MTF滚动列表插件,支持虚拟化无限滚动,上拉到顶,下拉到底加载更多,下拉刷新。可在原生JS、React和Vue(未来)中使用。
- 移动端 + PC
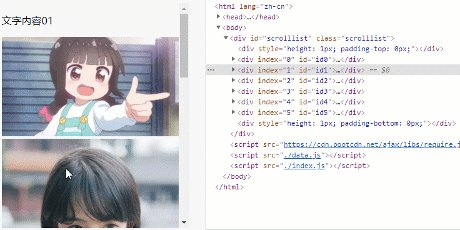
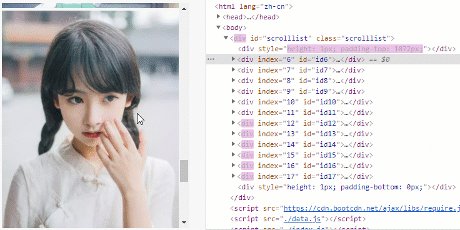
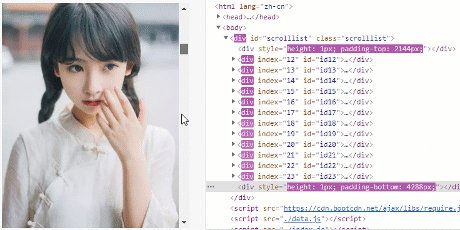
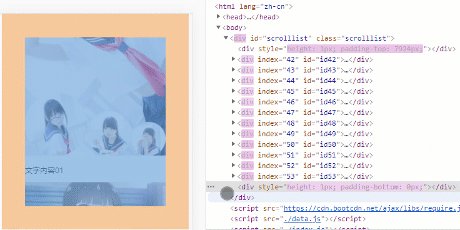
- 虚拟化,只渲染可视区域 + 根据滚动方向预先渲染
- 列表每一项高度任意,内容自适应
- 双向快速滚动,几乎无闪屏,平滑无感
- 双向缓存栈 + 文档碎片,复用多,渲染少,速度快
- 双向加载更多,上拉到顶 或 下拉到底,读取新数据
- 移动端 + PC
- 根据下拉距离,决定是否继续下拉,是否加载数据
本插件打包采用umd模块化规范
安装
npm i mtfscrolllist -D引入
import MtfScrollList from 'mtfscrolllist'
const mtfScrollList = new MtfScrollList()引入
<script src="https://cdn.jsdelivr.net/npm/mtfscrolllist@1.0.5/dist/mtfscrolllist.min.js"></script><style>
.scrolllist {
height: 360px;
overflow: auto;
}
</style>
<div id="scrolllist" class="scrolllist"></div>
<script>
const data = [{id:1, text:'a'}, {id:2, img:'2.jpg'}]
const mtfScrollList = new MtfScrollList()
mtfScrollList.init({
ele: document.getElementById('scrolllist'), // 容器
data: data, // 初始数据,默认为空
startIndex: 6, // 起始索引,默认是 初始数据的长度。如果容器初始HTML不为空,推荐指定起始索引
perPage: 6, // 每页条数,默认是 5。如果容器初始HTML不为空,推荐指定每页条数
render ({ data, index }) { // 渲染列表的每一项
const d = document.createElement('div')
d.setAttribute('index', index)
d.id = 'id' + index
d.innerHTML = data.text
return d
},
onTop ({ cb, page }) { // 上拉到顶,加载更多:回调函数,当前页数
setTimeout(() => {
cb(data)
}, 1500) // 模拟获取数据
},
onBottom ({ cb, page }) { // 下拉到底,加载更多:回调函数,当前页数
setTimeout(() => {
cb(data)
}, 0)
},
onPullDownStart ({ startY }) {// 下拉刷新:刚开始下拉。可获得起始Y坐标
let d = document.getElementById('tip')
removeChild(d)
d = document.createElement('div')
d.className = 'tip'
d.innerHTML = '下拉刷新'
d.id = 'tip'
document.body.appendChild(d)
},
onPullDownMove ({ paddingTop }) {// 下拉刷新:拖动下拉。可获得下拉距离
const d = document.getElementById('tip')
if (paddingTop < 50) d.innerHTML = '您已下拉' + paddingTop
else if (paddingTop > 100) return true // 返回true,阻止继续下拉
else d.innerHTML = '松开刷新'
d.style.marginTop = (paddingTop >> 1) + 'px'
},
onPullDownEnd ({ paddingTop, cb }) {// 下拉刷新:结束下拉。可获得下拉距离,将数据传入回调函数
const d = document.getElementById('tip')
if (paddingTop >= 50) { // 到达指定下拉距离,开始获取数据
d.innerHTML = '开始为您刷新'
setTimeout(() => {
removeChild(d)
cb(data)
}, 1500)
} else { // 没有到到指定下拉距离,自动回弹
removeChild(d)
}
}
})
</script>npm i mtfscrolllist -D
npm i react-mtfscrolllist -Dimport ReactMtfScrollList from 'react-mtfscrolllist'.scrolllist {
height: 360px;
overflow: auto;
}<ReactMtfScrollList
className="scrolllist"
data={this.state.data || []} // 可绑定props或state
perPage={6}
render={({data, index}) => <div key={index}/>{data}</div>}/> // 渲染列表每一项,支持传入React组件
onTop={cb => {}}
onBottom={cb => {}}
onPullDownStart={startY => {}}
onPullDownMove={paddingTop => {}}
onPullDownEnd={(paddingTop, cb) => {}}
></ReactMtfScrollList>