Complete-Guide-To-Flutter(Mini Apps) 💥
All the Mini Apps coded in Dart Language and live working project hosted on GitHub using the Flutter Mobile Developement UI Tool Kit. Working project can be found on the given below links.
Vision and Mission: I am trying to create one of the biggest repo, related to Flutter with working application using Flutter Web. I will also post Important Link and Channels, to learn quickly with working procedure. All Tutorials plus additional snippets and shorter posts can be found on the repo.
Show some love ❤️ and star the repo to support the project
If you had like the project pls consider giving the star ⭐ icon on the top right corner of the Project .
Project Created by:
Rahul Chandra: A a Pre-Final Year Computer Science Student, an experienced Software Developer with a demonstrated history of working in the information technology and services industry. Seasoned Competative Coder. Skilled in C++, Python, Data Analysis, Java, Dart and Julia. Strong information technology professional with a Bachelor of Engineering - BE focused in Computer Science from Chandigarh University.
I am currently looking for Full Time/ Internship Offer for any Software Development Roles. Pls, checkout my Resume. I am very passionated about Software Development ❤️
Quick Note:
As the size of this particular repo had increased considerably, so I had not included Banner for each project given below. Sorry, but lots of my friends are from remote areas and I think we need to think about the Data Connection Problem issues for them even. Thanks guy for understanding and supporting it 🙏🙏🙏🙏🙏🙏🙏
Working GIFS:
Live Working Project:
54 - Tensorflow Lite-Dog-Cat-Classifier-using-Flutter:
Created an Dog v/s Cat Classifer using Tensorflow in Flutter, to check the cat v/s dogs.
Unique Features of the Application:
- [✅] Used Kaggle Dataset of Cat/Dogs.
- [✅] Tensorflow Lite had been used to do the classification.
- [✅] Used around more than 2000 image each for Dog and Cat .
- [✅] Prediction percentage is overall 90%.
Everything is working quite fine and intutive.
Source Code of Project 👉 link
53 - Flutter Pokemon Application:
Flutter Pokemon Application is a very intutive and nice UI and JSON based Application in this we are basically fetching ther result from the JSON File to create UI.
Unique Features of the Application:
- [✅]Widgets created for the UI are like as Card, Hero, Animation, Positioned.
- [✅] Parsed the data using JSON Decode which helped to bring the data from the API in the form of List.
- [✅]Map is an data structure which is used for passing it through the function.
- [✅] Live Working Project
- [✅] Widgets used like ListTile, ListView Builder, Center, Text and Circle Avatar Widgets
Everything is working quite fine and intutive.
Deployed Link 👉 link
Source Code of Project 👉 link
52 - Flutter Swiggy Application UI:
Source Code of Project 👉 link
Living Working Project can be found here 👉 link
51 - Flutter Movie App Using JSON:
Source Code of Project 👉 link
Live Working of the Project:link,
50 - Flutter Vertical Page Slider:
Source Code of Project 👉 link
49 - Flutter Food App UI:
Flutter Food App UI is a project which is created to test the different animations options. It had used basic widgets like Column, Row and Expanded Widget and some Animations widgets are bundled with it.
Everything is working quite fine and intutive.
Source Code of Project 👉 link
48 - Flutter NewsAPI.org:
Flutter NewsAPI is a project which is created to fetch the data from the NewsAPI.org and listing it using the Cached Network Image, HTTP and WebView Flutter plugins, so that we will be able to create a News Application in a limited amount of time.
dependencies:
flutter:
sdk: flutter
cached_network_image: ^2.2.0+1
http: ^0.12.1
webview_flutter: ^0.3.22+1
Everything is working quite fine and intutive.
Source Code of Project 👉 link
47- Flutter Web Sign In Anomously App:
Integerated Firebase Authentication and tested using the Flutter Web. Easy to integerate and work with it.
cloud_firestore: ^0.13.6
flutter_screenutil: ^1.1.0
random_color: ^1.0.5
google_fonts: ^1.1.0
This is an Flutter based Mobile Application, so nothing had been created till now.
Source Code Of Project 👉 link
46 - Flutter_Integerated_Square_Payment_Gateway :
Source Code of Project 👉 link
45 - Flutter-UI-Amazon-Clone-with-Integerated-Payment-Gateway :
Source Code of Project 👉 link
44 - Flutter-Startup-Name-Generator :
Source Code of Project 👉 link
43 - Flutter-UI-Web-Newyork-Times:
Source Code of Project 👉 link
42 - Flutter Native-Application-with-Google-Maps-Integeration:
Source Code of Project 👉 link
41 - Flutter Notes-App-For-Mobile-App-using-Hive-Database:
Source Code of Project 👉 link
40 - Flutter Quiz_Application_Flutter:
Source Code of Project 👉 link
39 - Flutter Whatsapp_UI_Clone_Flutter:
Source Code of Project 👉 link
38 - Flutter Dynamic_Theme_Enabled_Flutter :
Source Code of Project 👉 link
37 - Flutter Chat_Application_Flutter:
Source Code of Project 👉 link
36 - Flutter save_recipes:
Source Code of Project 👉 link
35 - Flutter Covid_19_Flutter_App :
Source Code of Project 👉 link
34 - Flutter FriendChat Application :
Source Code of Project 👉 link
33 - Flutter Instagroot Application:
Source Code of Project 👉 link
32 - Flutter Food Application :
Source Code of Project 👉 link
31 - Flutter RxDart GitHub Search API :
Source Code of Project 👉 link
30 - Flutter Chyker Foods Applictation:
Source Code of Project 👉 link
29 - Flutter Instagram Shared Application:
Source Code of Project 👉 link
28 - Flutter Adobe XD:
Source Code of Project 👉 link
27 - Flutter Widgets Online Project :
Source Code of Project 👉 link
26 - Flutter Quotes Application:
Source Code of Project 👉 link
25 - Flutter Doctor Consultation Application :
Source Code of Project 👉 link
24 - Flutter Bloc Pattern Weather Application:
Source Code of Project 👉 link
23 - Flutter Bloc Pattern :
Source Code of Project 👉 link
22 - Flutter All In One Book Application:
Source Code of Project 👉 link
21 - Flutter TikTok UI Applciation:
Source Code of Project 👉 link
20 - Flutter Fetch Questions using Python:
Source Code of Project 👉 link
019 - Flutter Connection with JSON based Application:
Source Code of Project 👉 link
018 - Flutter Material Page Route Application:
Source Code of Project 👉 link
16 - Flutter Miles to Kilometre Application:
Source Code of Project 👉 link
15 - Flutter Bloc Pattermn App:
Bloc Pattern and Mobx Management App are the different State Management which can be used to create states. BLoC pattern was conceived to allow the reuse of the very same code independently of the platform: web application, mobile application, back-end. So yeah, this pattern was developed aiming to ease the workload on developers end while developing apps for a different platform with the idea of code reusability. Watch the video below to get more insight on the baby steps set by BLoC.
This is an Flutter based Mobile Application, so nothing had been created till now.
Source Code Of Project 👉 link
14 - Flutter Firebase Quote's App:
This App is basically created to learn about widgets like Expanded etc. The plugins used are mentioned below pls have a look to it.
cloud_firestore: ^0.13.6
flutter_screenutil: ^1.1.0
random_color: ^1.0.5k
google_fonts: ^1.1.0
This is an Flutter based Mobile Application, so nothing had been created till now.
Source Code Of Project 👉 link
13 - Flutter_PDF_Viewer:
In this application, basically I had used the Flutter Plugin related to the PDF and Files. The name of the different Plugins are as follows:
file_picker: ^1.9.0+1
flutter_full_pdf_viewer: ^1.0.6
flutter_plugin_pdf_viewer: ^1.0.7
Flutter Plugin PDF Viewer, gives us the hands on functionalites to see and scroll through the PDF, so that we can easily access it.
Deployed Link 👉 link
Source Code Of Project 👉 link
12 - Flutter_Web_Firebase_Authentication:
After so much hectic, I am succesfully able to integerate the Firebase Auth in Flutter Web. This is still in beta phase.
The best part is that all the functionalities are working properly, this is just the prototype version of the Flutter Web Firebase Authentication. More to be updated in the future.
The article which I had referred can be found on this link.
Everything is working quite fine and intutive.
Source Code of Project 👉 link
Deployed Link 👉 link
11 - Flutter_Mortage_Payment_App_1_Beta:
In this App, I had learnt about how to keep the minimalistic design and change the overall colour and design, which can be further used for the good UI concepts.
The App can be used for finding the interest rate about a particular Principal on the given Interest Rate and given time period.
Deployed Link 👉 link
Source Code Of Project 👉 link
10 - Flutter_Bottom_Sheet_Tutorial :
Deployed Link 👉 link
Source Code Of Project 👉 link
Learnt about the Modal Sheets and Bottom sheets and how they are different from each other.
If you found, it interesting pls ⭐ this repo. It will motivated me to work more hard.
9 - Telegram UI Flutter:
Deployed Link 👉 link
Source Code Of Project 👉 link
Created Telegram User Interface in Flutter using the widgets like ListTile, ListView and different builders like the ListView Builder Seperator and also used the other widgets like CircleAvator, Text widgets for UI etc.
If you found, it interesting pls ⭐ this repo. It will motivated me to work more hard.
8 - Dice Game Flutter:
Learnt from- The App Brewery Course: Course Link is 👉 link.
Deployed Link 👉 link
Source Code Of Project 👉 link
Dice App Flutter is the project, in which I had learnt about Expanded , Flat Button and how to differentiate betweeen the Stateful and Stateless widget properties with each other. I had also got to know about the Math properties related to dart. I had used the rohan() function to automate the task of generating the random numbers and changing the picture.
If you found, it interesting pls ⭐ this repo. It will motivated me to work more hard.
7 - Portfolio's App Flutter:
Deployed Link 👉 link
Source Code Of Project 👉 link
In this Porfolio App, I had learnt about the different widgets like List Tile, Card and how to use Safe Area for keeping the App's UI clean and beautiful.
If you found, it interesting pls ⭐ this repo. It will motivated me to work more hard.
6 - Calculator's App Flutter:
Deployed Link 👉 link
Source Code Of Project 👉 link
In this Calculator App, I had learnt about the different Flutter States and also implemented different Themes in it. I had also worked upon the different Text Editing Controller options like TextInputFormatters etc.
If you found, it interesting pls ⭐ this repo. It will motivated me to work more hard.
5 - Flutter_Shop's_App:
Deployed Link 👉 link
Source Code Of Project 👉 link
Flutter Shop's Application is the simple application which is used to learn the Grid View Builder and also the how to refer the learning.
It is a basic project which is used to learn about the widget's.
If you found, it interesting pls ⭐ this repo. It will motivated me to work more hard.
4 - Sound_View_App_Flutter:
Deployed Link 👉 link
Source Code Of Project 👉 link
Sound View App Flutter is the project in which I had integerated the Audio Player which can be further used to the click on the Emoji Icon's.
It is a basic project which is used to play the .mp3 files.
If you found, it interesting pls ⭐ this repo. It will motivated me to work more hard.
3 - Rover's Guide (One Stop Solution For Travellers)
Deployed Link 👉 link
Source Code Of Project 👉 link
Rover's Guide is my Pre-Final Year Computer Science Engineering Project. The more is needed to be done in this project. Discussed more detailed in the below repo link. Source Code can be found with proper documentation on this link.
If you found, it interesting pls ⭐ this repo. It will motivated me to work more hard.
2 - Chat Application in Flutter -
Deployed Link👉 link
This is the basic project in which I had created the simple application by learning from MTECH VIRAL'S VIDEO. Source Code can be found with proper documentation on this link.
1 - Building a Notes App in Flutter - UI example:
In this tutorial we break down the UI into Flutter Widgets, complete our layout and then tweak to get our final design to match our screenshots.
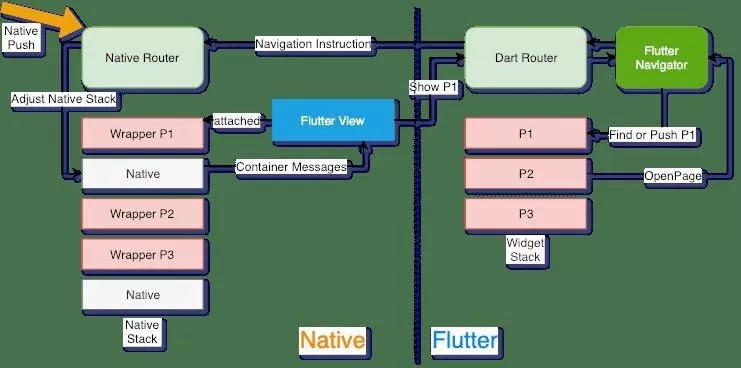
Flutter v/s React Native Infrastructure:
Education/Contents:
All my brothers and sister, it is very important to understand that we are here to learn and excel in our professional life. So it's not really important from where we learn the stuff either from Youtube, Medium etc. If any one of you had some great website to share. Pls open an issue. I am looking forward to create the one of the Biggest Repository On Flutter, so that any one can learn from it.
Some Git Commands for Best Workflow Practices:
You can follow the below workflow, if you are new to Git.
Initial setup
- Fork the main A-Complete-Guide-To-Flutter
- Clone this repo on your machine
- Add the main repo as "upstream"
git remote add upstream https://github.com/irahulcse/A-Complete-Guide-To-Flutter
Starting a new issue
- Get the latest version of the project
git fetch upstreamgit checkout mastergit pull upstream master
- Create a new branch starting from that newly updated main branch, and link it to your GitHub fork.
git checkout -b MyNewIssuegit push --set-upstream origin MyNewIssue
- Make your changes, commit them, and push them to your fork
- make changes
git commit -a- write a good commit message
git push
Rebasing your branch
When there have been changes in the main repo that you want to get, the cleanest option is often to rebase your branch on top of the latest commits.
- Get the latest commits and update your local master branch
git fetch upstreamgit checkout mastergit pull upstream master
- Rebase your in-progress feature branch
git checkout MyInProgressFeaturegit rebase mastergit push -f
Resetting a branch after you've messed it up
- Make sure there isn't any work that you care about losing
- Do a hard reset to the branch you want to restart from.
git checkout MyMessedUpBranchgit reset --hard upstream/master
Adding a single commit from one branch to another branch
- Find and copy the commit ID that you want to use
- Cherry-pick that commit
git checkout MyCleanBranchgit cherry-pick COMMIT_ID
Getting Started
For help getting started with Flutter, view our online documentation.
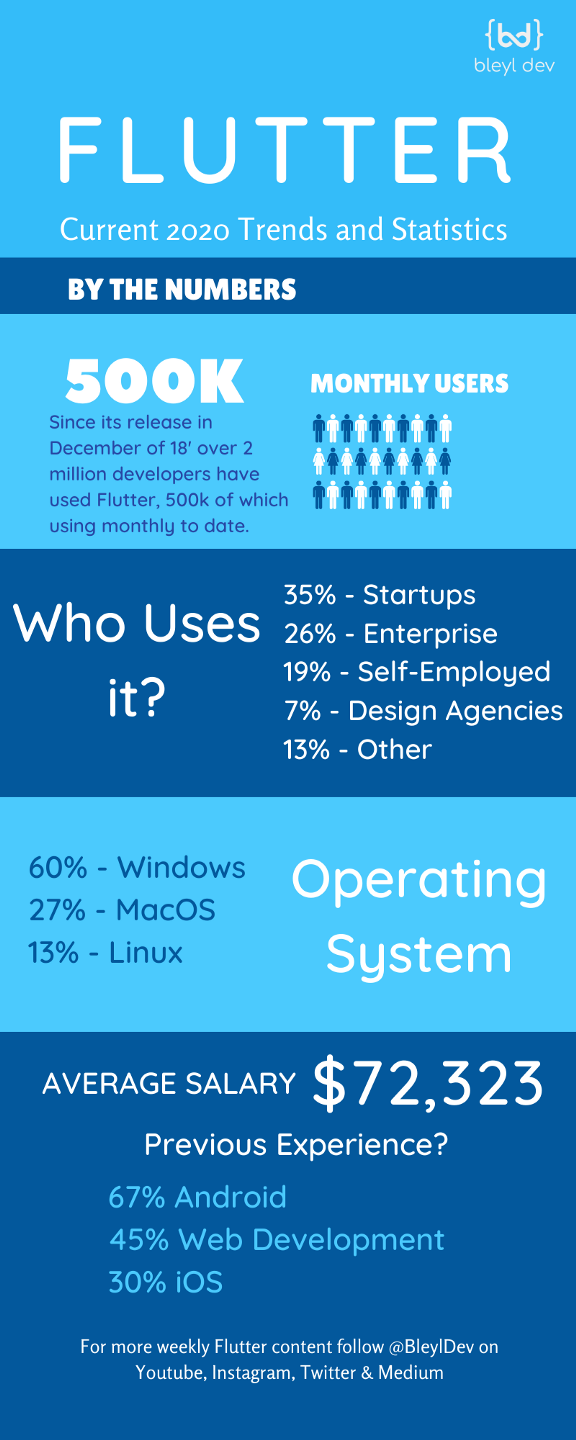
Flutter Opportunities in 2020:
Contribution:
Please clone and star this repo to stay up to date on changes. If anyone, would like to contribute to it. You can open the issue and start contributing to it.
License
Copyright (c) 2020 Rahul Chandra
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.