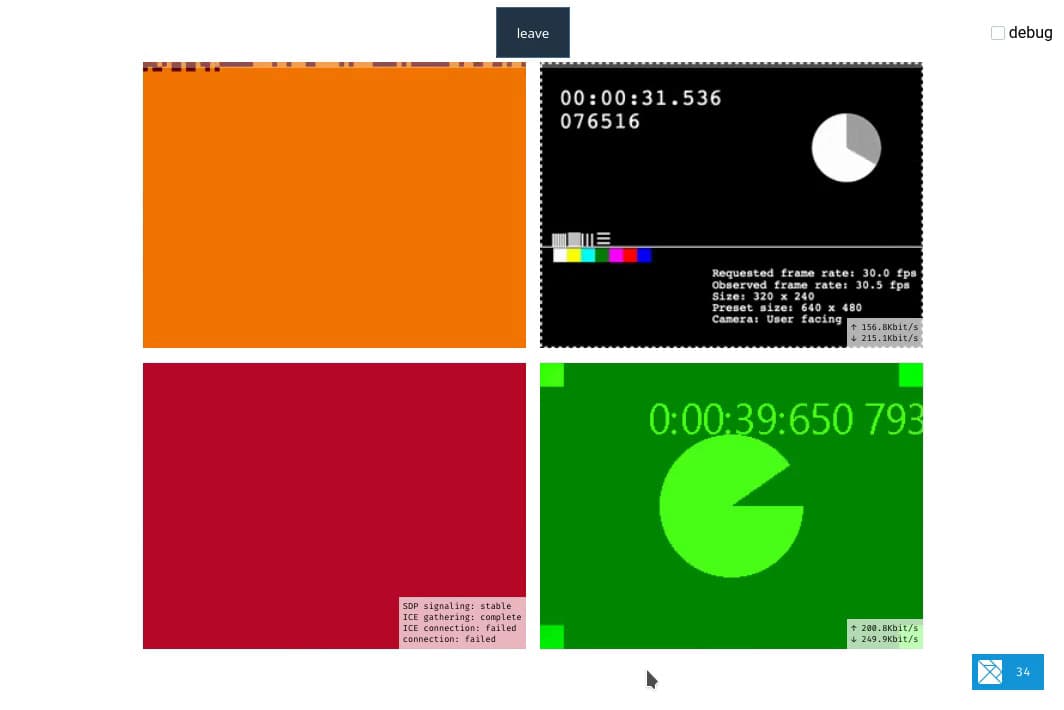
This is a simple WebRTC conferencing example that uses custom elements (aka "webcomponents") to render the media streams received from other peers.
I also wrote a post with more information and a detailed explanation of key concepts.
Install node.js and then the local dependencies, e.g. via npm install.
For local development: I use caddy as proxy, but it works just as well when starting the elm-app dev server and the backend server directly.
INFO: You can enable or disable the elm debugger in the .env file.
Start the server
npm start
# or
node server.jsThen configure the backend server address in .env, e.g.:
ELM_APP_WS_SERVER=http://localhost:8443
And then start the live-reload elm-app dev server
npx elm-app start# Start the backend server
node server.js
# Compile the app
npx elm-app build
# Start caddy
caddy start --config Caddyfile