🔥 This is a React PWA Workbox Example for learning how to build React PWA.
https://react-pwa-workbox-example.vercel.app/
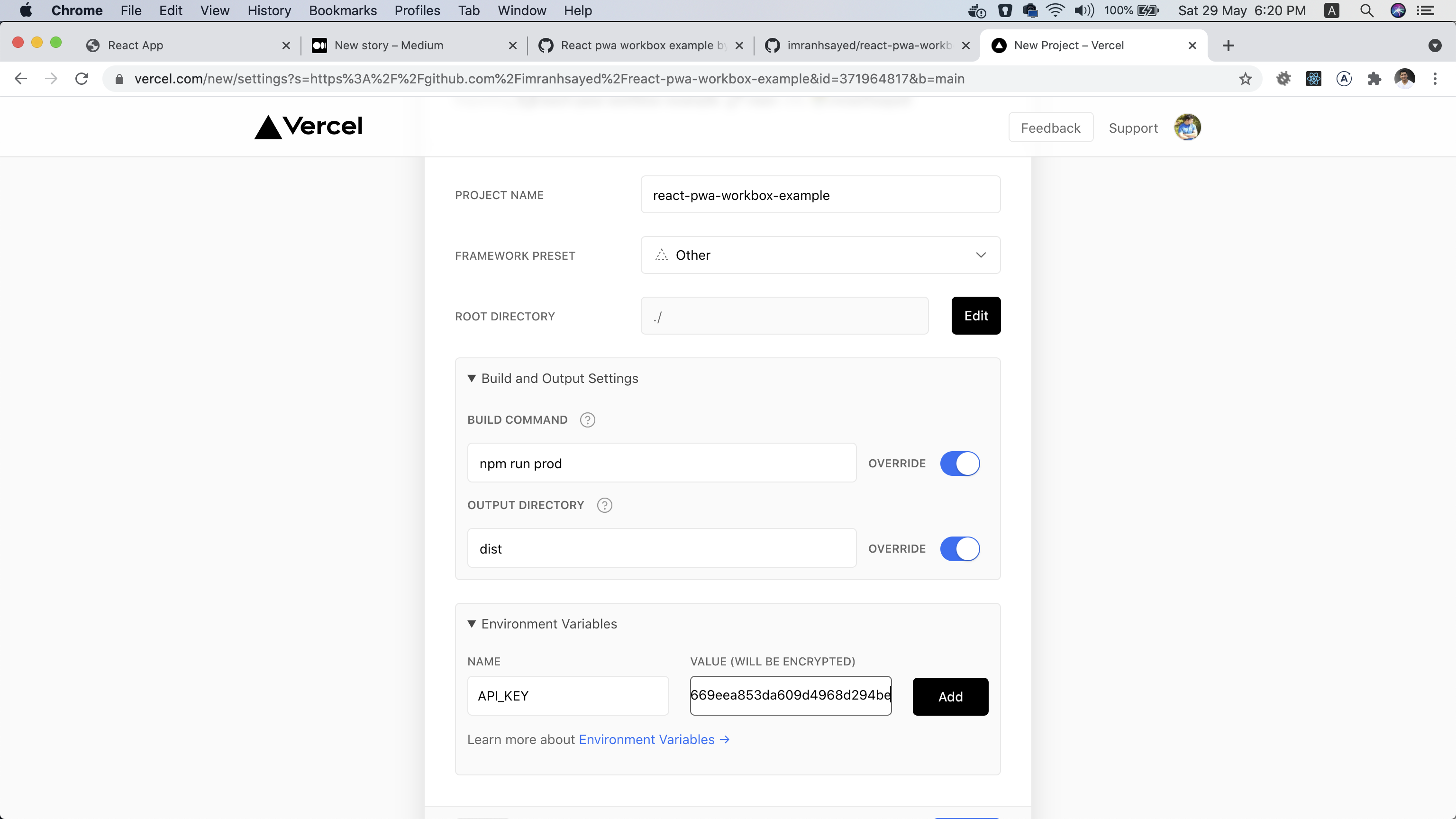
Create a .env taking example from .env-example and Put your api key by getting it from 'https://developers.themoviedb.org/3'
-
Clone this repo in
git clone https://github.com/imranhsayed/react-workshop -
cd react-pwa-workbox-example -
Run
npm install -
Run
npm run dev
devRuns webpack dev server for development ( in watch mode ) at http://localhost:8080/prodRuns webpack buildserveRuns production server at 'http://localhost:5000/'