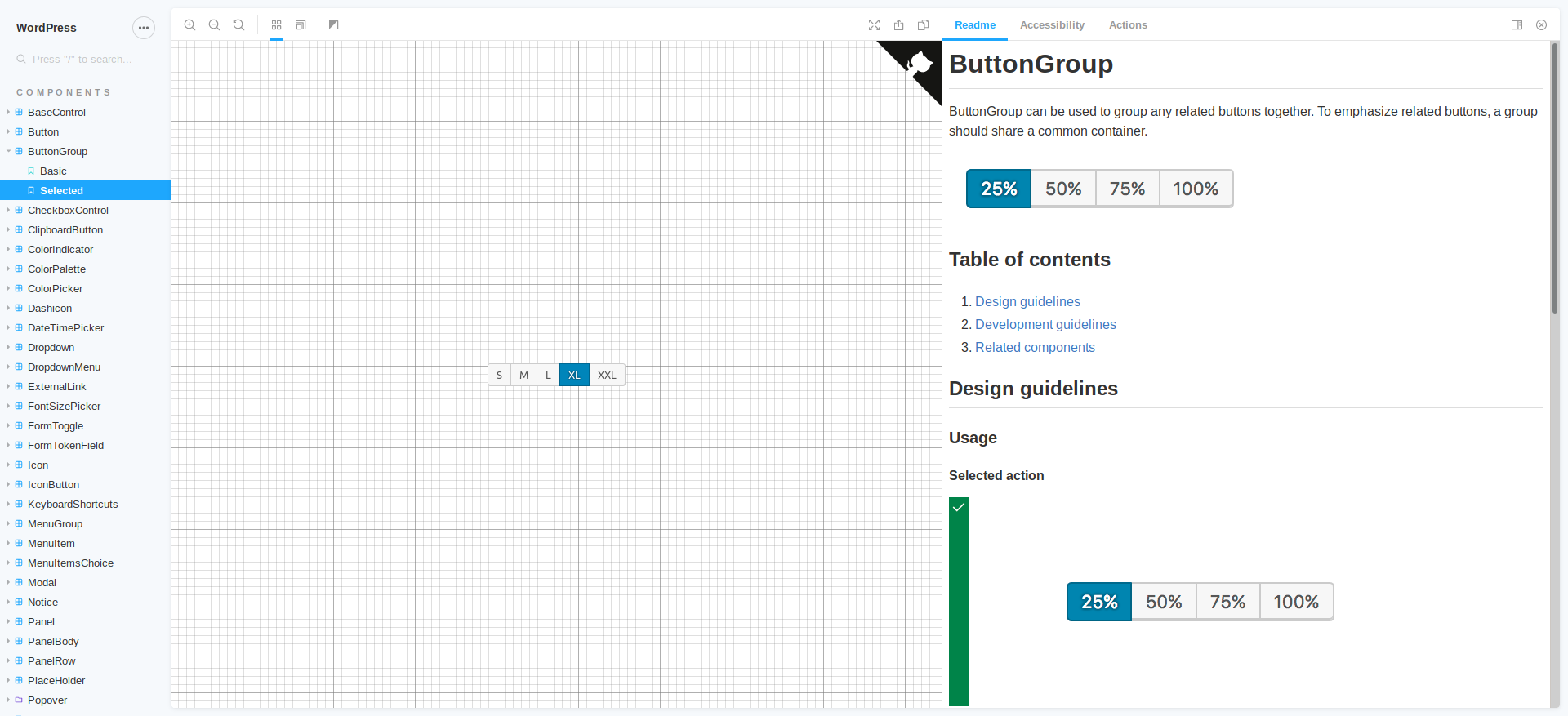
Explore various WordPress react components to speed up your development.
- Visit https://wp-storybook.netlify.com/
- Explore and test various WordPress components
- Search and view different states/variate of components
- Test on different viewports
- Readme and live preview of component in one place
- Clone repo
git clone git@github.com:lubusIN/wp-storybook.git - Install all dependencies
npm install - Run & watch storybook
npm run storybook - Generate static storybook
npm run build-storybook
Please see the Changelog
If you have any suggestions/feature request that you would like to see in the upcoming releases, feel free to let us know in the issues section
Thank you in advance if you wish to contribute to the WP Storybook. You can read the contribution guidelines here
Check the development tasklist here, if something interests you or want to suggest something click here
If you discover any security related issues, please email to ajit@lubus.in instead of using the issue tracker.

|

|

|

|
More coming soon ... |

LUBUS is a web design agency based in Mumbai, India.
You can pledge on patreon to support the development & maintenance of various opensource stuff we are building.
WP Storybook is an open-source software licensed under the MIT