This is an extension for the Tiptap editor (based on ProseMirror). It's unique
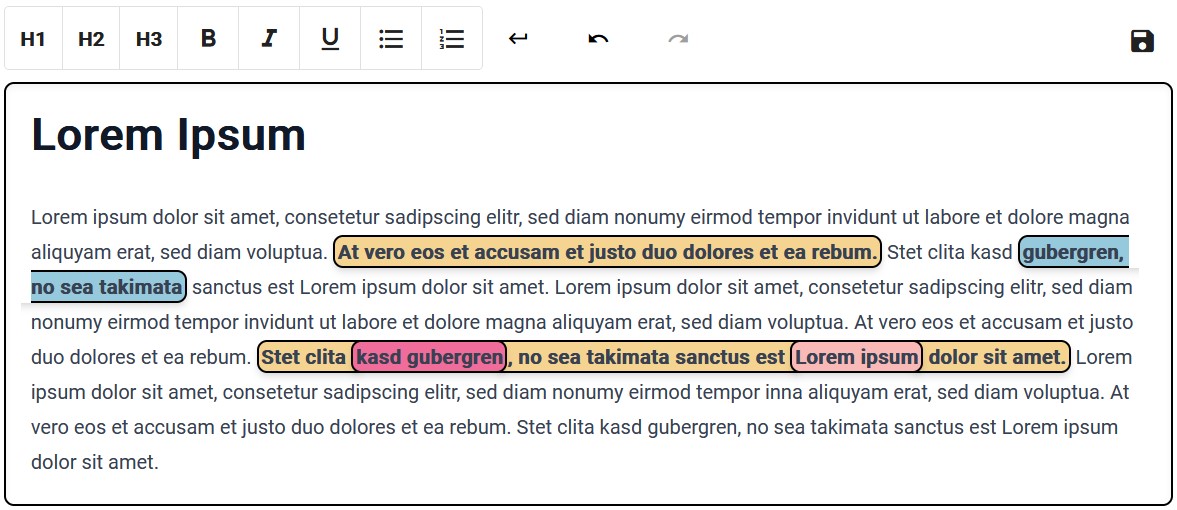
for its ability to render overlapping annotations as fragments. Annotations are rendered as Decorations
and are therefore not a part of the Prosemirror Document.

npm install --save @tiptap/core @tiptap/pm @tiptap/starter-kit
npm install --save tiptap-annotation-magic
Define a model if you want to store data in annotations.
interface AnnotationData {
name: string;
magicNumber: number;
}
Add AnnotationMagic to the list of your extensions.
extensions: [
StarterKit,
AnnotationMagic<AnnotationData>().configure({
onAnnotationListChange: (annotations: Annotation<AnnotationData>[]) => {
// Callback when annotation is created/deleted/updated
},
onSelectionChange: (selectedAnnotations: Annotation<AnnotationData>[]) => {
// Callback when the selected editor text changes
},
styles: {
// CSS classes to use for different fragments
leftFragment: 'fragment-left',
rightFragment: 'fragment-right',
middleFragment: 'fragment-middle',
normal: 'annotation-normal',
}
})
]
// Create an annotation containing `data` at the selected text location
editor.chain().focus().addAnnotation(data).run();
// Update an annotations `data`
editor.chain().focus().addAnnotation(id, data).run();
// Remove an existing annotation
editor.chain().focus().deleteAnnotation(id).run();
See a Demo using React on Stackblitz