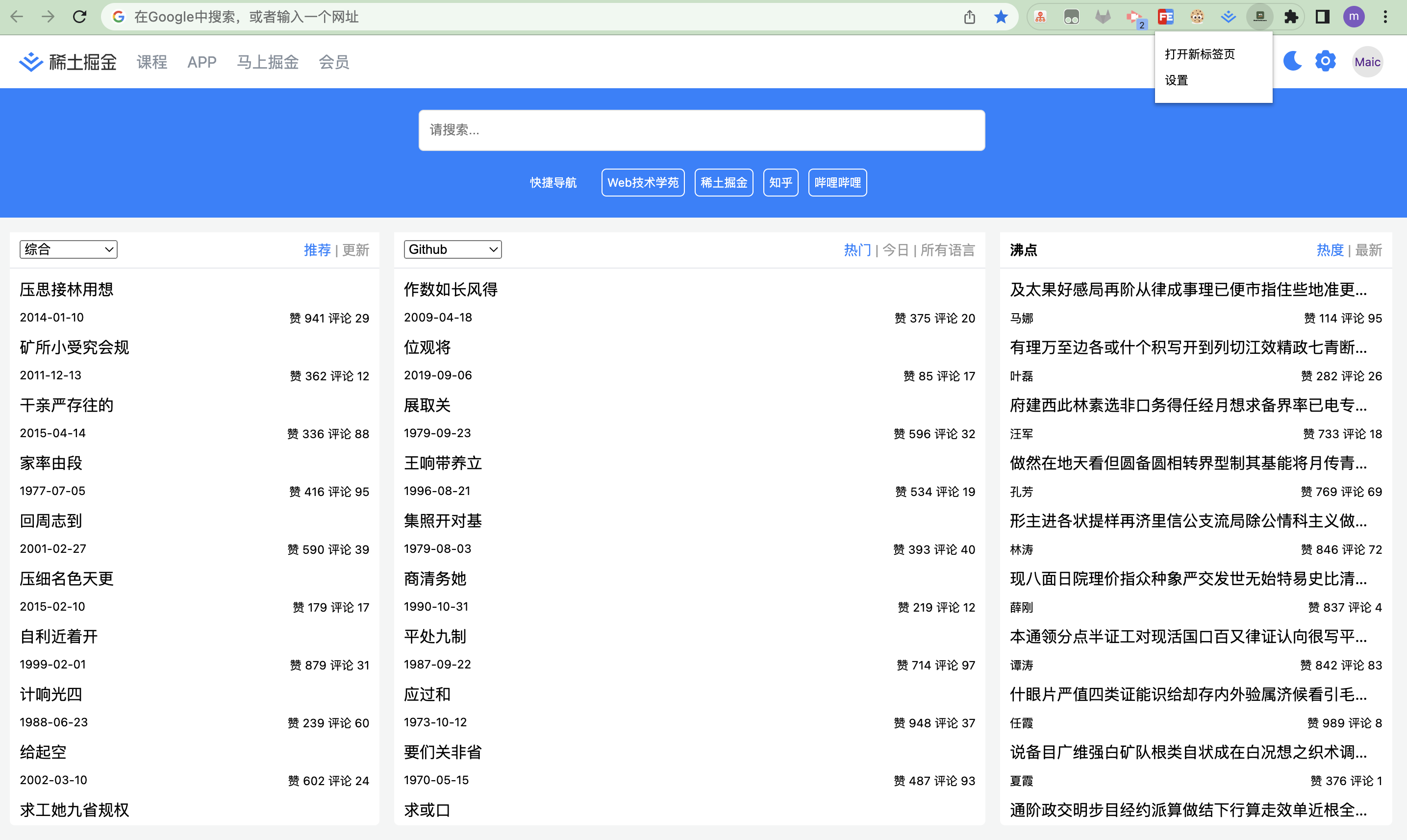
仿掘金导航chrome插件
本项目主要是理解一个基础chrome插件的构成,理解chrome核心配置manifest.json,chrome插件基本与网页没有太大的区别,区别在于需要掌握chromeAPI的使用,以及popup与content.js的如何通信等。
在manifest_version:3不支持直接引入vue.global.min,因为vue3有new Function,chrome插件已经禁止evel与new Function,所以vuejs使用了csp版本,但是csp版本又是v1.0,所以干脆就将计就计了,使用了vue1.0官方github已经提供了一个csp版本
- 当我们安装起插件就会打开掘金插件的导航栏,怎么做到的呢?主要是
manifest.json中的这行配置
"chrome_url_overrides": {
"newtab": "index.html"
},manifest_version的一些常用配置
{
"manifest_version": 3,
"version": "0.1",
"name": "仿掘金导航",
"author": "",
"description": "仿掘金导航",
"action": {
"default_title": "仿掘金导航",
"default_popup": "index.html#/popup",
"default_icon": "images/logo.png"
},
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
},
"content_scripts": [
{
"js": [
"scripts/content.js"
],
"matches": [
"<all_urls>"
]
}
],
"chrome_url_overrides": {
"newtab": "index.html"
},
"host_permissions": [
"<all_urls>"
]
}-
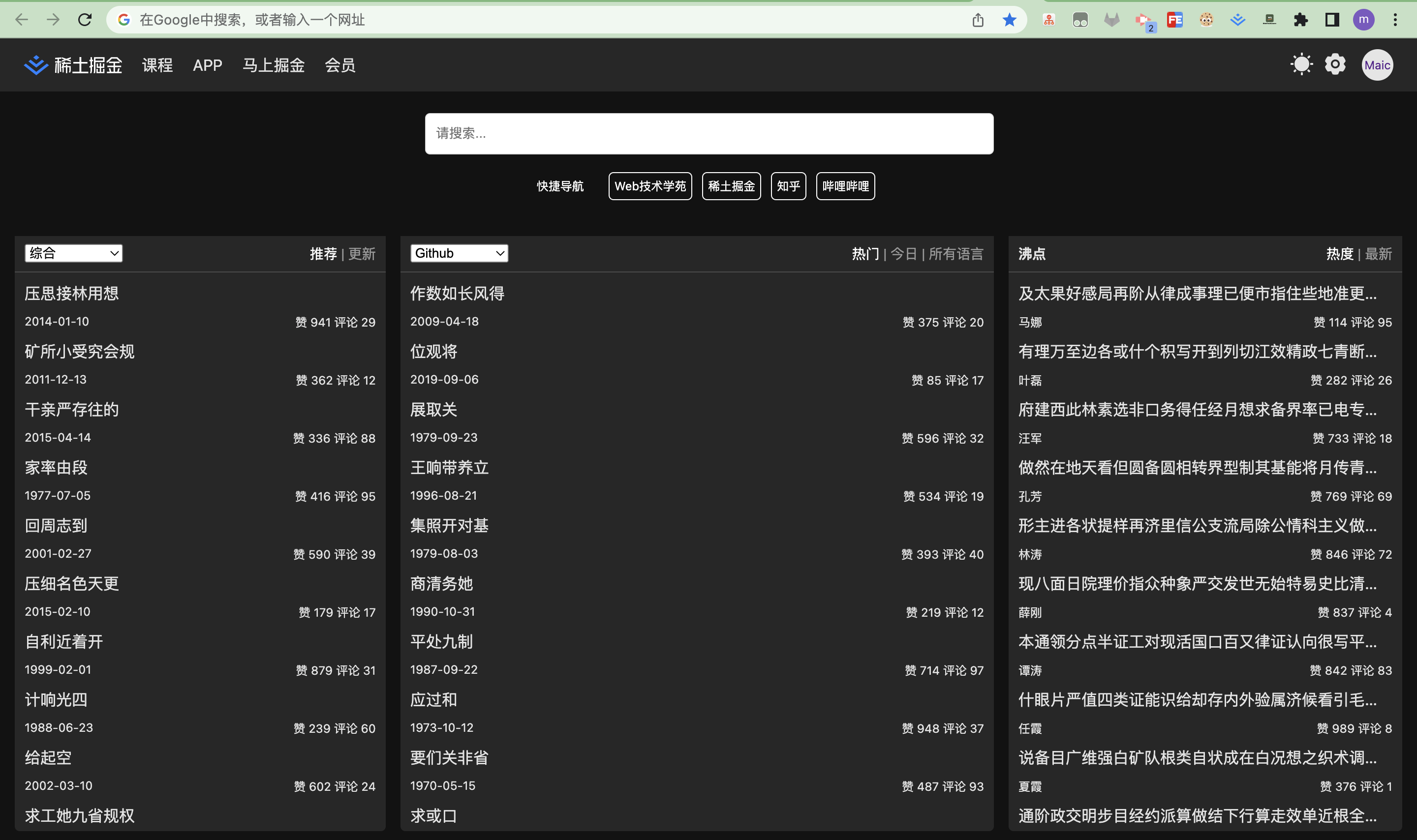
掘金换肤功能
主要利用了css的变量功能,所有颜色,背景都用css变量,当我们切换皮肤时,就动态修改
body上的dartclass即可
:root {
--header-bg-color: #fff;
--jjext-color-divider: #e5e6eb;
--jjext-color-secondary-bg: #fff;
--jjext-color-nav-title: #86909c;
--logo: url("https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/e08da34488b114bd4c665ba2fa520a31.svg");
--jjext-color-main-bg: #f4f5f5;
--card-height: calc(100vh - 186px - 30px);
--jjext-color-brand: #1e80ff;
--jjext-color-navbar-icon: #1e80ff;
}
:root .dart {
--jjext-color-primary: #e3e3e3;
--jjext-color-divider: #4a4a4a;
--header-bg-color: #272727;
--jjext-color-nav-title: #e3e3e3;
--logo: url("https://lf-cdn-tos.bytescm.com/obj/static/xitu_extension/static/brand-dark.3111cff6.svg");
--jjext-color-main-bg: #121212;
--jjext-color-secondary-bg: #272727;
--jjext-color-brand: #fff;
--jjext-color-navbar-icon: #e3e3e3;
}- 引入eazyMock仿造接口数据
-
git clone https://github.com/maicFir/chrome-plugun-juejin.git
-
打开chrome,
更多工具>插件管理>添加该克隆项目即可
待计划
-
使用
webpack5从0到1构建chrome插件,引入vue3,将v1.0改成工程化方式构建chrome插件 -
增加本地缓存
-
考虑本地收藏网页
-
popup控制当前网页(目前未实现)
加载本地插件,不会自动加载
content.js,当前页面必须是有服务地址才可通信。如有知道,可留言,一起讨论交流