We want to compare React Query and Apollo Client. So this project create one GraphQL server and two frontend applications with React Query and Apollo Client.
After my comparison, I will choose to use React Query instead of Apollo Client.
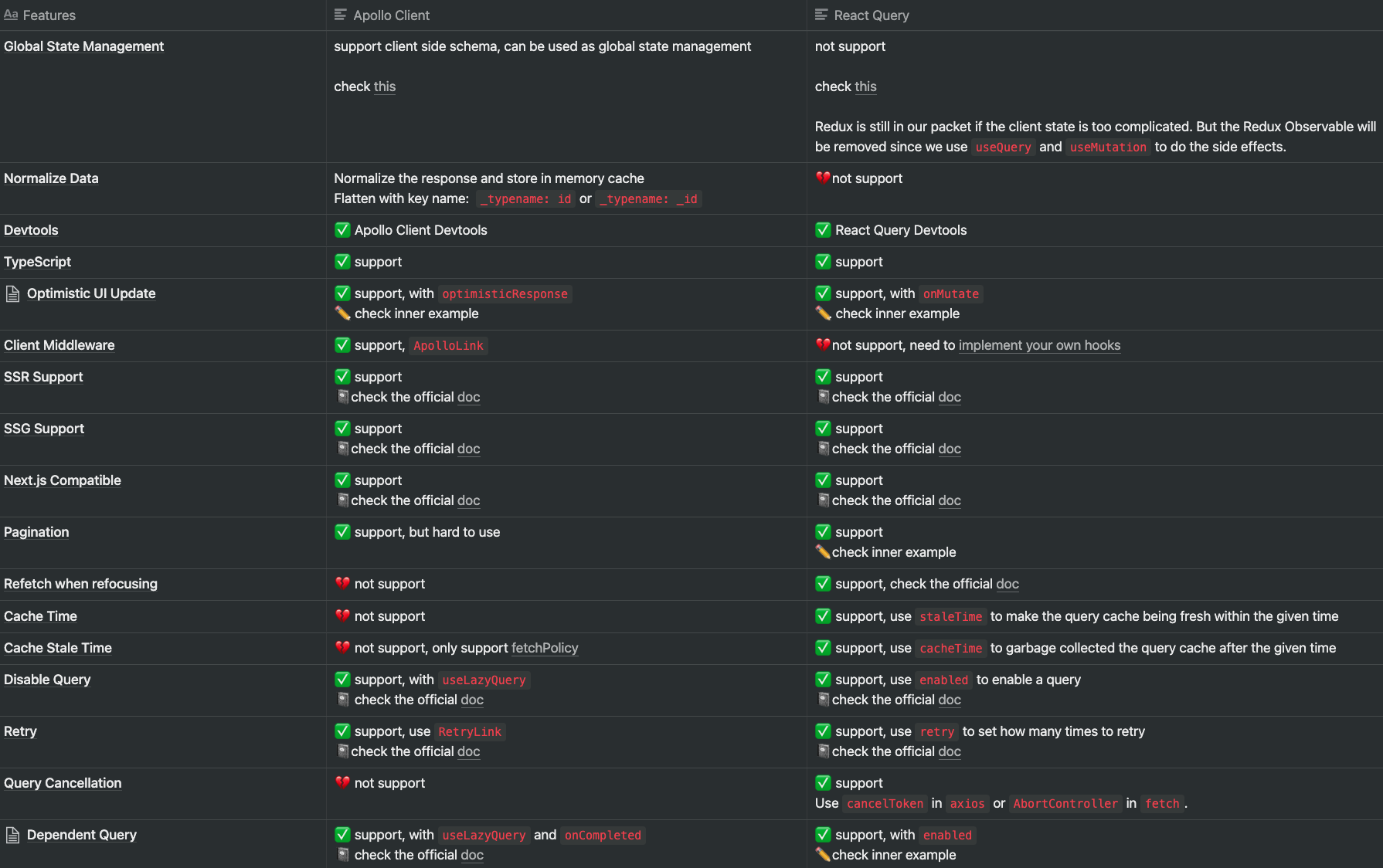
Check this Notion Table For more detail.
$ nx serve frontend-apollo-client- open
http://localhost:4200/
$ nx serve frontend-react-query- open
http://localhost:4200/
$ npm run test frontend-react-query$ npm run test frontend-react-query -- --watch(watch mode)
$ nx serve graphql-server- open
http://localhost:3333/graphql
$ npm run graphql:type-generator- open
libs/util-graphql-interface/src/lib/graphql.schema.ts
$ cd apps/graphql-server/src/app/modules$ nest g resource <module_name>