This is just a test game using typescript, three.js and webpack :)
# install dependencies
npm i
# compile server
npm run generate
# compile frontend and watching for change...
npm run devthen open http://localhost:8800/ on your browser
just view the zone!
select an object by cursor or search input, then show controls on target object to edit it:
T key: translate (move) objectR key: rotate objectS key: scale object+ key: increase size of control- key: decrease size of control
if you press
N keyyou can use snap on your translate, rotate, scale actions
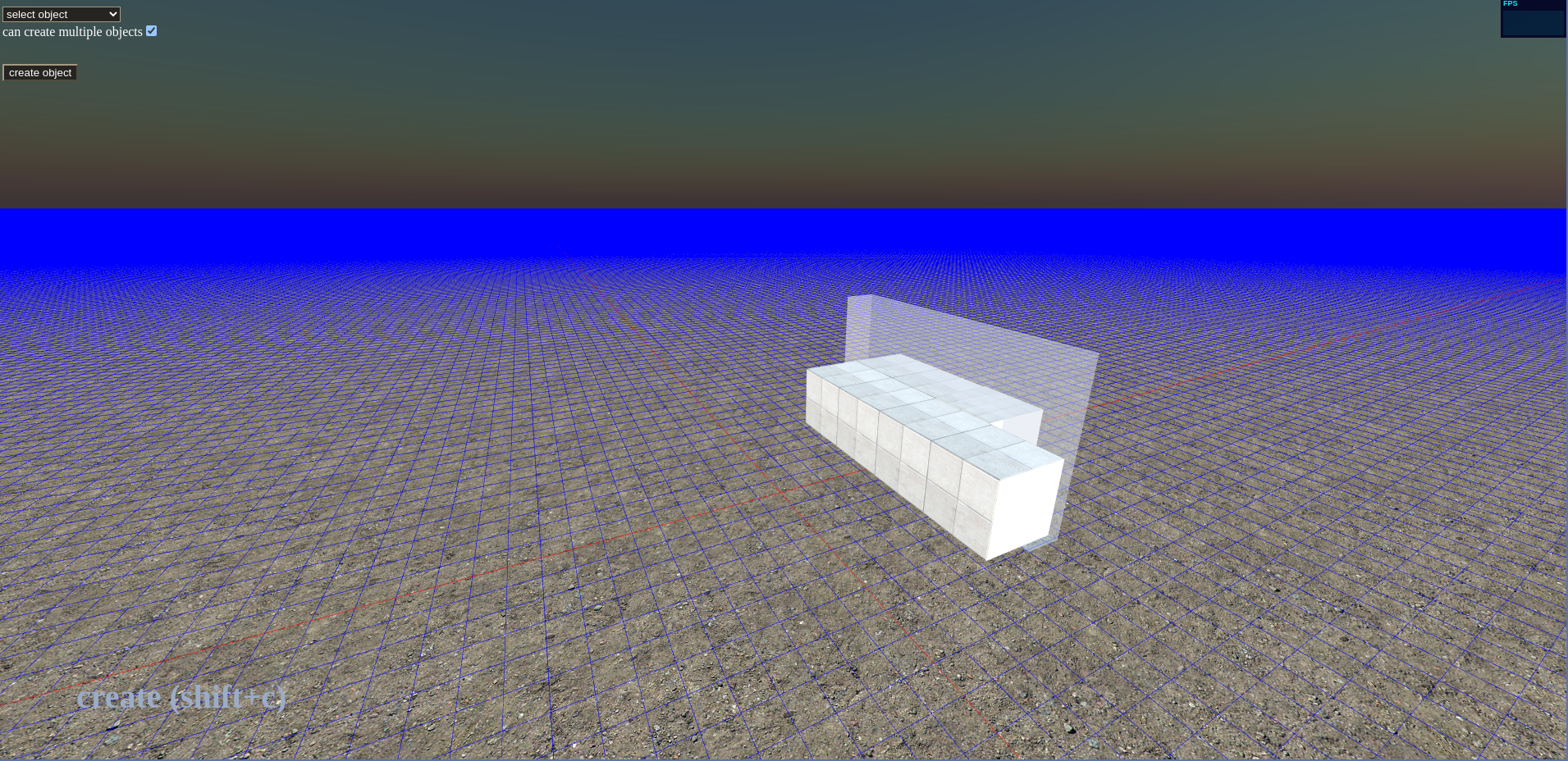
select an object type from select box on top corner of window, then click on create object button and now you can add your object on the zone.
you can use mouse wheel and press one of follow keys to rotate object:
X key: Rotate on the x-axisY key: Rotate on the y-axisZ key: Rotate on the z-axis
default rotation value is 0.01, but if pressed
Shift key, rotation value will be 0.5.
choose an object, can delete it!
- wall
- glass
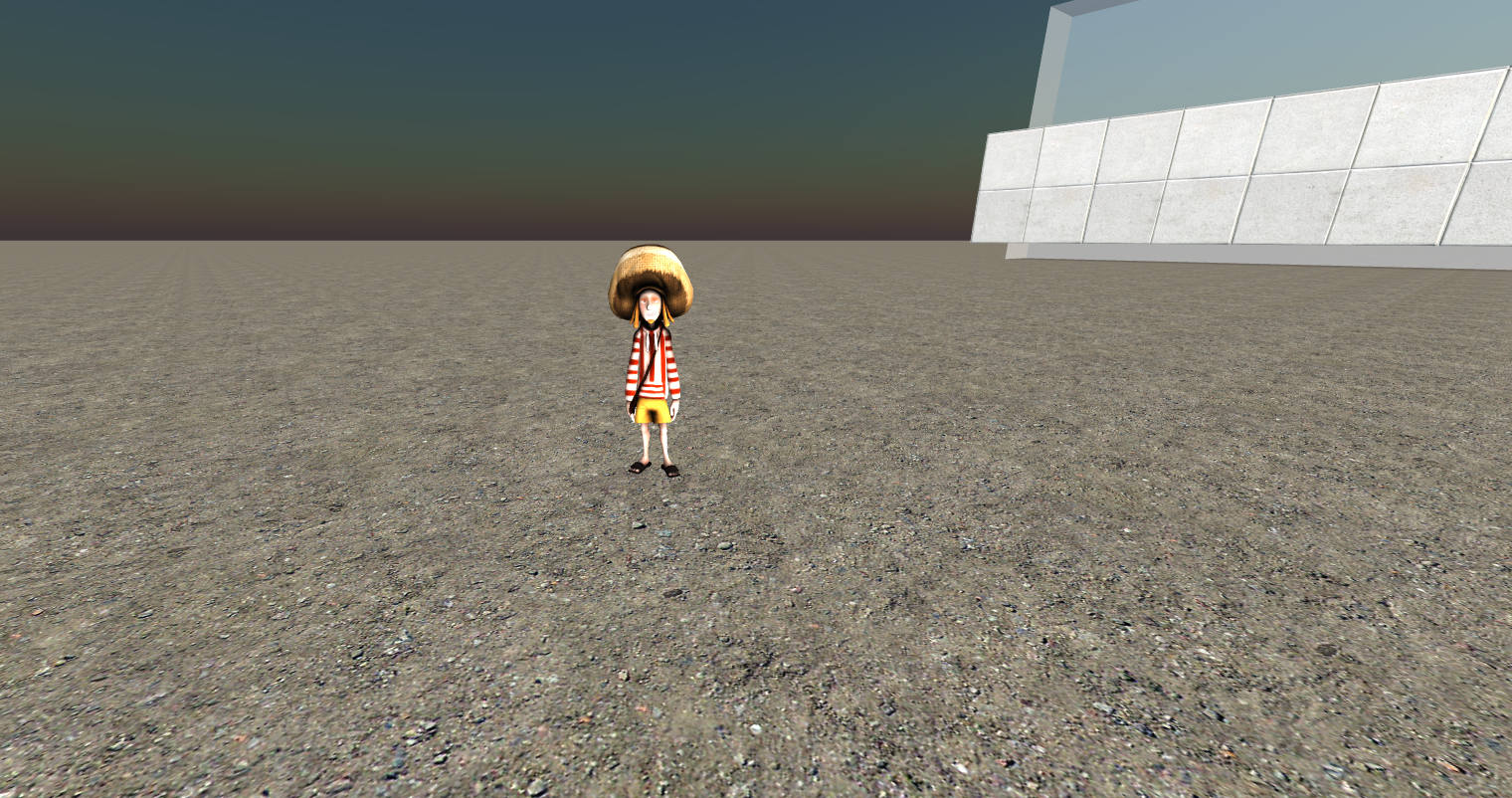
use W, S, A, D keys to walk and you can press Shift key to run.
https://gist.github.com/wtho/8a8924481763dc671c67b8868e54b695