React - Take Home Test
Welcome Candidate and thank you for taking the time to complete the Mave finance take-home test for our senior frontend engineer position.
You will have 2 days to complete the assignment. Once you have completed your solution, PLEASE FOLLOW THE INSTRUCTIONS BELOW:
- Clone this Repo, please do not Fork
- Create your own public repo and push the code up to your
new public repository. - Make your changes per this tests requirements and push your changes to your new repo.
- Once you are done with the test. Please make sure:
- All changes have been pushed to your repo.
- Please reply via email with a link to the new github repository and instructions on how to install / run the application.
- Update this README.md with the instructions to test your solution, create a section titled:
TEST-INSTRUCTIONS
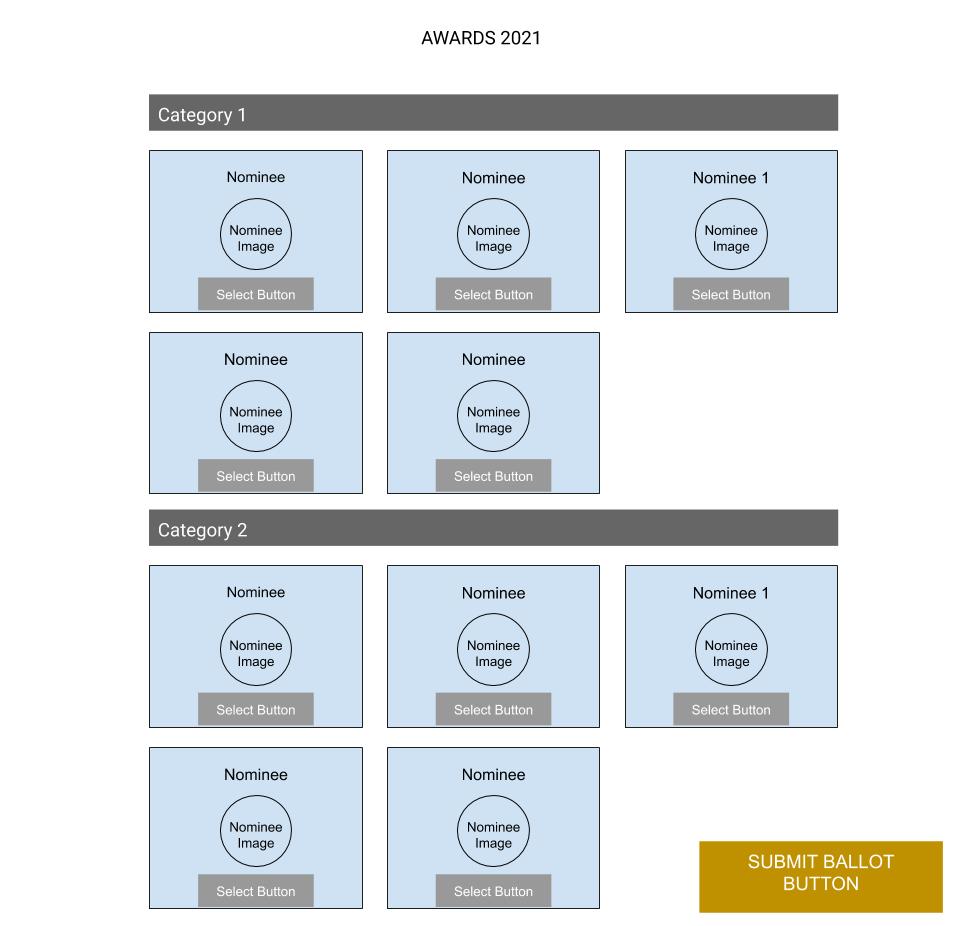
The goal of this test is to build out a "Movie Awards 2021" interactive ballot. Please clone this repository and submit it once you are finished.
- Build an application that displays a list of categories and nominees. Please follow the design in the wireframe below. Run the following commands to start the application:
Install dependencies
npm iRun the application
npm run dev- Use the React
useEffecthook to fetch the ballot data from the provided API (http://localhost:3000/api/ballots), and save it to state by using the ReactuseStatehook.
Get example of ballot data
curl -X GET \
'http://localhost:3000/api/ballots' \
-H 'Accept: */*'-
When you click on a nominee, we should highlight the nominee card and save the selections using the React
useStatehook. A user can only select one nominee per category, and we should be able to see all of their selections highlighted. The selected nominee card should follow the style guides below. -
Make the layout responsive with at least one breakpoint (your choice as to how it looks on a smaller screen width).
-
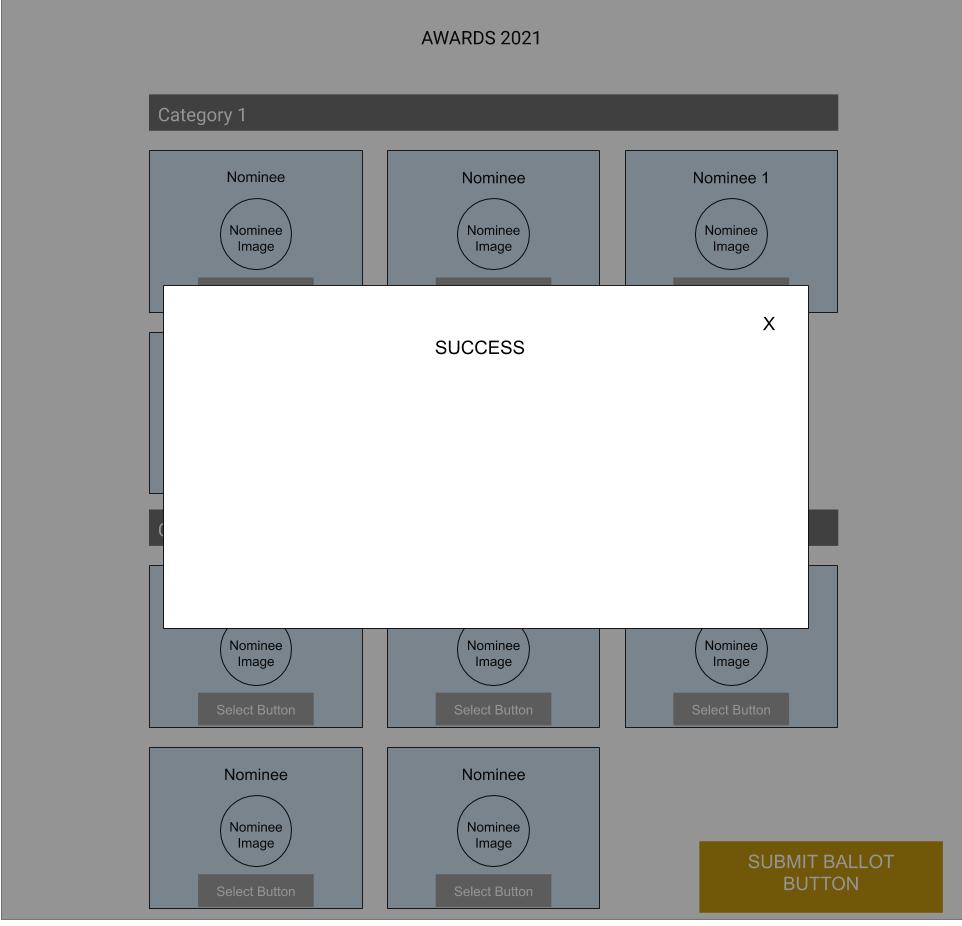
Once the user is finished making their selections, they can click on a submit button that displays a results modal screen. A user can dismiss the modal by clicking on the close button (follow the wireframe below).
-
All navigation should happen in the same page
-
Demonstrate use of React hooks
-
Demonstrate knowledge of component modularization
-
Utilize CSS to create the layout of the page. Add hover styles to the items the user is interacting with.
-
Create components as you feel is best suited for your solution
-
Make it pretty
-
Make it accessible
-
Add unit tests
- Use the "Roboto" Google font
- Use the following colors
Good luck and if you have any questions, please reach out to us!