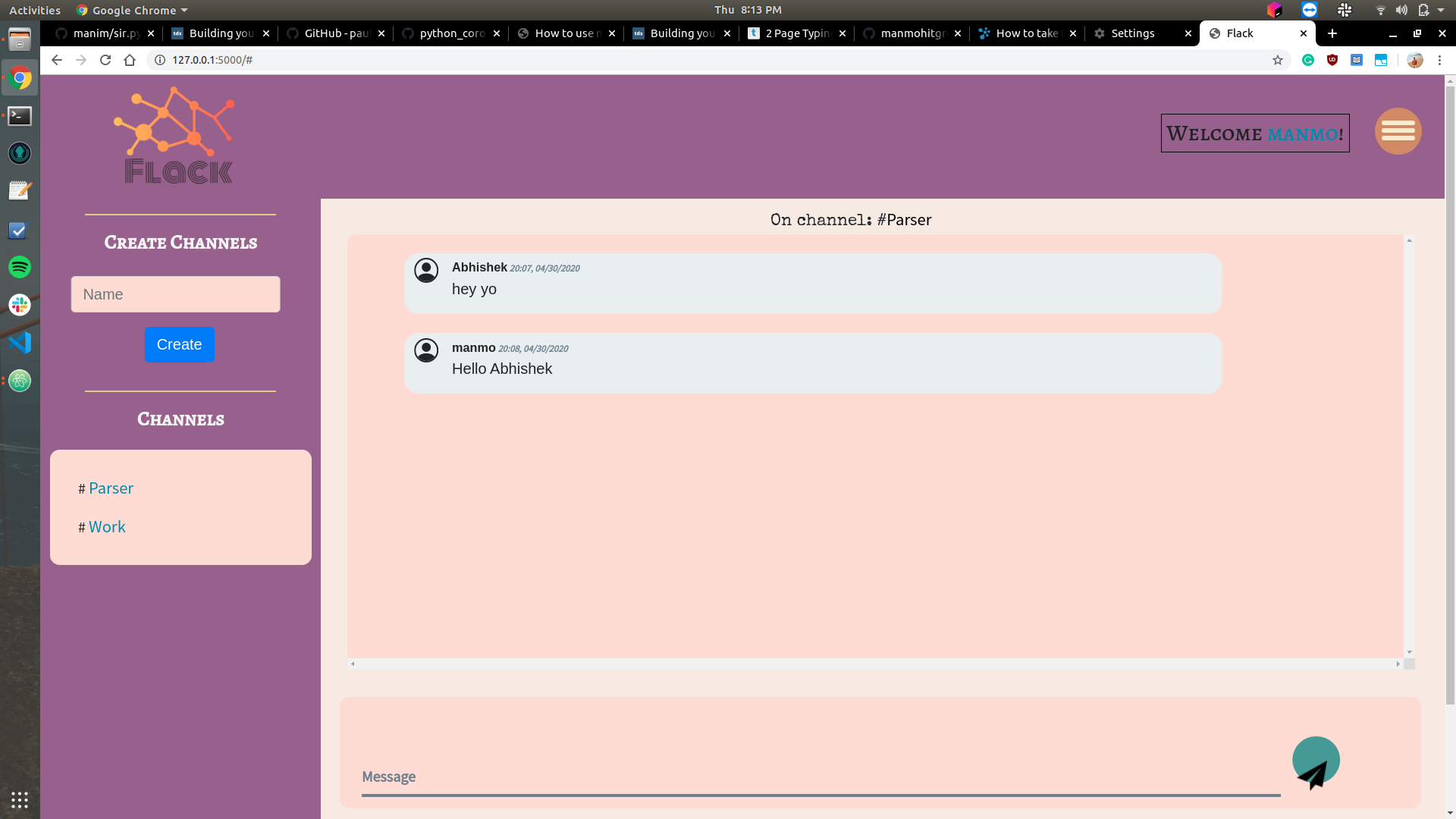
In this project, I've built an online messaging service Flask, similar in spirit to Slack. Users will be able to sign in to the site with a display name, create channels (i.e. chatrooms) to communicate in, as well as see and join existing channels. Once a channel is selected, users will be able to send and receive messages with one another in real-time.
In this project, I've tried to make the website look fancy with the help of an animated hamburger button, input box, and content-box with auto-down scroll. You can check out the snippet of the respective animation in the style.css file. I hope this helped you some way. Thanks for visiting:)
Check out my YOUTUBE video which shows working of this web application.
Link: https://www.youtube.com/watch?v=qMGqm-8GarA