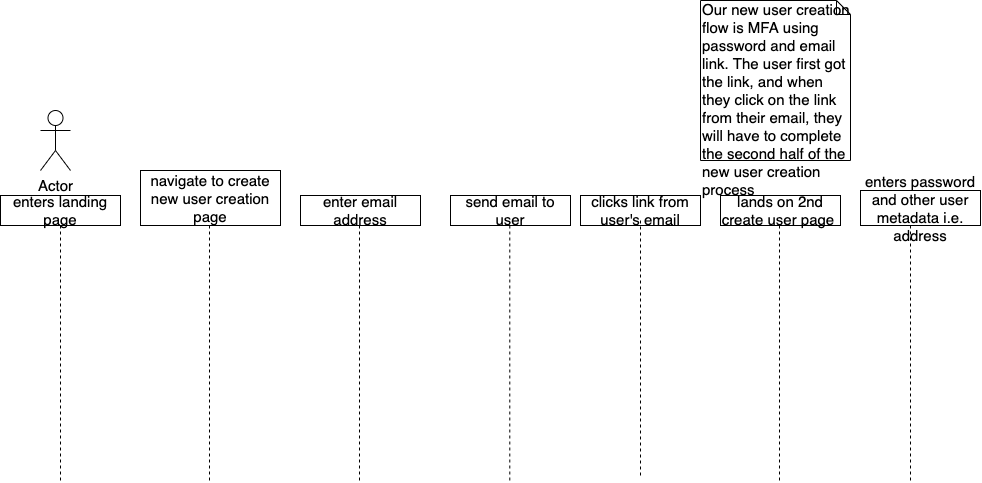
test What were going for in this series:
Prework
Npm practice and foundation through excercises
recording here: https://www.dropbox.com/s/1489cmz8dc3obd6/createUserFlowPrework.mp4?dl=0
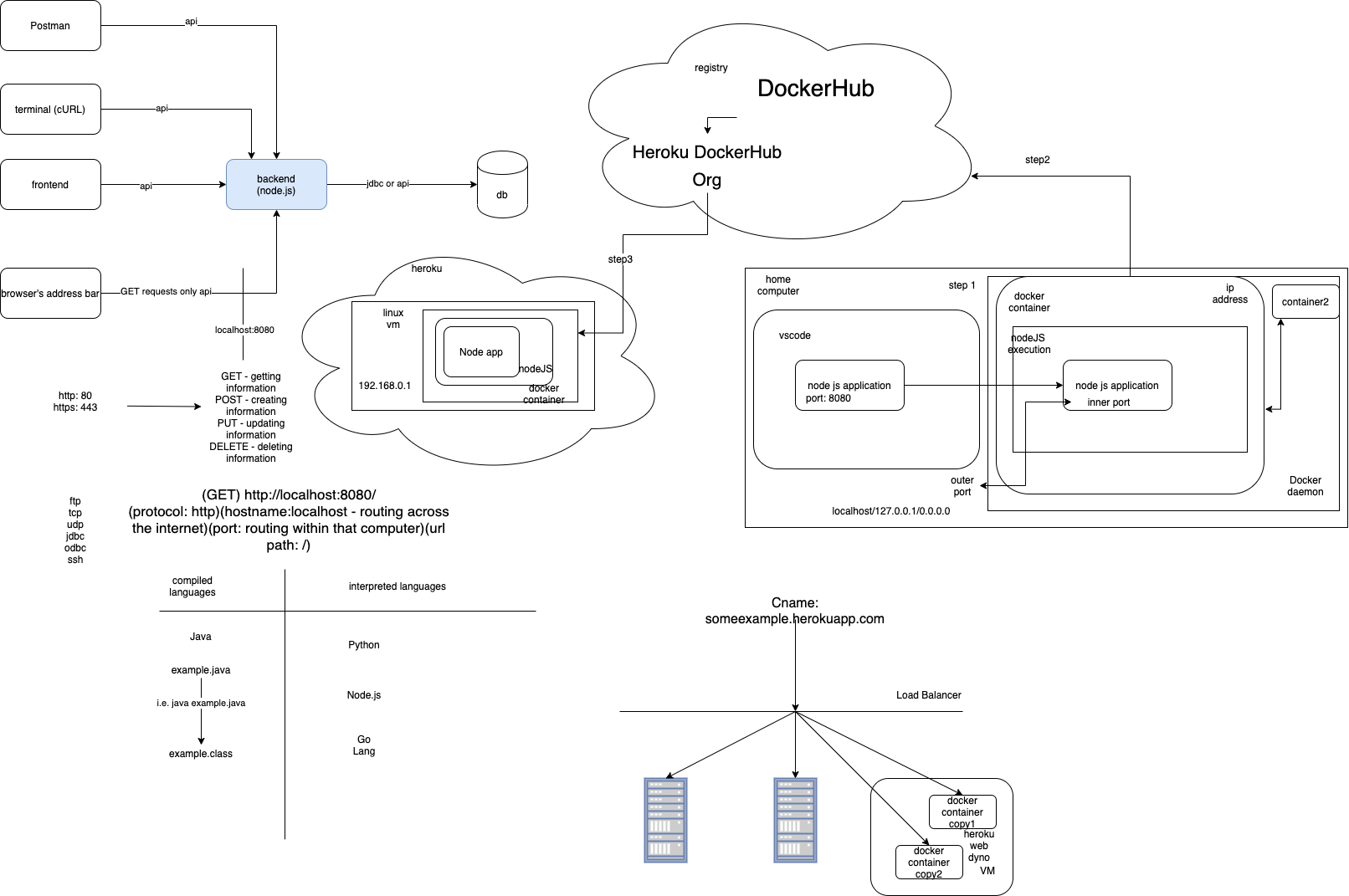
How API's communication looks in a fullstack project, and how different clients can hit the backend
Session 1: How to send an anonymous email from firebase to a user
recording: https://www.dropbox.com/s/croc3vp7apz3qhd/createUserFlowSession1.mp4?dl=0
Code up to this point: https://github.com/madthad91/internHacks2020CreateUserFlow/releases/tag/1.0.0
Links we used:
Gotchas:
-
If you have node version 13.X, you might have to install
npm install autoprefixer@9.8.0if you get the issue: kleur does not define a valid colors target -
I installed react router on another screen during this recording. To install it, run
npm install react-router-dom --save
Session 2: How to handle the callback url and make a basic form
recording: https://www.dropbox.com/s/yxfdn7j4dri05an/createUserFlowSession2.mp4?dl=0
Code up to this point: https://github.com/madthad91/internHacks2020CreateUserFlow/releases/tag/2.0.0
Links we used mid session:
Session 3: Make a NodeJS app, and finish the create user process
recording(s):
p1: https://www.dropbox.com/s/gv8l5rstuq4usi0/createUserSession3pt1.mp4?dl=0
p2: https://www.dropbox.com/s/9r4xqa8aaaoyp5q/createUserSession3pt2.mp4?dl=0
Code up to this point: https://github.com/madthad91/internHacks2020CreateUserFlow/releases/tag/3.0.0
Links we used mid session:
-
how to do a post in axios: https://blog.logrocket.com/how-to-make-http-requests-like-a-pro-with-axios
-
parsing request body's in nodeJS: https://expressjs.com/en/api.html#express.json
-
Create a user: https://firebase.google.com/docs/auth/web/password-auth#create_a_password-based_account
-
nodejs cors library: https://www.npmjs.com/package/cors
-
install firebase on nodejs: https://firebase.google.com/docs/web/setup#node.js-apps
Session 4: Dockerize the backend, and host all the things
recording(s):
p1: https://www.dropbox.com/s/6itwdaqepagsdf0/createUserSession4pt1.mp4?dl=0
p2: https://www.dropbox.com/s/4biz18dcemnq4xl/createUserSession4pt2.mp4?dl=0
p3: https://www.dropbox.com/s/evq6kyscnqgicdr/createUserSession4pt3.mp4?dl=0
Code up to this point: https://github.com/madthad91/internHacks2020CreateUserFlow/releases/tag/4.0.0
Links we used mid session:
-
heroku toolbelt: https://devcenter.heroku.com/articles/heroku-cli#download-and-install
-
stackoverflow about initializing a heroku git app: https://stackoverflow.com/questions/53551717/couldnt-find-that-app-when-running-heroku-commands-in-console
Below is the autogenerated stuff:
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Learn More
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
Code Splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
Analyzing the Bundle Size
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
Making a Progressive Web App
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
Advanced Configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
Deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
npm run build fails to minify
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify