Nesse desafio, o objetivo era construir uma aplicação web utilizando uma API pública escolhida especialmente para mim, a Fruityvice.
Foi me pedido utilizar React.js e JavaScript para criar:
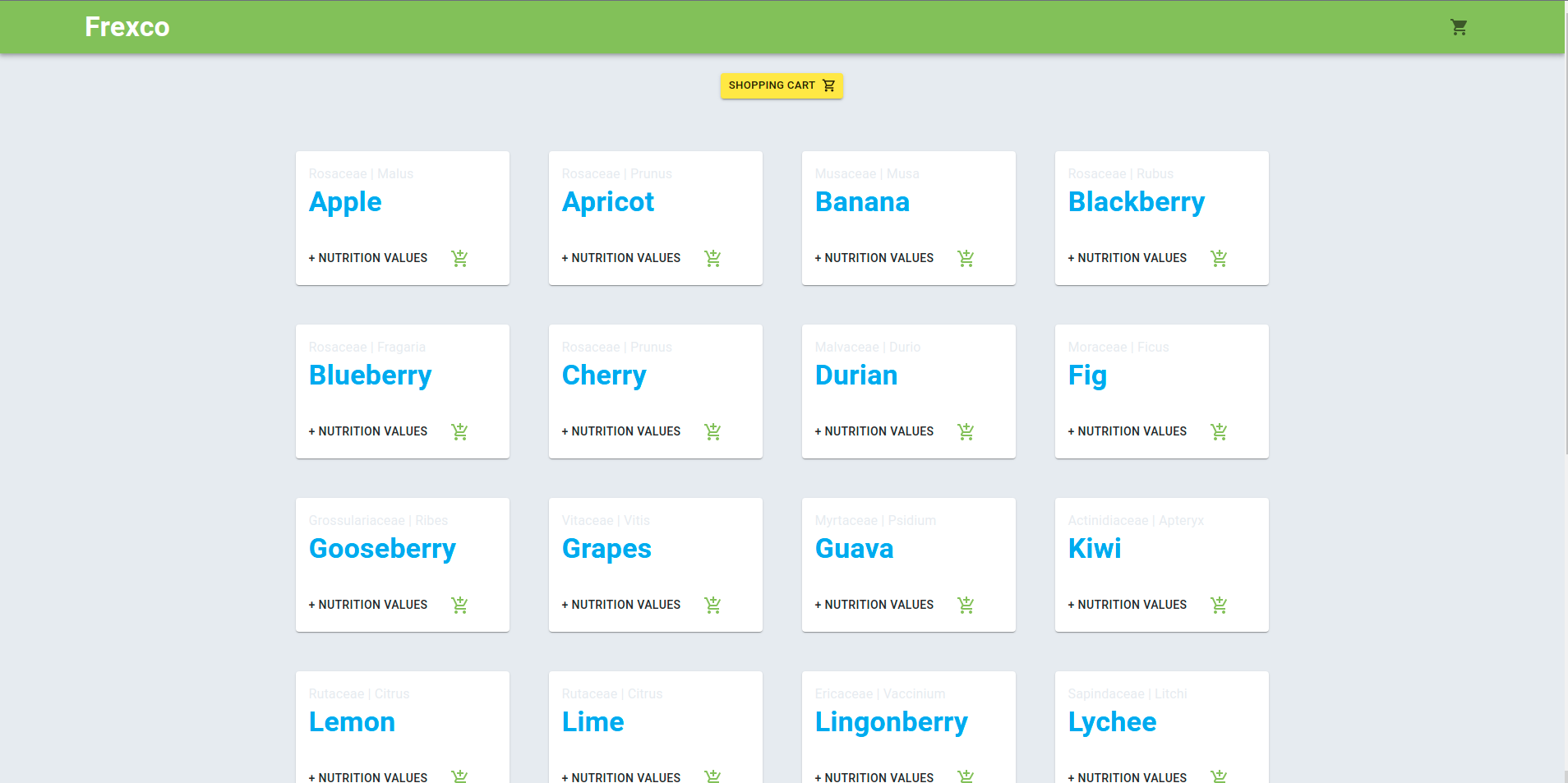
- Uma página de listagem de produtos
- Uma página de carrinho de compras
- Mostrar, de alguma forma, as informações nutricionais dos produtos.
- Utilizar states do React para lógica da página
Utilizei Hooks e o ContextAPI do React para controlar o state do carrinho e dos produtos.
A API apresentou erros de acesso em cross-site e por isso criei um proxy com cors-anywhere e chamei a API através desse proxy.
Não utilizei TypeScript porque é uma tecnologia que ainda não domino 100% e com o prazo de 5 dias de execução, achei melhor não complicar as coisas para ter certeza da entrega.
Utilizei o react-router-dom para as rotas personalizadas, o Material-UI para facilitar o layout das informações e react-toastify para fornecer respostas às ações dos usuários (também conehcidas como flash messages), melhorando a experiência.
Esse desafio foi uma grande experiência e serviu como um ótimo aprendizado. Principalmente em relação aos problemas que tive com o CORS, a utilização do react-toastify e Material-UI, que até então nunca havia utilizado em um projeto React.