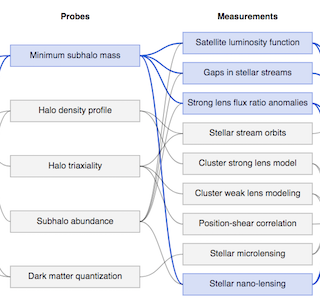
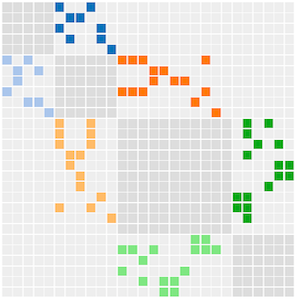
This web application uses D3.js to visualize the intertwined elements about probing the nature of dark matter with LSST.
The design concept largely comes from coversations between @kadrlica, @aimalz, and @yymao during the 2017 LSST DESC Sprint Week at ANL (see the discussions in #9, #10, #11, #13, and this table in LSSTDESC/LSSTDarkMatter), and also their conversations with @sazabi4 and @wadawson.
Current web app development is led by @yymao with content curated by @kadrlica. We hope to see more contribution from the community.
| Click to see the network diagram | Click to see the adjacency matrix |
 |
 |
| Click to submit a new idea | |
Below are local installation instructions for developers.
-
Clone this repo:
git clone https://github.com/lsstdarkmatter/dark-matter-graph.git cd dark-matter-graphOr update your local clone if you already have one:
cd dark-matter-graph git pull -
(Optional) Edit
data/data.yaml, and then convert it to the json file by running:data/prepare_data.py(See this readme to learn more the format of
data.yamlanddata.json.)Note: this step is slow because it connects to ADS online to resolve references. To speed things up for testing purposes, add option
--no-adsto the command. -
Start a Python http server:
./server.pyIf the page loads slowly, or does not load the most up-to-date version, try pressing
ctrl+shift+R(orcmd+shift+Ron a Mac) in your browser.