Thanks for checking out this front-end code.
To do this challenge, you need a basic understanding of HTML, CSS and JavaScript.
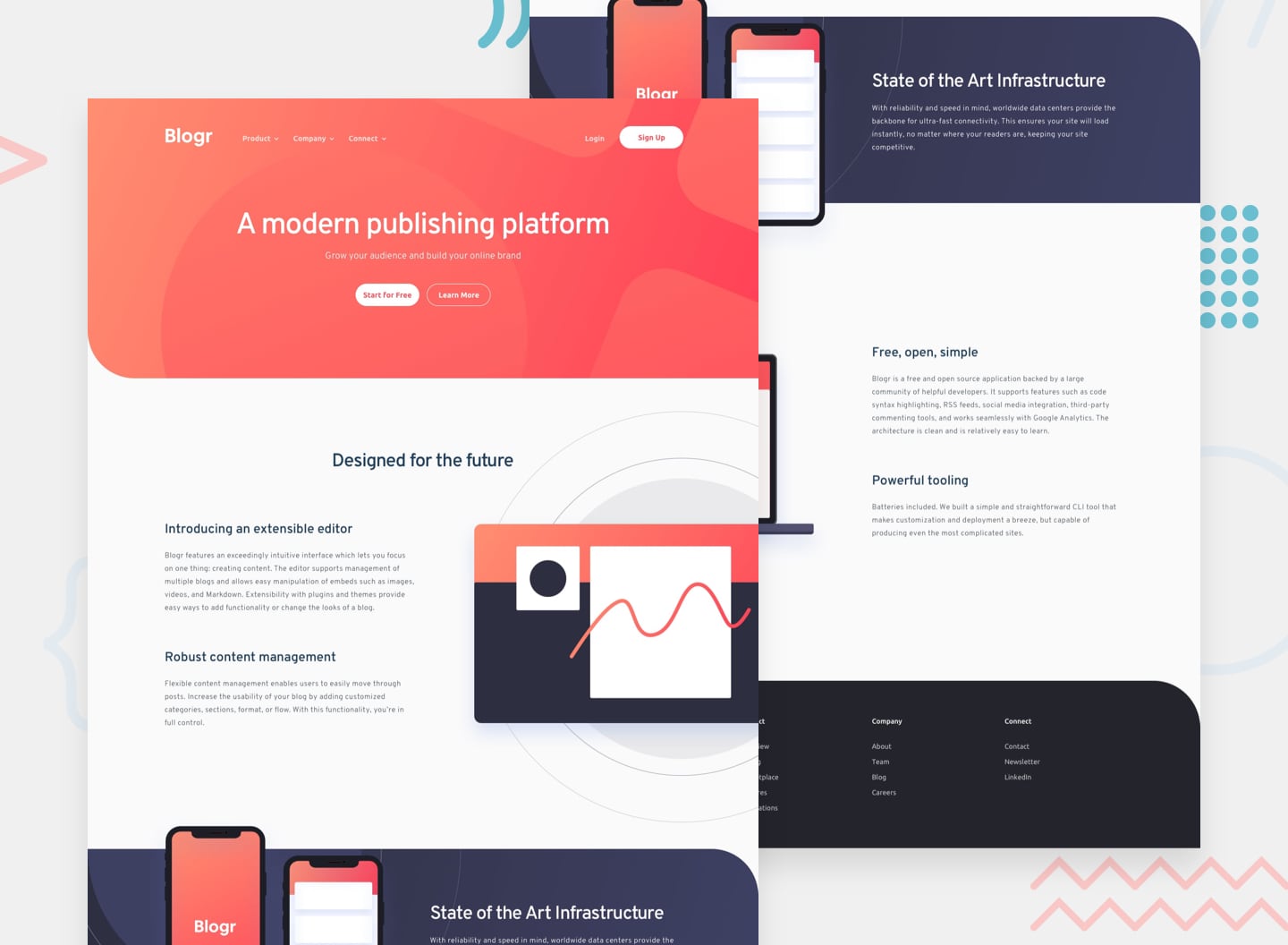
Your challenge is to build out this landing page and get it looking as close to the design as possible.
So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
If you really feel to give it a try. Then you can find every thing in this repository.
Such as design for both desktop and mobile
The designs are in JPG static format. Using JPGs will mean that you'll need to use your best judgment for styles such as font-size, padding and margin.
You will find all the required assets in the /images folder. The assets are already optimized.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.
As mentioned above, there are many ways to host your project for free. Our recommend hosts are:
We love receiving feedback! We're always looking to improve our challenges and our platform. So if you have anything you'd like to mention, please email tiwarimanprit1@gmail.com
Please share it with anyone who will find it useful for practice.
Have fun building! 🚀