This app will monitor your Twitch channel for !commands using Comfy.js (by instafluff and others). It can play .mp3 files, display visual effects, and interact with Vue.js components.
Included in this app are my stream scenes.
Please FEEL FREE to take these and use them for your own purposes. If you like them, I'd love to hear about what you do with them.
Uses, and named after, Comfy.js (by instafluff).
Uses Dino Characters by ScissorMarks
You can see this in use, in the wild, by tuning into the lukeocodes stream on Twitch.
This can be deployed straight to Netlify, to use in your stream. Just click the button!
Remember to add/edit VUE_APP_CHANNEL_NAME in your deploy environment to the channel name to connect to.
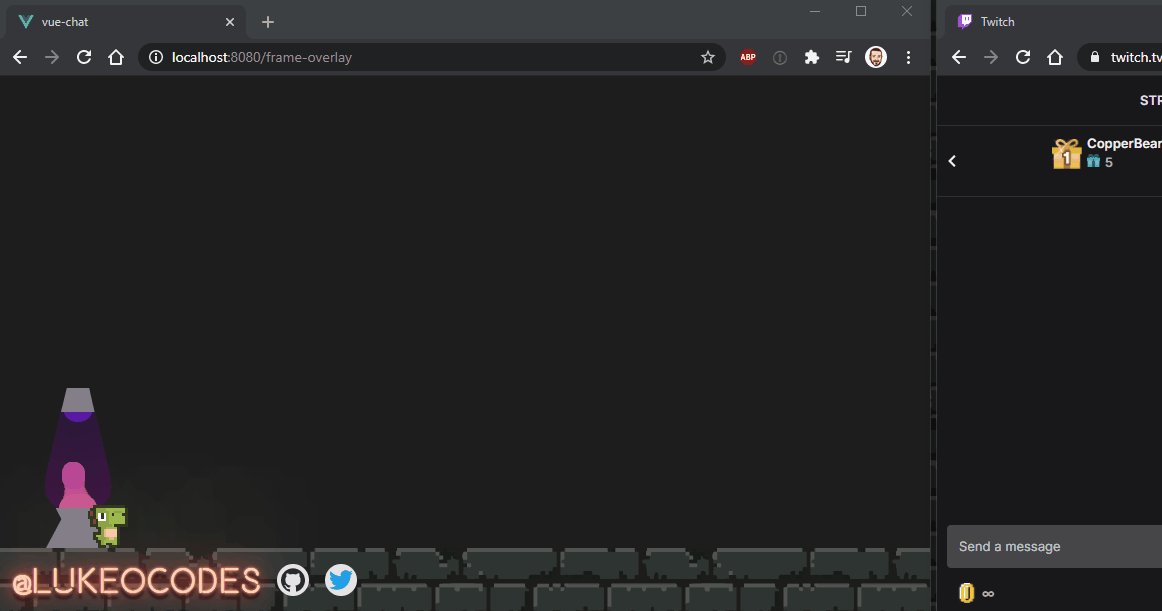
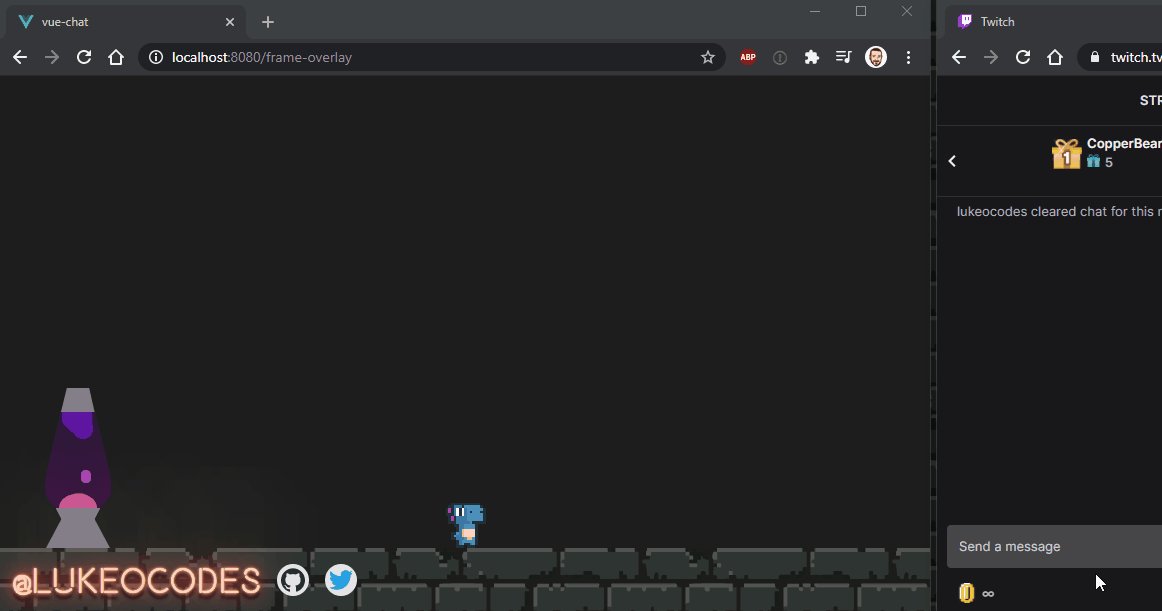
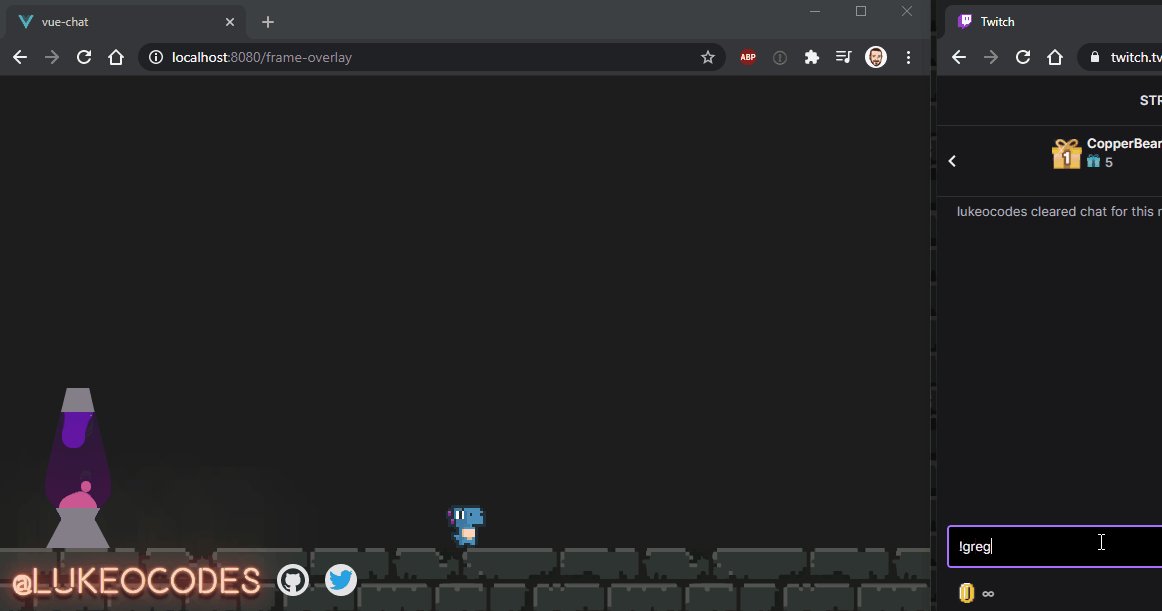
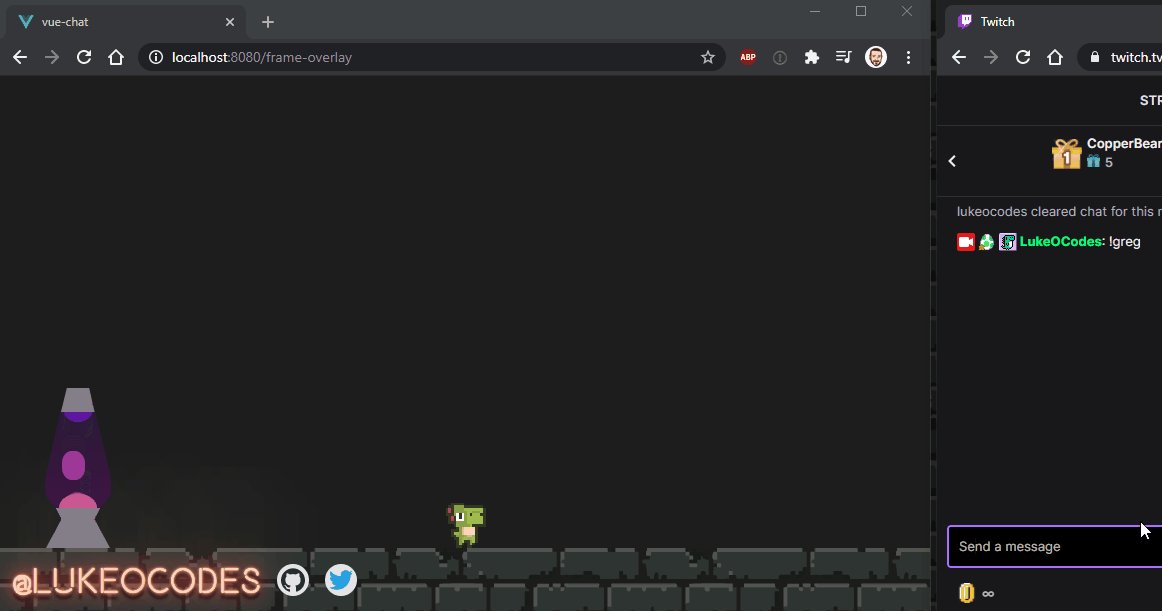
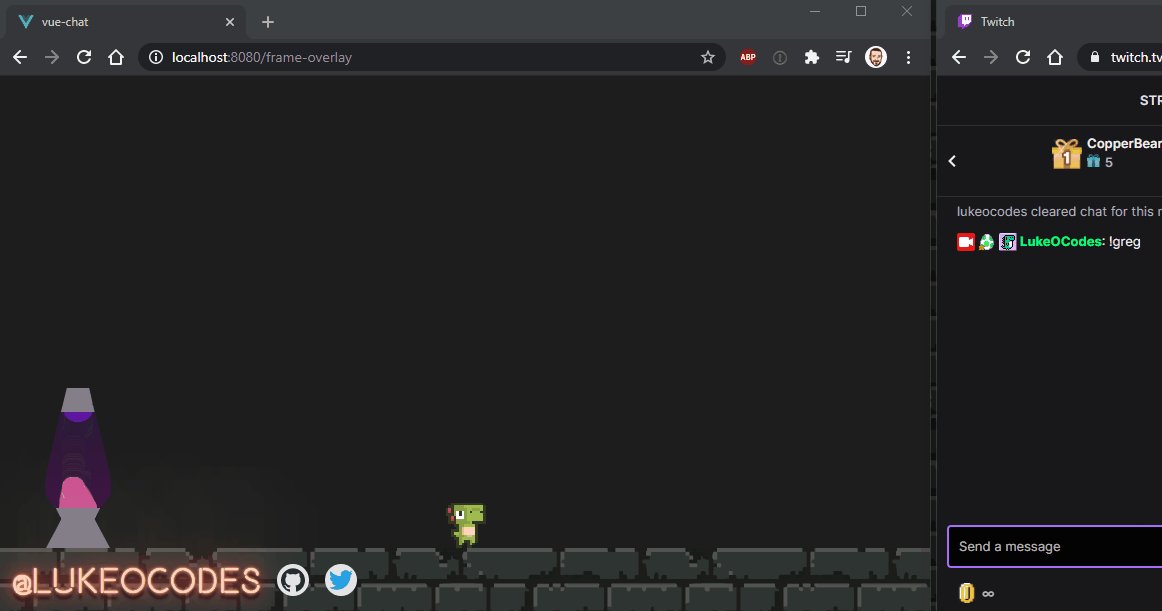
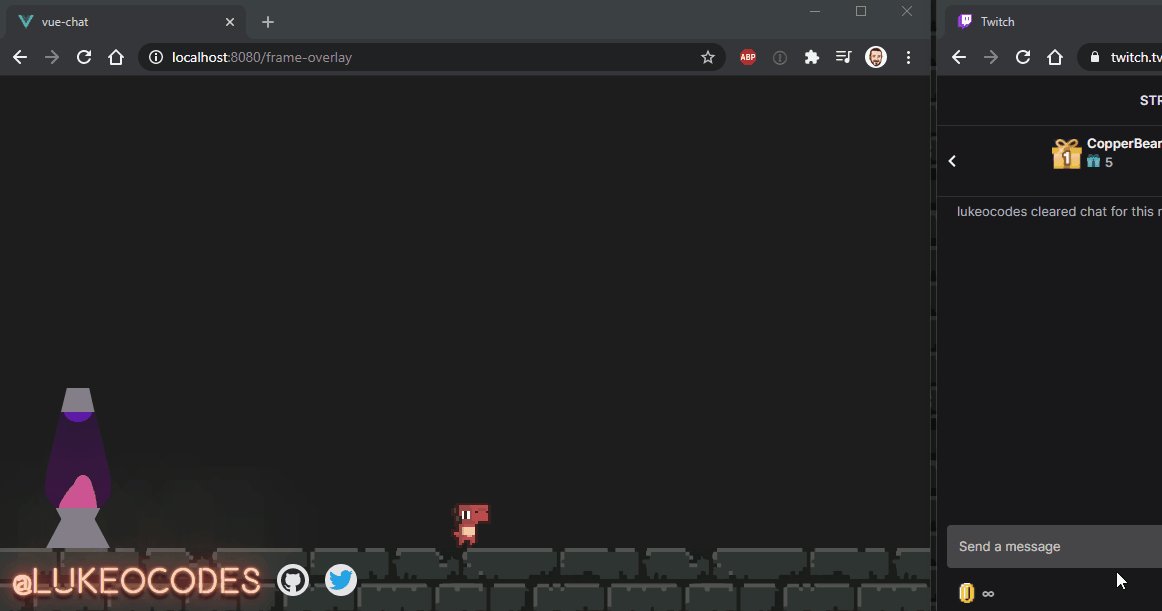
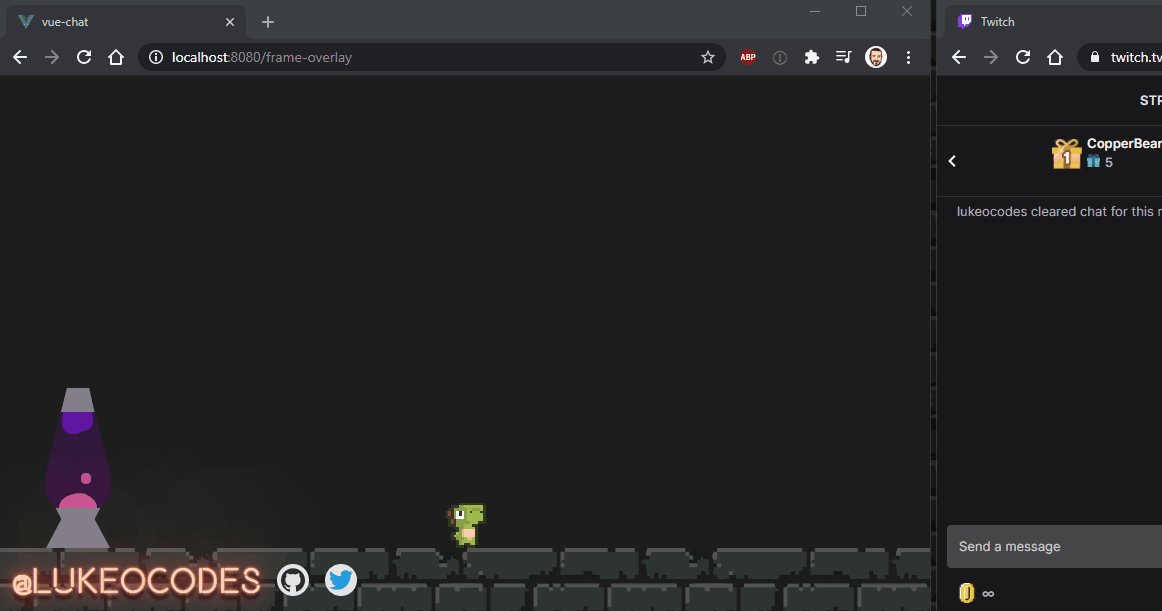
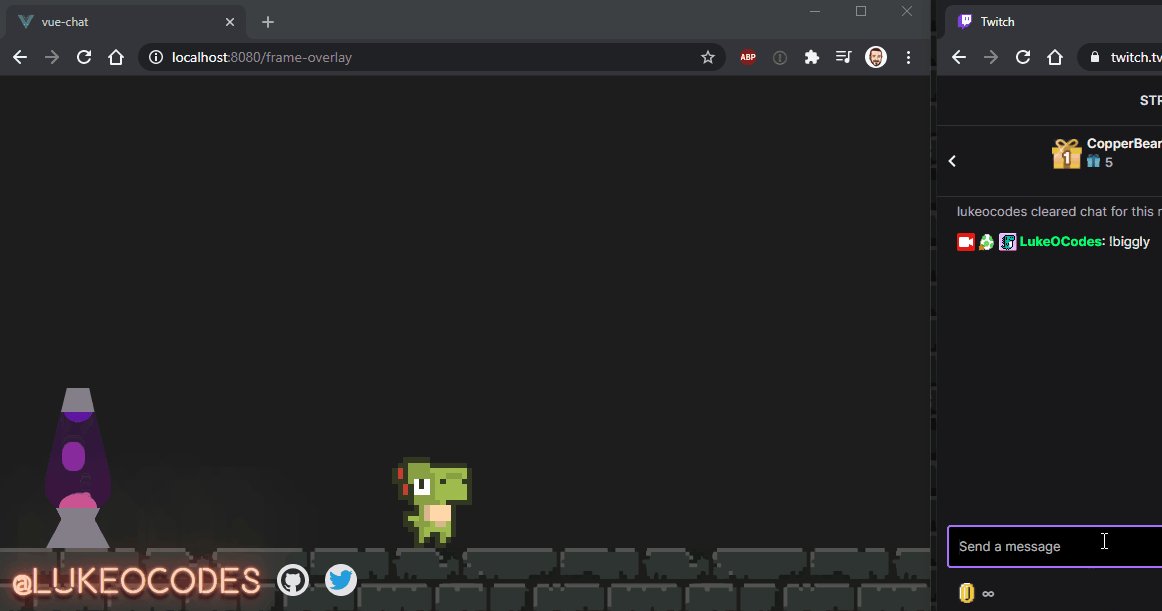
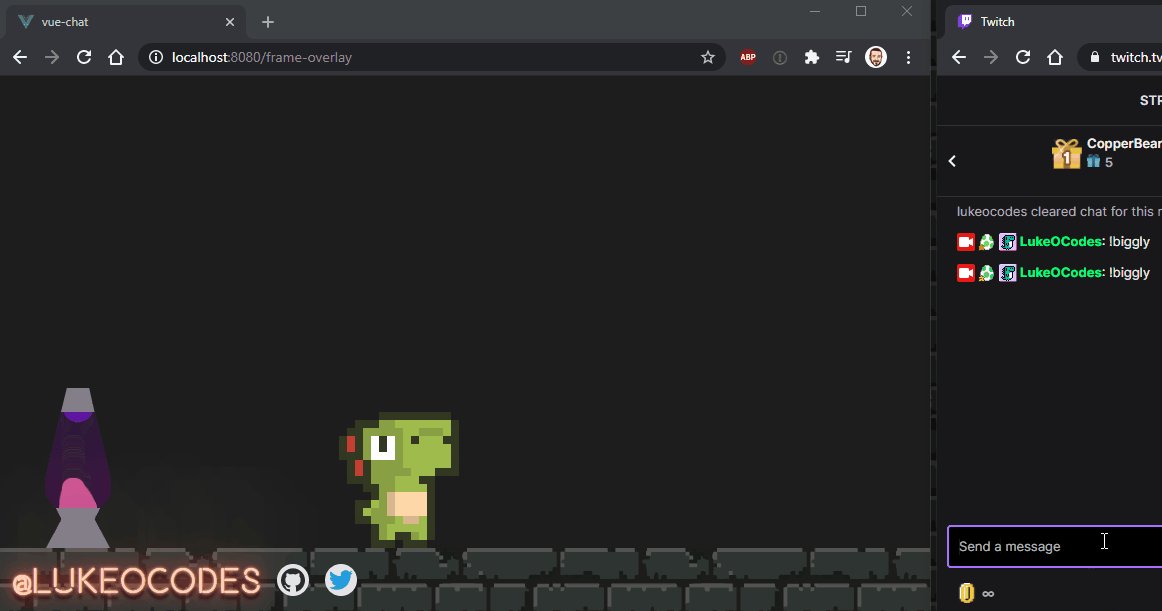
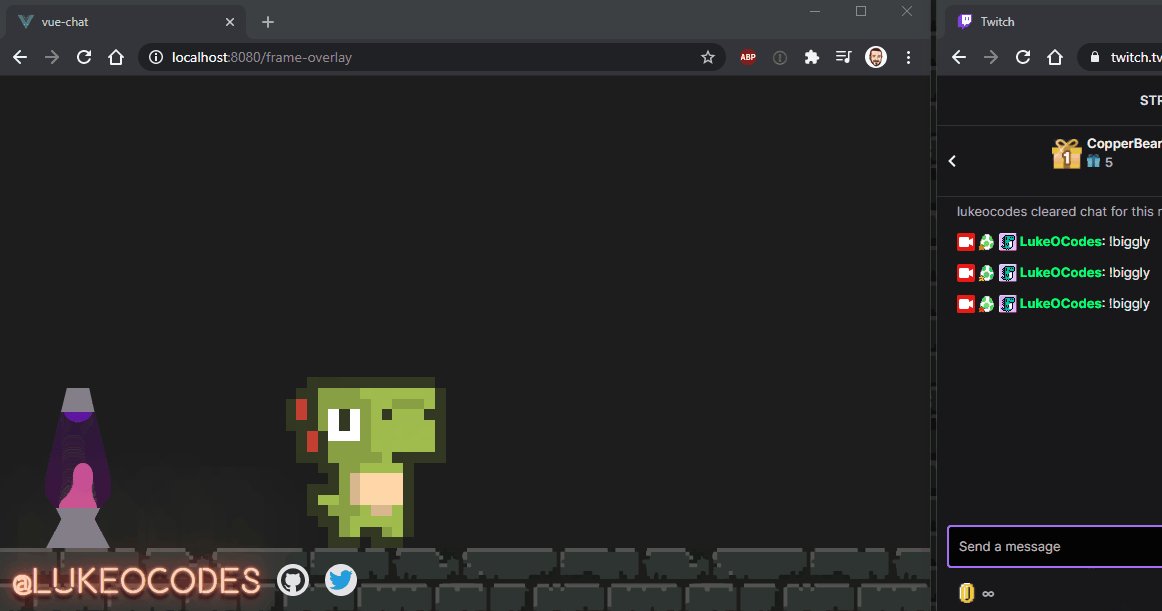
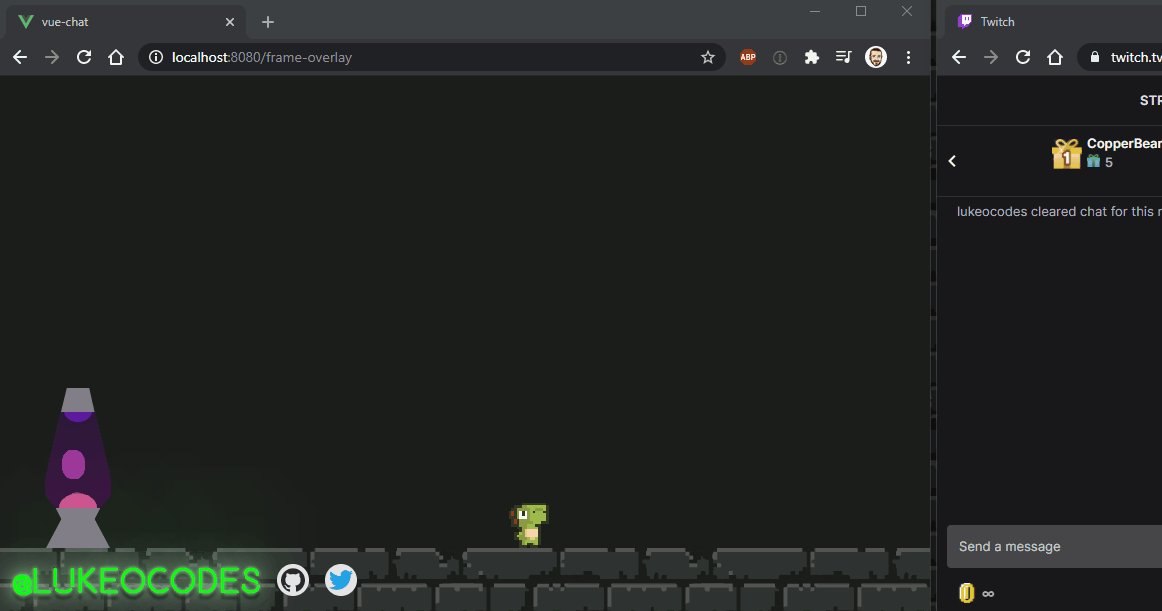
/frame-overlayincludes interactive logo on bottom ledge, pet interactions, lava lamp./title-overlayincludes large query string logo and pet interactions./title-overlay?title=brb&subtitle=@lukeocodes/title-overlay?title=offline&subtitle=@lukeocodes/title-overlay?title=starting%20soon&subtitle=@lukeocodes/title-overlay?title=%23hashtag&subtitle=@lukeocodes&background=true
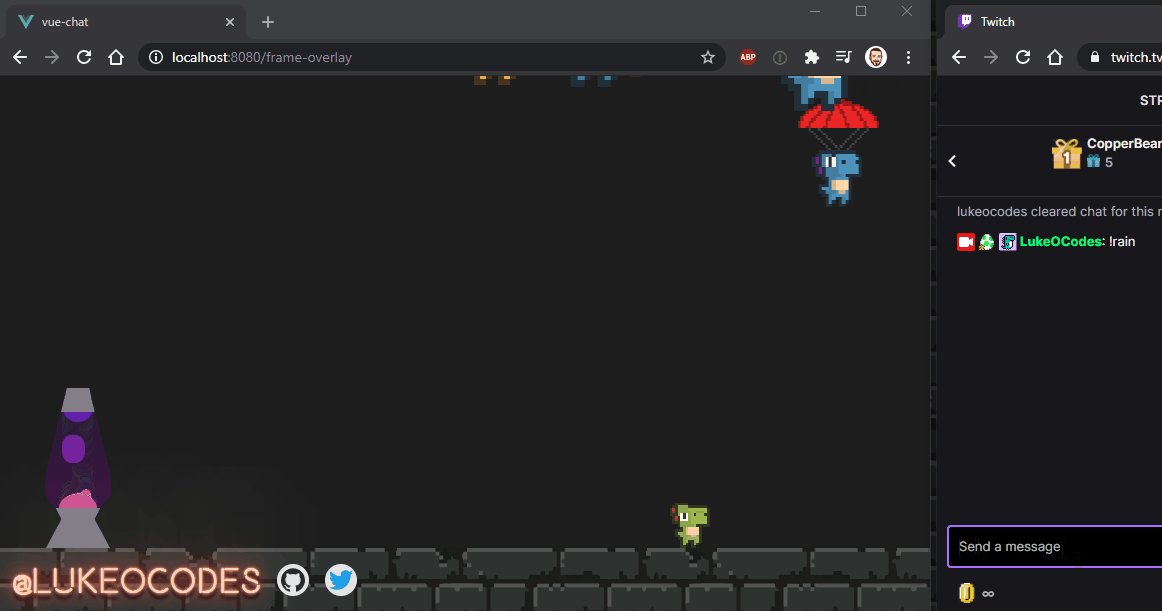
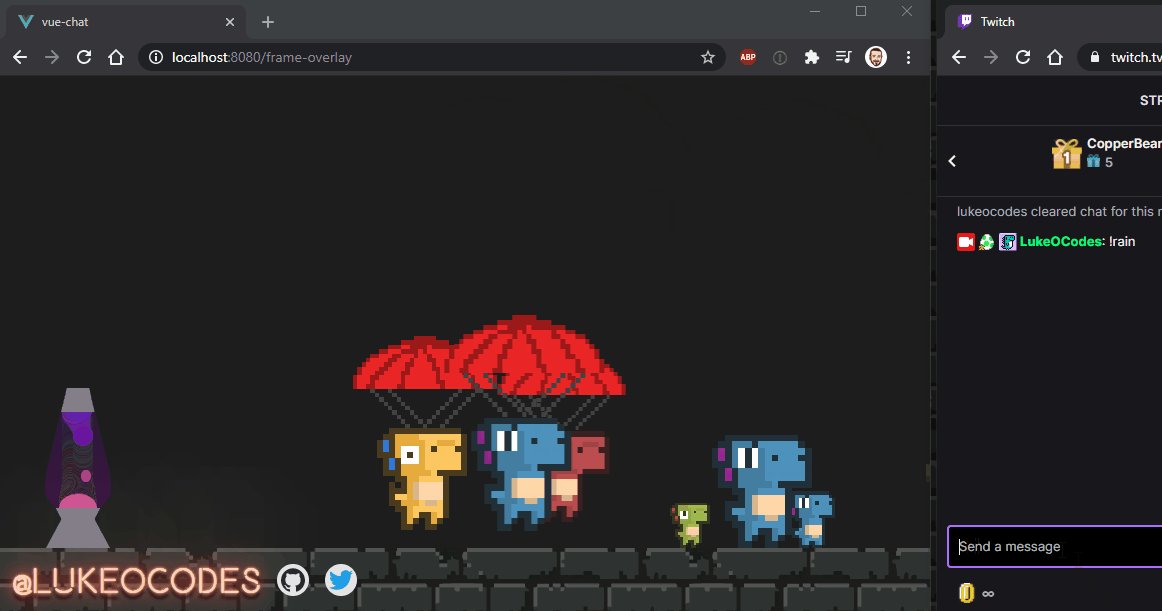
Triggers the rainDinos action, which adds some anonymous dinos to the raid array. The result is spawning some dinos that parachute down the screen.
A raid would do the same, but with usernames visible above the characters, on the scene.
// src/config.js
module.exports = {
// ...
rain: {
action: {
name: "rainDinos"
}
},
}Triggers rainDinos, then petKick and the hit.mp3 sound effect, then movePetFast, in that order.
The result is that the pet runs over to me, the streamer, kicks me in the face (complete with sound effect), and runs away fast.
// src/config.js
module.exports = {
// ...
kick: [
{
queue: "pet",
action: {
name: "movePetToMe"
}
},
{
queue: "pet",
action: {
name: "petKick"
},
sfx: {
src: "hit.mp3"
}
},
{
queue: "pet",
action: {
name: "movePetFast"
}
}
],
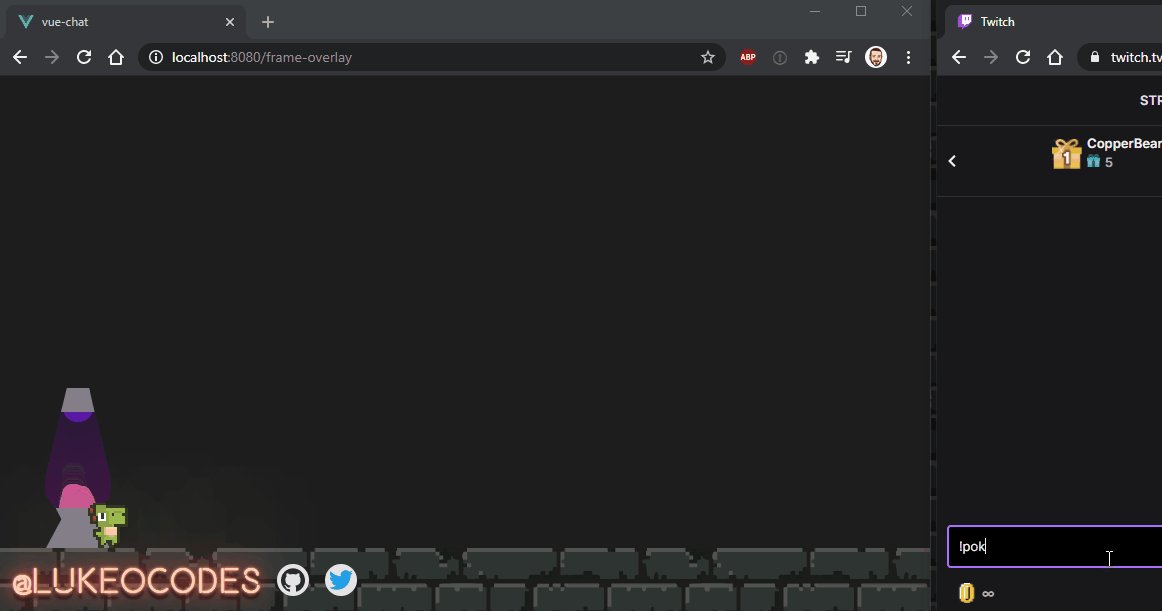
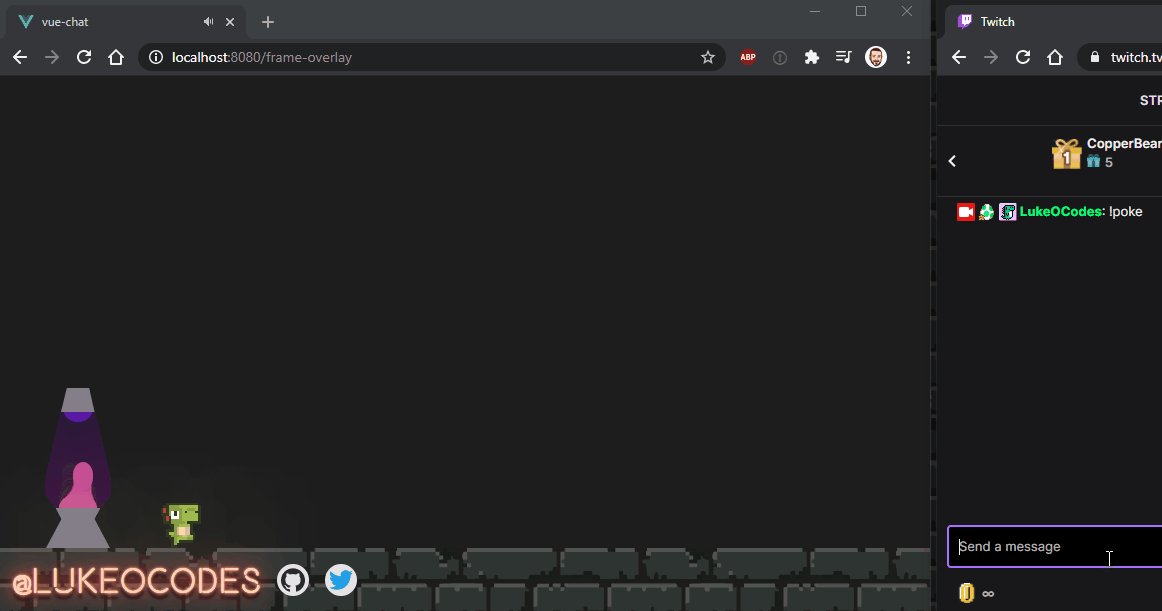
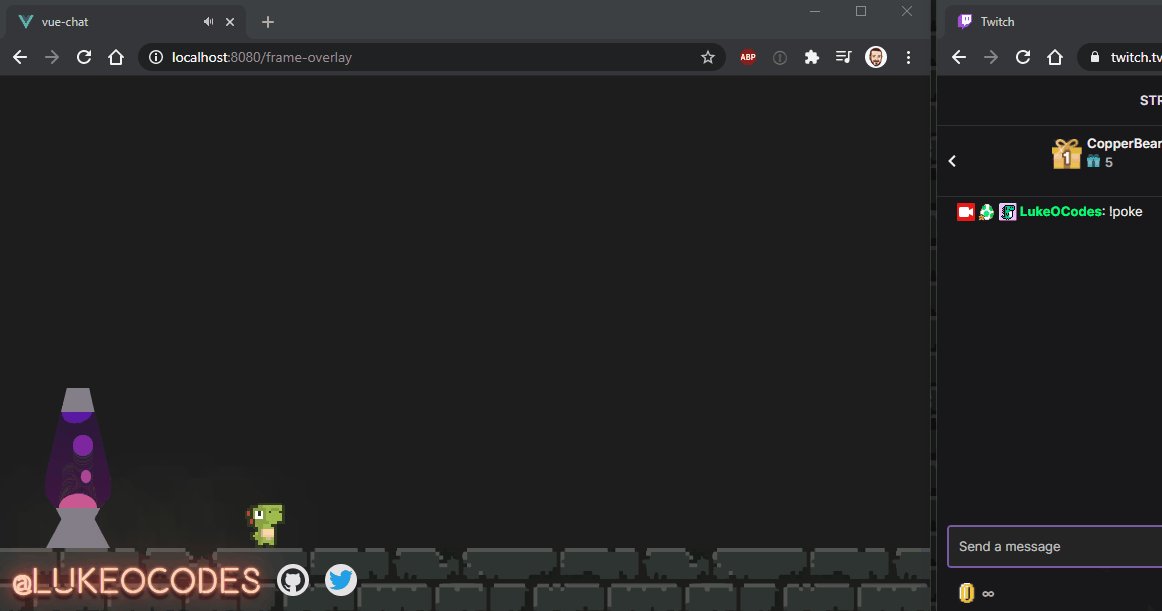
}Triggers movePet and the pop.mp3 sound effect.
This is just to get the pet moving. It will do this itself (without sound effect) after 150s of inactivity, anyway.
// src/config.js
module.exports = {
// ...
poke: {
queue: "pet",
action: {
name: "movePet"
},
sfx: {
src: "pop.mp3"
}
},
}Triggers movePetFast five times, consecutively.
This makes it look as if you've scared the pet and it is running around like a headless chicken. Speed is 300px per second, 3 times the normal run speed.
// src/config.js
module.exports = {
// ...
boo: [
{
queue: "pet",
action: {
name: "movePetFast"
}
},
{
queue: "pet",
action: {
name: "movePetFast"
}
},
{
queue: "pet",
action: {
name: "movePetFast"
}
},
{
queue: "pet",
action: {
name: "movePetFast"
}
},
{
queue: "pet",
action: {
name: "movePetFast"
}
}
],
}Triggers petDave, switching the character.
// src/config.js
module.exports = {
// ...
dave: {
action: {
name: "petDave"
}
},
}Triggers petGreg, switching the character.
// src/config.js
module.exports = {
// ...
greg: {
action: {
name: "petGreg"
}
},
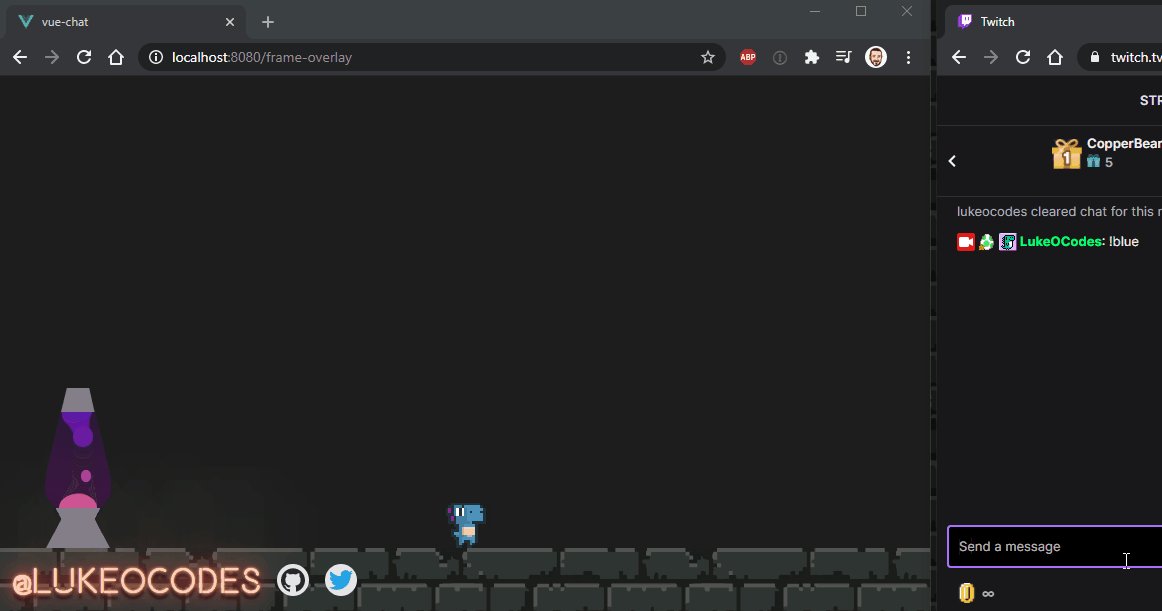
}Triggers petBlue, switching the character.
// src/config.js
module.exports = {
// ...
blue: {
action: {
name: "petBlue"
}
},
}Triggers petMort, switching the character.
// src/config.js
module.exports = {
// ...
mort: {
action: {
name: "petMort"
}
},
}Triggers petGetBiggly, increasing the size of the pet by 4rem every time.
// src/config.js
module.exports = {
// ...
biggly: {
action: {
name: "petGetBiggly"
}
},
}Triggers petShrink, resetting the size of the pet to the default 4rem.
// src/config.js
module.exports = {
// ...
shrink: {
action: {
name: "petShrink"
}
},
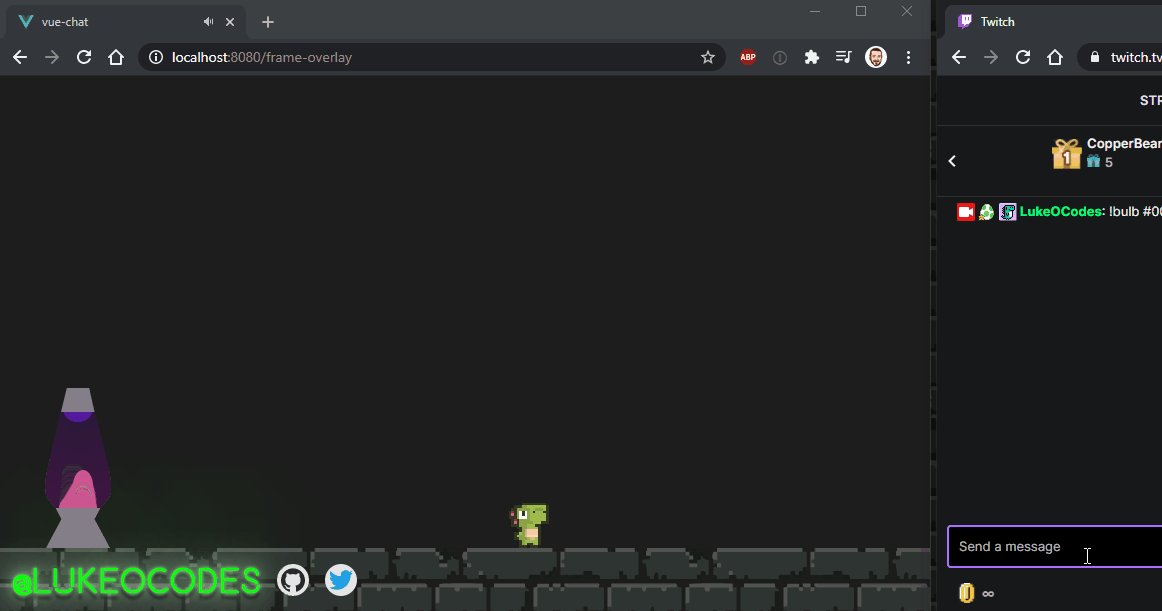
}Triggers changeBulb and the switch.mp3 sound effect, changing the color of the logo!
Can we used with any hex or rgb color code. i.e. #00ff00 or rgb(0,255,0).
// src/config.js
module.exports = {
// ...
bulb: {
action: {
name: "changeBulb"
},
sfx: {
src: "switch.mp3"
}
},
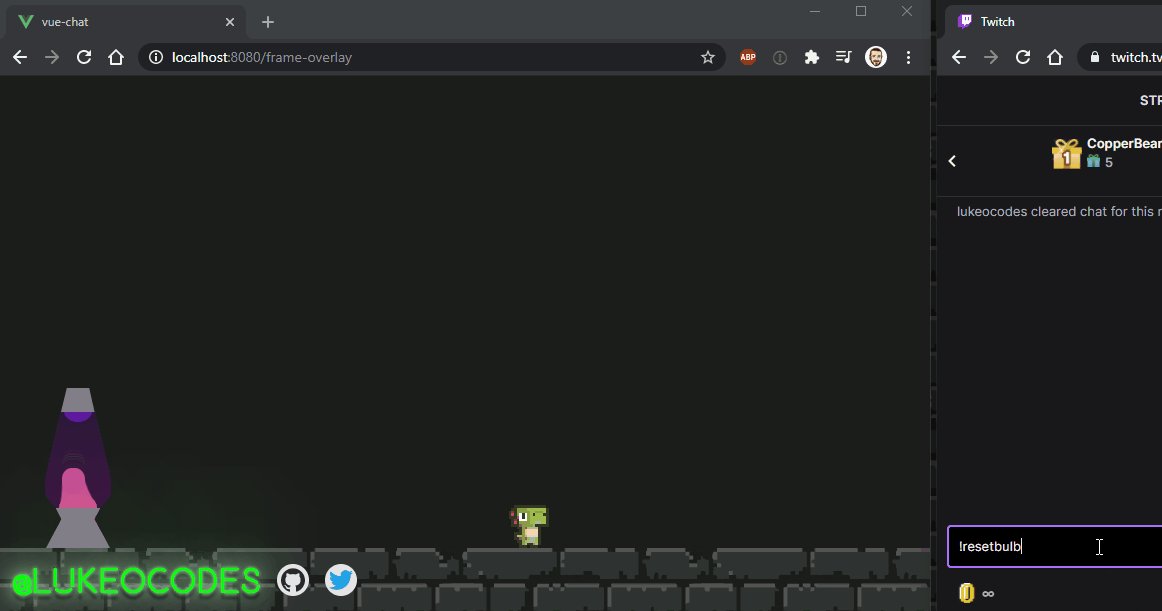
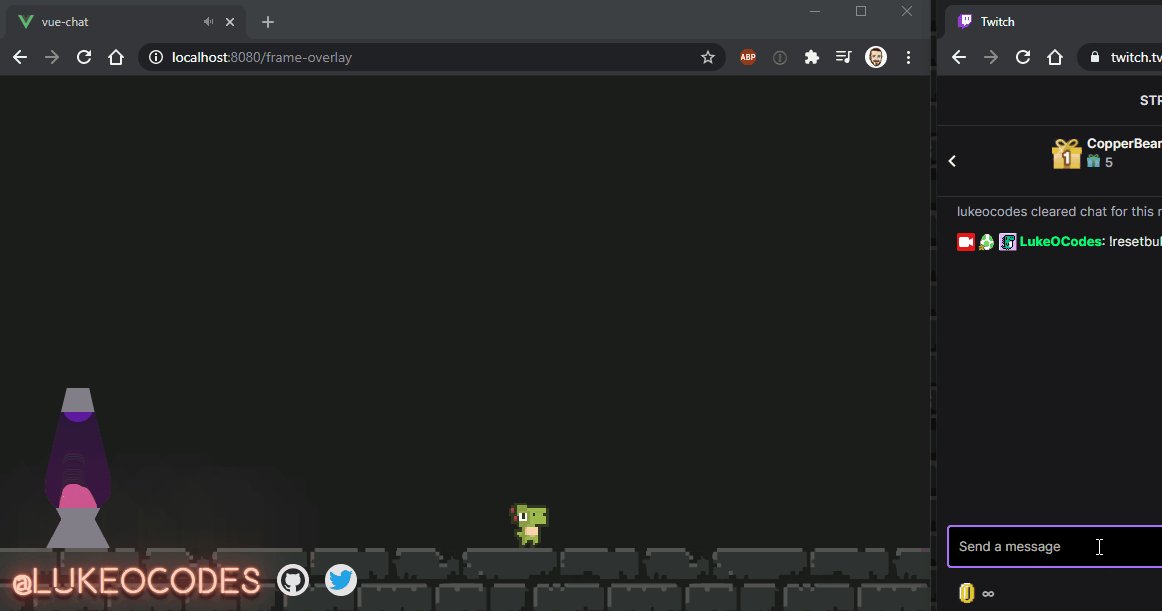
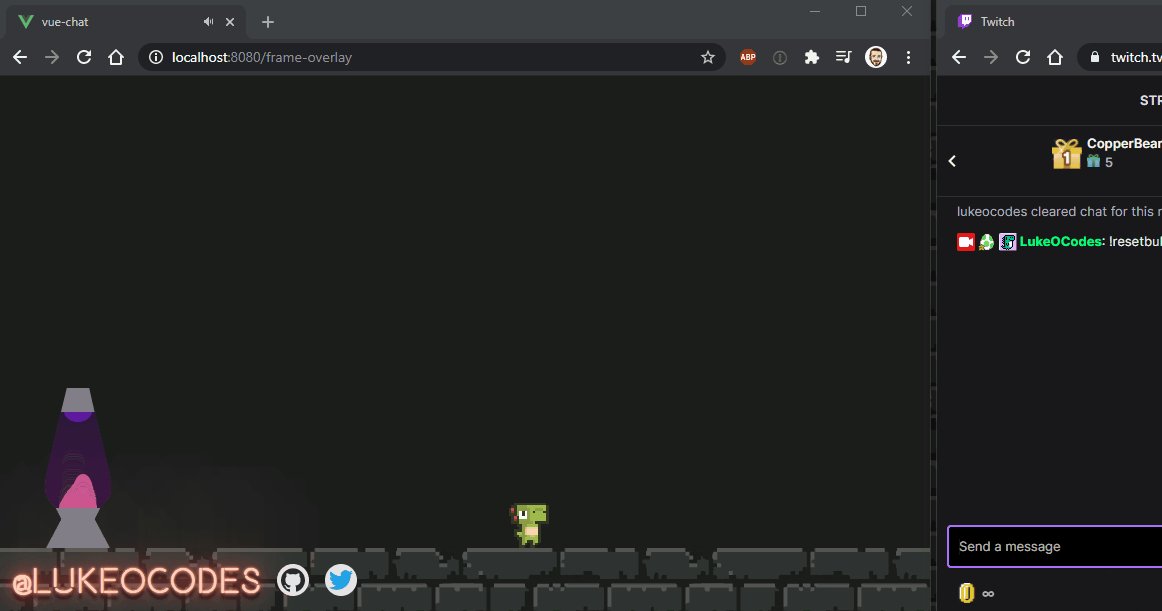
}Triggers resetBulb and the switch.mp3 sound effect, changing the color of the logo to the standard colors.
// src/config.js
module.exports = {
// ...
resetbulb: {
action: {
name: "resetBulb"
},
sfx: {
src: "switch.mp3"
}
},
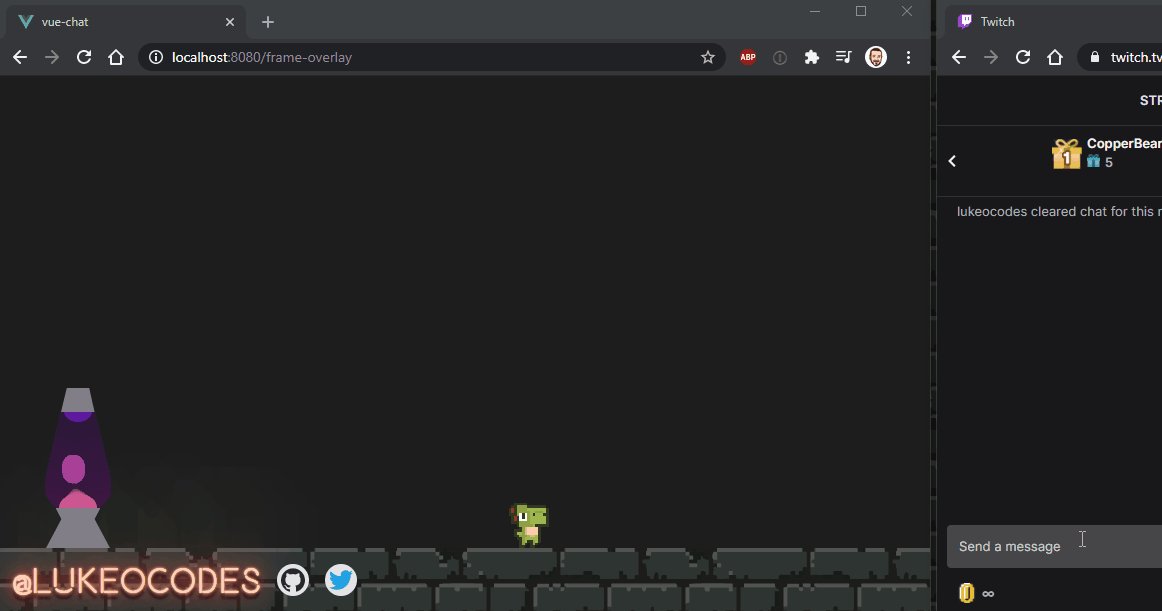
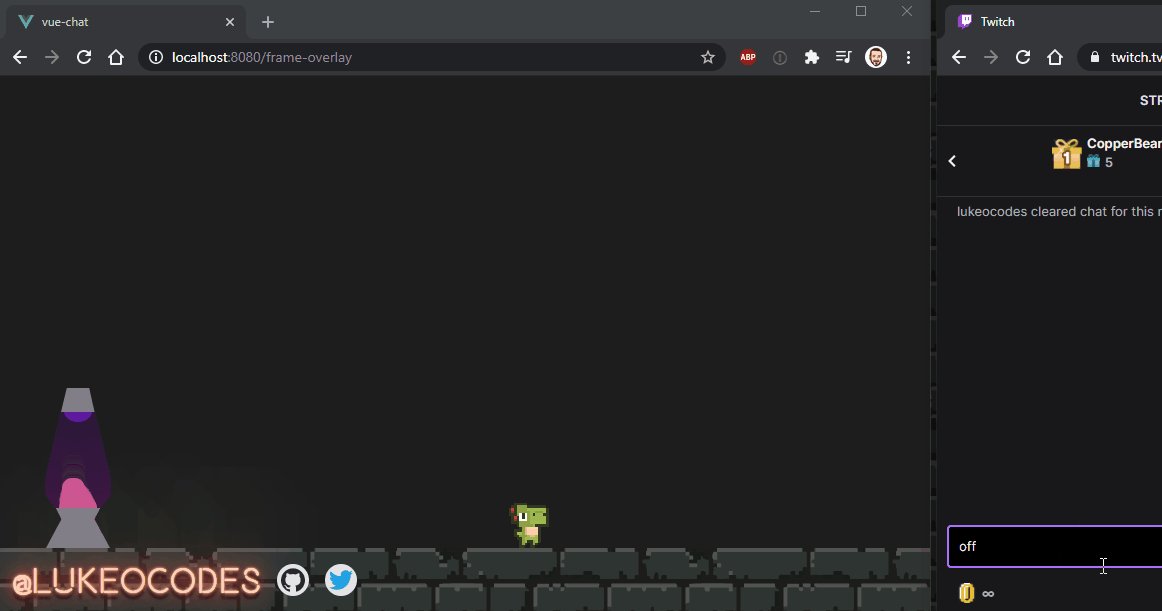
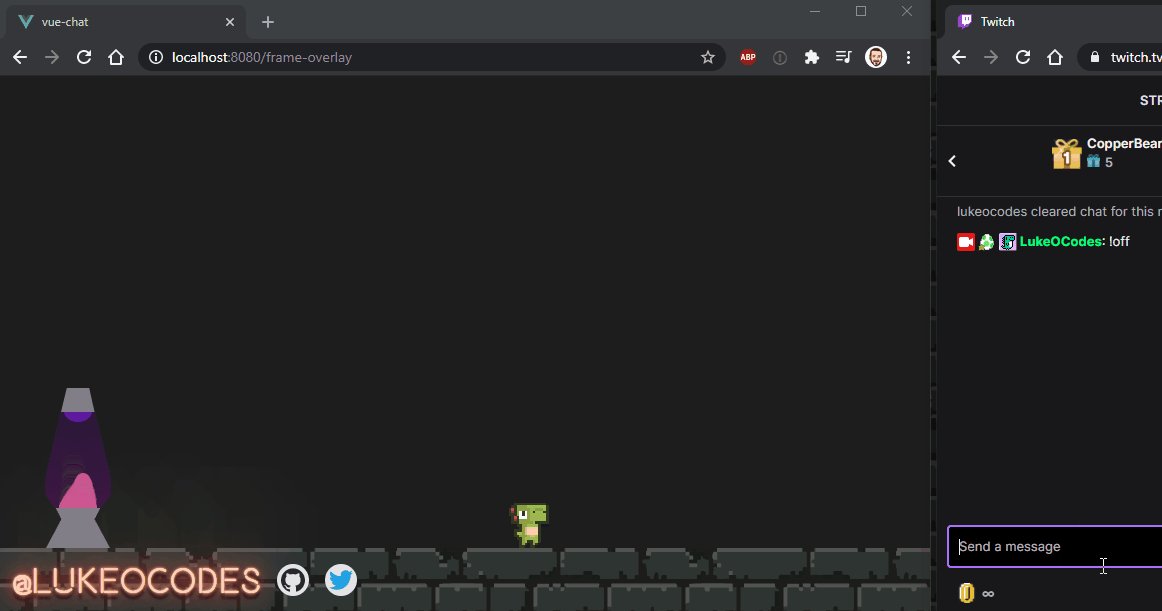
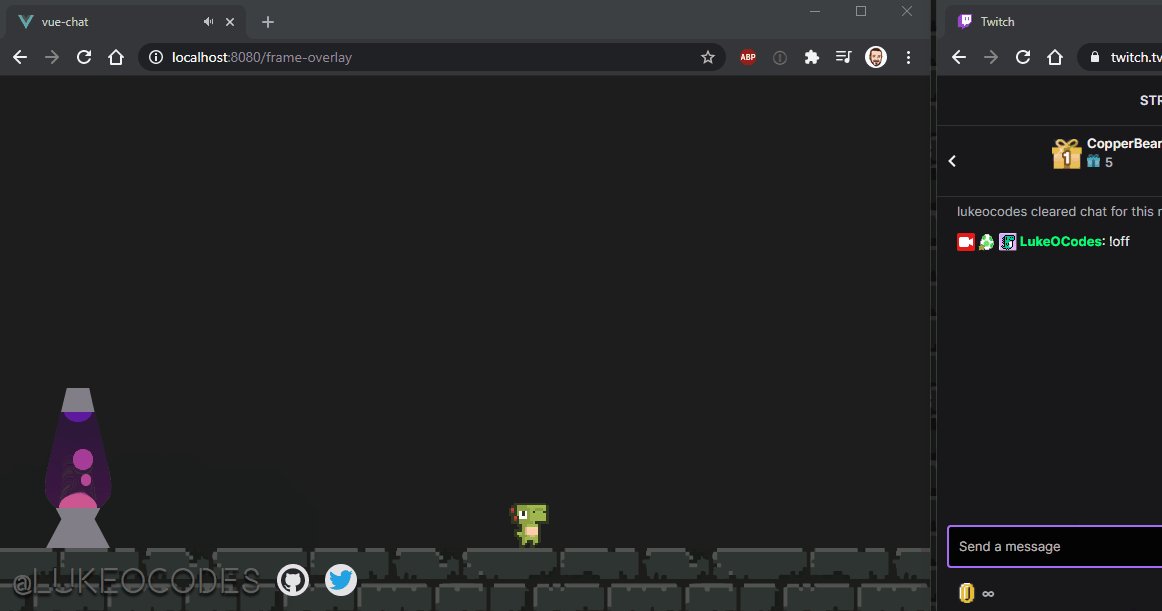
}Triggers lightsOut and the switch.mp3 sound effect, turns the neon logo off (just a bevel'd grey logo like the bulb is off).
// src/config.js
module.exports = {
// ...
off: {
action: {
name: "lightsOut"
},
sfx: {
src: "switch.mp3"
}
},
}Triggers lightsOn and the switch.mp3 sound effect, turns the neon "on" restoring the glow with the colors set by the !bulb commands.
// src/config.js
module.exports = {
// ...
on: {
action: {
name: "lightsOn"
},
sfx: {
src: "switch.mp3"
}
},
}Triggers the pop.mp3 sound effect.
// src/config.js
module.exports = {
// ...
pop: {
sfx: {
src: "pop.mp3"
}
},
}Triggers the drop.mp3 sound effect.
// src/config.js
module.exports = {
// ...
drop: {
sfx: {
src: "drop.mp3"
}
},
}Triggers the grounded.mp3 sound effect, featuring the Bald Bearded Builder.
// src/config.js
module.exports = {
// ...
grounded: {
sfx: {
src: "grounded.mp3"
}
},
}Triggers the transport.mp3 sound effect.
// src/config.js
module.exports = {
// ...
energize: {
sfx: {
src: "transport.mp3"
}
},
}Triggers the absolutely.mp3 sound effect. Everything is better with Drag Race.
// src/config.js
module.exports = {
// ...
absolutely: {
sfx: {
src: "absolutely.mp3"
}
},
}Triggers the look.mp3 sound effect. Everything is better with Drag Race.
// src/config.js
module.exports = {
// ...
look: {
sfx: {
src: "look.mp3"
}
},
}Triggers the vonage.mp3 sound effect and displays the Vonage logo on stream.
// src/config.js
module.exports = {
// ...
vonage: {
sfx: {
src: "vonage.mp3"
},
vfx: {
src: "vonage.png",
ttl: 5000,
pos: "topright",
animation: "flicker"
}
},
}Created with vue create, this app can be installed with yarn or npm, then run serve to start it locally.
npm install
VUE_APP_CHANNEL_NAME=<your-channel-name> npm run serve
npm run build
npm run lint