由于原项目是基于API16以上的,而我的项目需要在API14以上,因此这里我对原作API支持做了相应的修改供个人项目使用。
Big image viewer supporting pan and zoom, with very little memory usage and full featured image loading choices. Powered by Subsampling Scale Image View, Fresco, Glide, and Picasso.
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
// NOTE that the artifact id has been changed!
compile 'com.github.love-311.BigImageViewer-master:BigImageViewer:v1.1'
// load with fresco
compile 'com.github.love-311.BigImageViewer-master:FrescoImageLoader:v1.1'
// load with glide
compile 'com.github.love-311.BigImageViewer-master:GlideImageLoader:v1.1'
// progress pie indicator
compile 'com.github.love-311.BigImageViewer-master:ProgressPieIndicator:v1.1'// MUST use app context to avoid memory leak!
// load with fresco
BigImageViewer.initialize(FrescoImageLoader.with(appContext));
// or load with glide
BigImageViewer.initialize(GlideImageLoader.with(appContext));Note that if you've already used Fresco in your project, please change Fresco.initialize into BigImageViewer.initialize.
<com.github.piasy.biv.BigImageView
android:id="@+id/mBigImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>BigImageView bigImageView = (BigImageView) findViewById(R.id.mBigImage);
bigImageView.showImage(Uri.parse(url));
// you can show thumbnail before the big image is loaded
bigImageView.showImage(Uri.parse(thumbnail), Uri.parse(url));bigImageView.setProgressIndicator(new ProgressPieIndicator());There is one built-in indicator, ProgressPieIndicator, you can implement your own indicator easily, learn by example.
You can prefetch images in advance, so it could be shown immediately when user want to see it.
BigImageViewer.prefetch(uris);bigImageView.setImageSaveCallback(new ImageSaveCallback() {
@Override
public void onSuccess(String uri) {
Toast.makeText(LongImageActivity.this,
"Success",
Toast.LENGTH_SHORT).show();
}
@Override
public void onFail(Throwable t) {
t.printStackTrace();
Toast.makeText(LongImageActivity.this,
"Fail",
Toast.LENGTH_SHORT).show();
}
});
bigImageView.saveImageIntoGallery();There are several big image viewer libraries, PhotoDraweeView, FrescoImageViewer, and Subsampling Scale Image View.
They both support pan and zoom. PhotoDraweeView and FrescoImageViewer both use Fresco to load image, which will cause extremely large memory usage when showing big images. Subsampling Scale Image View uses very little memory, but it can only show local image file.
This library show big image with Subsampling Scale Image View, so it only uses very little memory. And this library support using different image load libraries, so it's full featured!
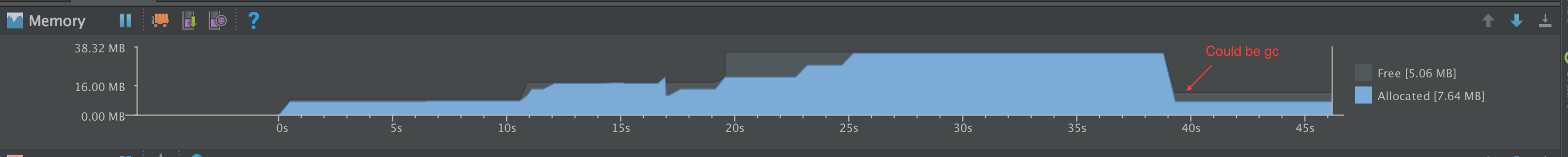
Memory usage of different libraries:
| - | PhotoDraweeView | FrescoImageViewer | BigImageViewer |
|---|---|---|---|
| 4135*5134 | 80MB | 80MB | 2~20 MB |
- GlideImageLoader
- Save image file to gallery
- Optimize long image showing effect, thanks for razerdp
- Optimize "double tap to zoom" effect, thanks for razerdp
- Loading animation
- Downloading progress
- Thumbnail support
- Fail image
- Retry when fail
- PicassoImageLoader, track this issue
Those features are offered by image load libraries, and they should be easy to implement, but I don't have enough time currently. So your contributions are welcome!