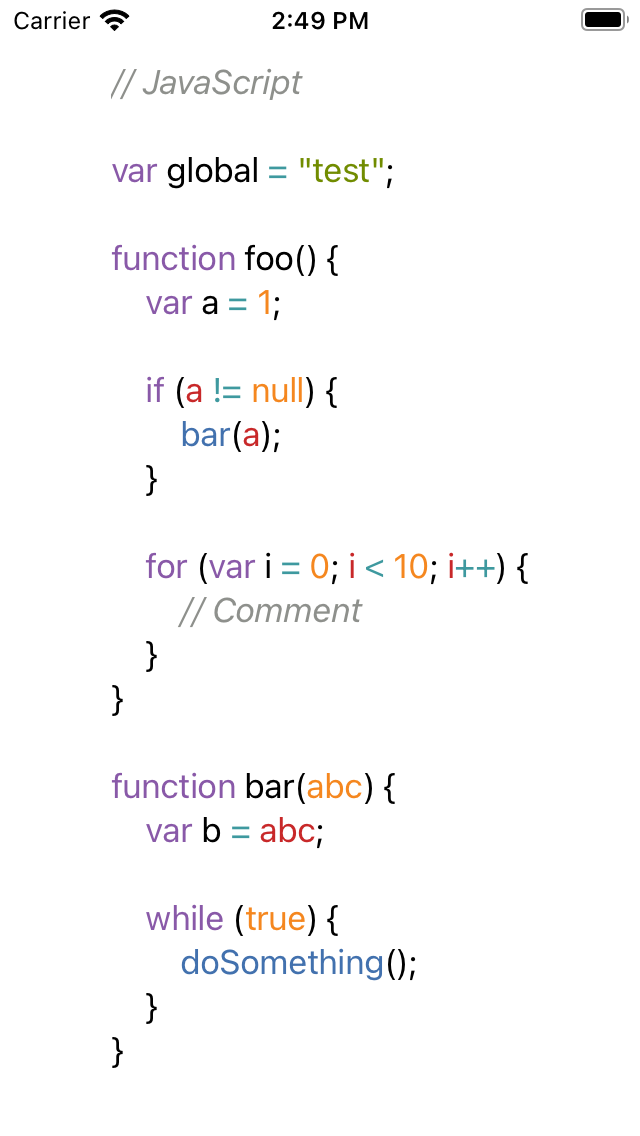
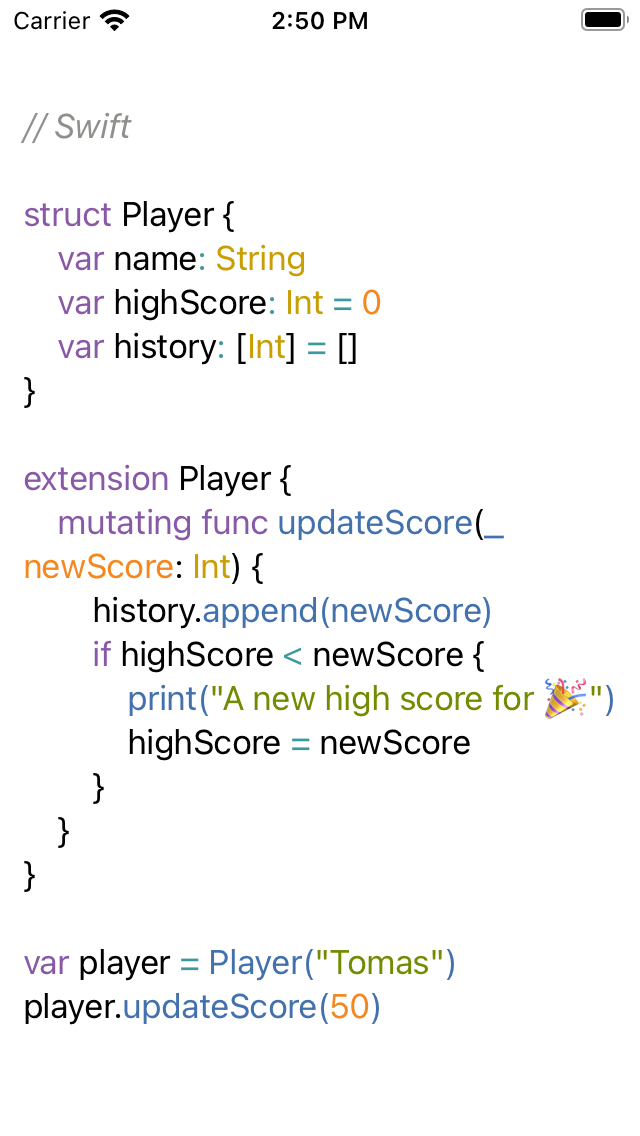
SyntaxHighlight makes TextMate-style syntax highlighting easy for SwiftUI.
SyntaxHighlight uses .tmTheme and .tmLanguage.json files to highlight source code. None are provided with SyntaxHighlight. Thankfully, there are tons available at Visual Studio Code Extensions and TextMate's GitHub org.
import SwiftUI
import SyntaxHighlight
struct ContentView: View {
var theme = try! Theme(contentsOf: Bundle.main.url(forResource: "Tomorrow", withExtension: "tmTheme")!)
var grammar = try! Grammar(contentsOf: Bundle.main.url(forResource: "JavaScript.tmLanguage", withExtension: "json")!)
var body: some View {
Text(from: Highlighter(string: "// JavaScript", theme: theme, grammar: grammar))
}
}SyntaxHighlight is available through Swift Package Manager.
let package = Package(
...
dependencies: [
.package(url: "https://github.com/maoyama/SyntaxHighlight.git", from: "0.1.0")
],
...
)- iOS13+
- macOS Catalina