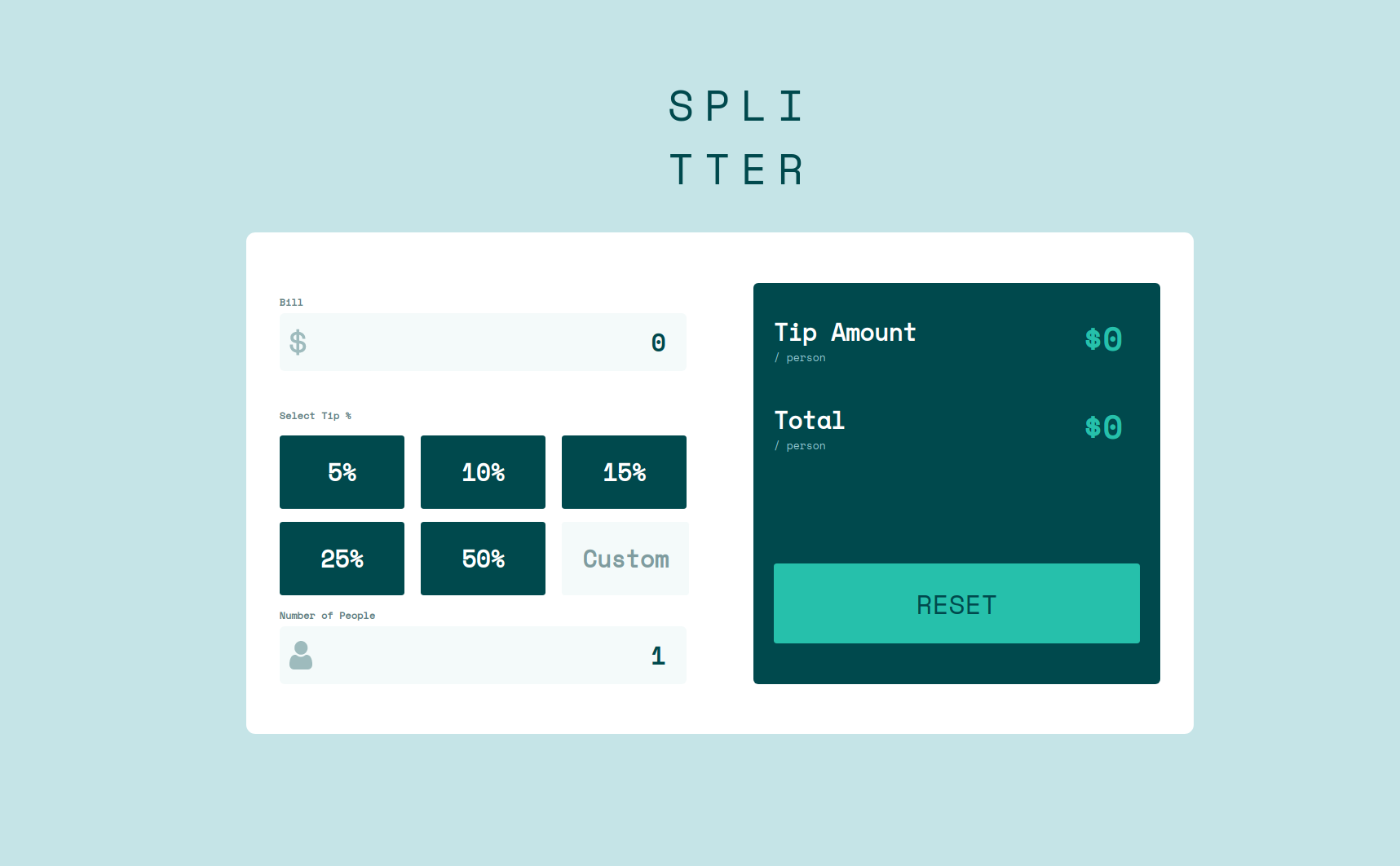
This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Solution URL: Add solution URL here
- Live Site URL: https://relaxed-brown-4abc40.netlify.app/
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Styled Components - For styles
I have been able to reinforce my knowledge about React and CSS/HTML, especially about the positioning of elements with responsive design.
I think it's too early to thinking about in the long therm, anyway, I need to take some courses about clean and simple code on javascript.