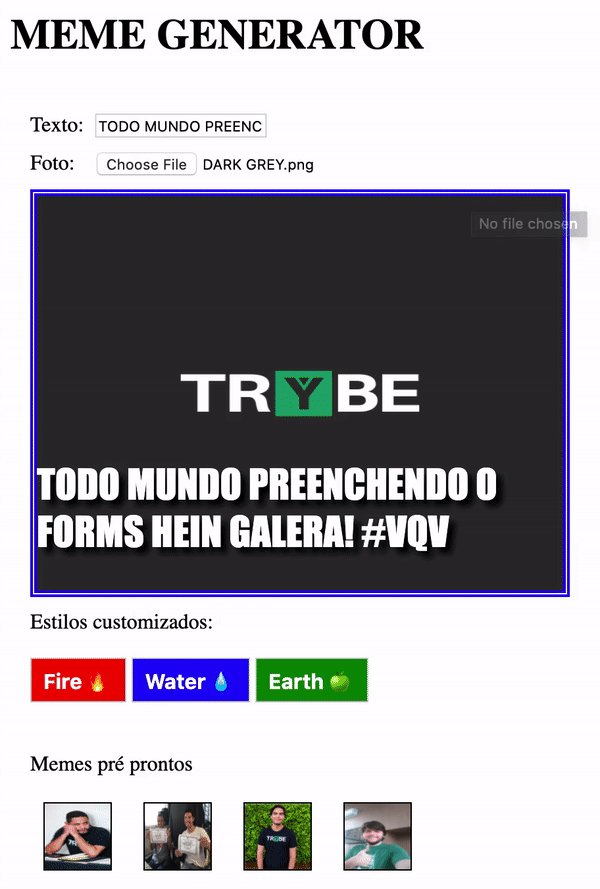
⏳ Project - Meme Generator
Manipular o DOM para criar um site onde é possível fazer o upload de fotos para gerar memes personalizados.
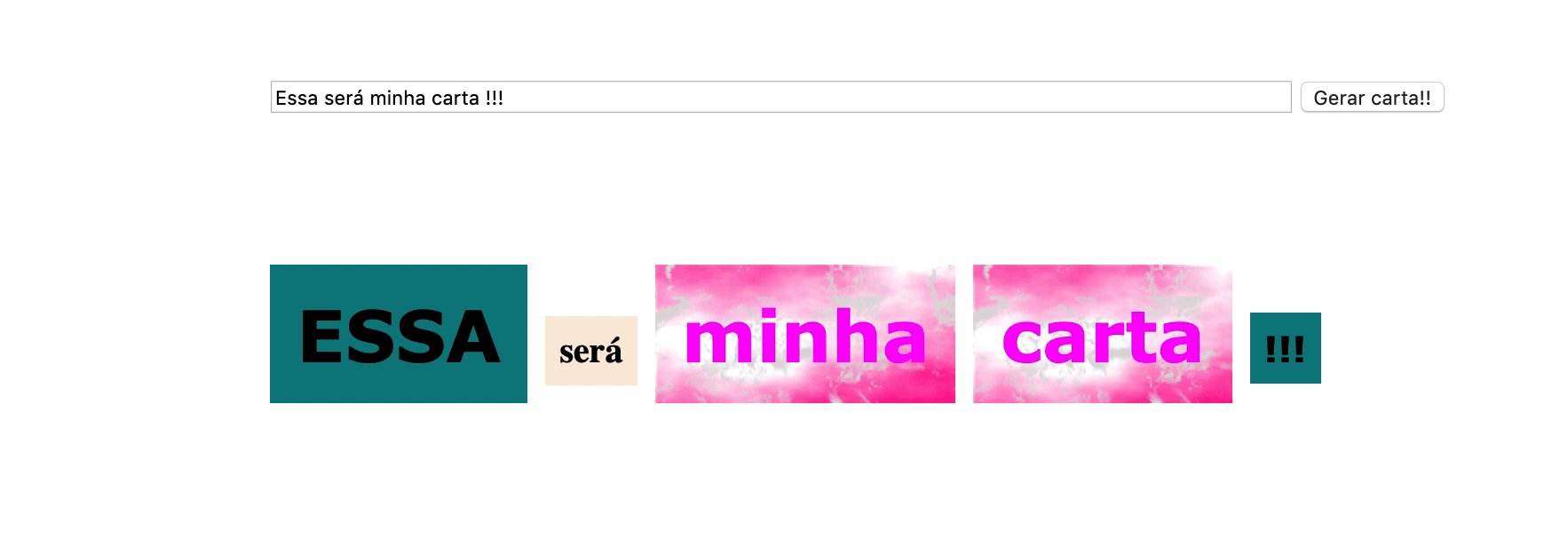
⏳ Project - Mistery Letter
Utilizando JavaScript, HTML5 e CSS3, será desenvolvida uma aplicação que gere cartas misteriosas, em que todos os elementos (cores, imagens, propriedades de fontes, etc) são gerados aleatóriamente.
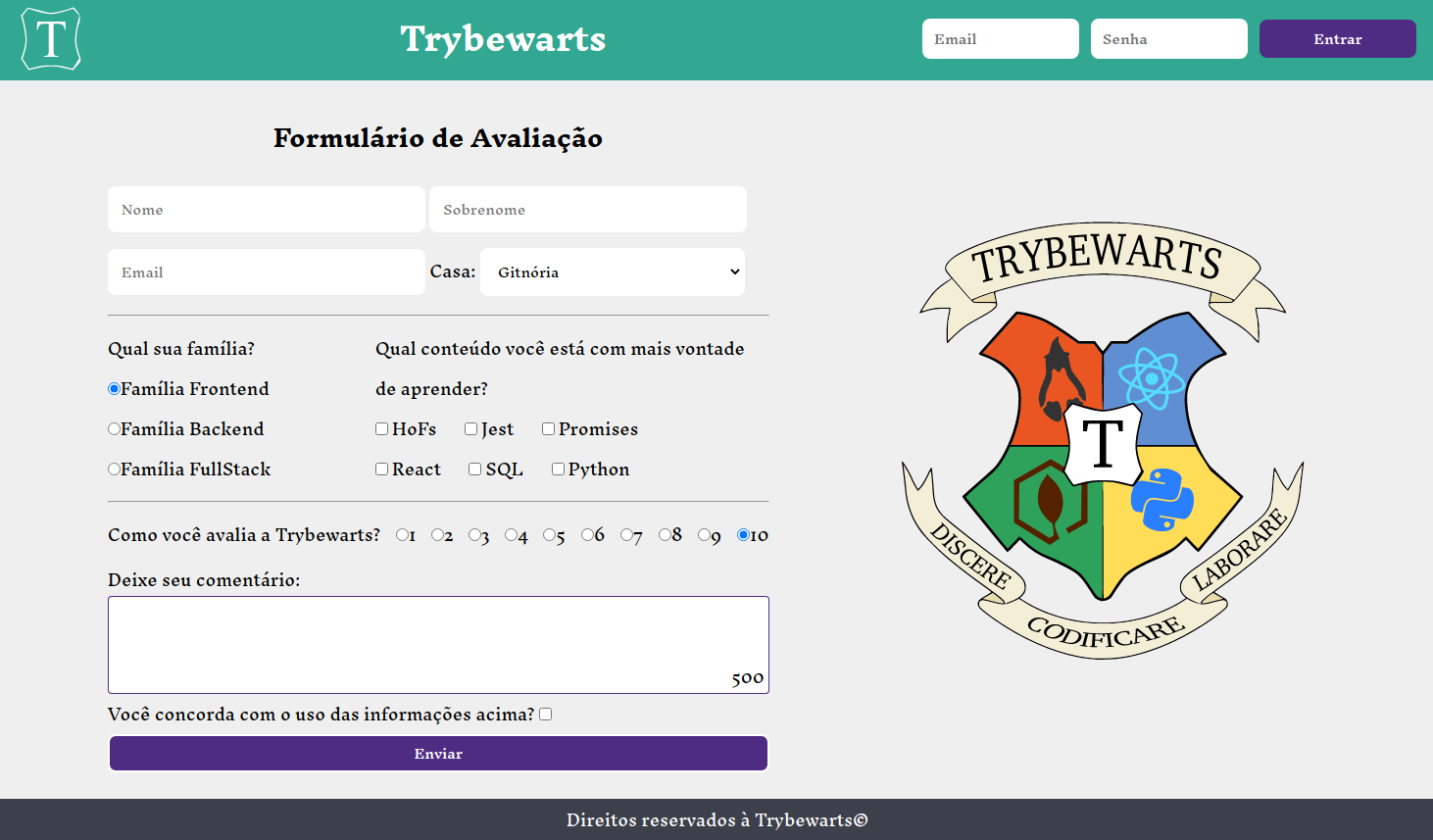
✔️ Project - Trybewarts
Neste projeto, você irá desenvolver uma página de formulário HTML; Utilizar CSS Flexbox para criar layouts flexíveis; Criar regras CSS específicas para serem aplicadas a dispositivos móveis.
✔️ Project - JavaScript ES6 Unit Tests
Escrever testes unitários utilizando o módulo Jest do NodeJS para verificar o correto funcionamento das funções; implementar várias funções na resolução dos requisitos propostos e/ou testes unitários para garantir que as implementações das funções estão corretas, de acordo com o que está sendo solicitado em cada enunciado.
✔️ Project - Zoo functions
Aprimorar as habilidades com ES6, aplicando e combinado HOFs (Higher Order Functions) e desenvolvendo testes unitários.
- Unix & Bash - Part 1
- Unix & Bash - Part 2
- Git & GitHub - What they are and what they are used for
- Git & GitHub - Understanding the commands
- Internet - Understanding how it works
- HTML & CSS - Page stucture
- HTML & CSS - First steps with CSS
- HTML & CSS - Selectors and positioning
- Semantic HTML
- ☑️ Project - Lessons Learned
- JavaScript - First steps
- JavaScript - Array and For loop
- JavaScript - Programming Logic and Algorithms
- JavaScript - Objects and Functions
- ☑️ Project - Playground Functions
- JavaScript - DOM and selectors
- JavaScript - Working with elements
- JavaScript - Events
- JavaScript - Web Storage
- ☑️ Project - Pixels Art
- ☑️ Project - To-do List
- HTML & CSS - Forms
- JavaScript Libraries and CSS Frameworks
- Introduction - Flexbox CSS
- Flexbox CSS - Part 1
- Flexbox CSS - Part 2
- CSS Responsive - Mobile First
- ☑️ Project - Trybewarts
- JavaScript ES6 - let, const, arrow functions, and template literals
- JavaScript ES6 - Exception flow and Objetcs
- First steps with Jest
- ☑️ Project - JavaScript ES6 Unit Tests
- JavaScript ES6 - Introduction to Higher-Order Functions
- JavaScript ES6 - Higher-Order Functions - forEach, find, some, every, sort
- JavaScript ES6 - Higher-Order Functions - map e filter
- JavaScript ES6 - Higher-Order Functions - reduce
- JavaScript ES6 - spread operator, rest parameter, destructuring and more
- ☑️ Project - Zoo functions
✔️ Project - Shopping Cart
Você vai desenvolver carrinho de compras totalmente dinâmico! Para isso, vai consumir dados diretamente de uma API!
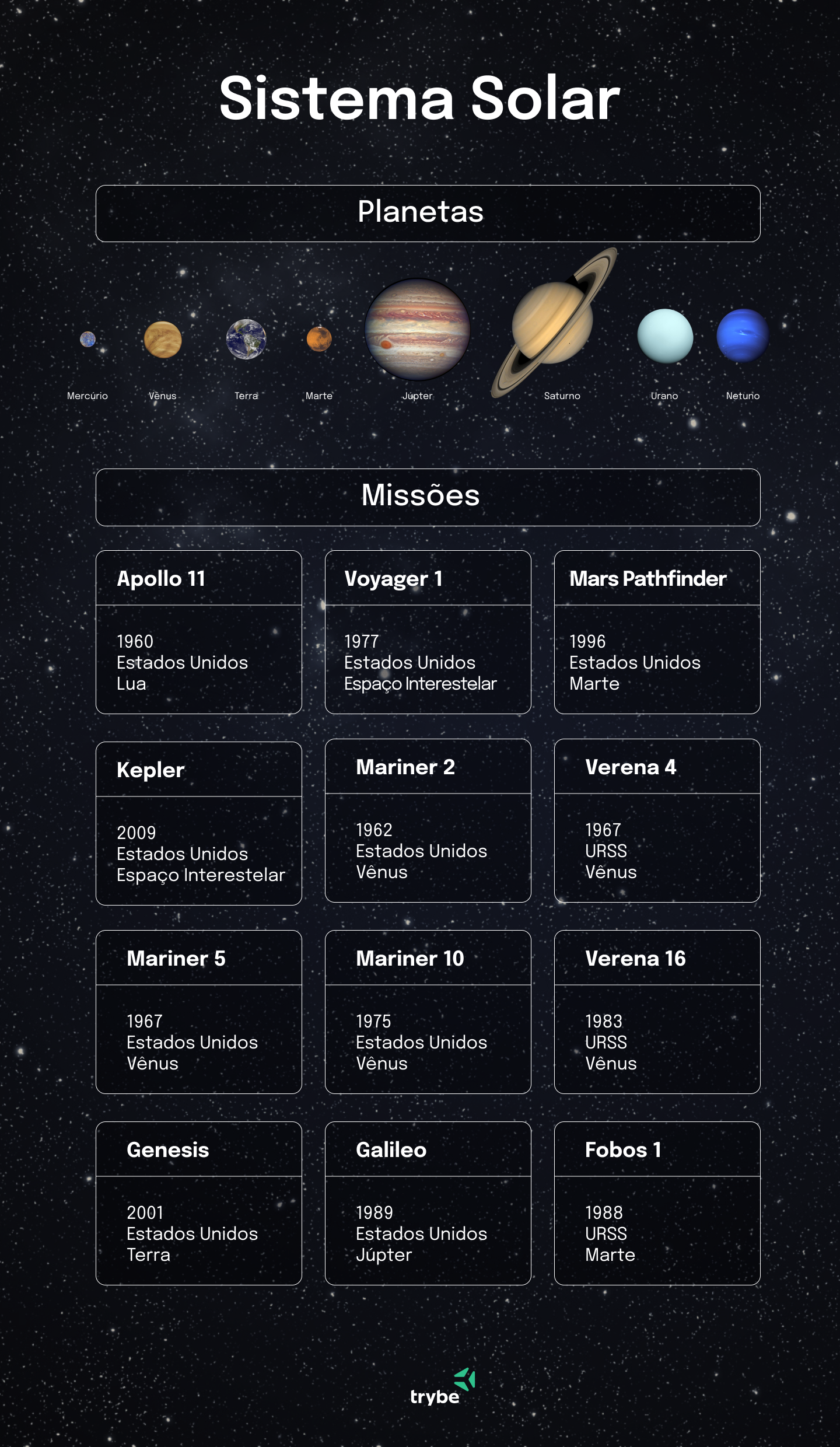
✔️ Project - Solar System
Neste projeto, verificamos se você é capaz de utilizar JSX no React; Utilizar corretamente o método render() para renderizar seus componentes; Utilizar import para trazer componentes em diferentes arquivos; Criar componentes de classe em React; Criar múltiplos componentes a partir de um array; Fazer uso de props corretamente; Fazer uso de PropTypes para validar as props de um componente.
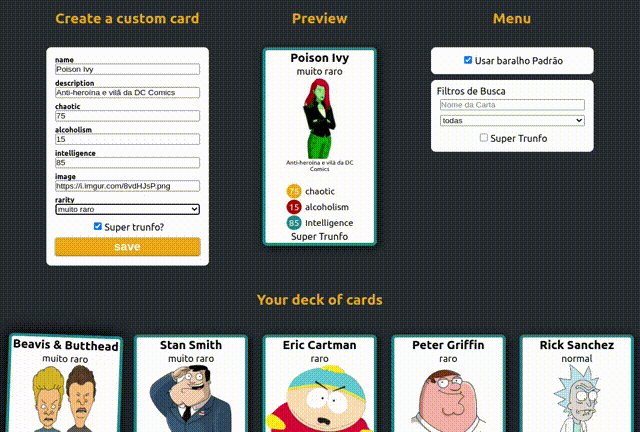
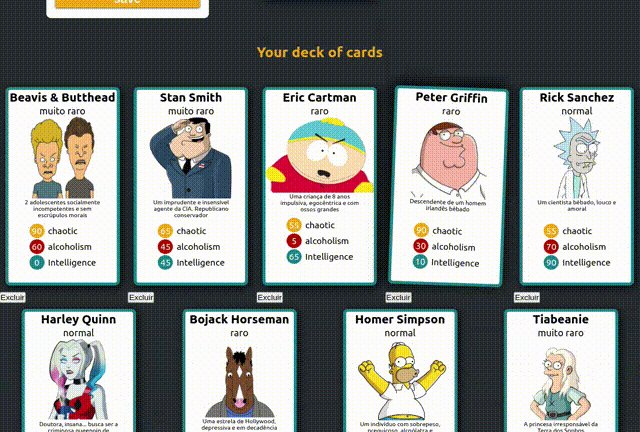
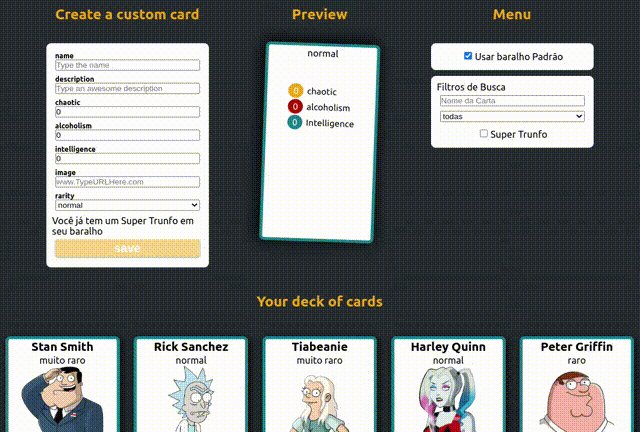
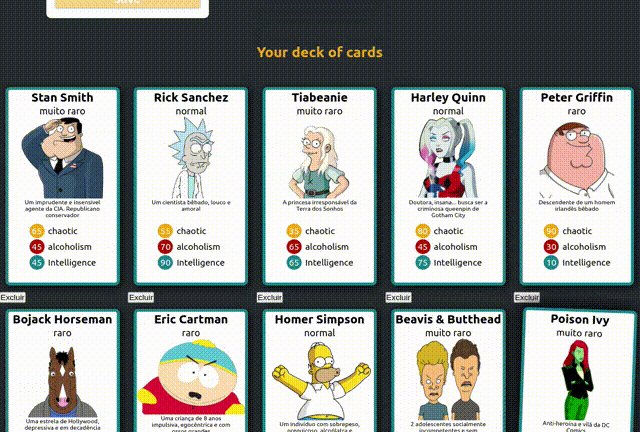
✔️ Project - Tryunfo
Neste projeto você vai desenvolver um jogo no estilo Super Trunfo! Ao utilizar essa aplicação uma pessoa usuária deverá ser capaz de criar um baralho com o tema livre; Adicionar e remover uma carta do baralho; Visualizar todas as cartas que foram adicionadas ao baralho. Neste projeto, foi possível ler o estado de um componente e usá-lo para alterar o que exibimos no browser; Inicializar um componente, dando a ele um estado pré-definido; Atualizar o estado de um componente; Capturar eventos utilizando a sintaxe do React; Criar formulários utilizando sintaxe JSX; Transmitir informações de componentes filhos para componentes pais via callbacks.
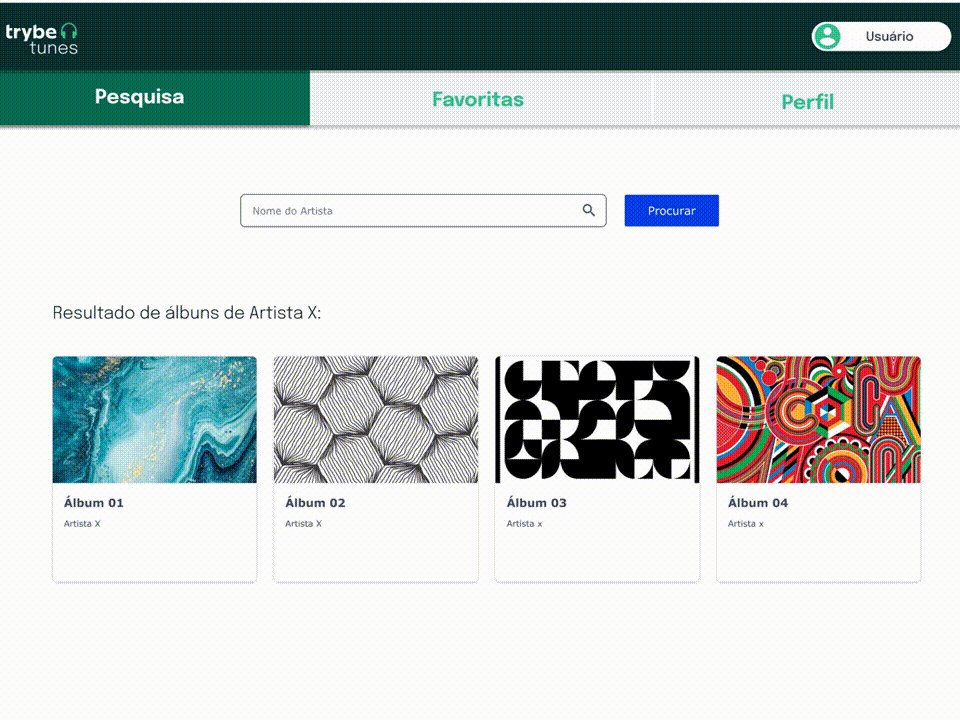
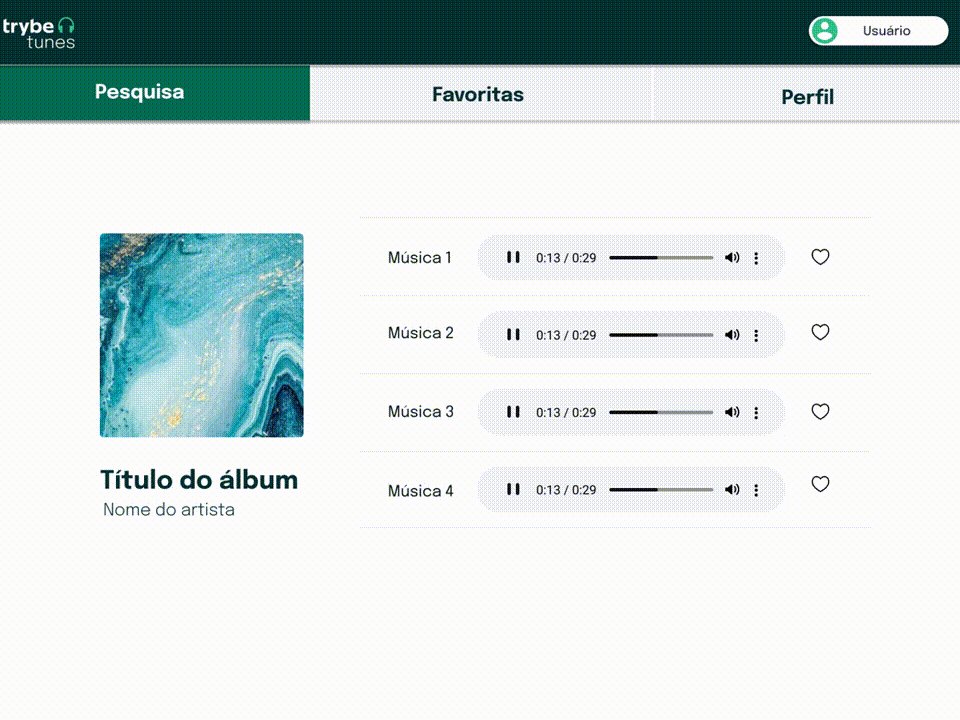
✔️ Project - TrybeTunes
Neste projeto você irá criar uma aplicação capaz de reproduzir músicas das mais variadas bandas e artistas, criar uma lista de músicas favoritas e editar o perfil da pessoa usuária logada. Neste projeto, foi possível fazer requisições e consumir dados vindos de uma
API; Utilizar os ciclos de vida de um componente React; Utilizar a função setState de forma a garantir que um determinado código só é executado após o estado ser atualizado; Utilizar o componente BrowserRouter corretamente; Criar rotas, mapeando o caminho da URL com o componente correspondente, via Route; Utilizar o Switch do React Router; Criar links de navegação na aplicação com o componente Link.
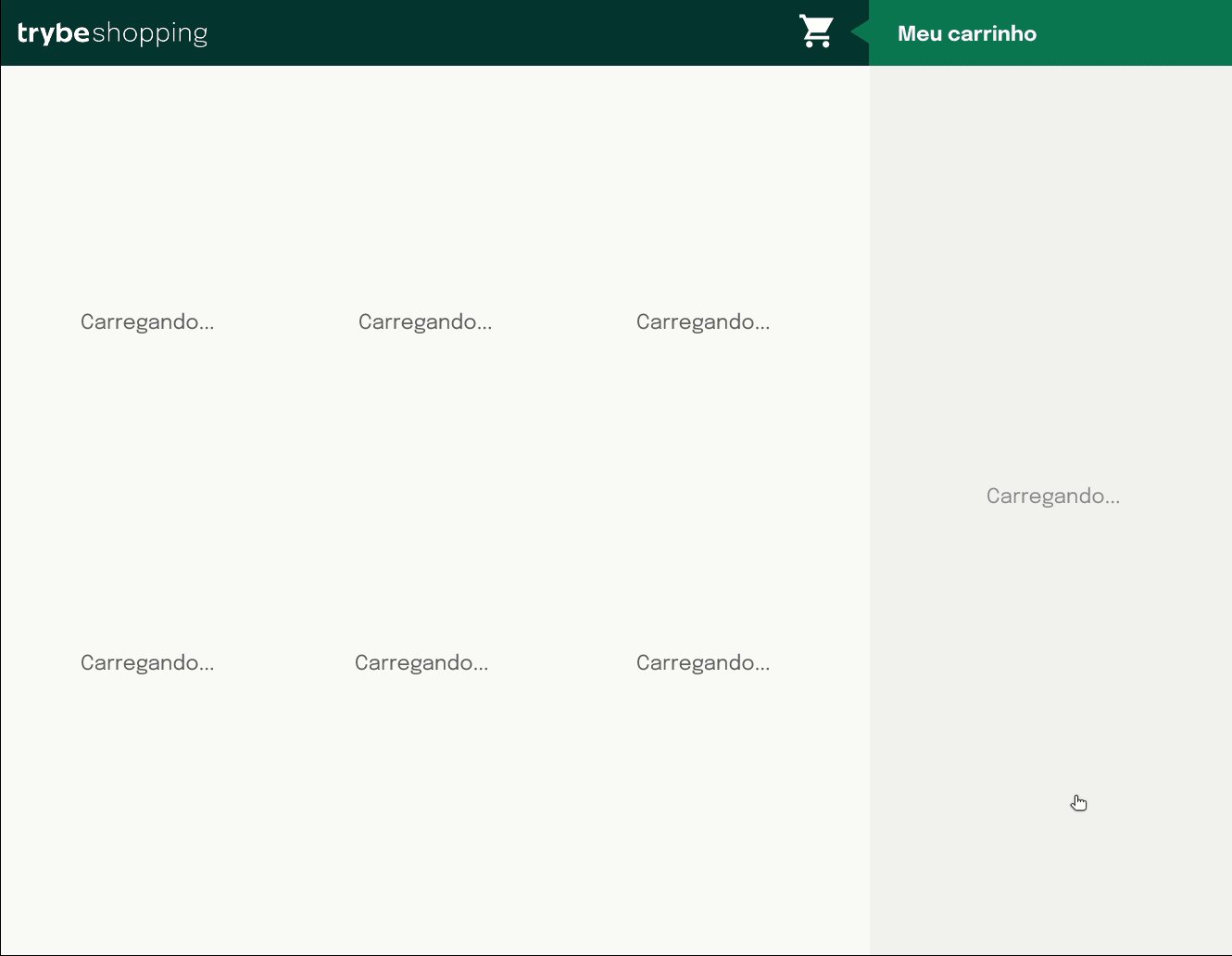
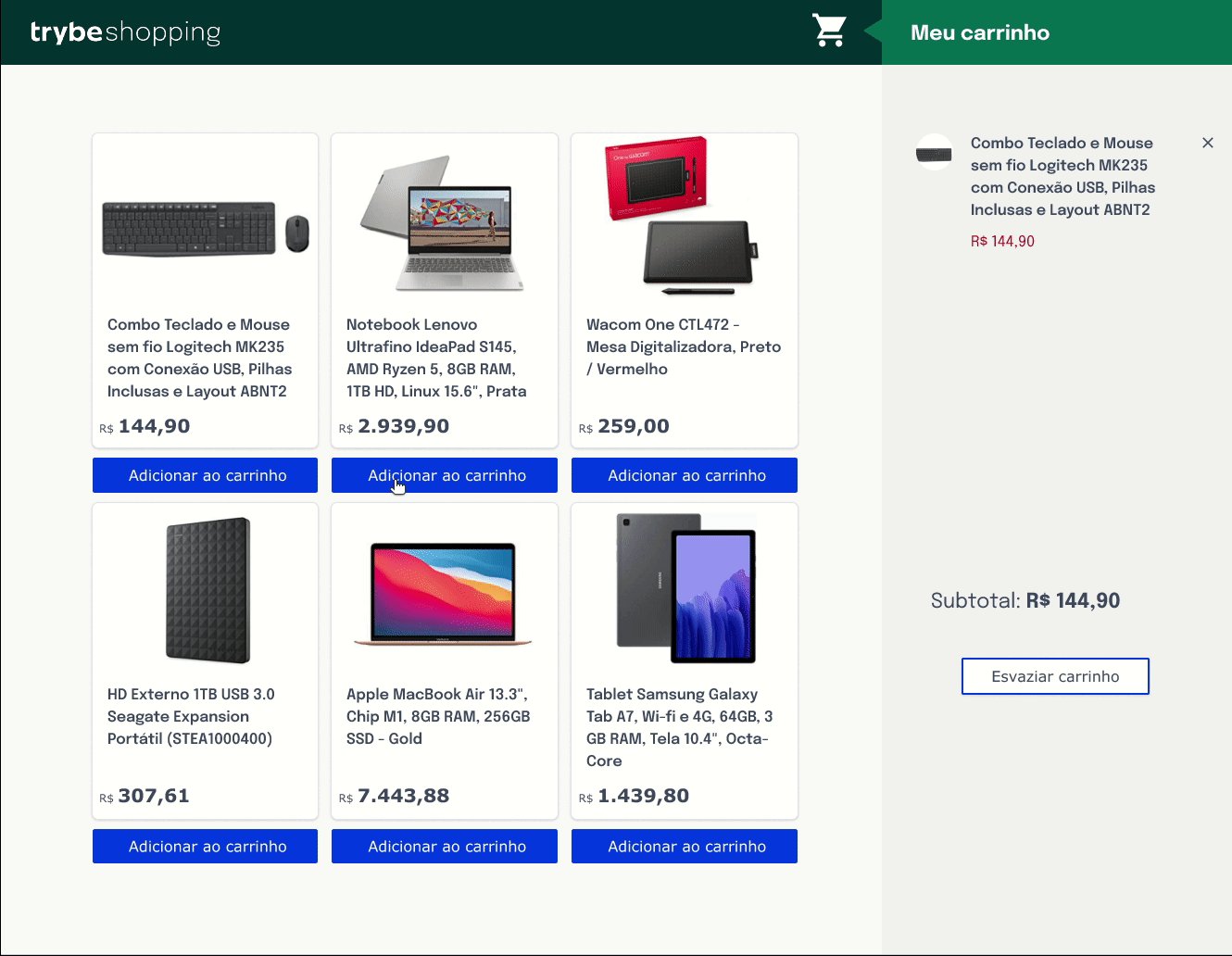
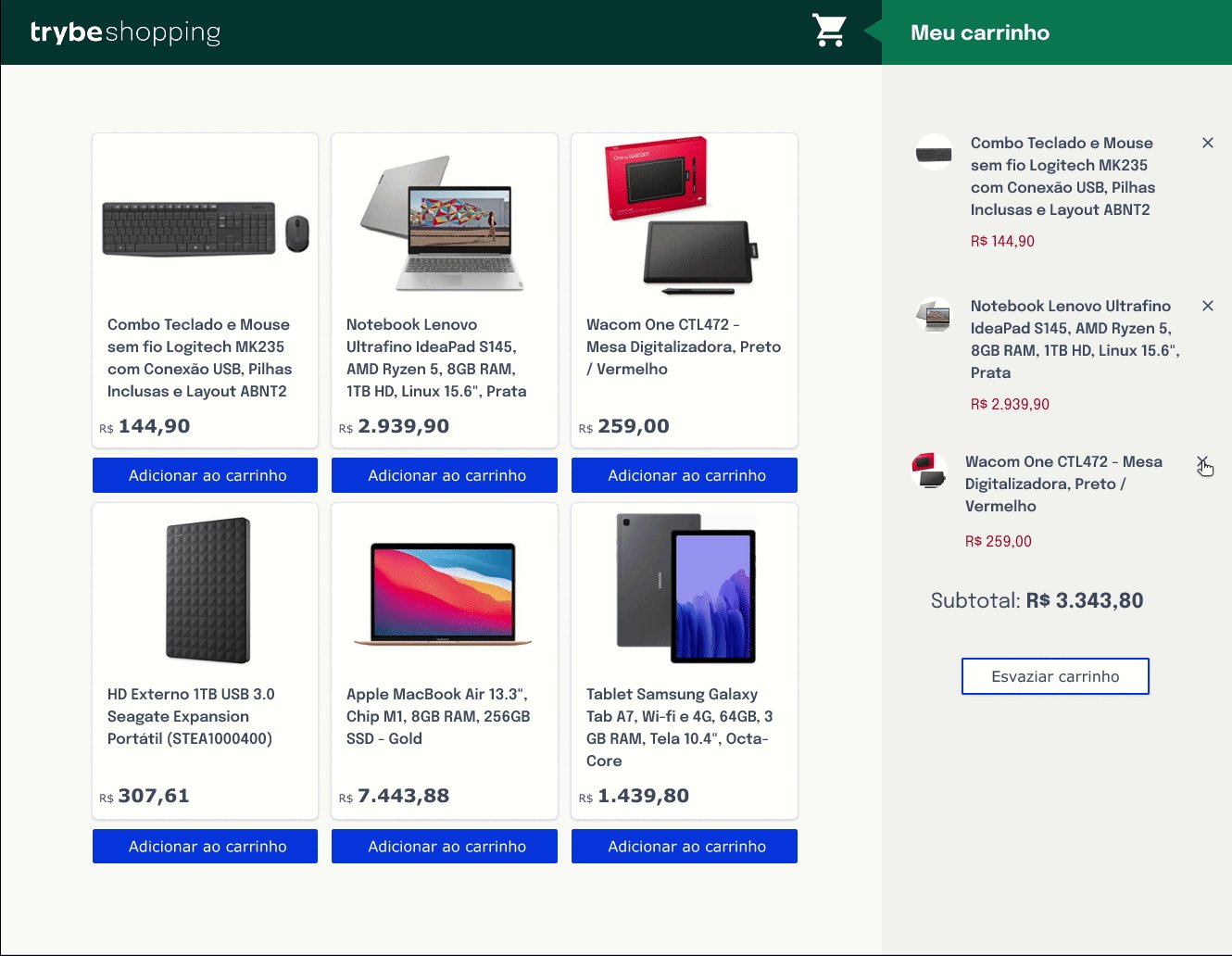
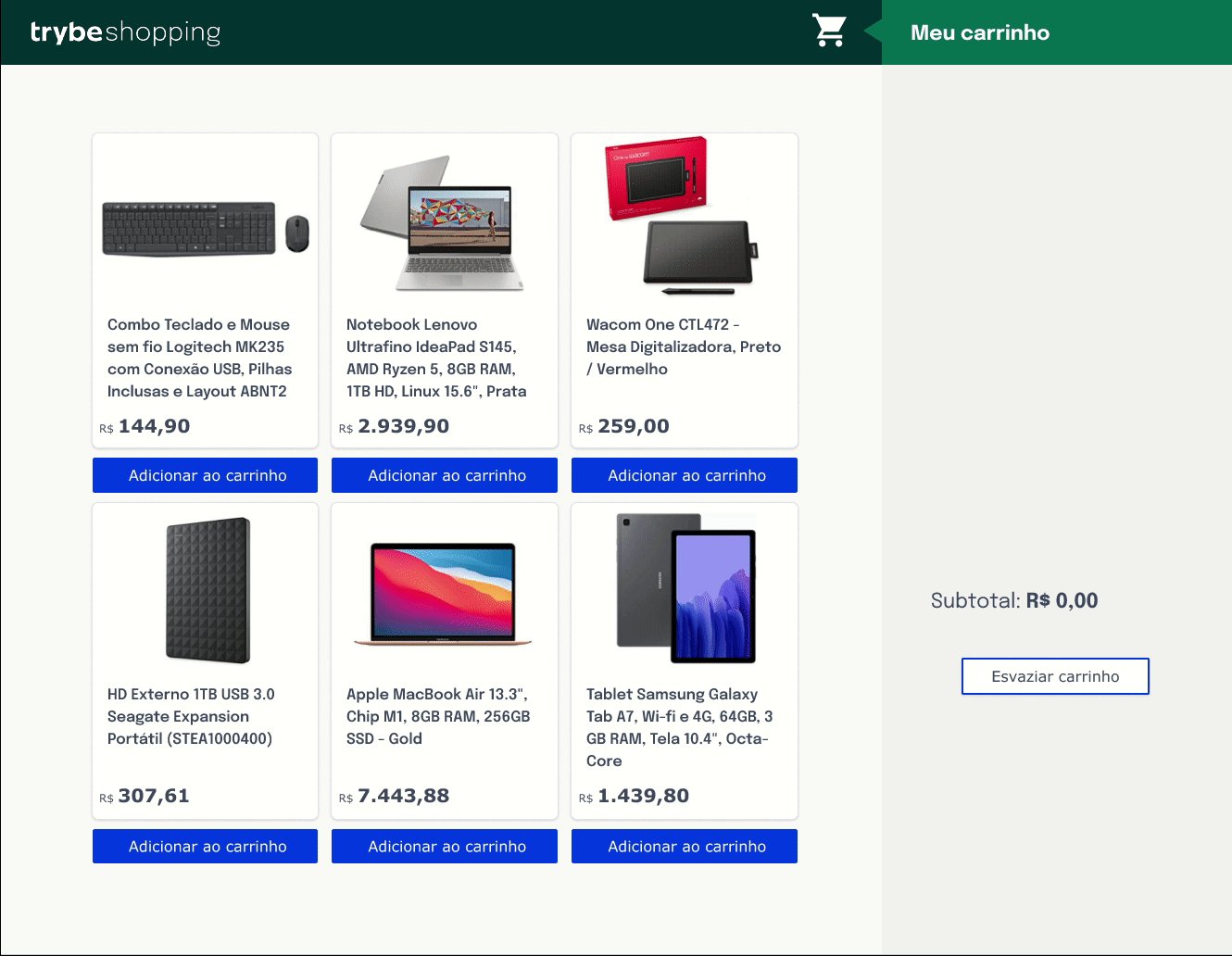
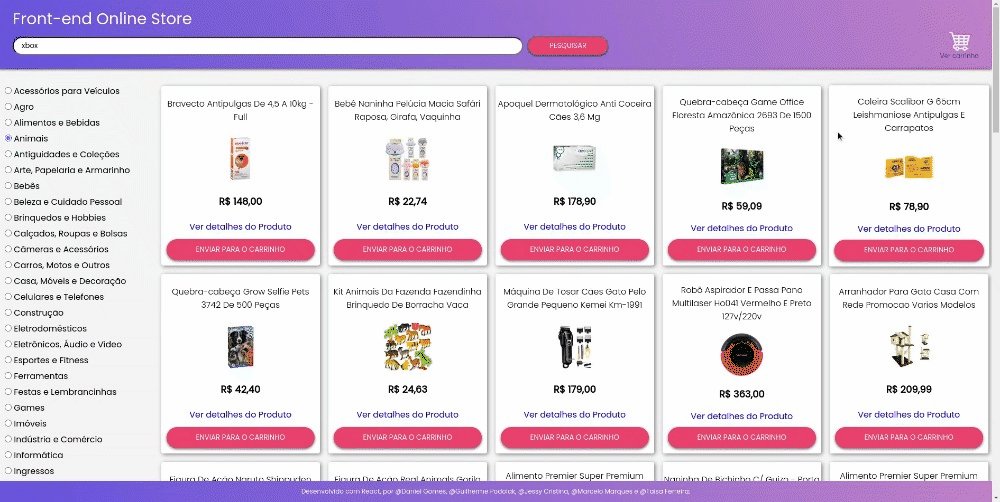
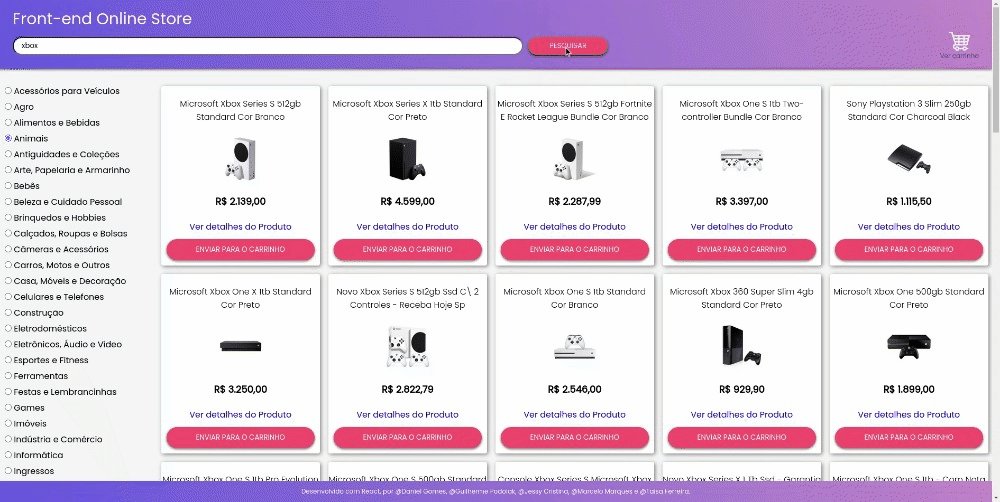
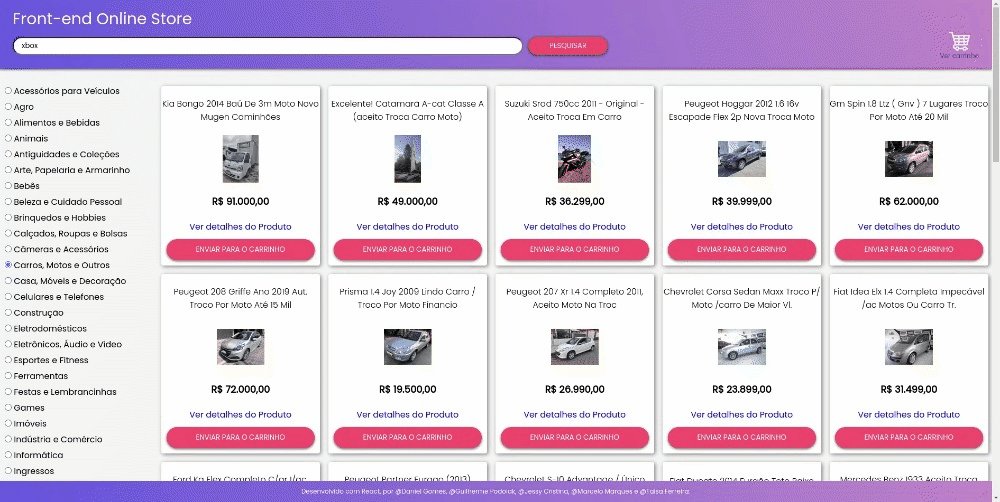
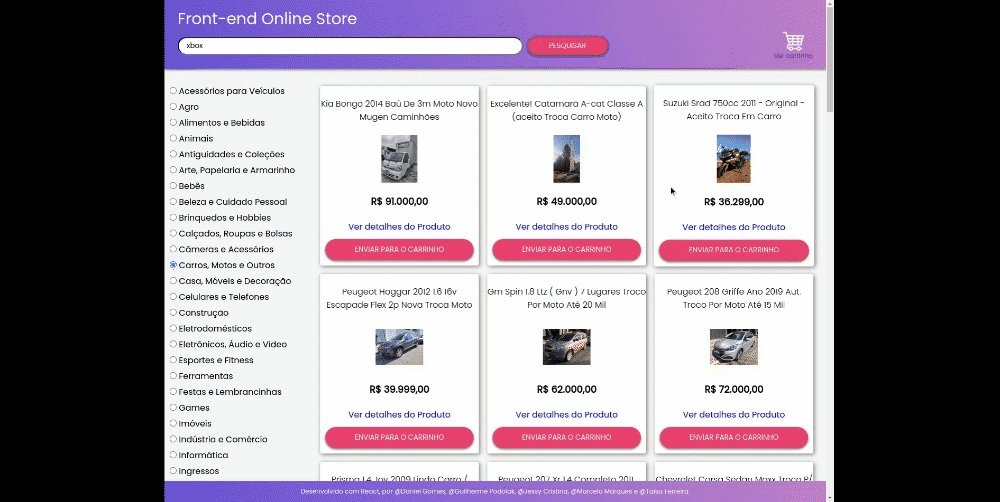
✔️ Project - Front-end Online Store
Neste projeto você criará uma versão simplificada, sem persistência no banco de dados, de uma loja online. Teremos uma aplicação em que pessoas usuárias poderão buscar produtos por termos e categorias a partir da
API do Mercado Livre; interagir com os produtos buscados de modo a adicioná-los e removê-los de um carrinho de compras em diferentes quantidades; Visualizar detalhes e avaliações prévias de um produto.
✔️ Project - Tests with React
Nesse projeto você escreverá testes para uma aplicação React que já está criada e configurada, utilizando
Jest e a biblioteca React Testing Library.
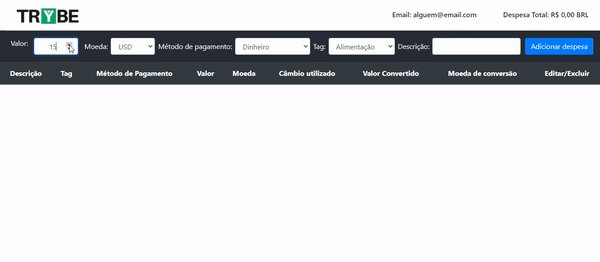
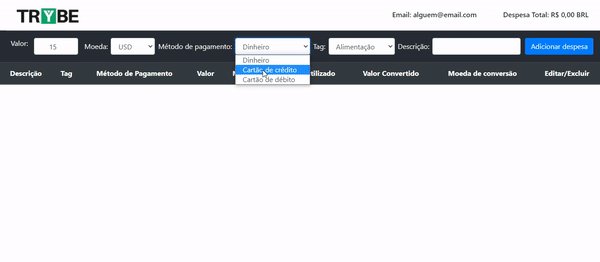
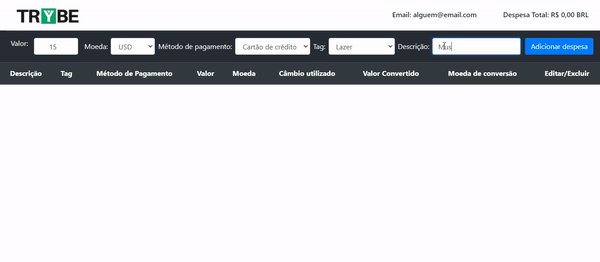
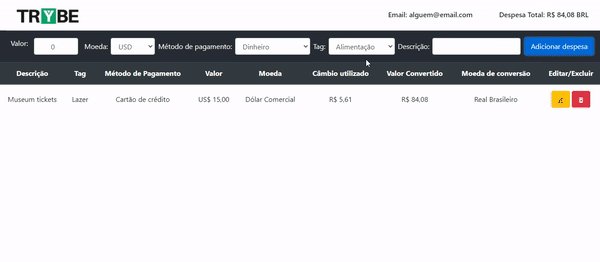
✔️ Project - Trybe Wallet
Neste projeto você vai desenvolver uma carteira de controle de gastos com conversor de moedas, ao utilizar essa aplicação um usuário poderá adicionar, remover e editar um gasto; Visualizar uma tabelas com seus gastos; Visualizar o total de gastos convertidos para uma moeda de escolha. Neste projeto, foi possível trabalhar com os elementos da biblioteca
Redux em aplicações React. Foi feito o uso da store; reducers; actions; dispatchers; actions assíncronas.
✔️ Project - Trivia Game
Foi desenvolvido um jogo de perguntas e respostas baseado no jogo Trivia utilizando React e Redux.
✔️ Project - StarWars Datatable with Context API and Hooks
Foi desenvolvido uma aplicação com uma lista com filtros de planetas do universo de Star Wars usando
Context API e Hookspara controlar os estados globais. Nesse projeto foi possível utilizar a Context API do React para gerenciar estado; Utilizar Hooks, como: useState; useContext; useEffect; Criar React Hooks customizados; Escrever testes para garantir que a aplicação possua uma boa cobertura de testes.
✔️ Project - Recipes App
Foi desenvolvido um app de receitas, utilizando o que há de mais moderno dentro do ecossistema React: Hooks e Context API! Nele é possível: ver, buscar, filtrar, favoritar e acompanhar o progresso de preparação de receitas e drinks! Para a base de dados serão
2 APIsdistintas.
- Introduction to Front-end development - Part 1
- Asynchronous JavaScript and Callbacks - Part 2
- Asynchronous JavaScript - Fetch API, and async/await
- Jest - Asynchronous Tests
- ☑️ Project - Shopping Cart
- Introdução - React
- 'Hello, world!' no React!
- Componentes React
- ☑️ Project - Sistema Solar
- Components with state and events
- Forms with React
- ☑️ Project - Tryunfo
- Components Lifecycle
- React Router
- ☑️ Project - TrybeTunes
- Agile Methodologies
- ☑️ Project - Front-end Online Store
- RTL - First Steps
- RTL - Mocks and Inputs
- RTL - Testing React Router
- ☑️ Project - Tests with React
- Introduction to Redux - the global application state
- Using Redux with React
- Using Redux with React - Asynchronous Actions
- Tests with React-Redux
- ☑️ Project - Trybe Wallet
- ☑️ Project - Trivia Game
- React Context API
- React Hooks - useState and useContext
- React Hooks - useEffect and custom Hooks
- ☑️ Project - StarWars Datatable with Context API and Hooks
- ☑️ Project - Recipes App
✔️ Project - Docker To-do List
Neste projeto foi utilizado o Docker para: Conteinerizar aplicações; Criar uma conexão entre elas; Orquestrar seu funcionamento.
✔️ Project - All For One
Neste projeto foi utilizado o banco de dados
Northwindpara realizar queriesSQLde diferentes níveis de complexidade.
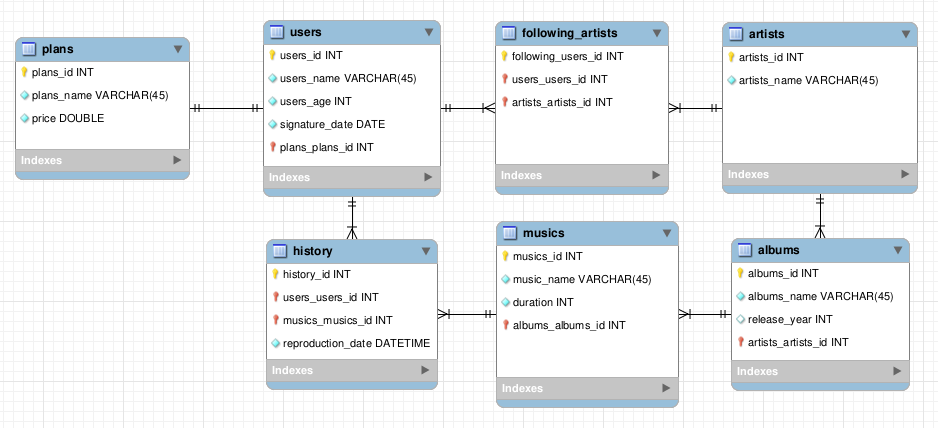
✔️ Project - One For All
Este projeto foi uma extensão do projeto anterior. Desta vez foi necessário normalizar, modelar e popular uma tabela, para então realizar queries
SQLcom complexidade ainda maior.
Print:
✔️ Project - Talker Manager
Utilizando
Node.JScom o frameworkExpress, foi desenvolvido umaAPIde um CRUD (Create, Read, Update e Delete) de palestrantes, atráves da criação deendpointsque fazem leitura e escrita em um arquivo utilizando o módulofs.
✔️ Project - Store Manager
Foi desenvolvida uma
APIutilizando a arquitetura MSCmodel-service-controller! AAPIconstruída é um sistema de gerenciamento de vendas no formato dropshipping em que é possível criar, visualizar, deletar e atualizar produtos e vendas. Foi utilizado o banco de dadosMySQLpara a gestão de dados. Além disso, aAPIsegue o modeloRESTful
✔️ Project - Blogs API
Neste projeto foi desenvolvida uma
APIseguindo os princípios doRESTe um banco de dados para a produção de conteúdo para um blog! A aplicação emNode.jsutilizou o pacotesequelize;
✔️ Project - Trybe Smith
Neste projeto, foi desenvolvido uma
API, utilizandoTypescript. Seguindo aarquitetura MSC(Models, Service e Controllers). Nesta aplicação, é possível realizar operações básicas de umCRUD(Create, Read, Update e Delete), através de alguns endpoints que irão ler e escrever em um banco de dadosMySQL.;
- Introduction - Back-end
- Using Containers - Docker
- Manipulation and Creation of Images with Docker
- Orchestrating Containers with Docker Compose
- Project - Docker To-do List
- Introduction - Relational Databases
- SQL Databases
- Finding data in a database
- Filtering data in specific ways
- Manipulating tables
- Project - All For One
- Most used SQL functions
- Simplifying JOINs
- Turning ideas into a database model
- Project - One For All
- Intro - Node.js
- Node.js - An JavaScript engine
- Node.js - Asynchronous Flow
- Mocha, Chai and Sinon - Back-end Tests with Node.js
- Express - HTTP with Node.js
- Express - Middlewares
- Project - Talker Manager
- Introduction to - Software Architecture
- Software Architecture - Model Layer
- Software Architecture - Controller and Service Layers
- Web Architecture - Rest and Restful
- Software Architecture - Testing the Layers
- Project - Store Manager
- Introduction - Node.js: ORM and Autentication
- ORM - Application interface with the database
- ORM - Associations
- JWT - (JSON Web Token)
- Testing APIs with Integration Tests
- Project - Blogs API
- Introduction - Deploy
- Introduction - DevOps
- Introduction - TypeScript
- Introduction to TypeScript
- Static typing and Generics
- Express with TypeScript
- Project - Trybe Smith
- Introduction to Object-Oriented Programming
- Inheritance and Interfaces
- Polymorfism
- SOLID - Introduction
- SOLID - Continuation
- Project - Trybers and Dragons
- Project - TFC - Trybe Soccer Team
- Introduction - NoSQL
- MongoDB - Introduction
- Filter Operators
- Query operators
- Simple Updates
- Complex Updates - Arrays
- Project - MongoDB Commerce
- MongoDB and MSC architecture
- MongoDB and OOP
- Project - Car Shop
- Project - Delivery App
✔️ Project - TING - Trybe Is Not Google
Neste projeto, foi desenvolvido....
- Introduction to - Computer Science
- Learning Python
- Data Input and Output
- Tests
- Project - Job Insights
- Object-Oriented Programming Introduction
- Patterns - Iterator, Adapter, Strategy
- Patterns - Decorator, Observer, Factory
- Project - Inventory Reports
- Network architecture, tools and security
- Data Scraping
- Project - Tech news
- Algorithms complexity
- Recursiveness and problem solving strategies
- Sorting and search Algorithms
- Project - Algorithms
- Computer Architecture
- Arrays
- Node and Linked Lists
- Stacks and Queues
- Project - TING - Trybe Is Not Google
- Hashmap and Dict
- Set
- Pandas
- Project - Restaurant Orders