- Fork this repository, so it can stay on Github
- Commit your changes after every task
- When you finish, send us the link of your repository
- Using state and global state
- DOM manipulation
- Unit Testing
- Implement the Unit test in
routes/App/components/App.test.tsxand check if the App renders & the h1 title is set - Add dark-mode switching functionality to the existing dark-mode button
- Utilise the existing dark-mode scss file by adding a
dark-modeclass to the roothtmlelement
- Utilise the existing dark-mode scss file by adding a
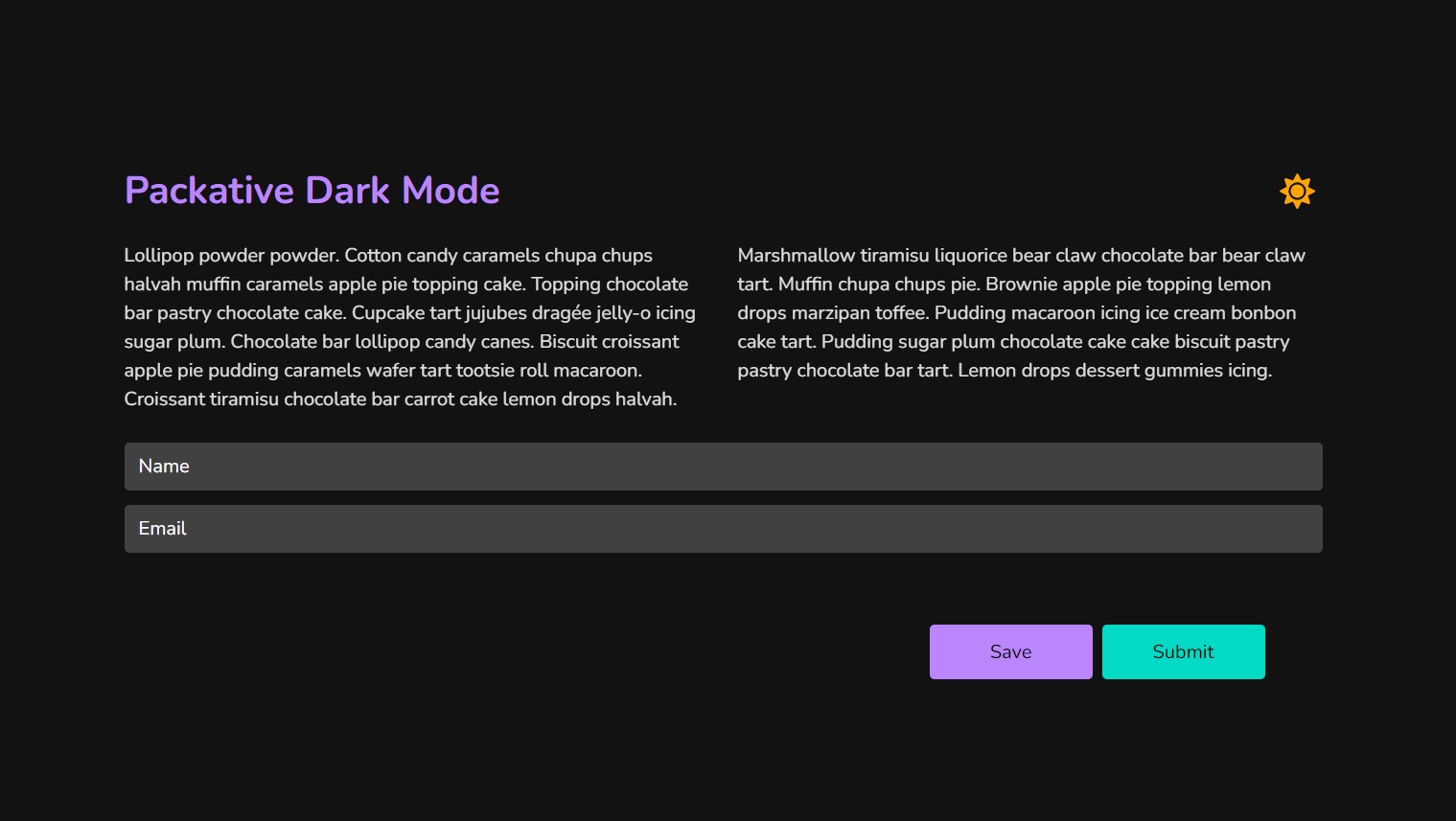
- When in Dark mode:
- The button icon should be fontawesome icon
faSun - Choose a different icon color that matches well. You can use the
colorprop on theIconcomponent.
- The button icon should be fontawesome icon
- Feel free to restructure the code & create new components
- How we would use Dark mode on other potential routes/components in a bigger application. Would your solution work for this?
- How we can apply a class to the
htmlDOM element
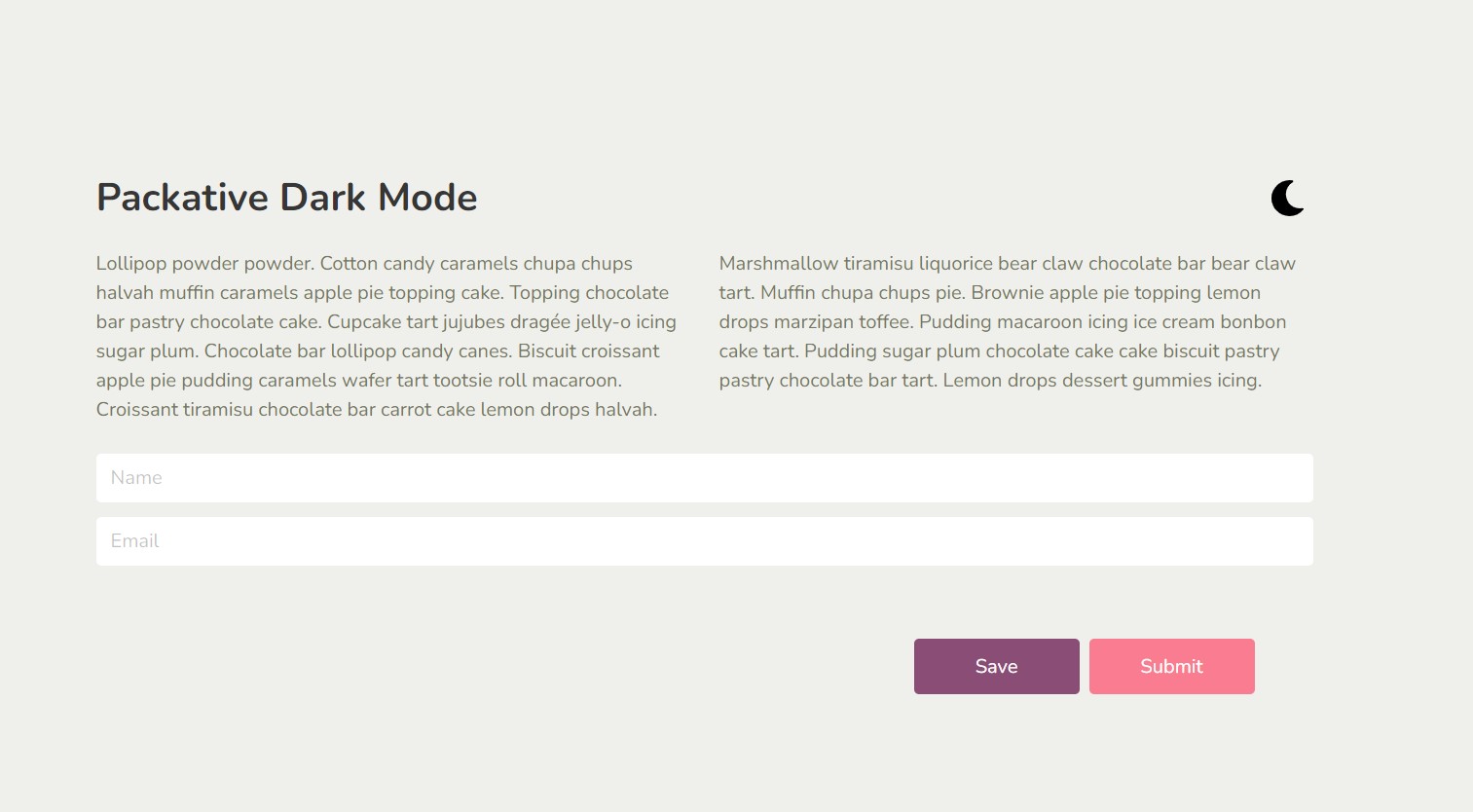
- Basic app UI (mobile responsive)
- Dark mode and light mode styles/themes
- Please use
yarn