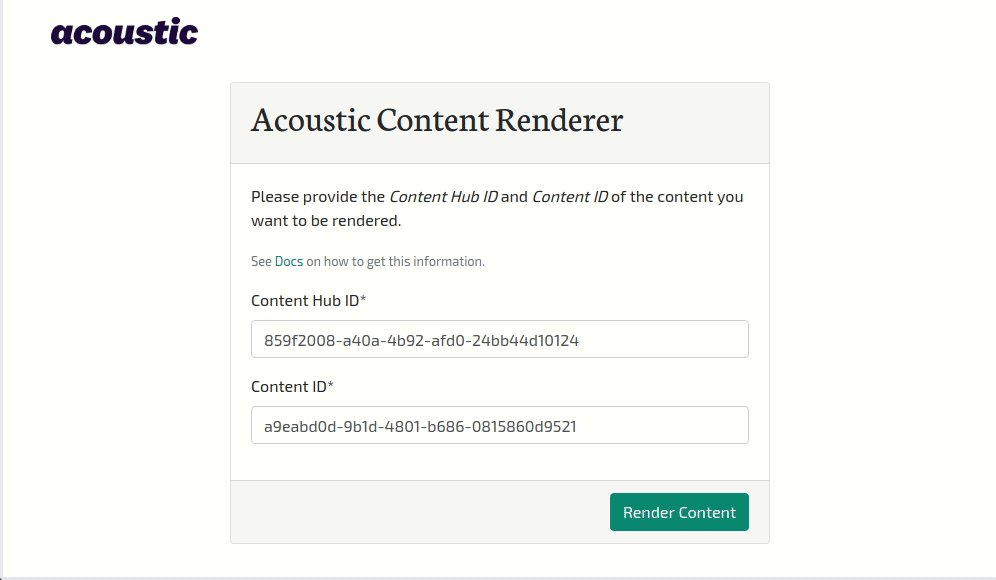
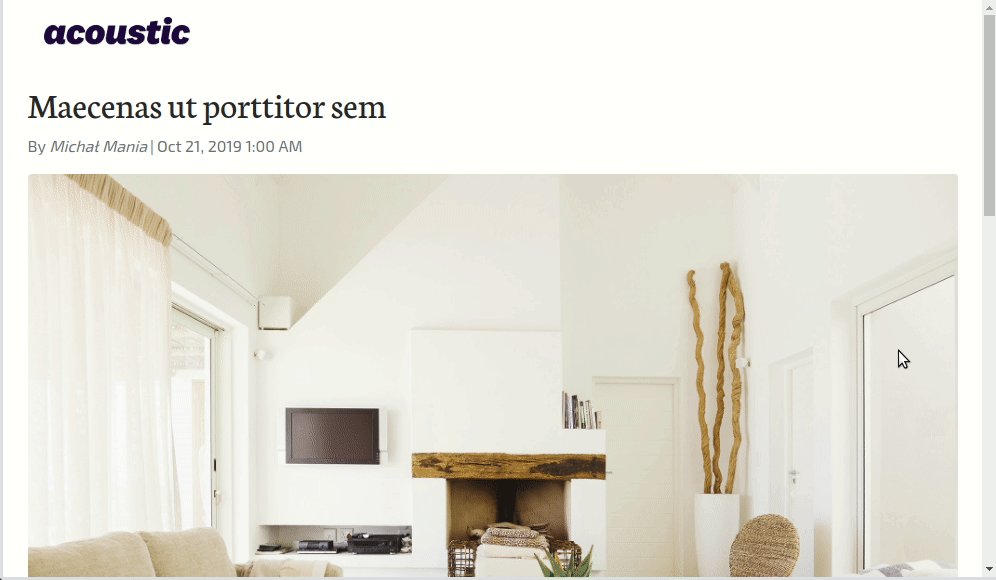
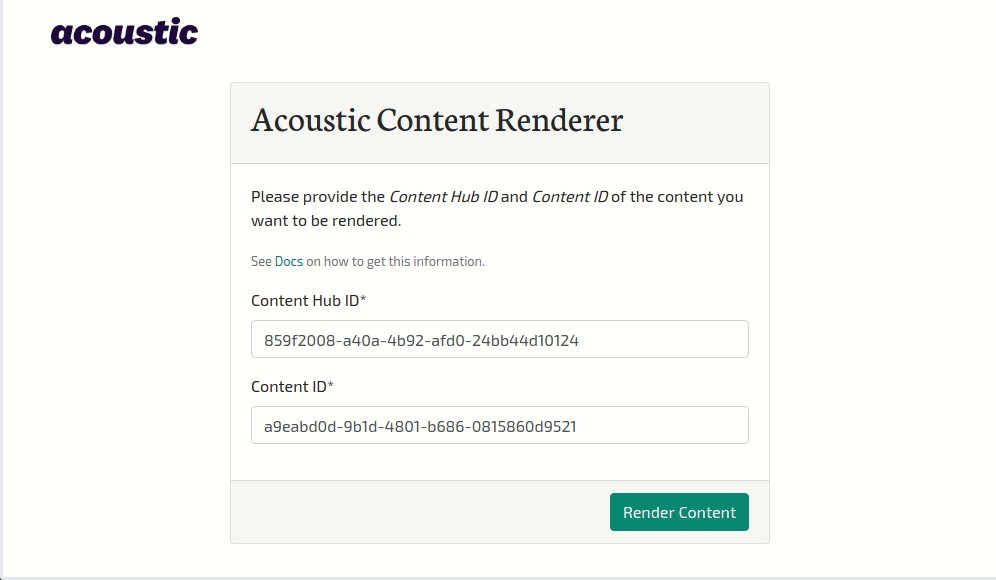
This is a code challenge built in two days for Acoustic which consists in a SPA application that consumes Acoustic Content APIs and renders the content returned using React.
To be able to run these projects locally, it's highly recommended that you use docker. If you don't have docker installed see: https://docs.docker.com/engine/installation.
If you don't want to use docker for some reason, try and prepare your local
development environment in accordance to the technologies and versions
present in the Dockerfile.dev and see the how to run them in the
docker-compose.yml.
$ docker-compose build
$ docker-compose up app
Open your browser on http://localhost:3000/
$ docker-compose run --rm app yarn build
$ docker-compose run --rm app yarn test
$ docker-compose logs
To learn React, check out the React documentation.