This demo shows a few techniques on how to build a re-ordable grid view based on stock UICollectionView API.
Here are the main UIKit APIs used by this demo:
UICollectionViews compositional layout API.UICollectionViewDiffableDataSourceand its reordering support.UIContextMenuConfigurationfor presenting optional menus from each displayed cell.
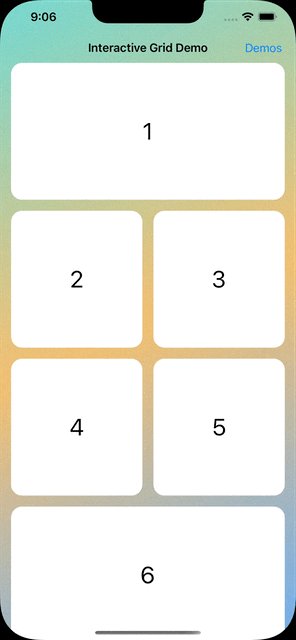
The view is driven by a two-column layout that supports two cell sizes:
- Compact (half width)
- Regular (full width)
Other goals
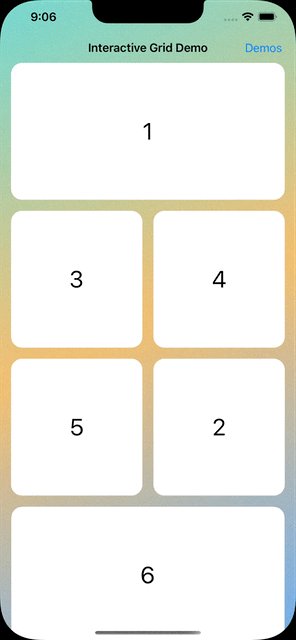
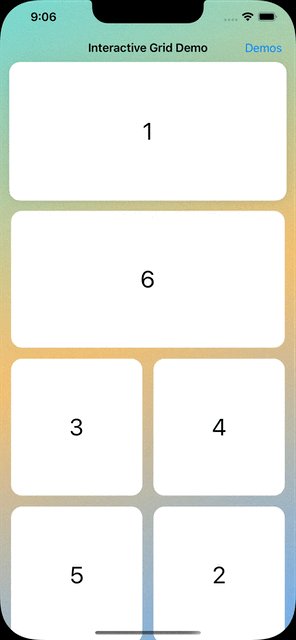
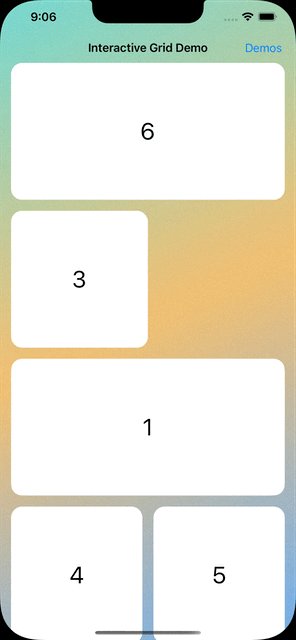
- The layout must dynamically adjust while the user drags cells arounds.
- The user must be able to long-press on cell to present a standard iOS context menu.
Additional details can be found in this blog post.